
Cara membuat shortcode pada WordPress – Kali ini kita akan membahas shortcode pada WordPress termasuk bagaimana cara membuatnya. Shortcode pertamakali di kenalkan pada WordPress versi 2.5, dan tentu hingga di WordPress 6.5 juga tetap bisa digunakan.
Shortcode itu sendiri banyak digunakan oleh plugin dan theme, karena dengan adanya shortcode, pengguna bisa menambahkan konten mereka sendiri kedalam WordPress.
Shortcode sendiri biasanya adalah fungsi khusus yang akan sering kita gunakan pada WordPress kita, sehingga kita tidak perlu mengulang-ulang proses nya setiap kali kita membutuhkan nya. Shortcode API memungkinkan Anda membuat shortcode Anda sendiri pada file functions.php theme Anda.
Daftar Isi
Cara Membuat Shortcode pada WordPress
Berikut ini cara membuat shortcode pada WordPress, mulai dari yang dasar hingga yang lebih kompleks. Silakan dicoba, ya!
Metode 1: Membuat Shortcode di WordPress Dasar
Untuk memberikan sedikit pemahaman tentang cara membuat shortcode, mari kita lihat contoh dasar cara membuat shortcode. Contoh kali ini kita akan membuat shortcode yang berfungsi menampilkan text static pada posting kita. Copy dan paste kode berikut ini pada file functions.php theme Anda:
// Function to add subscribe text to posts and pages
function subscribe_link_shortcode() {
return '<blockquote>Halo, saya Zea. Terimakasih sudah membaca artikel ini.</blockquote>.';
}
add_shortcode('subscribe', 'subscribe_link_shortcode');
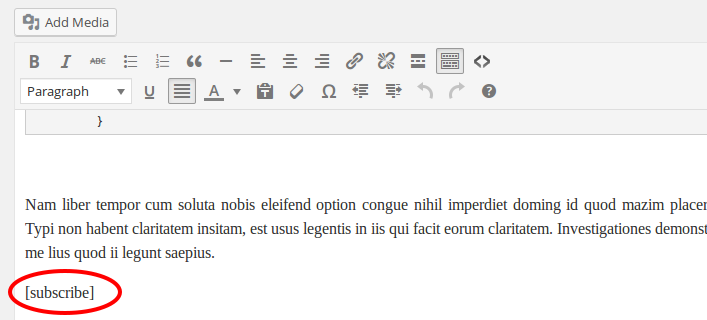
Lalu ketikan [subscribe] pada postingan :

Ketikan shortcodenya pada halaman post
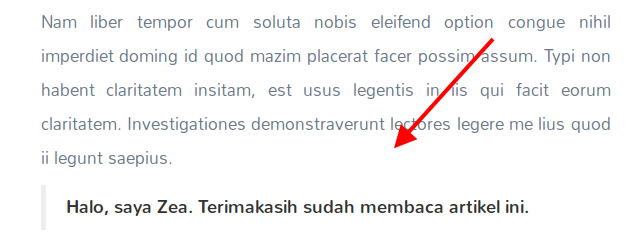
Lalu save. Setelah itu cek postingan Anda, nanti akan muncul shortcode nya seperti berikut ini :

Hasil shortcode
Saya akan coba menjelaskan secara singkat bagian-bagian dari potongan kode di atas:
// Function to add subscribe text to posts and pages
Ini adalah komentar. Dalam PHP di awali dengan double slash (//). Komentar sangat penting agar orang lain bisa mengetahui untuk apa kode tsb. Juga sebagai pengingat bagi Anda sendiri.
function subscribe_link_shortcode() {
}
Selanjutnya kita mendefinisikan function yang akan kita gunakan. Gunakan penamaan yang mudah di mengerti.
return '<blockquote>Halo, saya Zea. Terimakasih sudah membaca artikel ini.</blockquote>.';
Kali ini kita mendefinisikan isi pesan static yang akan kita panggil dan tampilkan di halaman post.
add_shortcode('subscribe', 'subscribe_link_shortcode');
Selanjutnya kita definisikan shortcode itu sendiri menggunakan add_shortcode function. Variabel pertama men-definisikan nama shortcode yang akan kita panggil dalam post, dan variabel kedua memanggil fucntion shortocode yang sudah kita buat sebelum nya.
Metode2: Membuat Shortcode di WordPress Kompleks
Pada tutorial singkat kali ini, kita akan sama-sama belajar bagaimana cara membuat shortcode pada WordPress. Contoh studi kasus yang akan kita gunakan adalah, membuat shortcode custom button pada post/page. Oke langsung aja :
Dengan cara yang sama, kita buat kode yang lebih kompleks :
// BUTTON SHORTCODE
function download_button($atts, $content = null) {
extract( shortcode_atts( array(
'url' => '#'
), $atts ) );
return '<a href="'.$url.'" class="btn btn-lg btn-download"><i class="ion-android-download"></i> ' . do_shortcode($content) . '</a>';
}
add_shortcode('download', 'download_button');
function github_button($atts, $content = null) {
extract( shortcode_atts( array(
'url' => '#'
), $atts ) );
return '<a href="'.$url.'" class="btn btn-lg btn-github"><i class="ion-social-octocat"></i> ' . do_shortcode($content) . '</a>';
}
add_shortcode('github', 'github_button');
$atts adalah nama dari atribut array saat kita menggunakan fungsi extract untuk meng-import variabel dari array kita (via shortcode_atts WordPress function).
Kali inipun kita masih menampilkan data static pada wordpress kita, yaitu dua buah button. Hanya saja URL button nya bisa kita isi secara dinamis pada halaman posting.
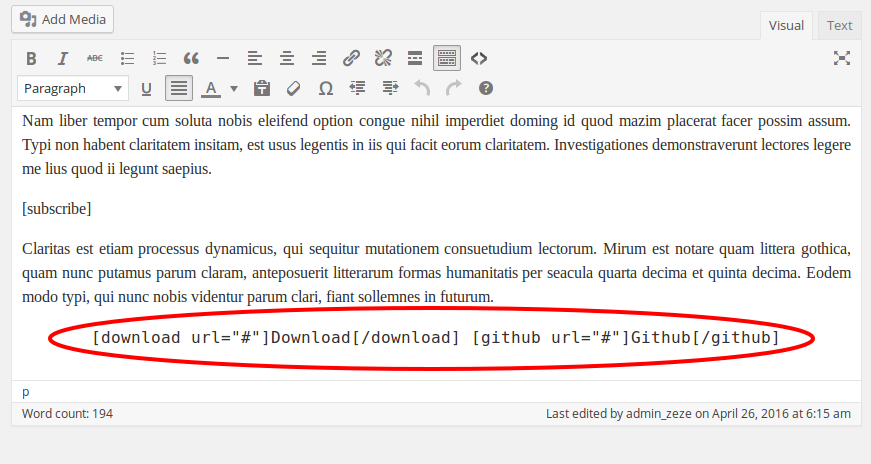
Sekarang coba kita panggil shortcode tsb pada halaman posting :

Panggil shortcode yang lebih kompleks
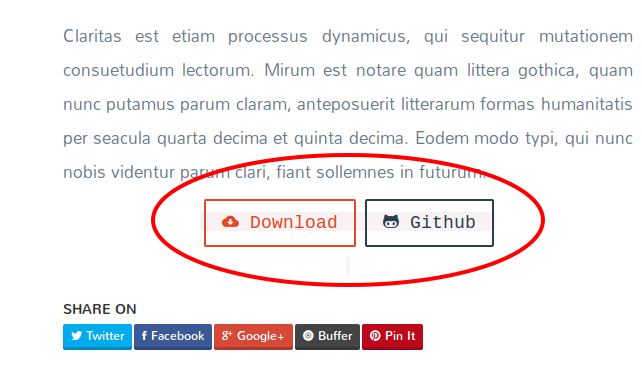
Nanti pada halaman post akan tampil seperti di bawah ini:

Hasil shortcode yang di tampilkan
Jika Anda mengikuti tutorial ini dengan seksama, seharusnya Anda sudah bisa membuat shortcode sederhana Anda sendiri. Dan sudah memiliki pemahaman dasar tentang cara membuat shortcode, dan bagaimana cara menggunakannya untuk kebutuhan Anda sendiri.
Sudah Berhasil Membuat Shortcode pada WordPress?
Itulah tutorial cara membuat shortcode di WordPress yang dapat Anda coba. Cara lainnya juga dapat Anda lakukan dengan install plugin di WordPress.
Oh, ya. Apabila Anda membutuhkan bantuan dalam mengembangkan website, terutama yang berbasis WordPress, Anda bisa bekerjasama dengan tim Tonjoo, yang telah berpengalaman mengembangkan website berbasis WordPress seperti Universitas Gadjah Mada, Hipwee, dan lainnya.
Apabila tertarik bekerja sama, Anda dapat menghubungi tim Tonjoo melalui melalui kontak kami.
Baca artikel serupa oleh Moch. Nasikhun Amin di blog Tonjoo mengenai WordPress, WooCommerce, plugin, dan topik-topik pengembangan web lainnya.
Referensi:
- https://codex.wordpress.org/Function_Reference/add_shortcode
Updated on May 3, 2024 by Moch. Nasikhun Amin





May 10, 2017
[…] do_shortcode($content)href=”https://tonjoostudio.com/cara-membuat-shortcode-pada-wordpress/” […]