How to Display Different Slider on Mobile Devices & Desktop
Published on
In this tutorial, we will learn how to display different slider on mobile devices using Sangar Slider. This tutorial is also applicable for the desktop.
Actually, Sangar slider is already responsive by default, but instead of only using ordinary responsiveness like other competitors, we push the responsiveness even further.
How to Display Different Slider on Mobile Devices
Here’s how to display different slider on mobile devices and also desktop.
- Go to wp-admin > Add Basic Slider.
- Fill in the title and click Add New Slider.
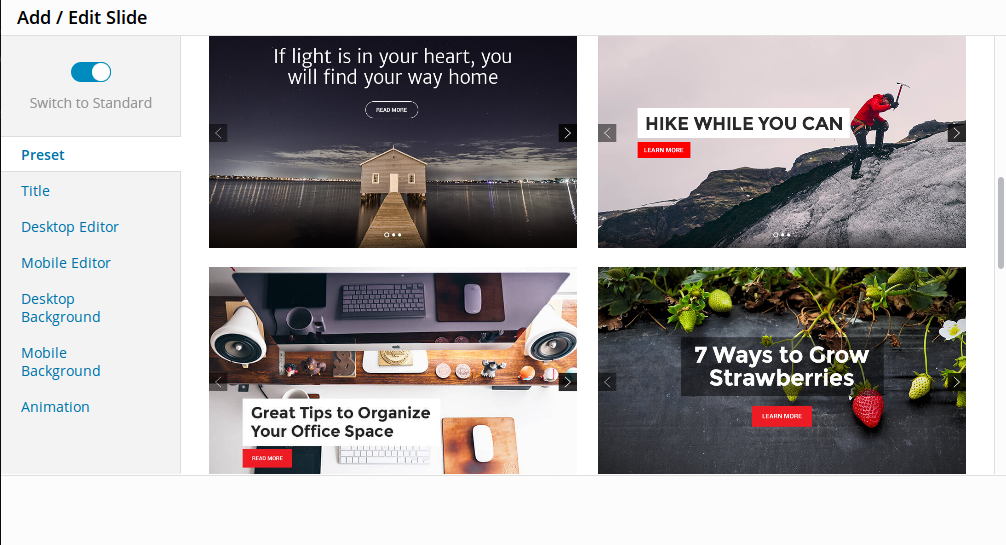
- (Optional) You can choose your preset, to make the job easier. There are 12 beautifully handcrafted presets available to choose.

- Go to Desktop Editor. In here, you will presented by easy drag-n-drop layer editor. In this editor, you can choose to add image, text, code, video or button. This editor is presenting desktop slider (Laptop & PC), so in this editor you create slider for desktop view. Let me explain to the options available:
A. The toolbox. Here you can choose what content you want to add to slider (image, text, code, video or button).
B. Add more layer to your slider
C. Preview the animation of your slider - Now, after you finished with the desktop view, go to setup the mobile view to continue to display different slider on mobile. Go to Mobile editor:
Basically, the mobile editor is just like desktop editor, only with smaller resolution. In the example above, the button is different with desktop editor (desktop editor is red button). The blue button only shown if user using mobile to access your website. So, yes you can create different layour and layer based on desktop or mobile, to maximize user experience. - The Shortcode. After you finished with desktop and mobile editor, don’t forget to save your works. Copy the given shortcode to pages, posts or even page template to see your slider in action:
- Demo. Now see your slider in desktop and mobile (You can minimzie your web browser to simulate mobile browser).
In normal browser/desktop, when you display different slider on mobile, pay attention to red button :
Now minimize the web browser, again… Pay attention to button, it’s blue now :
Congratulations! You have managed to make different slider on Mobile devices.
Have You Successfully Display Different Slider on Mobile and Desktop?
That’s the end of this tutorial about how to display different slider on mobile and desktop using Sangar Slider. What do you think? It’s easy, isn’t it?
Sangar Slider is responsive wordpress slider with smooth animation, touch and swipe gesture support, modern, and easy to use. Packed with premium skins and template, and also easy to create your very own custom templates for your slider.
Sangar slider is made by Tonjoo Team, software development agency which has. If you encounter any difficulties when using Tonjoo Studio plugins, please feel free to discuss them in our official forum. Don’t forget to utilize other Tonjoo products to support your e-commerce website.
Updated on May 3, 2024 by Moch. Nasikhun Amin