4 Cara Mengganti Logo WordPress Versi Terbaru dengan Mudah
Published on
Bagi Anda yang membuat website dengan WordPress versi terbaru, mungkin kesulitan mencoba cara mengganti logo website WordPress. Karena memang tampilan pengaturannya berbeda dari editor klasik.
Saat ini, WordPress versi terbaru sudah menggunakan editor Gutenberg WordPress. Jadi bila Anda menginstall WordPress di localhost dengan versi 5.0 atau yang lebih baru, maka tampilan editornya sudah berupa block-block. Nah, di artikel ini kami sudah menyediakan caranya.
Namun, bagi yang masih menggunakan WordPress klasik tidak perlu khawatir, karena artikel ini membahas cara mengubah logo di WordPress untuk editor klasik dan Gutenberg. Selain itu, artikel ini menyediakan panduan menentukan ukuran logo website agar tampil optimal. Yuk, simak!
Daftar Isi
Panduan Menentukan Standar Logo untuk Website
Logo merupakan salah satu elemen penting pada website. Karena logo menjadi bagian utama representasi visual yang berperan membangun identitas brand (brand identity). Hal ini lah yang menentukan website Anda mudah dikenal atau tidak.
Sebelum mengubah logo yang ada pada website, pastikan Anda sudah memahami standar logo pada website. Sehingga logo untuk website tersebut tidak pecah atau tampil tidak optimal. (1) tentukan jenis logo, (2) ikuti standar ukuran logo, dan (3) hindari logo yang terlalu detail.
1. Tentukan Jenis Logo
Ketika memilih logo, pastikan Anda sudah memahami cara membuat logo untuk website paling dasar, yakni menentukan jenis logo. Dalam ranah desain, mungkin banyak variasi logo. Namun untuk website, bisa disimplifikasi menjadi (1) variasi susunan logo, dan (2) variasi tipe logo.

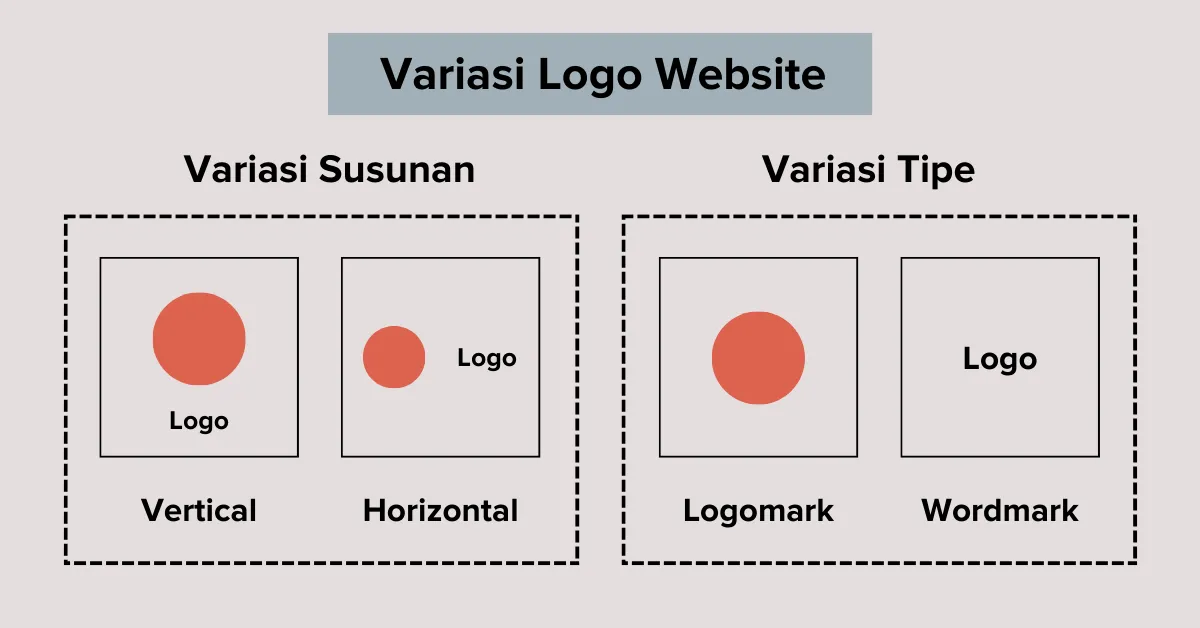
Pada ilustrasi di atas, simbol logo (logomark) digambarkan dengan lingkaran berwarna merah, dan tipografi logo (wordmark) diilustrasikan dengan tulisan Logo. Berdasarkan susunannya, logo setidaknya dapat dibagi menjadi 2 variasi:
- Vertikal: di mana simbol logo disusun di atas tipografi logo;
- Horizontal: di mana simbol logo diletakkan bersampingan dengan tipografi logo.
Sementara itu, berdasarkan tipenya, Anda juga bisa menggunakan salah satu tipe logo saja, yakni antara:
- Logomark: hanya logo saja, tanpa ada (jenis logo ini sering digunakan untuk logo pada favicon); atau
- Wordmark: hanya tipografi saja, tanpa ada simbol.
Apa pun pilihan Anda, sebaiknya logo konsisten di semua lokasi website dan memiliki color palette yang sama. Sehingga dapat menguatkan brand identity website Anda.
2. Standar Ukuran Logo untuk Website
Selanjutnya, sebelum melakukan cara mengganti logo WordPress, pastikan untuk membuat logo dengan ukuran yang pas. Sehingga visualnya tidak pecah atau warnanya bermasalah. Berikut ini adalah panduan ukuran logo untuk (1) header, dan (2) favicon.
a. Logo Header
Untuk logo header, ukuran yang dapat menjadi acuan Anda adalah sebagai berikut:
- Website horizontal = lebar 250 hingga 400 pixels
- Website vertikal = 160 x 160 pixels
b. Favicon
Format yang ideal untuk membuat logo favicon adalah JPEG atau PNG. Sementara itu, ukuran standar untuk logo favicon adalah 512 x 512 (paling kecil, berdasarkan rekomendasi WordPress.
3. Hindari Pembuatan Logo dengan Detail Berlebih
Tips selanjutnya dalam membuat logo, hindari desain logo yang memiliki terlalu banyak detail. Hal ini berpotensi sulit diubah ukurannya. Selain itu logo juga mudah terlihat blur atau pecah ketika dilihat di versi yang lebih kecil.
Jadi, pastikan ketika membuat logo, Anda tidak terlalu banyak memberikan detail. Sebaiknya sederhana saja. Dan jika sudah jadi, Anda bisa mulai melakukan cara ganti logo website WordPress Anda dengan beberapa metode di bawah ini!
Cara Mengganti Logo WordPress Versi Block Editor
Bagi Anda yang menggunakan editor Gutenberg, cara mengganti logo WordPress di block editor ini tepat untuk Anda. Untuk memulainya, silakan login ke WordPress terlebih dahulu. Kemudian Anda dapat mengubah logo pada header ataupun logo favicon yang muncul pada tab browser.
a. Mengganti Logo di Header Website
Cara mengganti icon logo website di header mirip dengan ketika Anda memasukkan logo di awal membuat website dengan Gutenberg. Berikut ini cara mengganti logo website WordPress pada header:
- Masuk ke WP-Admin website WordPress Anda.
- Klik menu Appearance di menu sidebar kiri > pilih opsi Editor.
- Pada halaman Design, masuk ke menu Patterns.
- Scroll menu sidebar ke bawah, pada bagian Template Parts, pilih Header.
- Pilih Header yang telah dibuat sebelumnya dan sudah diterapkan pada website.
- Klik Logo header > jika sudah muncul menu pop-up, klik Replace > pilih opsi Upload.
- Pilih logo yang sesuai, klik Open. Selanjutnya logo sudah terpasang pada block, kemudian klik Save.
- Untuk memeriksa keberhasilannya, kunjungi halaman website. Tampilannya seperti berikut ini:
b. Ganti Logo Favicon Website WordPress
Melalui menu Editor, Anda juga dapat menambahkan atau mengganti icon favicon di WordPress. Berikut cara membuat dan mengganti favicon di WordPress agar muncul di tab browser.
- Masuk ke menu Appearance > Editor > Patterns > pilih Header yang sudah terpasang logo sebelumnya.
- Klik Logo tersebut > buka Settings di pojok kanan atas > ada 2 opsi untuk mengganti logo favicon: pilih (a) untuk mengganti Logo Favicon agar sama dengan logo Header; atau pilih (b) untuk mengatur logo favicon terpisah dari header.
- Jika pilih (a), selanjutnya bisa langsung klik Save. Jika pilih (b), selanjutnya Anda menuju halaman pengaturan Site Identity.
- Di halaman Site Identity, klik Change image > pilih image logo yang sesuai, dengan minimal dimensi 512 x 512 px > jika sudah klik Open.
- Pilih logo yang sudah diunggah > klik Select > klik Crop image. Anda dapat memotong gambar tersebut atau membiarkannya begitu saja.
- Jika sudah, klik tombol Publish dan selesai, logo favicon telah tampil di tab browser ketika situs Anda dibuka. Ini artinya cara mengubah favicon di WordPress sudah berhasil.
Cara Mengganti Logo Header dan Favicon WordPress di Editor Klasik
Bagi Anda yang masih menggunakan WordPress versi di bawah 5.0, cara menganti logo favicon di WordPress dapat dilakukan dengan langkah-langkah berikut:
- Masuk ke dashboard WP-Admin WordPress Anda.
- Pada sidebar menu di kiri, klik Appearance > pilih opsi Customize.
- Klik menu Site Identity.
- Untuk mengubah logo pada header, klik Select Logo. Unutk mengubah logo pada favicon, klik Select site icon. Selanjutnya pilih logo yang sesuai dan klik Published.
Sudah Berhasil Mengganti Logo WordPress?
Itulah beberapa cara mengganti logo WordPress, baik untuk website yang menggunakan editor Gutenberg maupun editor klasik. Selain itu, terdapat juga tutorial untuk logo favicon website.
Melakukan perubahan pada website di atas masih sederhana. Jika Anda melakukan perombakan secara masif, misal mengganti tema atau hosting, Anda perlu mempelajari ara backup WordPress di cPanel agar data website Anda aman.
Jika Anda tidak ingin direpotkan dengan pengembangan website, Anda dapat bekerja sama dengan jasa pembuatan website terbaik sepeti Tonjoo. Tim Tonjoo telah berpengalaman lebih dari 10 tahun dalam membuat dan mengelola website.
Beberapa klien yang puas dengan layanan Tonjoo antara lain seperti Universitas Gadjah Mada, Unilever, hingga Hello Health Group. Jika Anda berminat, hubungi kami melalui Kontak Tonjoo.