How to Create Sticky Widget in WordPress
Published on
A sticky Widget could be interpreted as something that would display the widget constantly. When you scroll the mouse up and down, this WordPress widget will stay in place instead of following the moving page.
Sticky widgets are used widely and major websites are using sticky widgets like Facebook.
If you see any Facebook profile, the right and left of the home page always follow even the mouse scroll top to down. A sticky widget is mostly used for displaying the latest information, new promotions, advertising, etc. because through this way the visitors will always see them.
Table of Contents
What is Sticky Widget
A sticky widget, also known as a floating widget or fixed widget, refers to a widget or element on a webpage or application interface that remains in a fixed position. Even when the user scrolls or navigates through the content, the widget stays in place.
It is typically implemented as a sidebar in the website layout, although it can be positioned in other areas as well. For example a menu or header on top of a website.
The Benefits of using a sticky sidebar are mainly on the User Experience (UX). Here are the reasons why use a sticky sidebar widget.
- Easy way to navigate websites
- Engagement Booster
- Conversion rates Increase
Because it stays fixed in one place, website owners use this feature to display a navigation menu, calls to action, chat and messaging features, and advertisements.
Want to put one on your website? follow these steps of how to create a sticky sidebar in WordPress!
How to Make Sticky Widget in WordPress
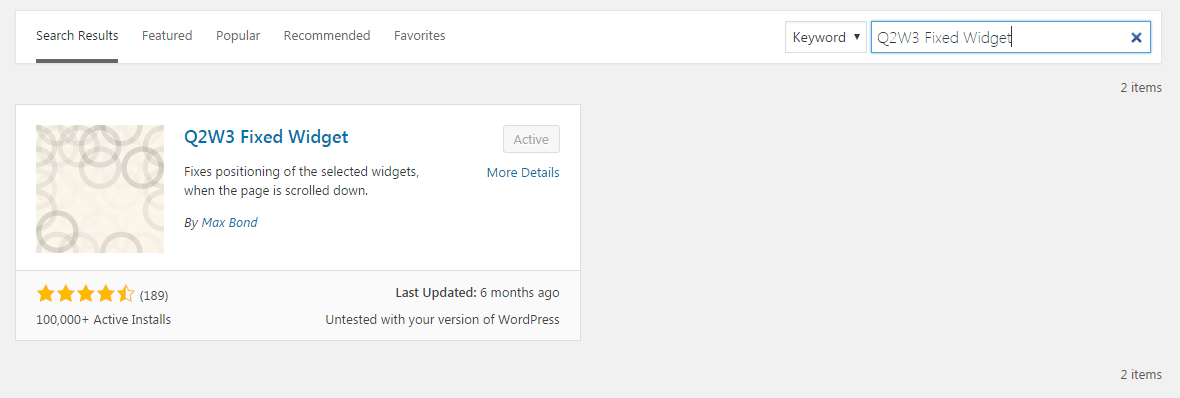
You can add a sticky widget in WordPress by using a widget. The widget that we are using here is Q2W3 Fixed Widget.
You can find it in the WordPress plugin menu.
- Install and activate the Q2W3 Fixed Widget plugin.
Select Plugins > Add New then search the “Q2W3 Fixed Search Widget”.
- After installation and activation of the plugin, the “Fixed Widget” checkbox will appear in the widgets. Go to widgets.
- If you want to change the setting, go to Appearance > Fixed Widget Option. Here you can change the margin, and refresh time interval, and disable & enable sticky widgets for mobile and tablet.
- Select the widget you want to be Sticky. Check the “Fixed Widget” box then click on “Save”.
When you have finished all the sticky widgets already so we make, go to the site and scroll the page to the top or to the bottom, the sticky widget will always follow the scroll.
Once the widget is installed and configured, you can now proceed to test it on your WordPress Website. Now, your Ads, CTA, or any widget you stick in place will stay fixed in place despite the visitor scrolling the page.
Sticky Widget Types
Now, you know how to create a sticky sidebar in WordPress. But there are other types of sticky widgets too.
1. Sticky Sidebar Widget
This is the most common type of sticky widget. It remains fixed on the side of the web page or application. You can assign a navigation menu, search boxes, social media buttons, contact forms, or other relevant content.
This widget is used on e-commerce websites, social media websites, and many web apps, especially on a desktop layout. One column design on the mobile layout makes this widget unsuitable as it obstructs the page area.
2. Sticky Header Widget
If the previous sticky widget is often found on a desktop layout, this one type is often incorporated in a mobile layout.
However, the desktop website also often uses this widget for the website logo, navigation menu, and search bar. Fixed at the top of the page, the sticky header widget helps users easily navigate the website without having to scroll back to the top.
3. Sticky Footer Widget
While a sticky header widget stays on the top, this sticky footer widget stays on the bottom of the page. This Widget is often used to display social media links and contact information.
Similar to Sticky Footer Widget, a floating contact-to-chat widget is often put on the bottom right of the page. When clicked, it will expand to reveal a chat interface for customer support.
This type of sticky widget WordPress widget is often found on a corporate website.
What are the common sticky widget types that you can find on websites? Each type serves a specific purpose and greatly enhances the user experience.
End Notes
As we reached the end part of the article, we wish you understand how to create a sticky widget on WordPress.
Whether it’s a sticky sidebar widget, sticky header widget, or floating contact/chat widget, incorporating these sticky widgets can elevate the functionality and usability of your website or application.
By carefully choosing and implementing the appropriate sticky widget types, you can create a more engaging and user-friendly digital experience for your visitors or customers.
Needs something more than a standard widget can do? Transform your sticky widget to your preference by working with a WordPress Developer!
Don’t settle for the ordinary widget and contact us to get our custom wordpress plugin to deliver an exceptional user experience.
Updated on May 22, 2023 by Hanif Mufid