Apakah Anda penasaran bagaimana cara menambahkan foto di WordPress? Kabar baiknya adalah cara display foto author di WordPress bisa dilakukan hanya dalam beberapa langkah.
Daftar Isi
Manfaat Foto Display Author di WordPress
Pertama, foto author membuat website terlihat lebih profesional. Pembaca lebih percaya author yang menampilkan foto asli daripada anonim.
Untuk website yang punya banyak penulis, foto author membantu pembaca mengenali penulis favorit. Banyak contoh website dengan banyak penulis yang menyertakan foto penulisnya.
Disadari atau tidak foto author membantu branding seorang penulis. Hal ini termasuk membangun koneksi dengan pembaca, membuat konten terasa lebih personal.
Foto author juga memberikan pengaruh tak langsung di sisi SEO. Ketika terintegrasi dengan schema markup, foto atau display author dapat meningkatkan klik di mesin pencarian.
Lantas, bagaimana cara menambahkan display foto author di WordPress? Simak kelanjutan artikel ini.
Cara Display Foto Author di WordPress
Lantas bagaimana cara display foto author di WordPress. Untuk menambahkan foto author, Anda bisa melakukannya dengan dua metode yaitu:
Menambahkan Foto Author Menggunakan Gravatar
Gravatar atau Globally Recognized Avatar adalah layanan yang memungkinkan pengguna menggunakan satu gambar profil di berbagai platform, blog, atau website yang mendukung Gravatar. Selain itu, foto profil menggunakan Gravatar tidak memakan penyimpanan karena foto Anda akan disimpan di server Gravatar. Sehingga tak ada opsi unggah lokal untuk user yang enggan menggunakan Gravatar.
Berikut adalah cara menambahkan foto author di WordPress menggunakan Gravatar:
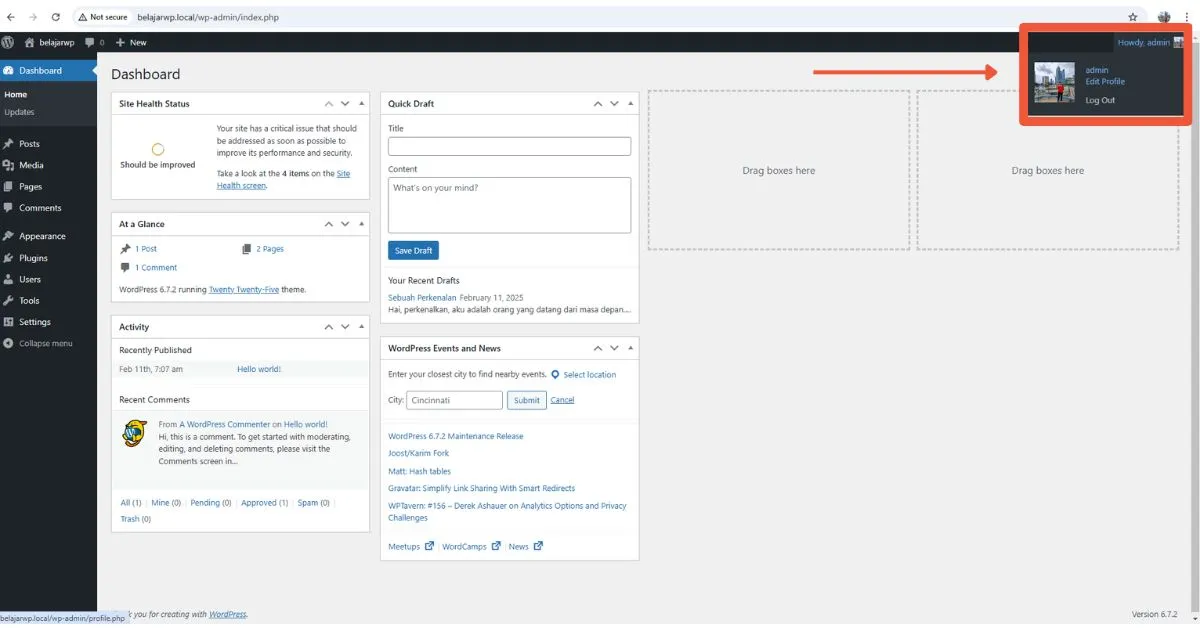
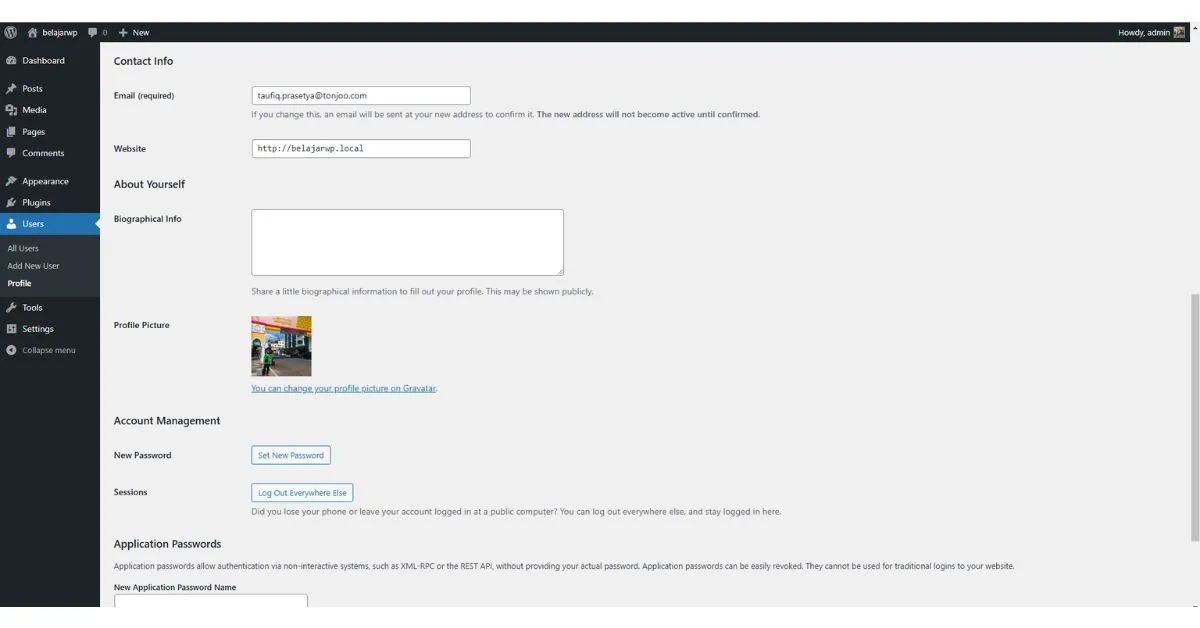
1. Langkah pertama, masuk ke halaman profil dari Dashboard > Edit Profile

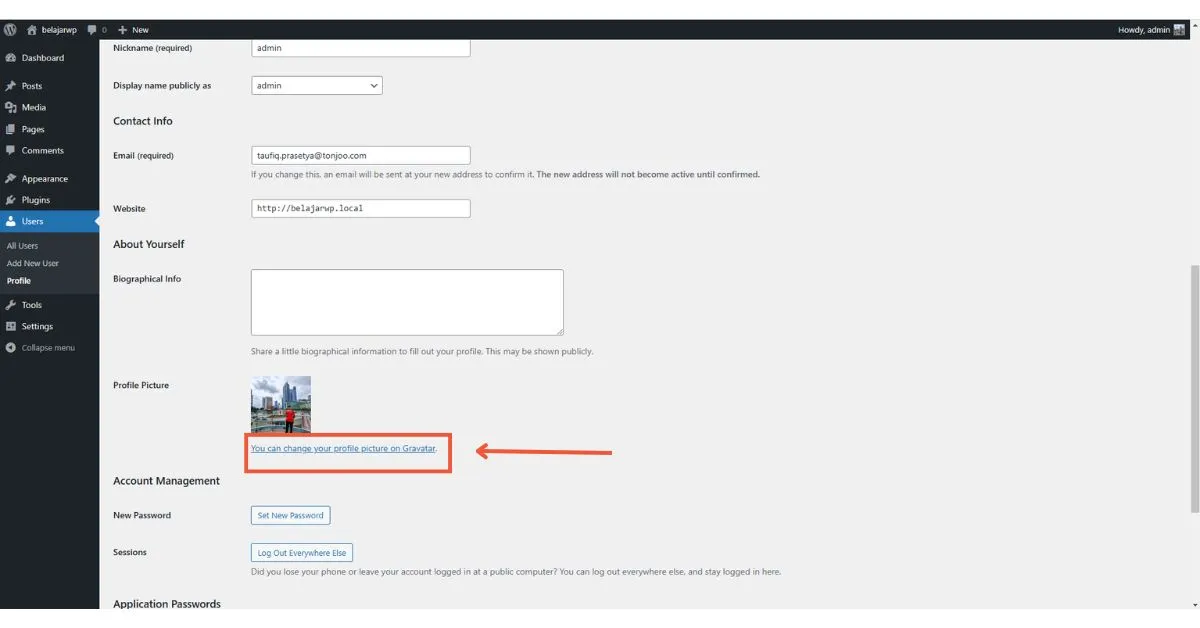
2. Dari halaman profil klik teks You can change your profile picture on Gravatar. Anda akan diarahkan ke homepage Gravatar.

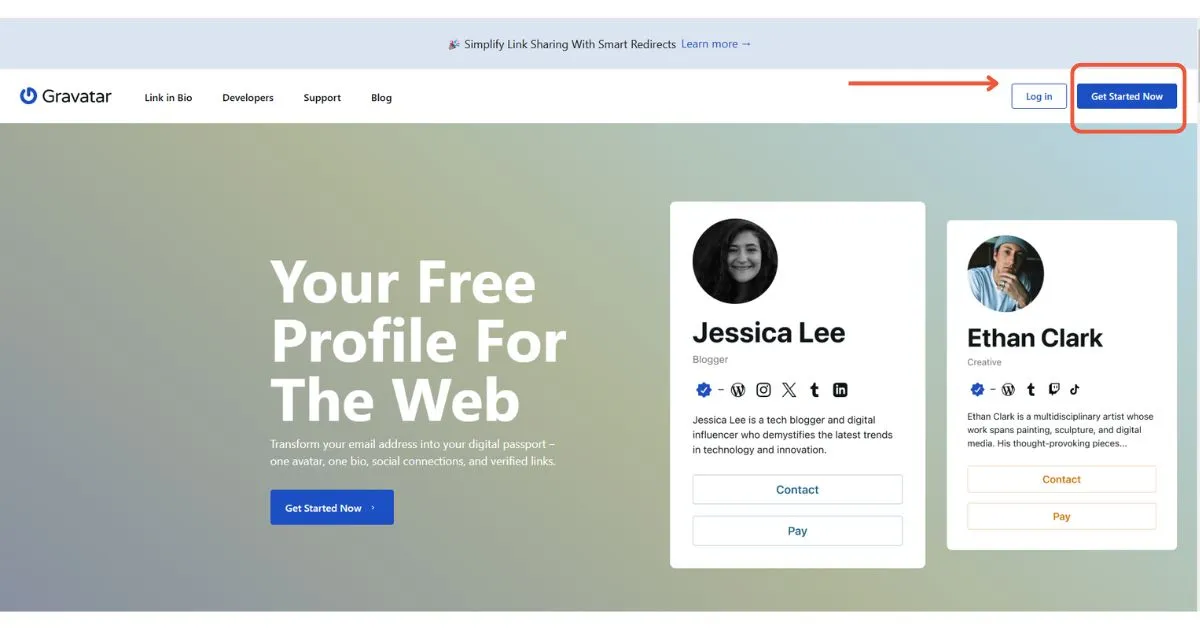
3. Langkah ketiga, klik Get Started Now bila belum punya akun Gravatar sebelumnya. Namun bila sudah punya akun, silakan klik Login.

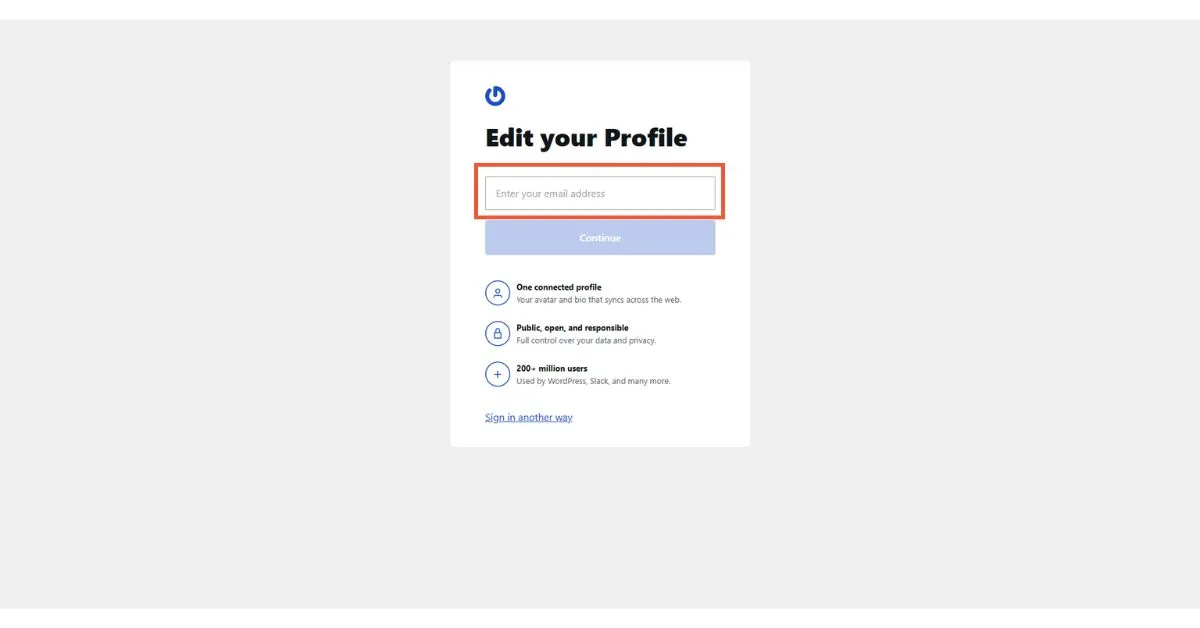
4. Langkah keempat, Anda diminta untuk memasukkan alamat email. Sebaiknya menggunakan alamat email yang sama dengan akun WordPress Anda.

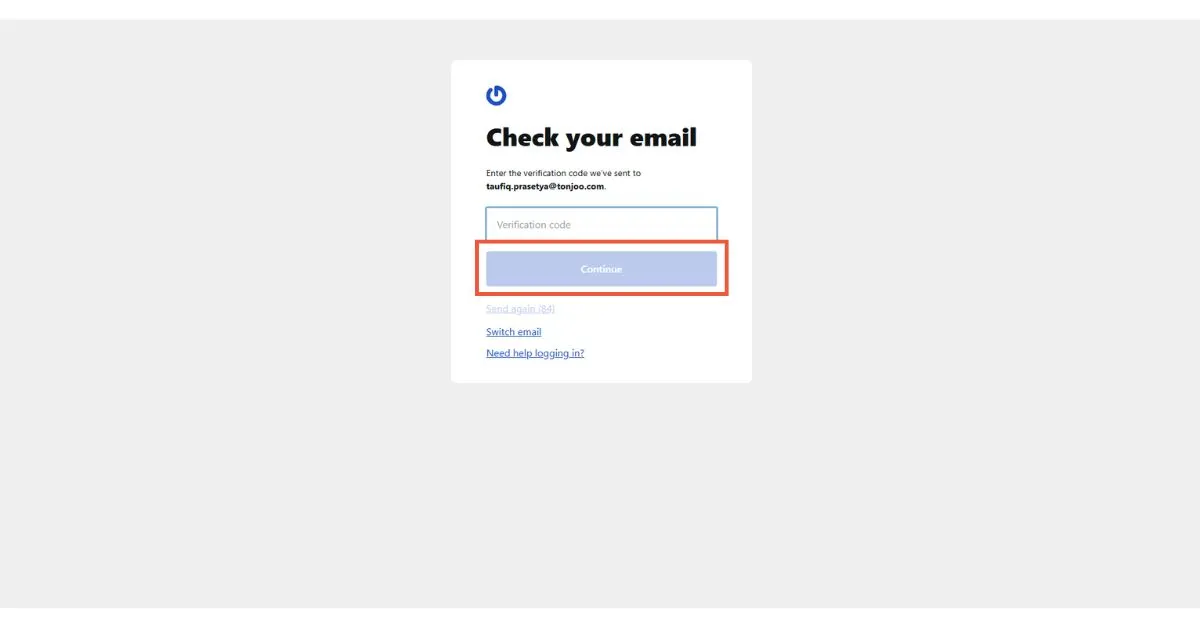
5. Langkah kelima, masukkan kode verifikasi yang dikirim Gravatar ke email Anda. Jika sudah, klik Continue.

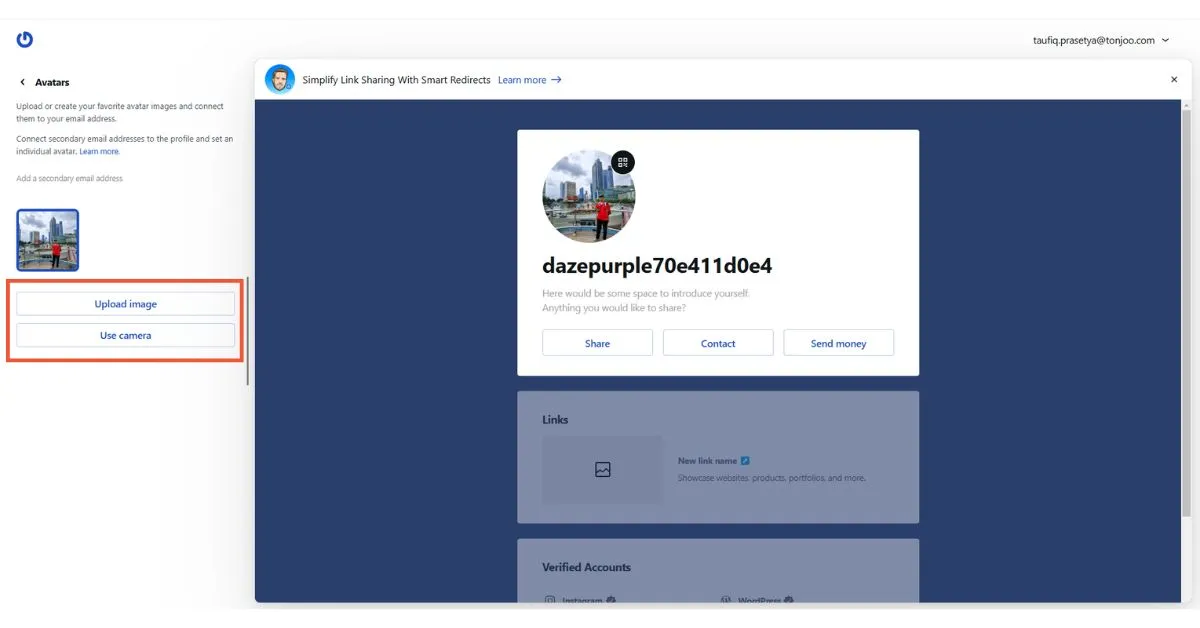
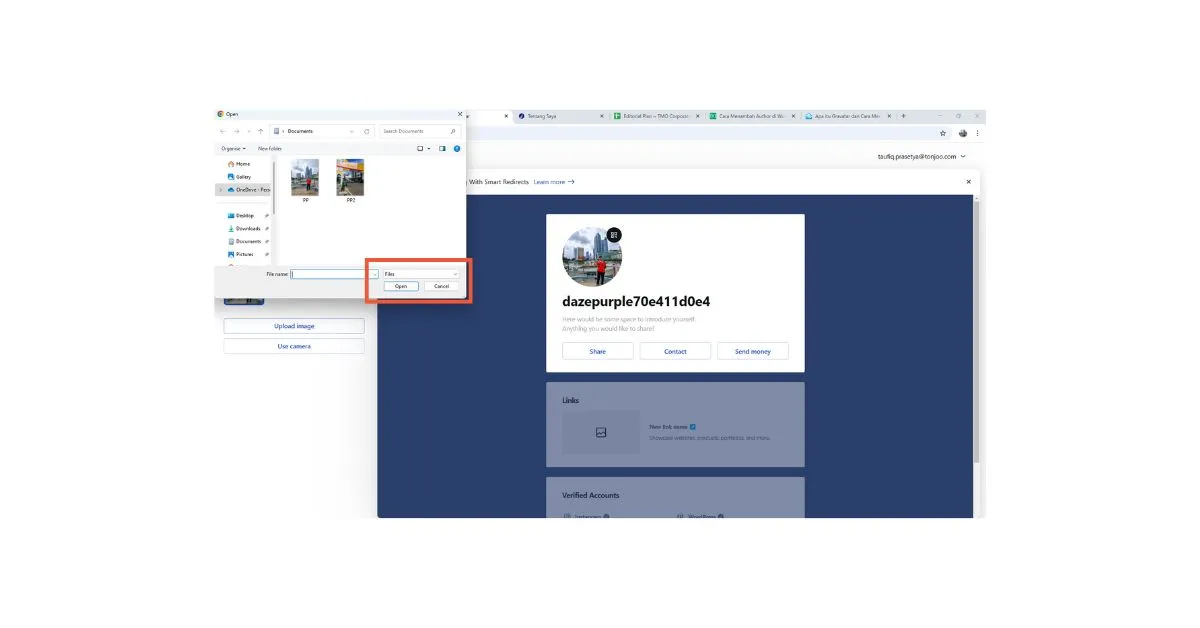
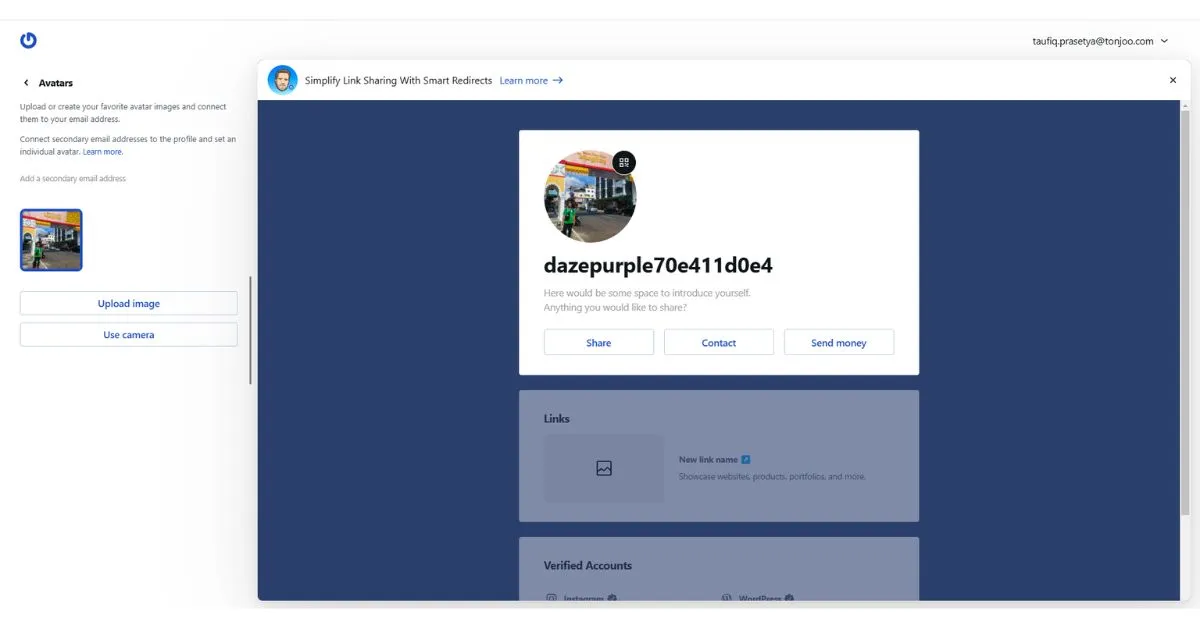
6. Langkah keenam, klik Upload Image untuk menambahkan foto author WordPress. Pilih gambar yang diinginkan lalu klik Open.


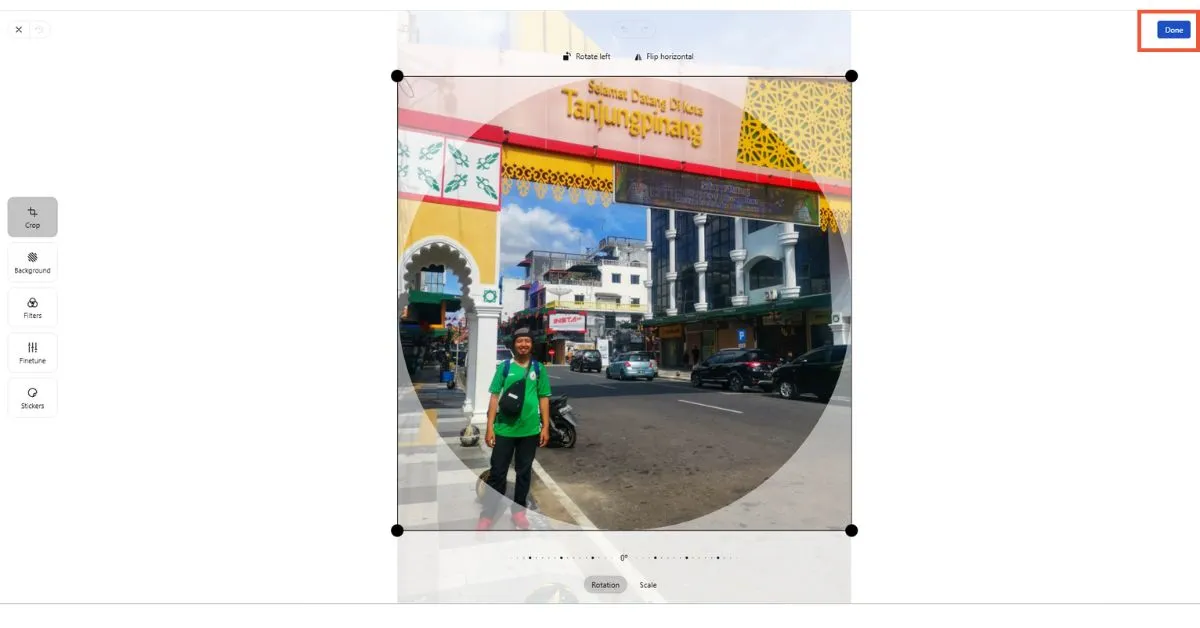
7. Langkah ketujuh, Anda diarahkan ke halaman editing foto. Jika dirasa sudah cukup, klik Done.

8. Tampilan foto Anda sudah ditambahkan. Jangan lupa klik Update Profile untuk menyimpan perubahan.


Salah satu keuntungan menggunakan Gravatar adalah
Menambahkan Foto Author Menggunakan Plugin One User Avatar
Selain menggunakan Gravatar, cara display atau menambahkan author di WordPress bisa dilakukan dengan bantuan plugin. Pada tutorial ini plugin yang digunakan adalah One User Avatar. Yang membedakan dengan Gravatar, data foto Anda akan tersimpan di server hosting, yang artinya dapat memakan memori penyimpanan website Anda.
Cara Display foto author di WordPress menggunakan plugin One User Avatar sangat mudah. Berikut langkah-langkahnya:
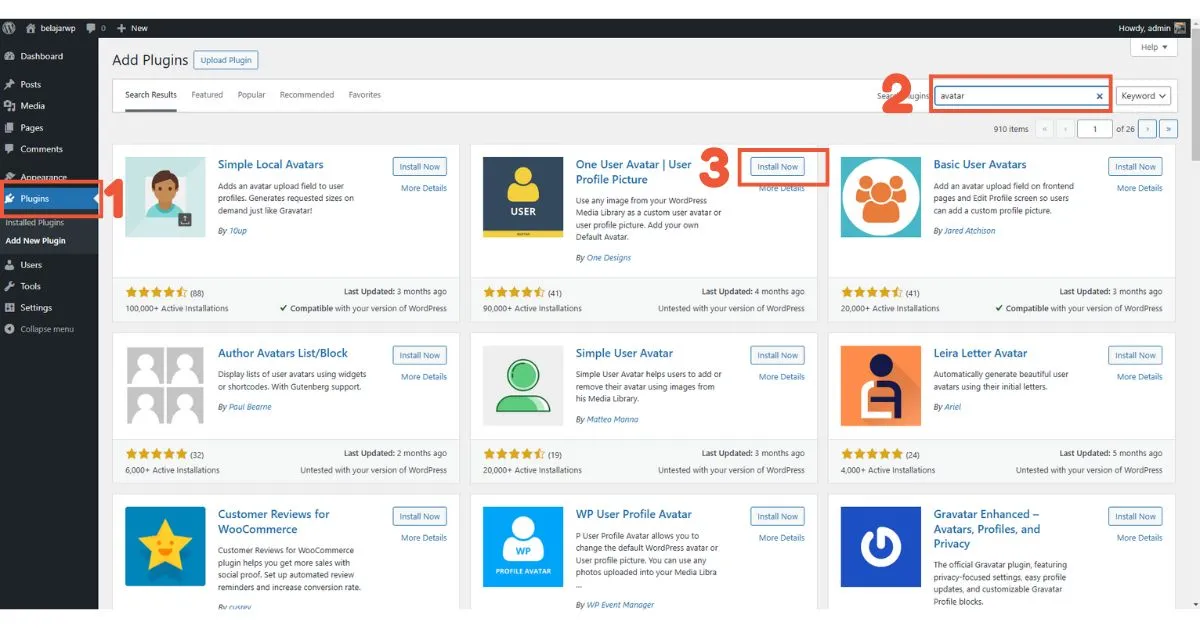
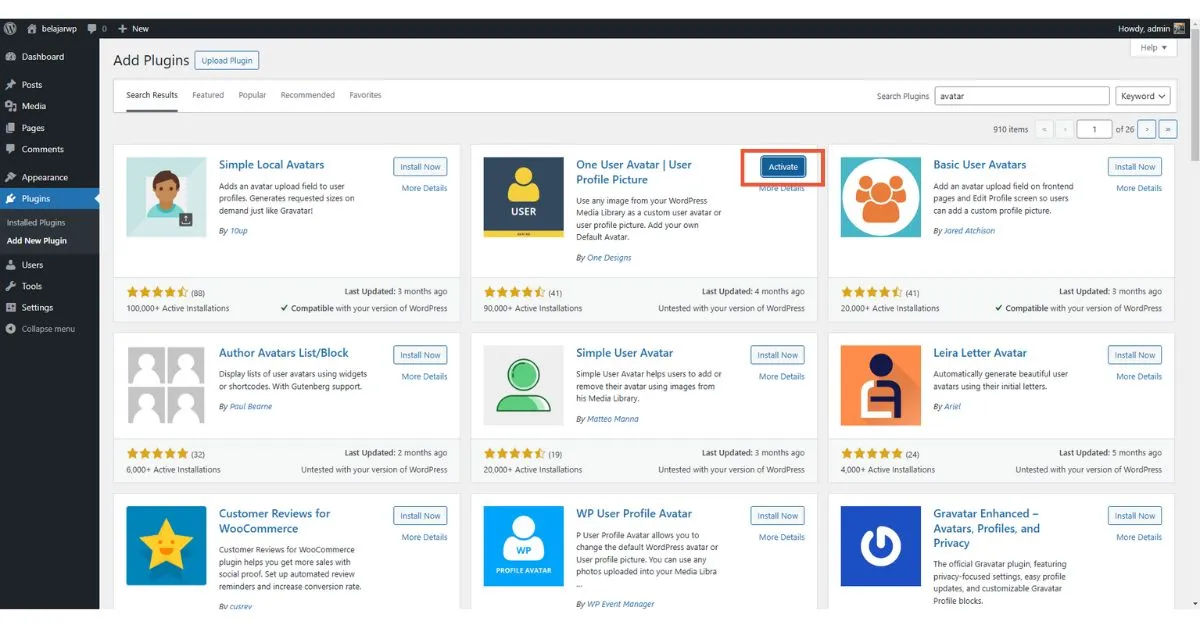
1. Dari dashboard WordPress silakan masuk menu Plugins > Add New Plugins. Tuliskan keyword Avatar di bilah pencarian. Setelah muncul hasil pencarian, klik Install Now pada plugin One User Avatar.

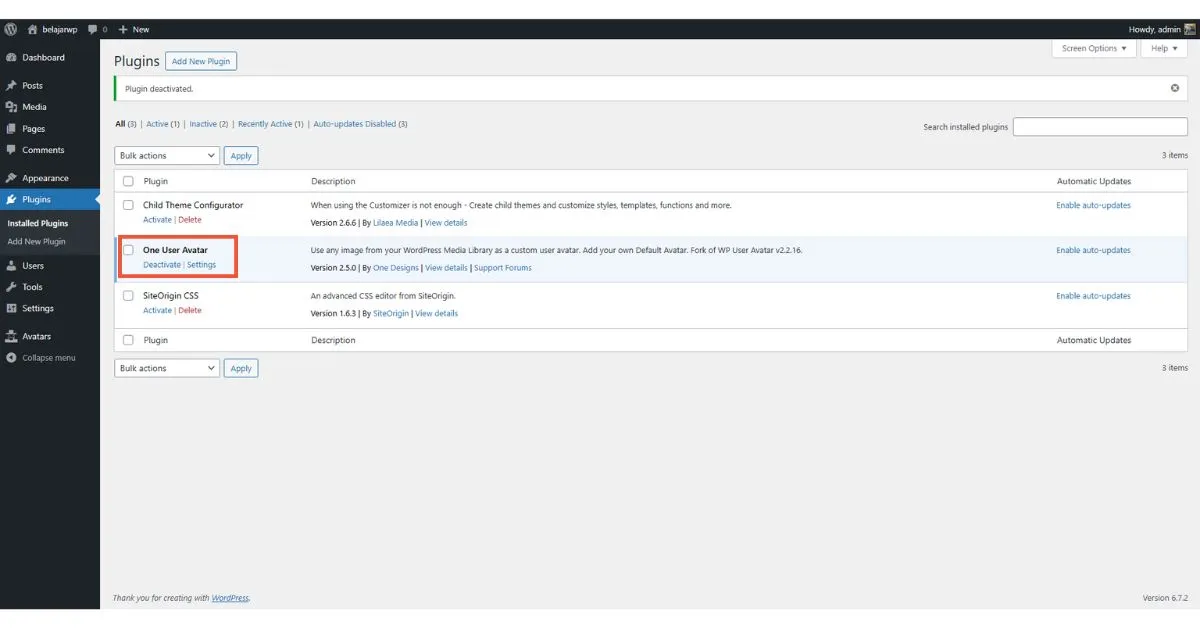
2. Setelah plugin terinstal, klik Activate. Pastikan plugin telah terinstal dengan baik.


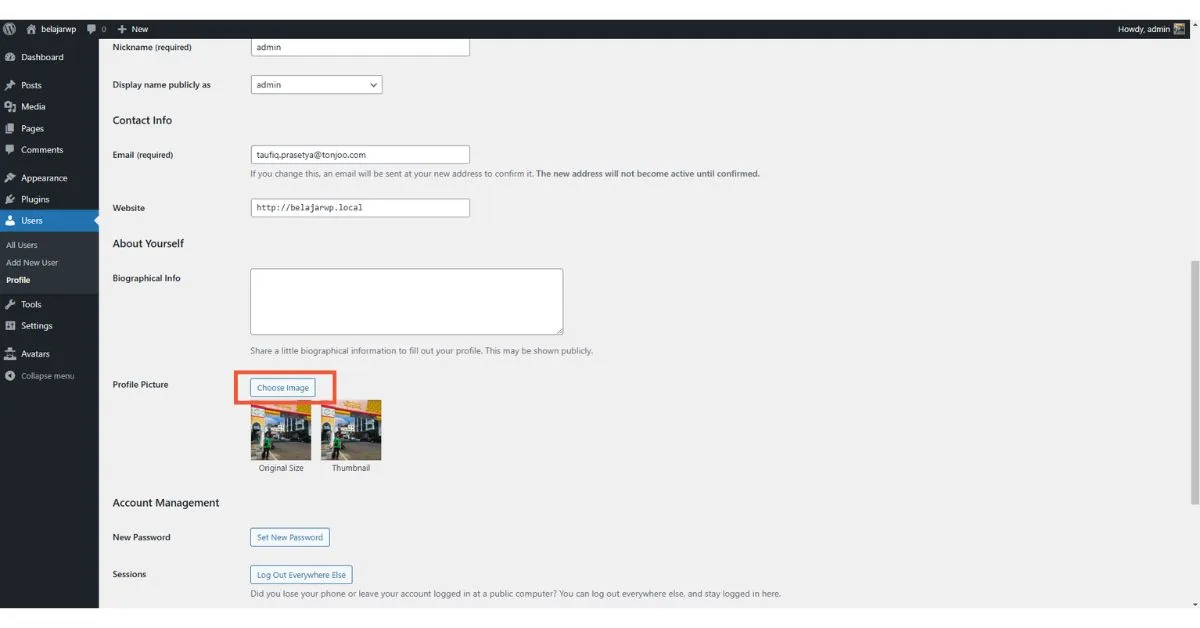
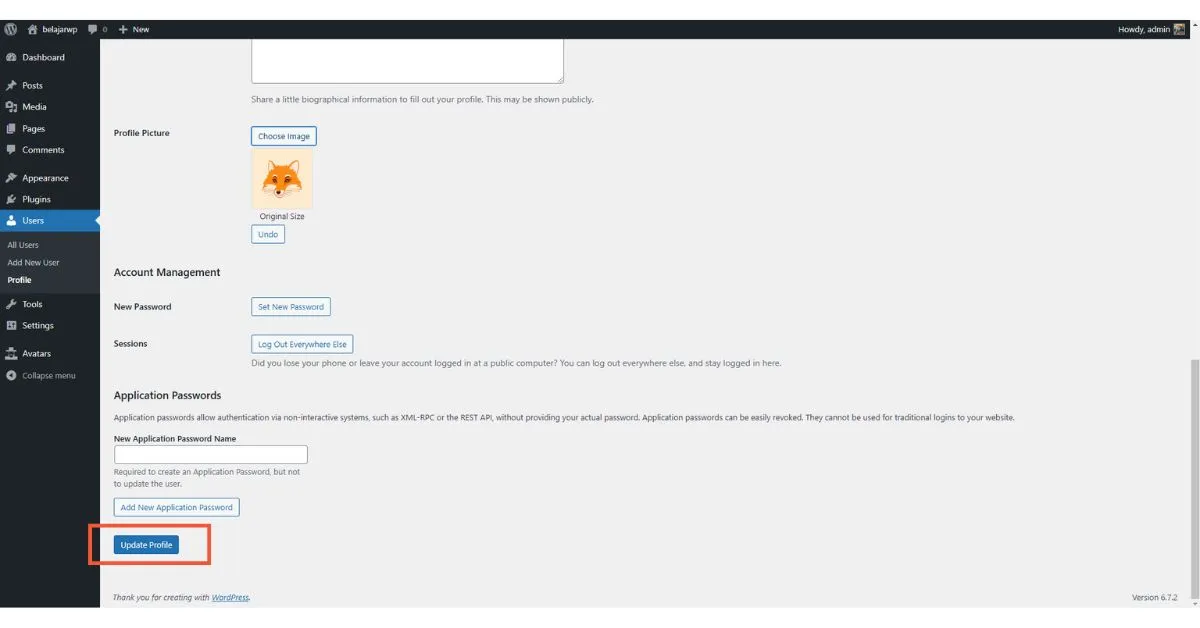
3. Untuk menambahkan display author silakan kembali ke halaman profil, setelah itu klik Choose Image. Sebagai informasi tambahan, Gravatar secara otomatis nonaktif saat plugin One User Avatar aktif.

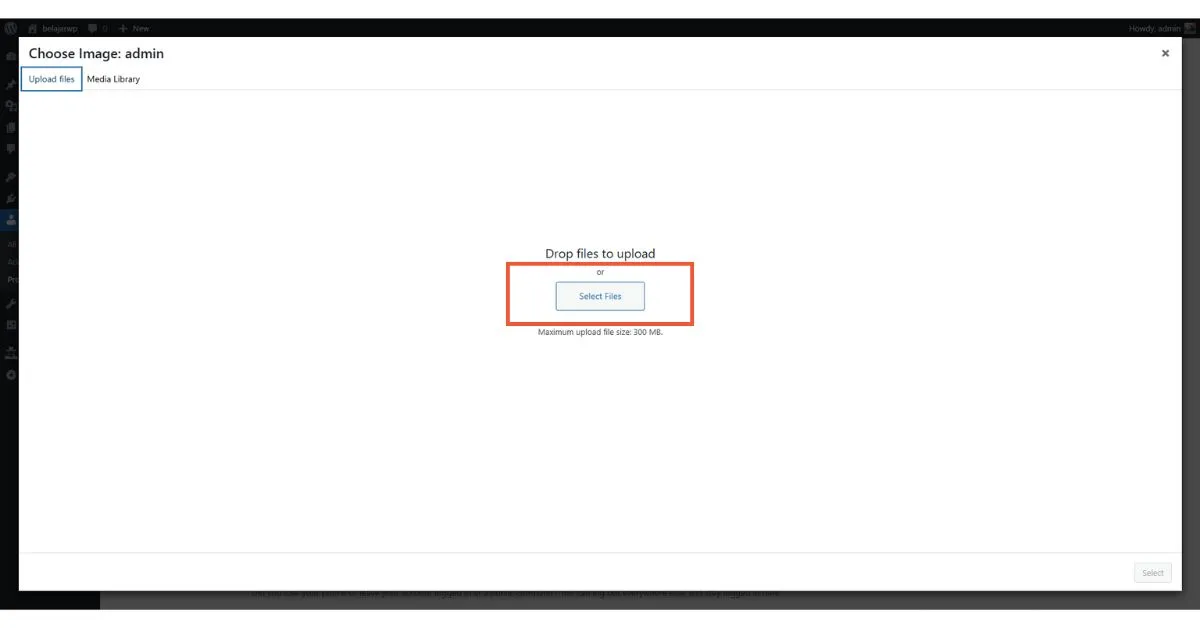
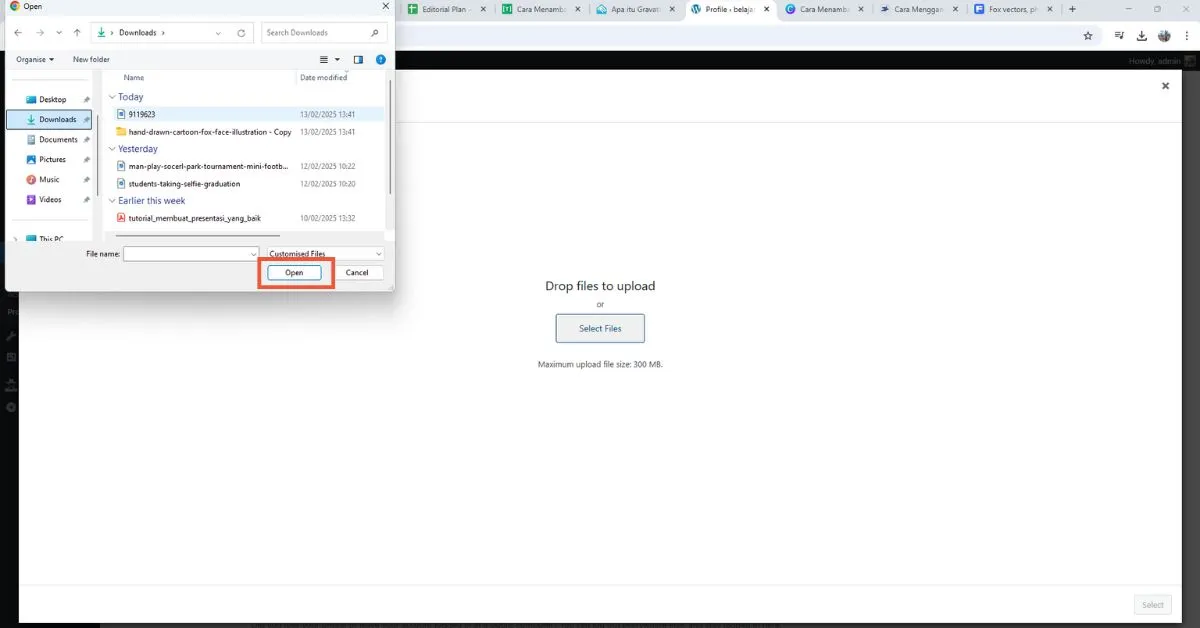
4. Langkah selanjutnya, klik Select Files. Pilih gambar yang ingin digunakan sebagai foto display di WordPress. Klik Open.


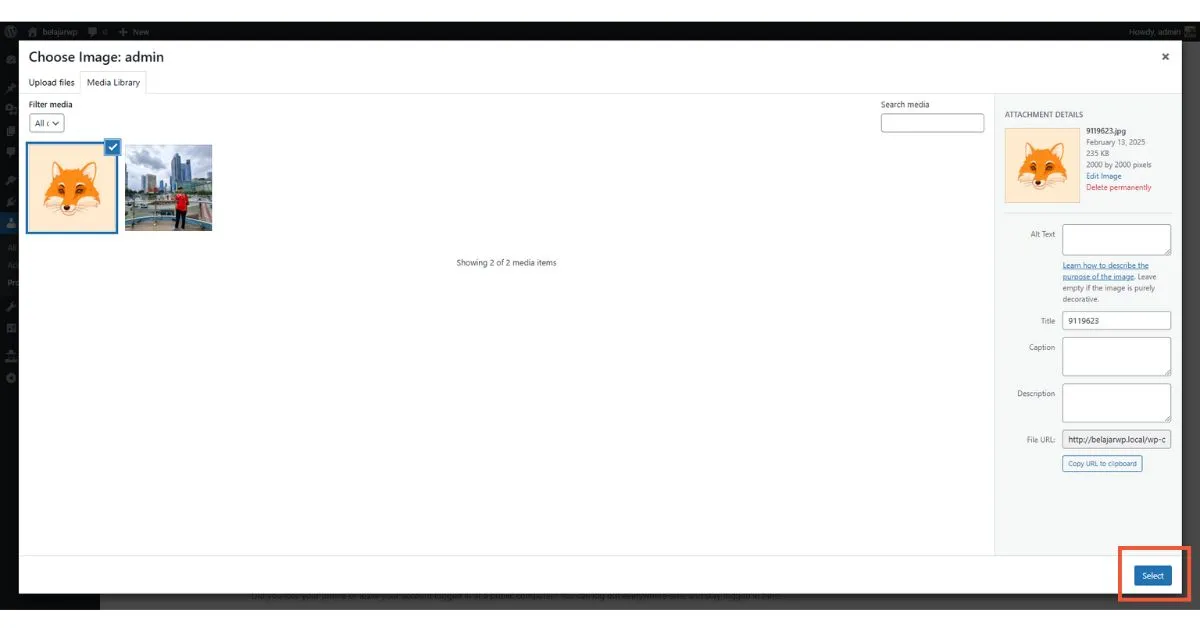
5. Jika gambar sudah sesuai, selanjutnya klik Select.

Setelah gambar terunggah, jangan lupa klik Update Profile.

Nah, itulah tadi langkah-langkah menambahkan foto author dengan plugin One Use Avatar.
Jika Anda mengalami masalah saat memasang plugin, Anda bisa membaca artikel kami tentang cara mengatasi plugin tidak bisa terinstal.
Berhasil Menambahkan Display Foto Author di WordPress?
Demikian tutorial cara display foto author di WordPress. Postingan yang menyertakan foto authornya berpotensi meningkatkan engagement penulis dengan pembaca.
Secara default, Gravatar adalah tools yang digunakan untuk mengganti foto penulis di WordPress. Jika Anda ingin Gravatar kembali aktif, cukup menonaktifkan plugin avatar pihak ketiga.
Untuk website dengan banyak penulis, foto author memudahkan audiens membedakan gaya dan karakter tiap penulis. WordPress sendiri memungkinkan sebuah website memiliki banyak penulis.
Untuk Anda yang ingin memiliki website dengan tampilan berbeda dari yang lain, serahkan pada Tonjoo. Berpengalaman lebih lebih dari 10 tahun di industri jasa pembuatan website profesional, Tonjoo siap mewujudkan website impian Anda.