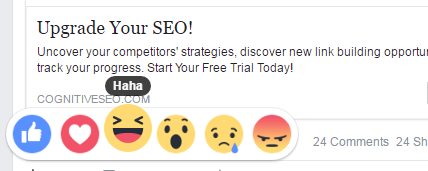
Để đánh giá nội dung được phản hồi trên các trang Blog, ngoài việc sử dụng tính năng bình luận bên dưới bài đăng, ta còn có thể sử dụng các tương tác qua Biểu tượng cảm xúc (Emoticon) để thể hiện phản hồi của người đọc đối với nội dung trang web.
Tương tự như với Facebook, bên cạnh biểu tượng Like thì bạn cũng có thể sử dụng các Emoticon khác tùy theo nhu cầu của mình.

Bây giờ chúng ta có thể xây dựng nội dung của các trang web bằng WordPress.
Vui lòng xem hướng dẫn:
Cách thêm nút Tương tác trên WordPress
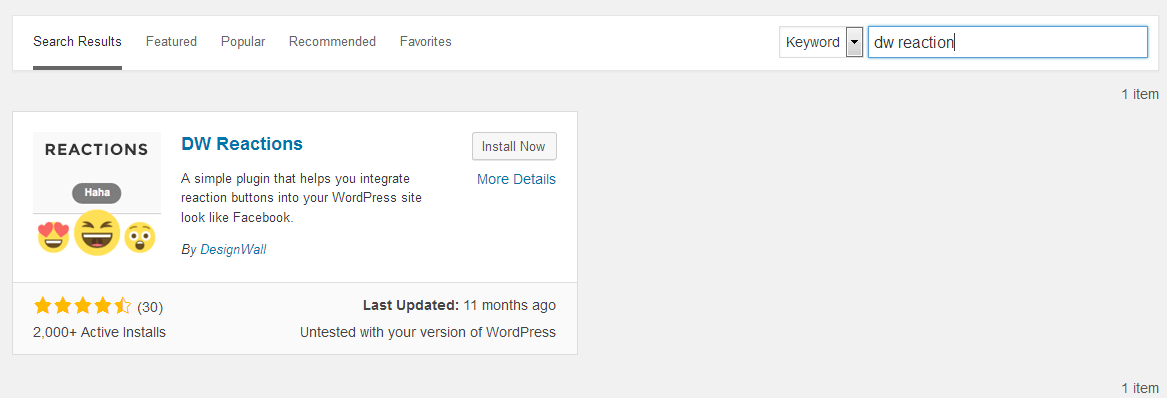
1. Cài đặt Plugin DW Reactions của WordPress

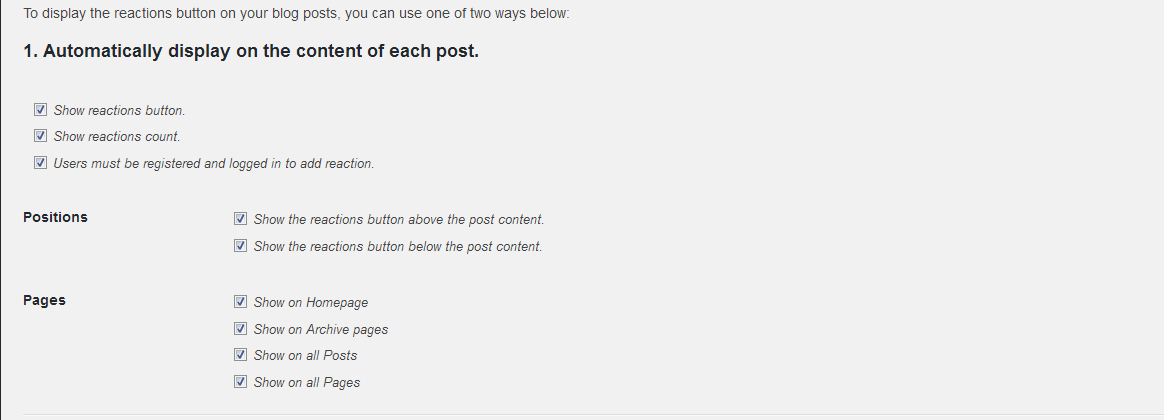
2. Sau khi quá trình cài đặt và kích hoạt plugin hoàn tất, chúng ta bắt đầu thiết lập DW Reaction: Chọn Dashboard > Settings > Reactions.
Cài đặt có thể giống như bên dưới:
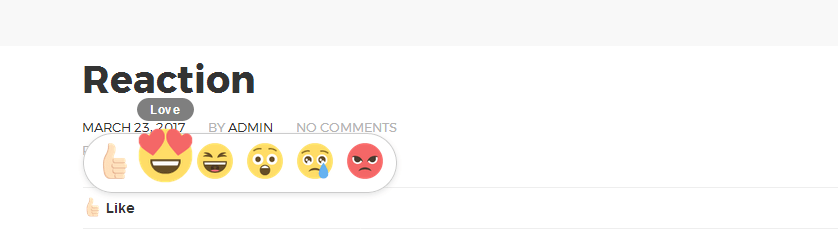
Nút Tương tác sẽ hiển thị tự động ở mỗi bài đăng

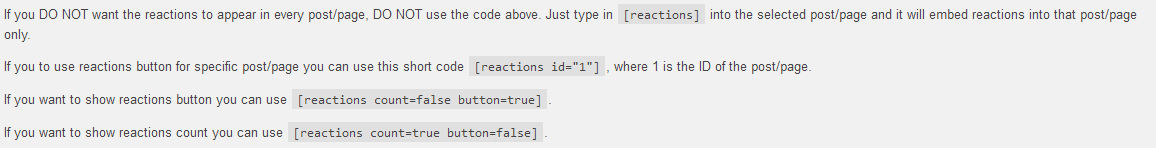
Nếu bạn muốn hiển thị nút Tương tác theo cách thủ công, hãy xóa dầu tích của ô “Automatic Display Setting” (Cài đặt hiển thị tự động) và thay thế bằng một mã ngắn [reactions] (tương tác) chèn vào bài đăng hoặc trang tại vị trí bạn muốn đặt các tính năng của nút tương tác.

“Reaction Button Feedback Feature” (Tính năng phản hồi bằng nút tương tác) thể hiện phần nào nội dung của bài đăng.

Updated on Tháng 1 5, 2026 by Admin Tonjoo




LEAVE A REPLY