Gutenberg WordPress (Part 4): How to Create Footer in WordPress
Published on
In the previous Gutenberg WordPress tutorial, you have successfully created the Header. Next, when creating a simple page on a website, it is also necessary to know how to create footer in WordPress.
The footer is the bottom part of a website that typically includes contact information, company description, additional navigation, and copyright information.
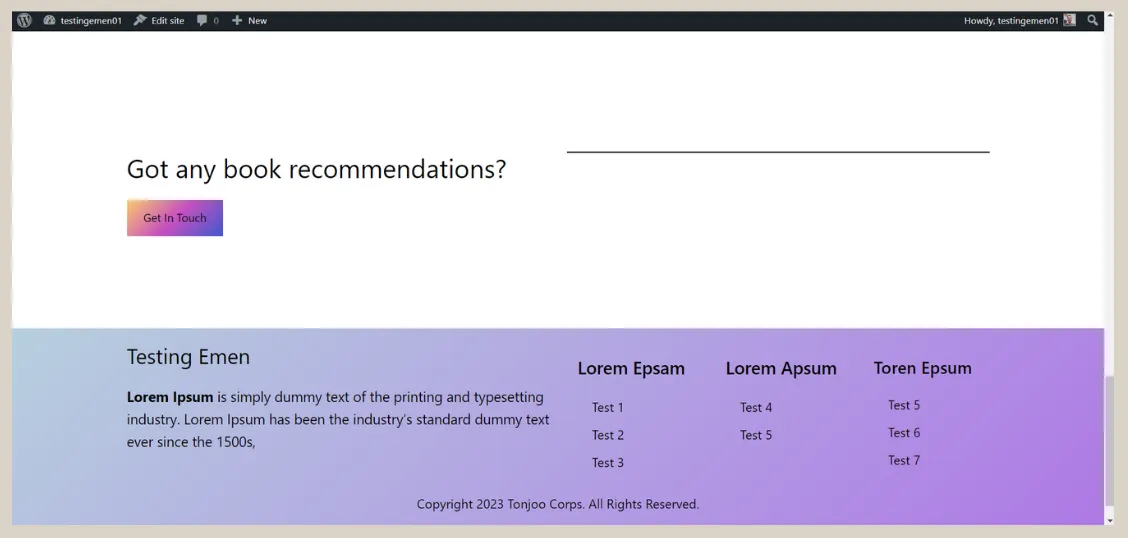
The final result of creating a footer using the Gutenberg WordPress editor is as follows:

Final result of footer created using Gutenberg WordPress editor.
In this tutorial, there are four steps to create the footer until completion, which include creating columns, adding the description section, creating the navigation menu section, and setting the background. Here are the details!
Table of Contents
Step 1: Creating Footer Columns
The first step in creating the footer is to add columns. Columns serve as separators between footer sections, ensuring that each part appears organized. Here’s how to create columns for the footer:
- In the WP Admin page, click on Appearance > select Editor.
- Then, choose Template Parts > select Footer menu > click on Edit icon.
- In the existing block, click [+] > type columns in the search box > select Columns to create column.
- Select the 50/50 column option to create a column with two sections.
- Done, you have successfully created a two-column footer. One column for the description and the other one for the navigation.
Step 2: Creating Footer Description
The next step is to use the right column of the footer for the description. This section can include the company name, address, and a brief description of the company. Here’s how to create the footer description section:
- In the left column of the footer, click [+] > select Heading > then enter the title for the footer description.
- Click List View > select the created Heading > click the three dots > choose Insert after to add the description below it.
- After the paragraph block appears, fill in the description in the footer.
- Next, edit the heading in the footer by clicking on the heading > click on the Settings in the top right corner > in the Size Custom section, click on the Setting > enter the header size. We are using size 30.
- Next, also adjust the description in the footer, using the same method, click on the description paragraph block > click on Settings > in the Typography section, click on Setting > enter the appropriate size. We are using size 20.
- Done. The section for filling in the description in the footer is now complete.
You can fill this footer section with information such as the company’s address, a brief company description, and other relevant information.
Step 3: Creating Navigation Menu in the Footer
Footers are often used to display additional navigation or related menus such as privacy policy, terms and conditions, sitemap, or other pages that may not be included in the main menu.
Now, you can add them in the navigation menu section. Here’s how to create a navigation menu in the footer:
- In the right column of the footer, click [+] > select Advanced Columns.
- Select the 4-4-4 column. This column consists of 3 sections.
- Click [+] on the first column > select Heading.
- Fill in the Heading with the menu title > click Settings > in the Typography section, click Setting > enter the desired size. We are using size 25.
- Add a menu list by clicking View List on the left side > click the three dots on the menu title > select Insert after.
- After the block appears, click [+] > select Advanced List.
- Fill the first list with the menu name > click the settings icon.
- Click the Enable Item Link toggle > click Link Options > in the URL field, enter “#” if there is no page to link to yet > then click Close. Later, you can replace the “#” text with the page URL once it is available.
- Add the menu title and menu items to the two adjacent columns, using the same method.
- Once they are added, click on one of the menu items > open the settings > you can customize the List Indicator icon using its toggle.
- Next, merge the entire footer section into a single group by opening the List View in the top left corner > click on the three dots on the whole Columns section > select Group.
- To tidy up the footer, click on the three dots on the whole Group section > click on Settings > in the Width section, enter the size as 1200. Then, click Save.
Step 4: Adding Background, Copyright, & Footer Padding
Lastly, to make the footer section more visually appealing, you can add a background color to the footer. Additionally, you can include legal information such as a copyright notice.
Don’t forget to provide padding to the footer to give it a neat appearance. Here’s how you can add the background, copyright, and padding to the footer:
- Open the List View in the top left corner > select the footer Group > click on Settings > click on the Style option > choose Background > adjust the background color according to your preference.
- Next, add the copyright by clicking on the three dots in the Columns section > select Insert after > then enter the copyright text.
- To align the text in the center, click on the Copyright block > select the paragraph alignment settings > and choose Align text center.
- Set the padding by selecting the entire footer > clicking on Settings, then selecting Style, and scrolling down > in the Dimensions section, click on Settings > enter the padding size. We are using a size of 20.
- Done. You have successfully created the footer background, copyright, and padding.
Conclusion
That concludes the Gutenberg WordPress tutorial on how to create footer in WordPress. The footer is an important section of a website that provides additional information and facilitates navigation for visitors.
The next step in creating a simple page using Gutenberg WordPress is to configure the homepage components.
Yup, building a website does indeed take quite some time. Even for creating a website with basic design and functionality, it can be time-consuming.
If you don’t want to spend a lot of time on website development, you can entrust it to Tonjoo Team, a professional software agency with experience in developing websites for government to start-ups.
Let’s discuss further by contacting us!
Read related articles on WordPress, WooCommerce, plugins, and website development by Moch. Nasikhun Amin on the Tonjoo’s blog.