
Tampilan website yang menarik adalah salah satu kunci utama untuk menarik pengunjung. Untuk menciptakan website yang menarik, Anda harus tahu cara edit CSS WordPress.
CSS memungkinkan Anda mengubah warna, font, hingga tampilan layout. Untuk Anda yang sedang belajar cara mengedit CSS di WordPress, selamat, Anda berada di tempat yang tepat.
Artikel ini akan memandu Anda mengedit CSS WordPress dengan mudah. Lengkap dengan berbagai metodenya.
Daftar Isi
Apa Itu CSS?
CSS atau Cascading Sheet Style adalah markup language yang digunakan mengontrol berbagai aspek visual sebuah website. Mulai dari warna teks, jenis dan ukuran font, margin, padding, dan posisi setiap elemen.
Fungsi CSS
Kehadiran CSS membuat website jadi lebih responsif. Sebab desain website bisa disesuaikan dengan berbagai tampilan layar dan perangkat yang berbeda. Apalagi kini pengunjung cenderung menyukai website yang mobile friendly.
Dengan CSS, Anda bisa menambahkan efek visual, seperti animasi dan transisi. Efek visual ini dapat memberikan kesan dinamis dan interaktif. Anda bisa mengaplikasikannya pada elemen-elemen halaman. Mulai dari peralihan warna, gerakan, dan efek hover.
Persiapan Sebelum Mengedit CSS
Sebelum mulai mengedit CSS, penting untuk memilih pemahaman dasar tentang CSS. Mengedit CSS akan lebih mudah jika Anda mengetahui tentang selector, properties, dan nilai di CSS.
Sebelum melakukan perubahan CSS, sangat disarankan untuk melakukan backup pada website WordPress Anda. Backup sangat penting untuk dilakukan agar saat terjadi kesalahan, Anda bisa mengembalikan kondisi website ke kondisi sebelumnya.
Jika mengalami kendala saat melakukan backup, silakan baca artikel kami tentang cara backup WordPress di cPanel tanpa plugin.
Cara Edit CSS WordPress
Ada beberapa cara yang bisa dilakukan untuk mengedit CSS WordPress. Pada tutorial kali ini, edit CSS dilakukan menggunakan WordPress Customizer, plugin, dan page builder Gutenberg. Silakan ikuti langkah-langkahnya berikut ini:
Menggunakan WordPress Customizer
Bila Anda masih menggunakan theme WordPress versi classic, cara edit CSS WordPress bisa menggunakan customizer.
Berikut adalah langkah-langkah edit CSS WordPress dengan WordPress Customizer:
1. Ada dua cara untuk masuk ke menu customize pada tema WordPress versi classic, yaitu via backend dan front end.
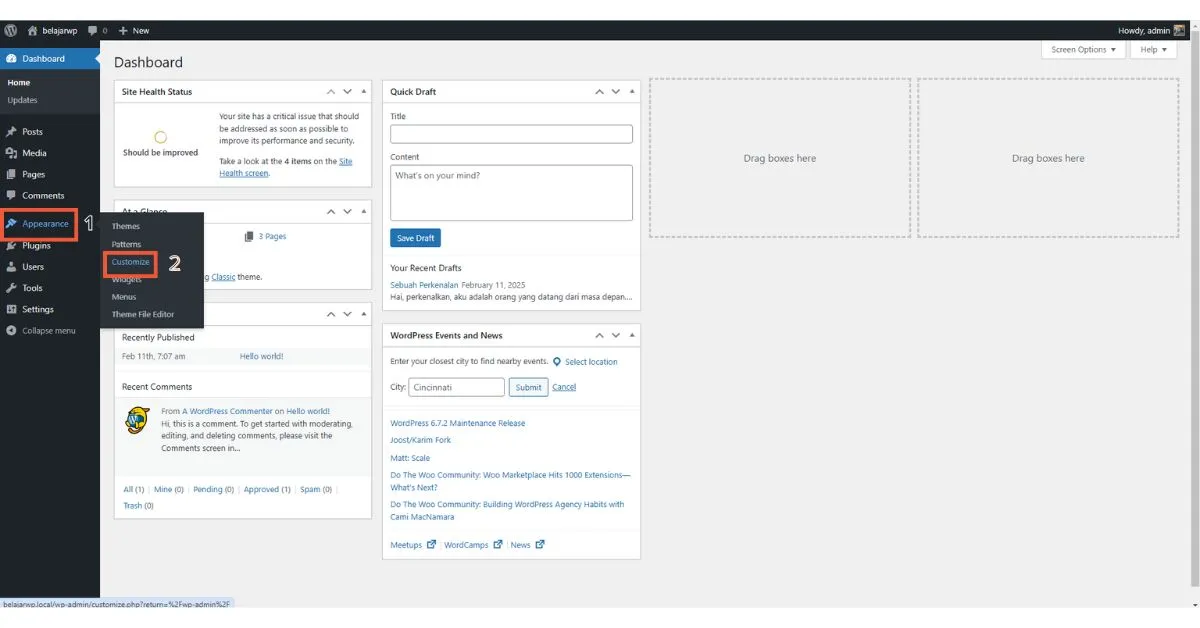
Untuk mengaksesnya melalui backend, buka halaman dashboard WordPress masuk ke menu Appearance > Customize.

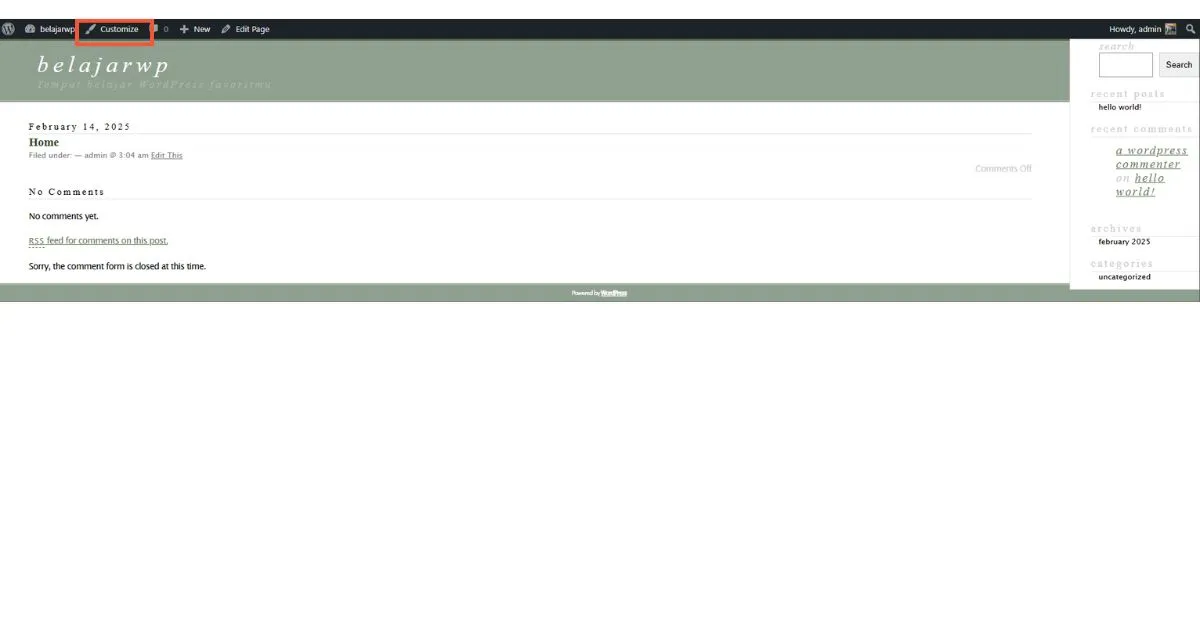
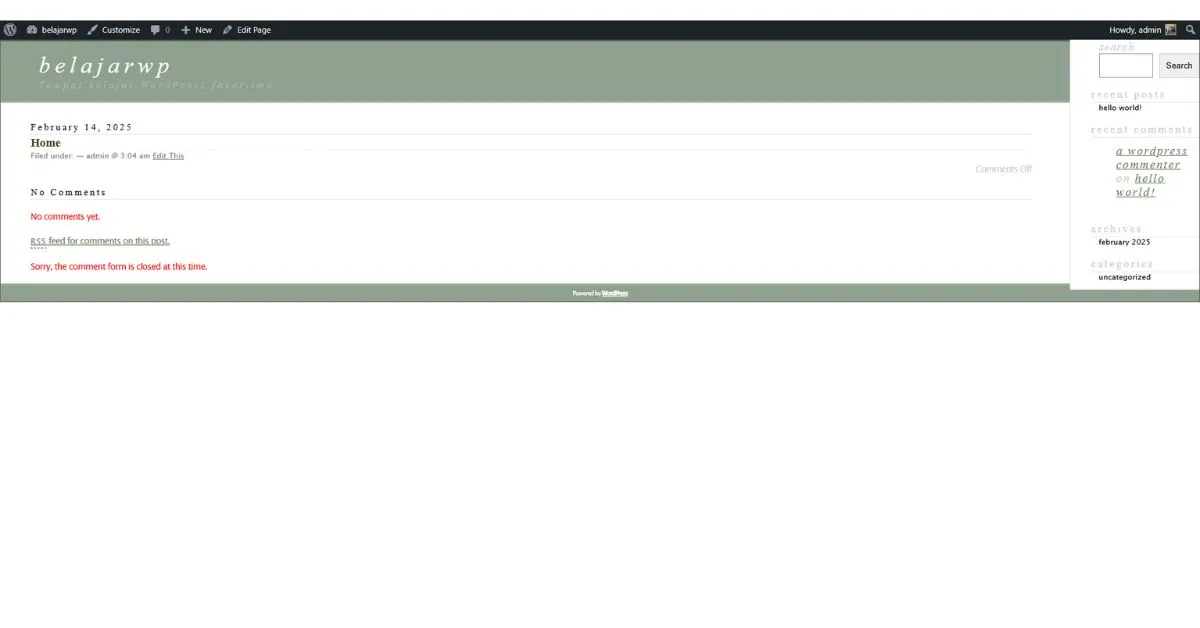
Bila ingin mengaksesnya dari halaman front end, pastikan sudah login ke dashboard WordPress terlebih dulu. Dari halaman front end, klik menu Customize di bagian atas.

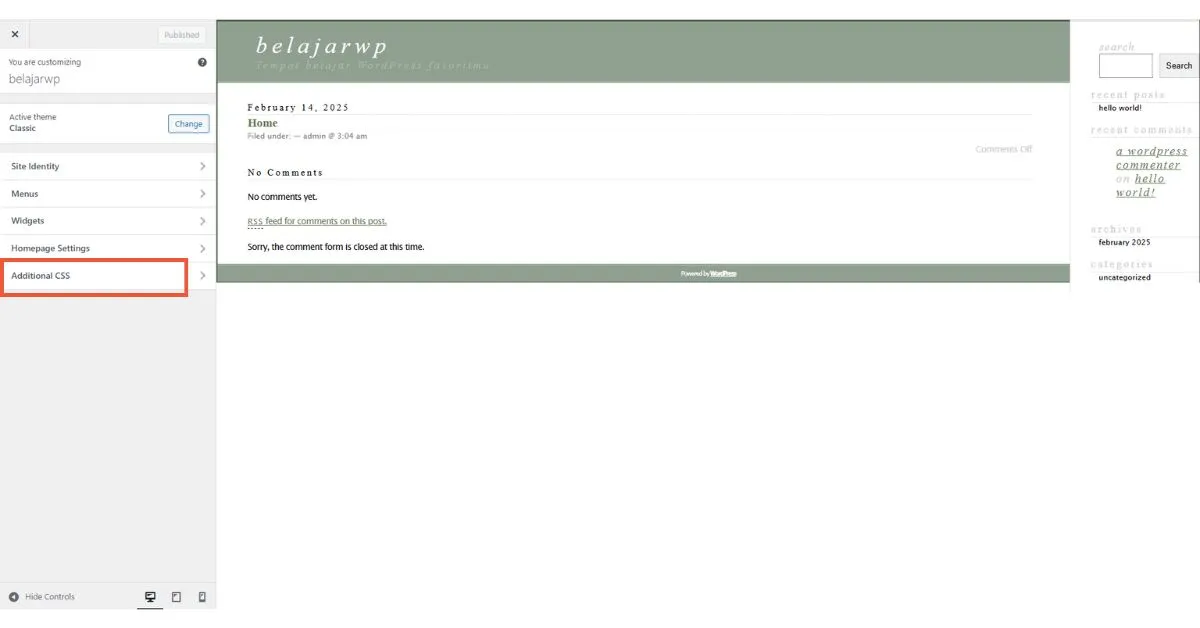
2. Selanjutnya, Anda akan diarahkan ke halaman customize. Silakan klik menu Additional CSS di bagian kiri layar.

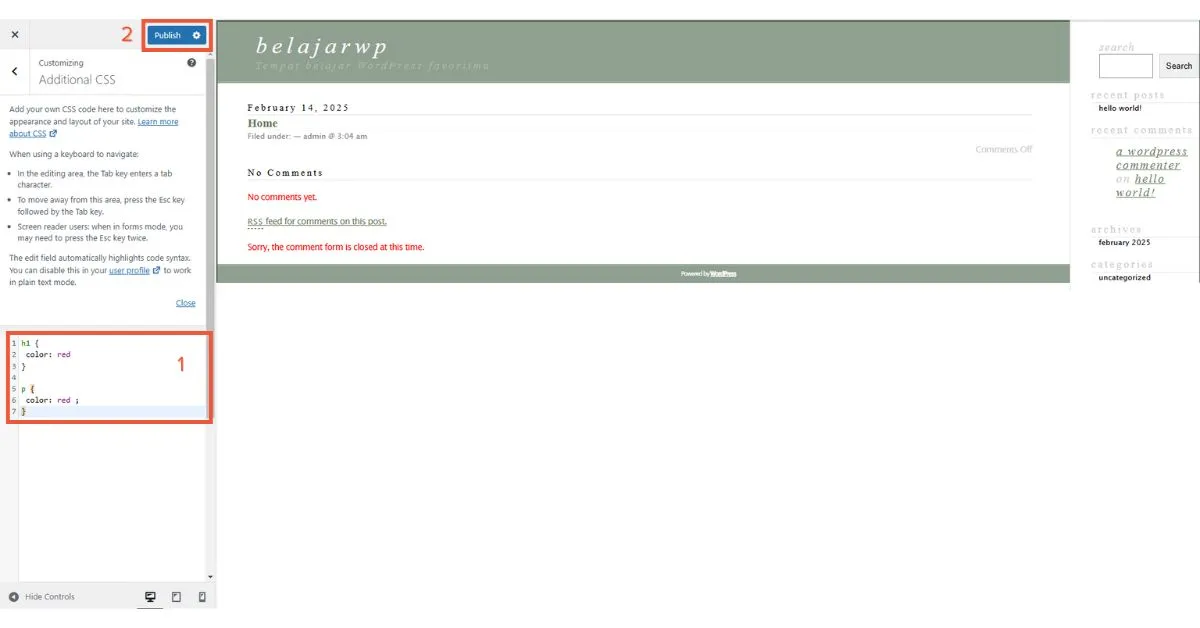
3. Akan muncul halaman editor CSS yang kosong. Selanjutnya, masukkan kode CSS Anda. Pada contoh ini, kode yang dimasukkan untuk mengubah warna teks di header dan paragraf di website. Jika sudah, klik Publish.

4. Berikut adalah tampilan setelah edit CSS.

Menggunakan Gutenberg
Gutenberg adalah page builder bawaan WordPress. Page builder berbasis blok ini muncul bersamaan dengan rilisnya WordPress versi 5.
Sebelum mulai mengedit CSS, versi WordPress yang digunakan pada tutorial ini adalah WordPress versi 6.7.2. Berikut langkah-langkahnya:
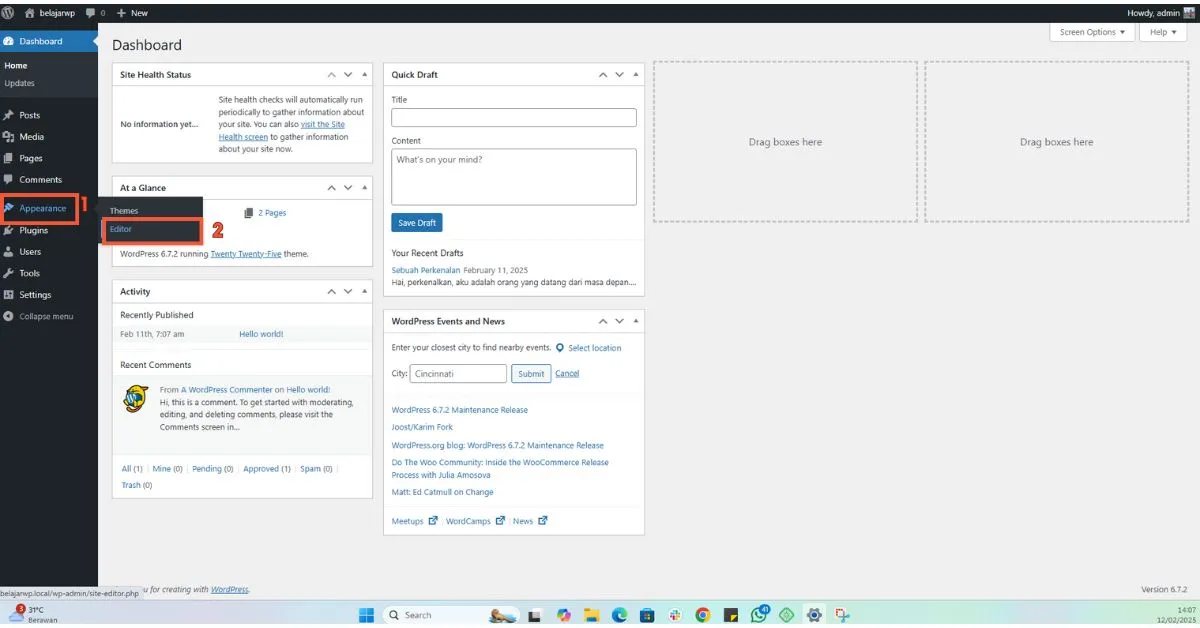
1. Dari halaman halaman Dashboard > Appearance > Editor.

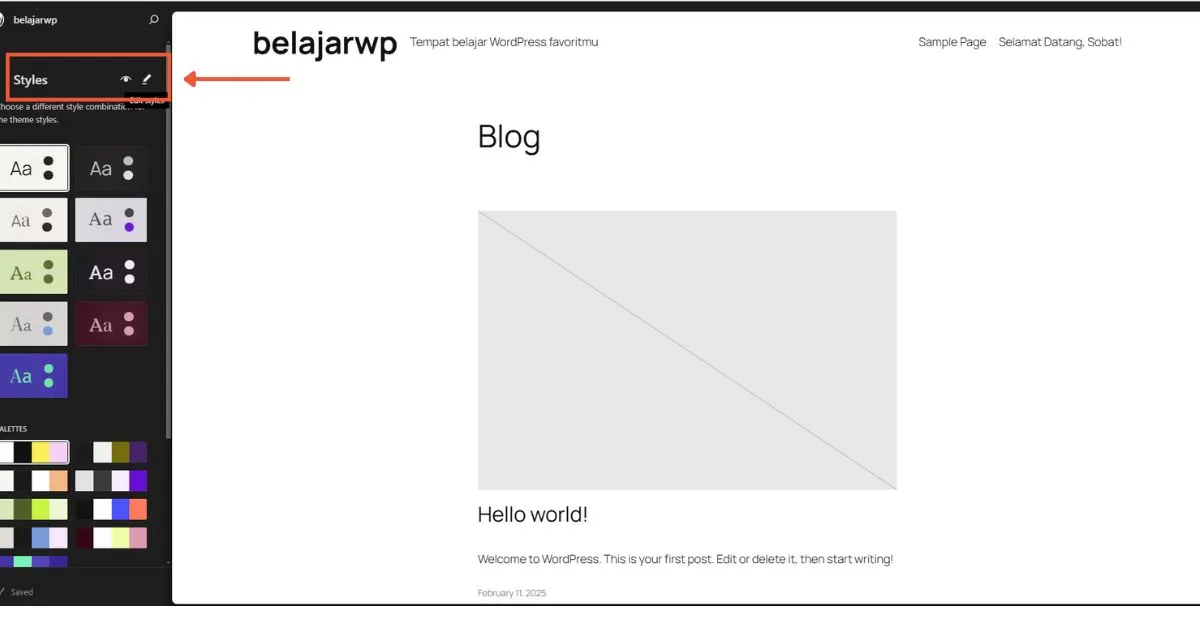
2. Di halaman Editor, klik menu Styles.

3. Di menu Styles, klik ikon pensil di sebelah kiri atas layar. Anda akan diarahkan ke halaman editor.

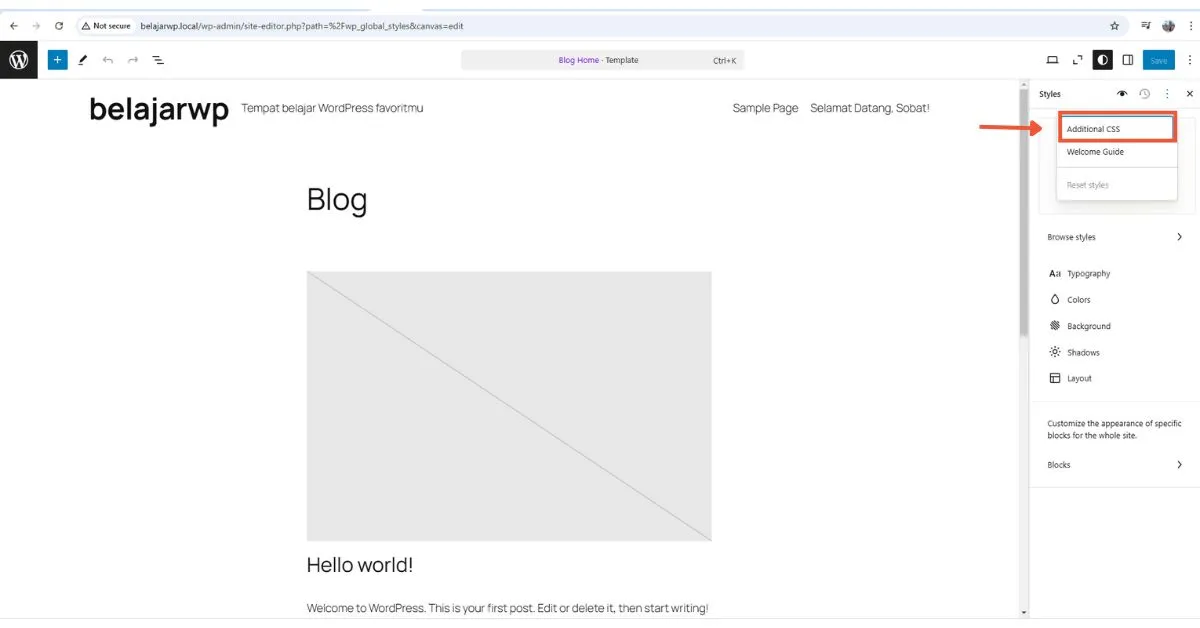
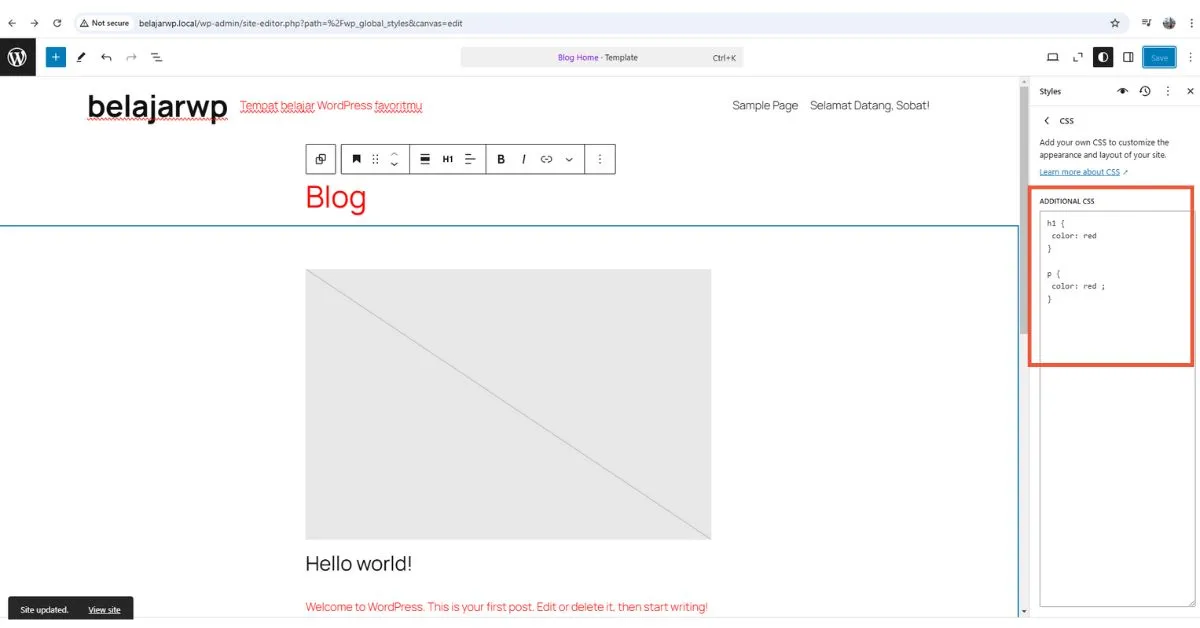
4. Pada halaman editor, klik ikon titik tiga pada widget bagian kanan atas. Klik Additional CSS.

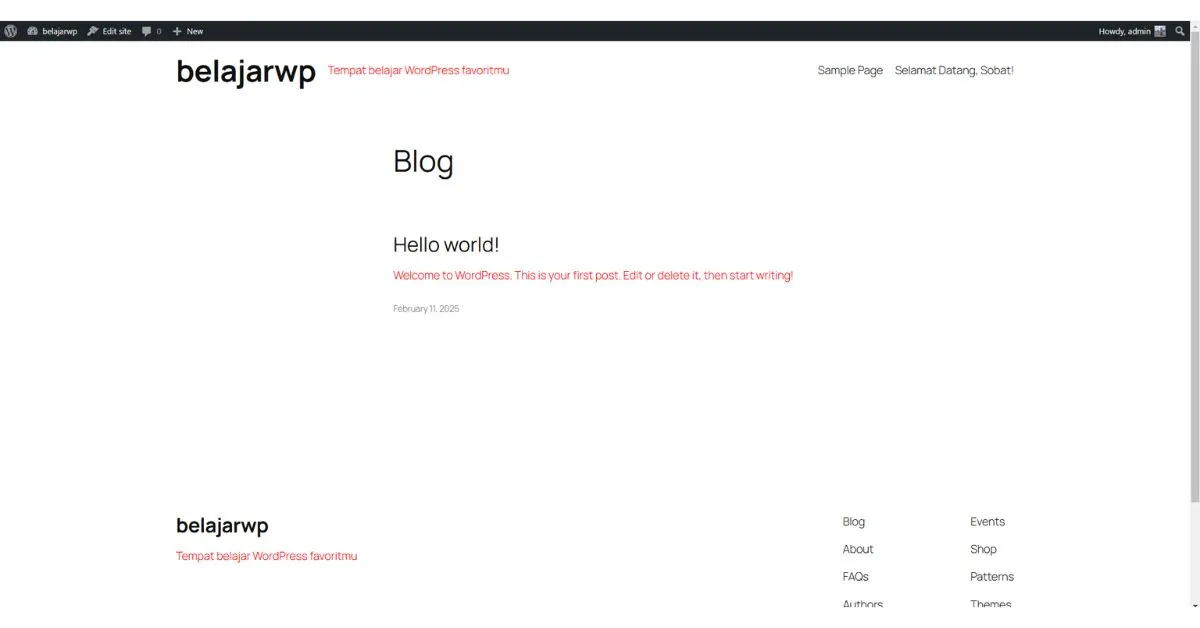
5. Kemudian akan muncul text editor untuk menambahkan kode CSS. Dalam contoh ini, kami mengubah section H1 dan paragraf menjadi warna merah.

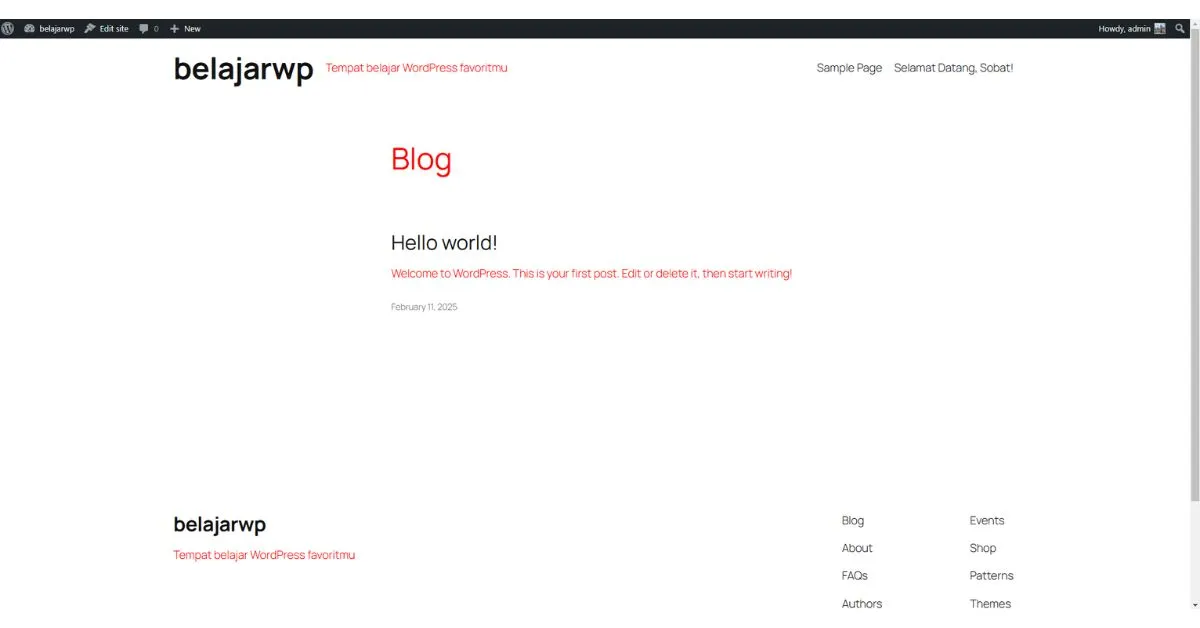
6. Berikut adalah preview setelah menambahkan kode warna CSS.

Edit CSS menggunakan WordPress Customizer bersifat global. Artinya, segala perubahan yang terjadi di sebuah halaman, mempengaruhi halaman lainnya.
Menggunakan Plugin SiteOrigin CSS
Selain menggunakan WordPress Customizer, cara edit CSS WordPress bisa menggunakan plugin custom. Plugin yang digunakan pada tutorial kali ini adalah plugin SiteOrigin CSS. Karena itu, Anda harus lebih dulu install plugin WordPress sebelum menggunakannya.
Plugin SiteOrigin memungkinkan Anda mengedit CSS pada elemen-elemen website yang terpisah.
Ikuti langkah-langkahnya berikut ini:
1. Langkah pertama, aktivasi plugin SiteOrigin CSS setelah proses install selesai.

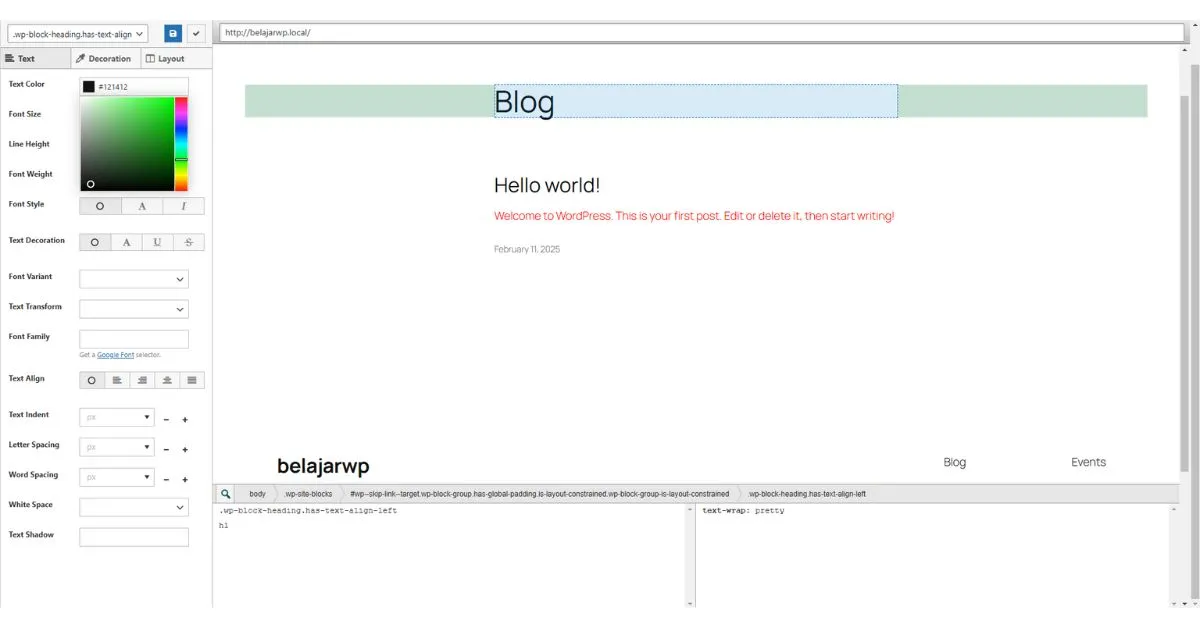
2. Kemudian, setelah aktivasi, silakan masuk salah satu halaman yang dituju. Contoh tutorial kali ini adalah mengubah warna text header, dari sebelumnya berwarna merah menjadi hitam.

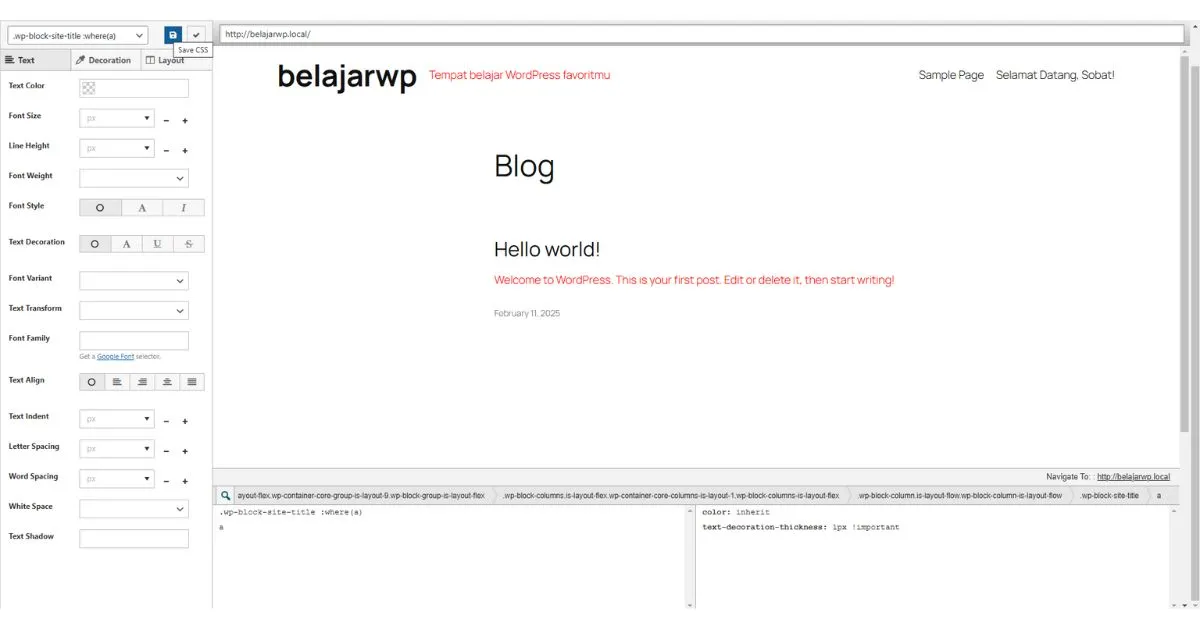
3. Setelah semua dirasa cukup, jangan lupa untuk menyimpan perubahan yang tadi dilakukan dengan klik ikon Save CSS di bagian kiri atas layar.

Berikut adalah tampilan halaman yang terjadi setelah mengedit CSS.

Berhasil Edit CSS WordPress?
Semoga panduan ini membantu Anda dalam mengedit CSS WordPress. Dengan mengubah CSS, Anda memiliki kebebasan unutk membuat tampilan website jadi lebih personal dan sesuai dengan brand identity bisnis.
Jika proses ini dirasa terlalu teknis, jangan khawatir. Fokuslah pada pengembangan bisnis dan biarkan Tonjoo menangani kebutuhan pengembangan serta kustomisasi desain website Anda.
Berpengalaman lebih lebih dari 10 tahun, Tonjoo siap memberikan layanan jasa kustomisasi desain website yang profesional untuk mewujudkan website impian Anda.

Updated on December 24, 2025 by Admin Tonjoo



