How to Create Single Page for WordPress Theme
Published on
After creating the index file with its loop, the fourth step in developing a WordPress theme is to create a single page. To do this, you need to create a new file named single.php using a text editor.
It’s important to note that the file name single.php should not be changed, as WordPress has its own predefined file name. To find out the correct file names, you can check them here.
A single page is part of a WordPress website that only offers one page at a time. For instance, you will be led to the single page while moving from a website’s homepage to one specific article.
Therefore, the single page file serves as a template to display a single post or other post types that do not have their own single file. Here is the complete tutorial how to create single page for wordpress theme!
Table of Contents
How to Create Single Page for WordPress Theme
Step 1: Create a Single Page File
The single.php file is basically the same as the index.php files we have previously created in part 1, because they have the same function and attribute. Simply put, for this single.php file there is no looping post function.
In this single code, the function we can highlight is if ( has_post_thumbnail() ). You may view additional important functions here. This criterion determines if a featured image is present in the article. Here is how to apply it:
- Open your text editor. We use the text editor VS code.
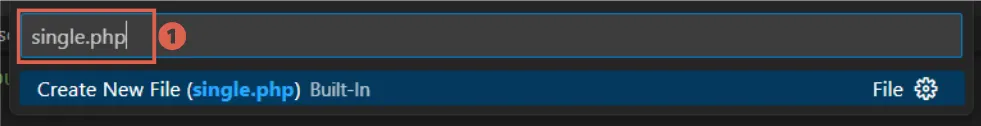
- Click File > New File > Name it single.php.

Making single.php file in text editor.
- Save it in the folder (C:) > xampp (or the local server software you are using) > htdocs > testingdua (accustomed to your web name) > themes > WordPress-theme-from-scratch. Name single.php and click Create.
Choosing the folder to save single.php file.
- Copy-Paste single page code to your
single.phpfile.Single page template code.
Here is the single page code that you can copy and subsequently modify:
<?php
/**
* The template for displaying all single posts
*
* @package Tutorial
*/
get_header();
?>
<article class="blog-post px-3 py-5 p-md-5">
<?php while ( have_posts() ) : ?>
<?php the_post(); ?>
<div class="container single-col-max-width">
<header class="blog-post-header">
<h2 class="title mb-2"><?php the_title(); ?></h2>
<div class="meta mb-3">
<span class="date"><?php tutorial_publish_date(); ?></span>
<span class="time"><?php tutorial_reading_time(); ?></span>
<span class="comment"><?php comments_popup_link( false, false, false, 'text-link' ); ?></span>
</div>
</header>
<div class="blog-post-body">
<?php if ( has_post_thumbnail() ) : ?>
<figure class="blog-banner">
<?php the_post_thumbnail( 'large', array( 'class' => 'img-fluid' ) ); ?>
<?php tutorial_post_thumbnail_caption(); ?>
</figure>
<?php endif; ?>
<?php the_content(); ?>
</div>
<?php tutorial_post_navigation(); ?>
<div class="blog-comments-section">
<div id="disqus_thread"></div>
</div><!--//blog-comments-section-->
</div><!--//container-->
<?php endwhile; ?>
</article>
<?php
get_footer();
Step 2: Create a Caption Image
WordPress has an image caption feature that functions as a description of an image. To open it, you can go to the media menu and click on one of the images. The field will appear as follows:
Image caption feature in WordPress.
Here, we utilize the tutorial_post_thumbnail_caption(); function, which is used to display the caption of an image. Below is the complete function and the way you can add it to the functions.php file:
- Open the functions.php file.
- Copy image caption code* we have provided and paste it at the bottom of the functions.php file.
The function code to generate image caption feature in WordPress.
- Then, save the code by pressing Ctrl + S.
*) Here is the code to display the image caption that you can copy, and later modify:
/**
* Display featured image caption
*/
function tutorial_post_thumbnail_caption() {
$thumbnail_id = get_post_thumbnail_id();
$thumbnail = get_post( $thumbnail_id );
if ( ! empty( $thumbnail->post_excerpt ) ) {
echo '<figcaption class="mt-2 text-center image-caption">';
echo wp_kses_post( $thumbnail->post_excerpt );
echo '</figcaption>';
}
}
In the above code, we use the built-in WordPress function get_post_thumbnail(); to retrieve the ID of the image that we want to display.
Other than that, there is the code get_post(); which retrieves the details of the post that serves as the thumbnail or image and represents the post_type.
Step 3: Displaying Navigation Buttons
Navigation buttons are created to facilitate users when they want to read the previously posted or next articles. These buttons appear at the bottom of the single page.
To achieve this, we use the code tutorial_post_navigation(); as a custom function to display the previous and next post buttons. Add the navigation button code to the functions.php file using the following steps:
- Open the functions.php file and scroll to the bottom.
- Copy and paste the navigation button code* at the bottom of the functions.php file.
The function code to generate navigational button.
- Then, save the code by pressing Ctrl + S.
*) Here is the code for the navigation button function that can be added to the functions.php file, which can be modified later:
/**
* Display single post navigation
*/
function tutorial_post_navigation() {
$previous = get_previous_post_link(
'%link',
esc_html__( 'Previous', 'tutorial' ) . '<i class="arrow-prev fas fa-long-arrow-alt-left"></i>'
);
$next = get_next_post_link(
'%link',
esc_html__( 'Next', 'tutorial' ) . '<i class="arrow-next fas fa-long-arrow-alt-right"></i>'
);
$previous = str_replace( 'rel="prev"', 'rel="prev" class="nav-link-prev nav-item nav-link rounded-left"', $previous );
$next = str_replace( 'rel="next"', 'rel="next" class="nav-link-next nav-item nav-link rounded-right"', $next );
if ( $previous || $next ) {
echo '<nav class="blog-nav nav nav-justified my-5">';
echo wp_kses_post( $previous );
echo wp_kses_post( $next );
echo '</nav';
}
}
The function above calls the built-in WordPress functions such as get_previous_post_link(); and get_next_post_link();. For more details, you can check them here. The resulting appearance of the navigation buttons will be displayed as follows:
Navigational button in WordPress.
Quite easy, isn’t it? This is because WordPress has provided essential functions that can be used and modified according to our needs.
Step 4: View the Final Result of the Single Page
The code structure on the single page is almost the same as the index. The difference is that in the single page, there is no post looping or only one post. Here is the rendered output from the single.php file:
The result of single page in the front-end.
The file name single.php is a patented name and cannot be changed as it is a rule set by WordPress. Therefore, make sure the file name is correct. If not, the functions you create will not work.
If other post types do not have their own unique single template, the single.php file is used as the default template for the single page. The next step you need to take is creating menu and widget features in WordPress.
The above template still needs further modification, requiring a high level of coding skills to create an appealing website design. If you prefer not to be bothered with the website development process, you can leave it to the hands of Tonjoo Team.
We’ve managed government and startup websites for more over ten years; prominent clients include Gadjah Mada University, Futureskills.id, and Good&Co. Contact Tonjoo to discuss your website needs, and we’ll help you make them a reality!
Updated on October 31, 2023 by Admin Tonjoo