Universitas Gadjah Mada
You are unique, and this is your superpower. This mantra made UGM approach us to boost their brand in a via their website identity
READ MORE
Jawa Pos
Expanding into the digital arena, JawaPos decided to shift from the previous CMS to WordPress. It is an honor for us to successfully develop this national-class journalism media
READ MORE
Future Skills
The demand for constantly evolving skills is a challenge in today's job market. Thus, Future Skills reached out to Tonjoo to develop a complete LMS in a short time
READ MORE
Uber Driver Loyalty
Uber understands that their driver partner is the pillar of the company. Therefore, Uber initiated Uber Driver Loyalty to appreciate its drivers and maintain partner driver loyalty to Uber.
READ MORE
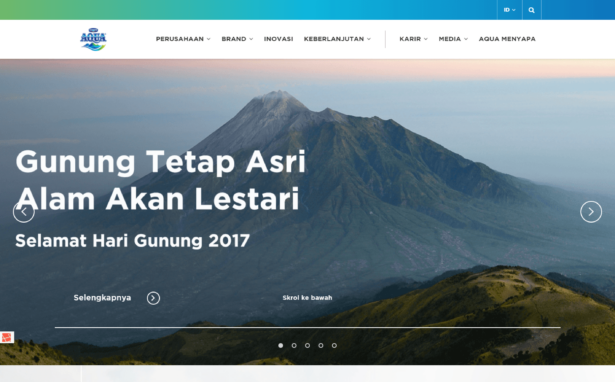
Aqua
Behind its modern design, Aqua website also holds many advantages. Laravel framework that has been modified has successfully wrapped it all in a complete website package.
READ MORE
What Can
We Do
For You?
Web Development
Your website stands in the frontline of your company’s first impression. So, every web development project is inimitable. Your website needs to be tailored because its own uniqueness.
Mobile App
Transform your leap forward idea into your customers’ fingertips. Make your customers engaged with your business everywhere and every time effortlessly.
Information System
Organize your business effectively with an integrated information system. Let our expertise team lend a helping hand to take care of an advanced solution to your company needs.
Consulting
Take the burden off your shoulders. We’re having your back. Feel free to discuss your worries. We offer IT solutions with a brand new perspective.
Government
We make sure that the government services leave a remarkable digital footprint. Our magical hands will make sure it is communicated clearly and artistically to engage more people.


Lets Work Together!
Create your ideal website with us.