Cara Membuat Custom Ongkos Kirim pada Plugin Woo Ongkir
Published on
Melanjutkan tutorial kita sebelumnya, pada tutorial kali ini kita akan belajar bagaimana cara membuat custom ongkir pada Woo Ongkir (Plugin Ongkos Kirim).
Custom ongkir dibutuhkan jika pilihan ongkir yang sudah tersedia saat ini di ekspedisi tidak dapat memenuhi kebutuhan Anda, sehingga Anda perlu membuat ongkir Anda sendiri.
Cara Membuat Custom Ongkos Kirim pada Plugin Woo Ongkir
Sebelum mulai membuat custom ongkos kirim, Anda perlu install plugin itu di WordPress. Jika sudah, berikut adalah tutorial step-by-step nya:
- Masuk ke menu Plugin Ongkos Kirim.
- Pilih Advance Settings.
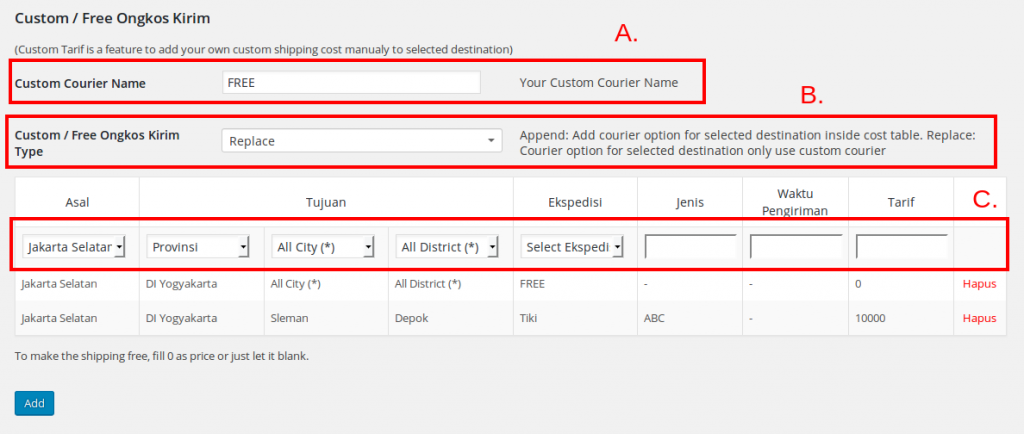
- Pada bagian paling bawah, akan ada menu “Custom/Free ongkos kirim“. Saya akan menjelaskan bagian-bagian penting mana saja yang perlu diketahui:

B. Pilih tipe custom ongkir yang ingin digunakan. Ada dua piliham Replace dan Append. Replace adalah opsi jika Anda hanya ingin menggunakan custom ongkir saja, dan tidak ingin disandingkan dengan ongkir kurir lainya. Sedangkan Append adalah jika Anda ingin menambahkan custom ongkir Anda kedalam ongkir-ongkir kurir lain. Pada contoh kali ini kita menggunakan Replace. Anda bisa ber-eksperimen sendiri sesuai keinginan Anda.
C. Ini adalah form detail dari custom ongkir Anda. Yang pertama adalah ASAL. Asal di sini adalah dari kota mana custom ongkir di terapkan. Pada contoh kali ini kita akan membuat semua ongkir yang berasal dari Jakarta selatan ke DI Yogyakarta (Semua kabupaten di dalamnya) menjadi FREE. - Klik Add lalu Save.
- Sekarang mari kita test. Coba berbelanja di toko online Anda. Set asal kota Jakarta Selatan (sesuai pengaturan custom ongkir di atas). Dan kirim ke DI Yogyakarta, tujuan kota manapun. Hasilnya akan seperti ini:
Kalau kita perhatikan, di situ juga tertera custom ongkir TIKI ABC. Apakah itu? Mari kita lihat screenshot di bawah ini:
Sebelum nya kita jg men-setting custom ongkir versi lain. Kali ini bukan custom ongkir gratis/free, tetapi berbayar yaitu 10.000 khusus dari Jakarta Selatan ke DI Yogyakarta.
Bedanya, custom ongkir versi kedua ini, hanya akan muncul jika pengiriman khusus ke kabupaten Sleman dan kecamatan Depok, DI Yogyakarta saja. Jika pengiriman diarahkan ke kabupaten dan kecamatan lain, maka custom ongkir ini tidak akan muncul.
Membuat Custom Ongkos Kirim Menggunakan WordPress Hook
Selain menggunakan interface Woo Ongkir untuk membuat custom ongkos kirim, Anda juga bisa menggunakan WordPress filter hook untuk keperluan yang lebih kompleks. Agar lebih jelas kita akan langsung ke contoh kasus:
Anda ingin menambah custom kurir: ‘Tonjoo Paket – GRATIS’ yang di mana kurir tersebut menggratiskan biaya pengiriman ke seluruh kecamatan dan kota di Yogyakarta selama berat barang tidak lebih dari 1 Kg, dengan lama pengiriman 2 hari.
Maka scriptnya seperti di bawah ini:
/**
* Plugin Ongkir Hook
*
* @param $rates Array ongkir
* @param $destination Array kode tujuan pengiriman, contoh ( [state] => 1, [city] => 117, [district] => 1462 )
*/
add_filter('pok_shipping_costs', 'ongkir_theme_hook', 10, 2);
function ongkir_theme_hook($rates, $destination)
{
if($destination['state'] == 10)
{
// add new ongkir item
$rates[] = array(
'id' => 'freong', // must be unique
'label' => 'Free Ongkir',
'cost' => 0,
);
}
return $rates;
}
Copy dan paste kode di atas ke dalam functions.php, lalu Save. Sekian tutorial membuat custom ongkos kirim pada plugin Woo Ongkir, selamat mencoba.
Sudah Berhasil Membuat Custom Ongkir pada Plugin Woo Ongkir?
Demikian membuat custom ongkos kirim dengan menggunakan plugin Woo Ongkir. Anda bisa melakukannya melalui interface plugin Woo Ongkir atau pun menggunakan WordPress Hook.
Oh, ya. Apabila Anda membutuhkan bantuan dalam mengembangkan website, terutama yang berbasis WordPress, Anda bisa bekerjasama dengan tim Tonjoo, yang telah berpengalaman mengembangkan website berbasis WordPress seperti Universitas Gadjah Mada, Hipwee, dan lainnya.
Tertarik bekerja sama? Anda dapat menghubungi tim Tonjoo melalui melalui kontak kami.
Baca artikel serupa oleh Moch. Nasikhun Amin di blog Tonjoo mengenai WordPress, WooCommerce, plugin, dan topik-topik pengembangan web lainnya.
Updated on May 3, 2024 by Moch. Nasikhun Amin