AVIF dan WebP merupakan format gambar baru yang saat ini banyak dipakai di website dengan tujuan untuk mengoptimasi website tersebut.
Kedua format gambar tersebut dapat meningkatkan kompresi hingga 50% namun dengan kualitas gambar visual yang tetap bagus.
Meski jasa optimasi website sudah ada, menggunakan format gambar AVIF atau WebP pada website Anda bisa menjadi langkah kecil untuk melakukan optimasi website secara mandiri.
Lantas, apa itu WebP? Apa itu AVIF? Apa perbedaan format gambar AVIF dan WebP? Mana format gambar yang lebih bagus?
Baca penjelasan lengkapnya di bawah ini, sehingga Anda dapat memaksimalkan manfaat dan keuntungan memiliki website.
Daftar Isi
Apa itu WebP dan AVIF?
Seperti yang mungkin sudah Anda ketahui, banyak situs website yang saat ini menggunakan format gambar WebP dan AVIF. Kedua format tersebut memiliki keunggulan seperti:
- Meningkatkan performa website
- Menghemat lebih banyak badnwidth
- Memaksimalkan SEO
- Kualitas gambar lebih baik
- Bisa menampilkan lebih banyak gambar
Berikut penjelasan singkat tengan format gambar WebP dan AVIF!
Apa Maksud File WebP?
Apa itu WebP? Kepanjangan WebP adalah Web Picture Format. WebP adalah format gambar yang dikembangkan oleh Google dengan menggunakan metode kompresi gambar lossy dan lossless.
Kompresi gambar lossy dan lossless adalah dua metode kompresi untuk mengurangi ukuran gambar. Sebenarnya metode ini juga berlaku untuk jenis file media digital lainnya, seperti video dan audio. Namun di sini spesifik di bahas tentang gambar.
- Metode lossy dapat mengurangi ukuran file dengan cara menghilangkan beberapa data dari file asli. Metode ini bersifat irreversible atau tidak dapat dibalik. Artinya, jika file sudah dikompresi, maka tidak dapat dikembalikan.
- Metode lossless dapat mengurangi ukuran file tanpa menghilankan data dari file aslinya. Metode ini bersifat reversible, artinya ketika file gambar sudah dikompres, ia masih dapat dikembalikan lagi ke format sebelumnya.
Nah, WebP adalah format gambar yang sekaligus menggunakan dua metode di atas untuk melakukan kompres. Sehingga ketika gambar dikompres menjadi file WebP, ia masih dapat dikembalikan.
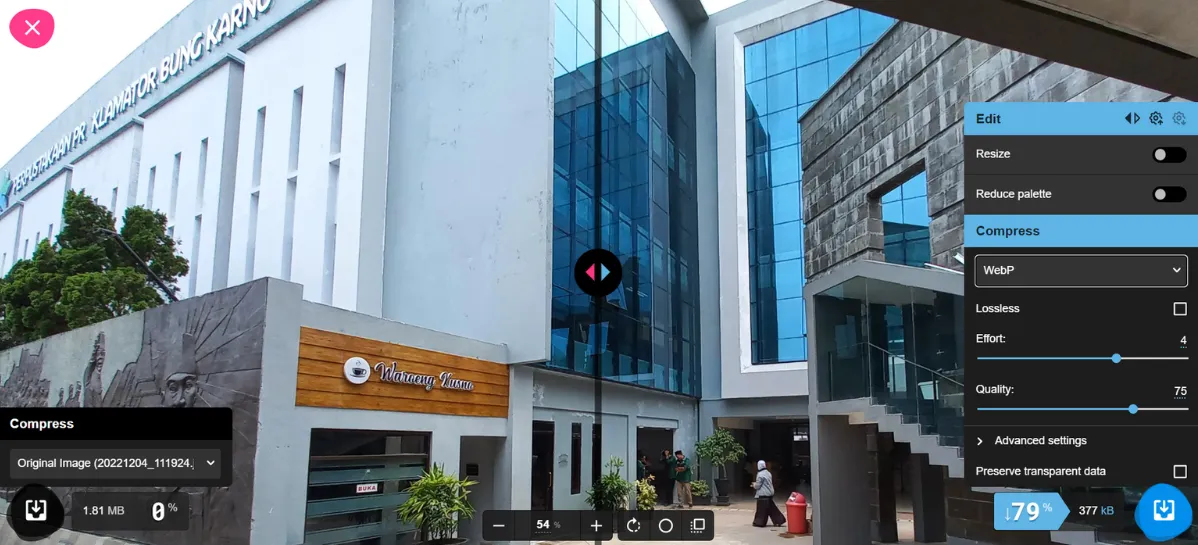
Sementara itu, bedanya WebP dan JPG, JPG hanya menggunakan metode kompresi lossy, yang mana kualitas gambar berkurang saat ukuran file juga dikurangi. Berikut contoh perbandingan gambar original JPG dengan WebP:

Perbandingan kualitas gambar dengan format original (JPG) dengan WebP menggunakan Squoosh
Apa itu Format AVIF?
Mungkin Anda sudah sering menjumpai file AVIF, namun belum sepenuhnya memahami AVIF itu file apa. AVIF merupakan singkatan dari AV1 Image File Format.
AVIF adalah format gambar open-source yang baru dirilis February 2019 lalu oleh Alliance for Open Media. Sama seperti WebP, AVIF menggunakan metode kompresi lossy dan lossless untuk menciptakan gambar berkualitas.
AVIF mendukung image high dynamic range (HDR) dan standard dynamic range (SDR). Dan seperti WebP, AVIF juga menawarkan format gambar lebih baik atau sama dibanding JPEG, dengan ukuran file yang lebih rendah.

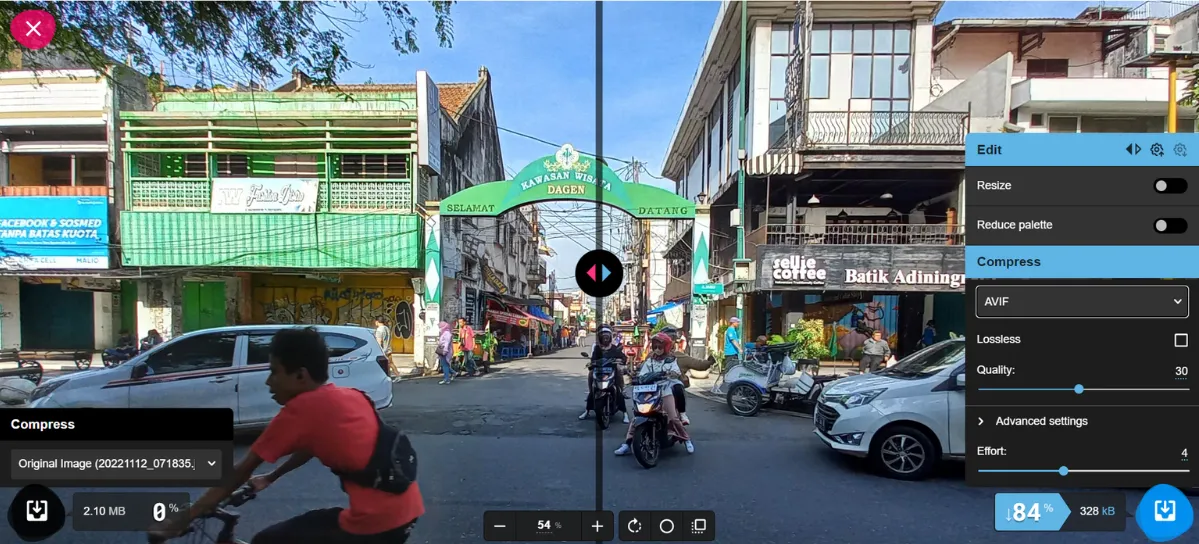
Perbandingan kualitas gambar dengan format original (JPG) dengan AVIF menggunakan Squoosh
Lalu, mana yang harus Anda pilih? AVIF atau WebP?
Perbandingan antara AVIF vs WebP
Berikut perbandingan antara AVIF dan WebP, mulai dari segi ukuran file, kualitas gambar, kompresi, dukungan browser, hingga kompatibilitas dengan tool SEO.

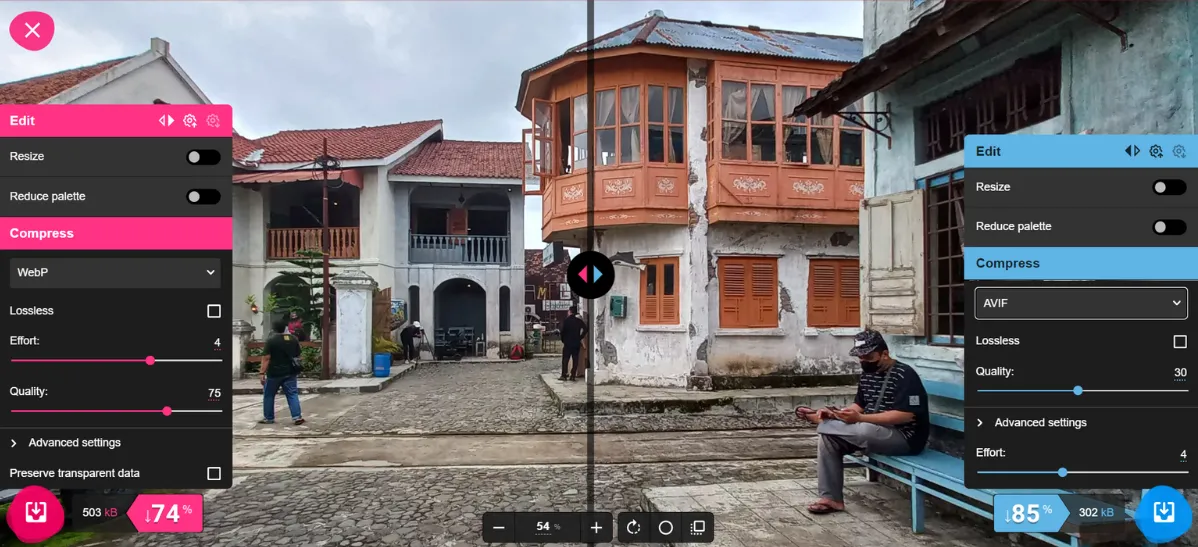
Perbandingan kualitas gambar dengan format WebP dan AVIF menggunakan Squoosh
1.Ukuran File
- WebP: Format ini umumnya menawarkan ukuran file yang lebih kecil daripada JPEG dan PNG, namun dengan kualitas gambar yang mirip.
- AVIF: Format ini menawarkan ukuran yang lebih kecil lagi jika dibandingkan dengan WebP dengan kualitas yang sama.
Ukuran file penting untuk dipertimbangkan, karena mempengaruhi kecepatan pemuatan website dan penggunaan bandwidth.
Ukuran file yang lebih kecil berarti waktu pemuatan yang lebih cepat, penting untuk pengalaman pengguna dan SEO.
2. Kualitas Gambar
- WebP: Memberikan kualitas gambar yang baik dan sering kali lebih baik daripada JPEG, terutama pada ukuran file yang lebih kecil.
- AVIF: Memiliki kemampuan untuk menampilkan kualitas gambar yang lebih tinggi daripada WebP, terutama di area dengan detail halus dan gradasi warna.
Kualitas gambar sendiri penting untuk pengalaman visual pengguna. Kualitas gambar yang tinggi penting untuk menjaga kejernihan dan detail, terutama pada gambar yang mengandung teks atau detail halus.
3. Kompresi
- WebP: Mendukung kompresi lossy dan lossless.
- AVIF: Juga mendukung kedua jenis kompresi, tetapi dengan efisiensi yang lebih tinggi, terutama dalam kompresi lossy.
Kompresi menentukan bagaimana ukuran file dikurangi dan bagaimana ini mempengaruhi kualitas gambar.
Pemahaman tentang kompresi lossy dan lossless membantu dalam memilih format yang tepat sesuai dengan kebutuhan kualitas dan ukuran file.
4. Dukungan Browser
- WebP: Didukung oleh sebagian besar browser modern, termasuk Chrome, Firefox, Edge, dan Safari.
- AVIF: Dukungannya sedang berkembang, tetapi belum seuniversal WebP. Chrome dan Firefox sudah mendukungnya, tetapi Safari masih terbatas.
Dukungan browser berfungsi untuk memastikan bahwa gambar terlihat pada semua perangkat dan browser pengguna. Dukungan browser yang luas berarti lebih sedikit masalah kompatibilitas.
5. Transparansi
- WebP: Mendukung animasi, sering digunakan sebagai alternatif untuk GIF.
- AVIF: Juga mendukung transparansi, dengan efisiensi yang lebih baik dibandingkan WebP.
Transparansi berguna utamanya untuk desain grafis dan web, seperti logo atau ikon, di mana Anda perlu latar belakang gambar yang transparan.
6. Animasi
- WebP: Mendukung animasi, sering digunakan sebagai alternatif untuk GIF.
- AVIF: Belum mendukung untuk animasi.
Animasi ini terkadang dibutuhkan jika Anda perlu menggunakan gambar animasi.
Beberapa format mendukung animasi, yang bisa menjadi alternatif untuk format tradisional seperti GIF.
7. Warna dan Depth
- WebP: Mendukung kedalaman warna hingga 24-bit.
- AVIF: Mendukung kedalaman warna yang lebih tinggi (hingga 12-bit per channel) dan rentang dinamis yang lebih luas (HDR).
Pertimbangan warna dan depth ini penting untuk akurasi dan kualitas visual gambar.
Format yang mendukung kedalaman warna yang lebih tinggi dan rentang dinamis lebih luas dapat memberikan gambar yang lebih kaya dan realistis.
8. Kemudahan Pengeditan
- WebP: Relatif mudah untuk diedit dengan perangkat lunak grafis modern.
- AVIF: Mungkin belum sepenuhnya didukung oleh semua perangkat lunak pengeditan gambar.
Anda juga perlu mempertimbangkan kemudahan pengeditan file WebP vs AVIF untuk workflow desain dan produksi.
Format yang lebih mudah diedit dan diintegrasikan ke dalam berbagai perangkat lunak desain grafis memudahkan proses produksi.
9. Kompatibilitas dengan Tool SEO
- WebP: Sudah cukup dikenal dan dioptimalkan untuk SEO.
- AVIF: Mungkin masih memerlukan waktu untuk integrasi penuh dengan alat SEO, mengingat masih baru.
Format yang dioptimalkan untuk SEO, seperti ukuran file yang lebih kecil tanpa mengorbankan kualitas, dapat meningkatkan peringkat pencarian.
Mana Format Gambar Terbaik antara AVIF dan WebP?
Secara keseluruhan, AVIF dan WebP memiliki kelebihan dan kekurangan masing-masing. Untuk memilih yang tepat, Anda bisa menyesuaikannya berdasarkan kebutuhan Anda.
Namun optimasi website untuk meningkatkan kualitas load speed tidak hanya selesai dengan format gambar. Ada banyak faktor yang mempengaruhinya. Jika Anda butuh konsultasi masalah optimasi website, Anda bisa bekerja sama dengan tim Tonjoo.
Tonjoo merupakan software company dan IT consultant yang telah berpengalaman dalam pengembangan software berbasis website lebih dari 10 tahun. Anda dapat melihat track record karya kami di halaman portofolio. Jika ada pertanyaan lebih lanjut, silakan hubungi kami melalui kontak Tonjoo.
Baca artikel lainnya mengenai WordPress, WooCommerce, plugins, dan topik pengembangan website oleh Moch. Nasikhun Amin di Blog Tonjoo.
Sumber:
- Using Modern Image Formats: AVIF And WebP – https://www.smashingmagazine.com/2021/09/modern-image-formats-avif-webp/#avif-benefits
- Modern Image Formats: AVIF vs. WebP – https://crystallize.com/learn/best-practices/frontend-performance/avif-vs-webp#
Updated on June 14, 2025 by Moch. Nasikhun Amin