
Pada bagian kelima dari seri Gutenberg WordPress ini, kita akan mempelajari cara membuat slider di WordPress hanya dengan menggunakan editor blok yang tersedia. Namun, diharapkan Anda telah berhasil mengikuti tutorial sebelumnya, yaitu membuat Footer.
Slider adalah fitur di website yang digunakan untuk menampilkan beberapa gambar atau teks dengan efek transisi. Slider dapat dinavigasikan secara manual atau diatur untuk bergeser secara otomatis.
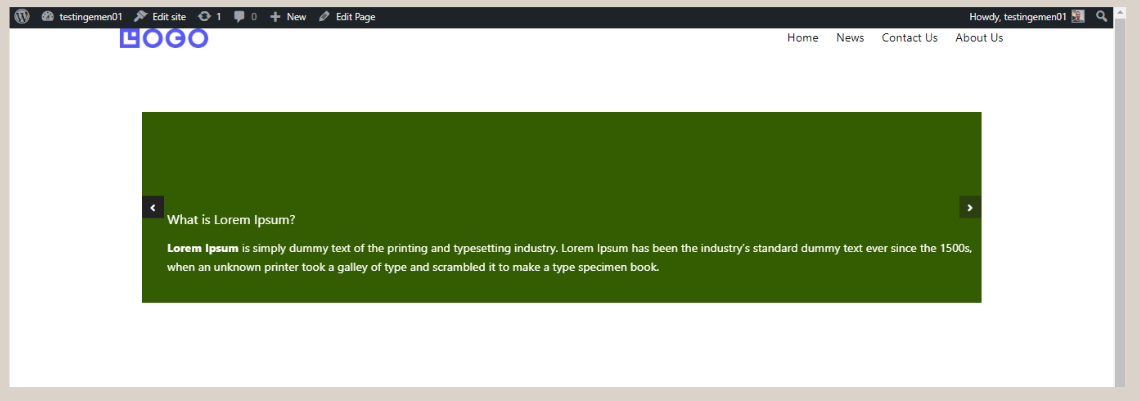
Istilah Slider juga biasa disebut sebagai Carousel. Hasil akhir dari pembuatan slider di sini akan terlihat seperti gambar berikut:

Hasil akhir dari pembuatan Slider atau Carousel di WordPress menggunakan Gutenberg.
Untuk membuat slider di WordPress menggunakan editor Gutenberg, ada tiga langkah dasar yang perlu dilakukan, yaitu (1) membuat judul & paragraf, (2) mengatur latar belakang & warna, dan (3) mengatur padding.
Daftar Isi
Langkah 1: Membuat Judul dan Paragraf untuk Carousel/Slider
Pada langkah pertama ini, kita akan membuat kerangka Slider atau Carousel terlebih dahulu, lalu mengisinya dengan heading dan paragraf.
Untuk membuat heading dan paragraf pada Slider, kita akan memanfaatkan tiga jenis blok yang disediakan oleh Gutenberg dan Gutentor, yaitu Carousel Block, Container/Cover Block, Spacer Block, Heading Block, dan Paragraph Block.
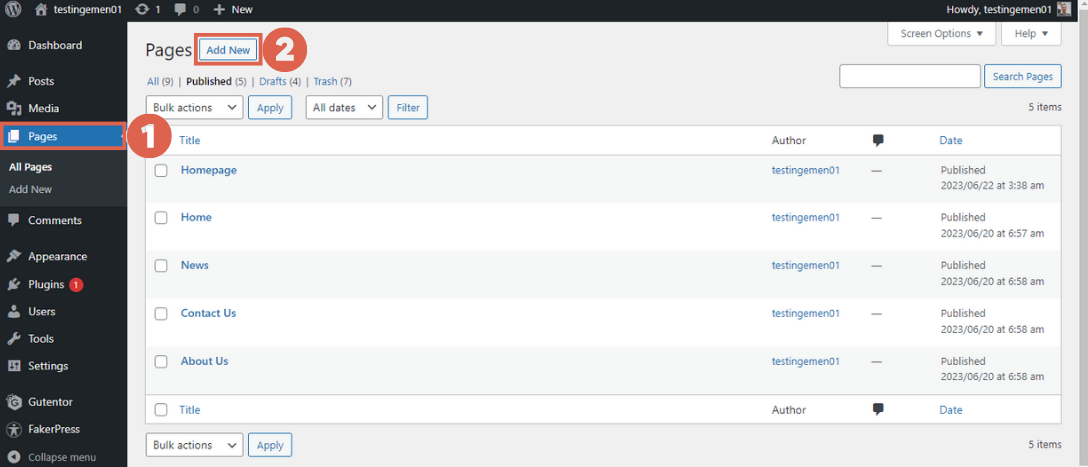
- Di halaman WP Admin, klik menu Pages di sidebar kiri, lalu klik Add New.

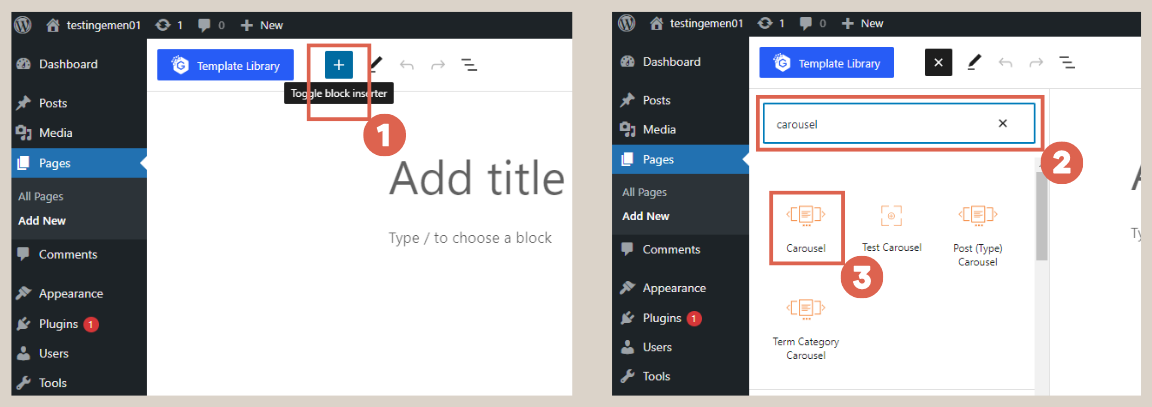
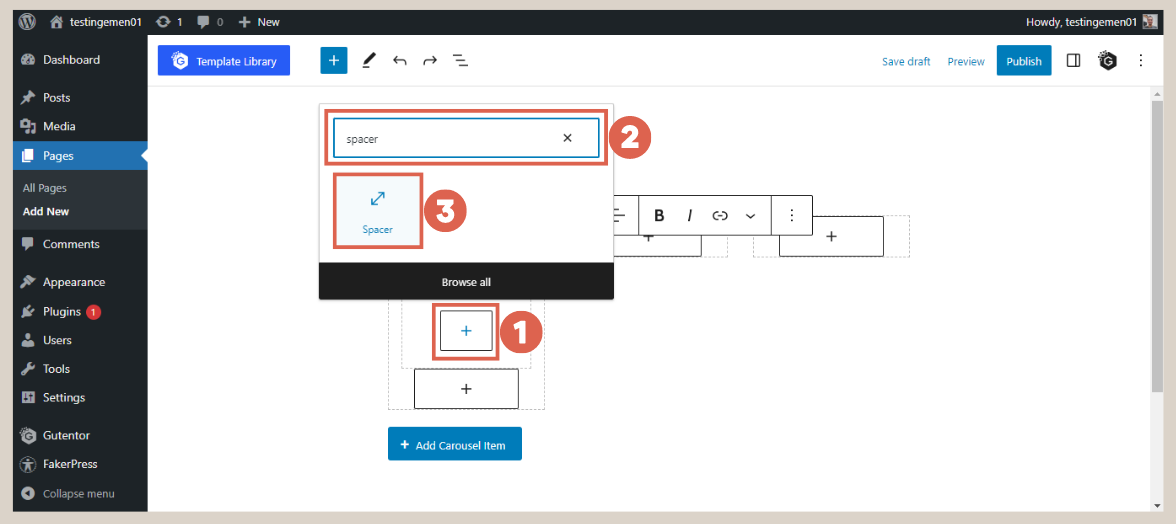
- Selanjutnya, klik [+] > ketik carousel > dan pilih blok Carousel. Blok Carousel akan digunakan sebagai slider di website.

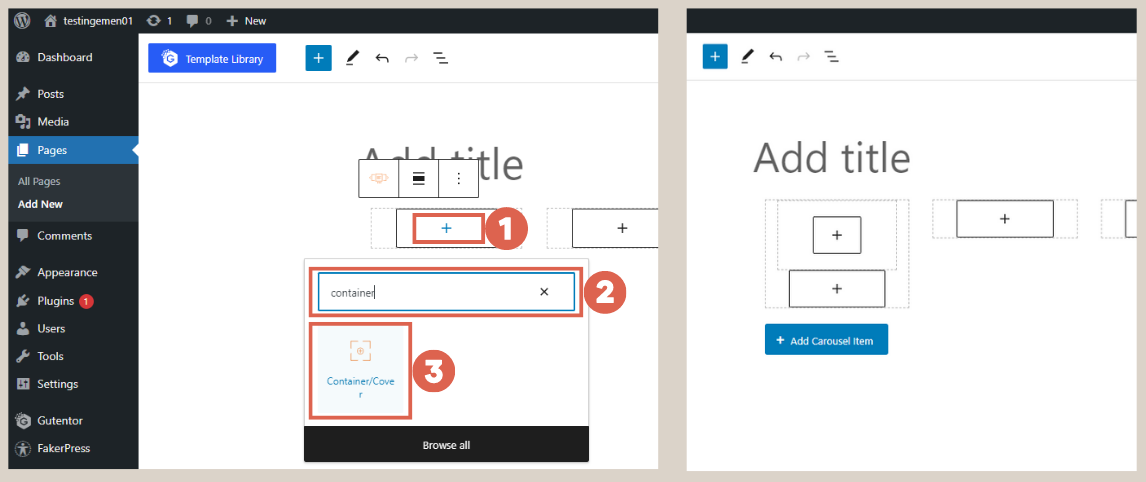
- Pada blok carousel, klik [+] > ketik container di kotak pencarian > pilih blok Container/Cover. Blok Container digunakan untuk mengelompokkan dan mengatur tata letak blok dengan mudah.

- Pada blok container, klik [+] > ketik spacer di kotak pencarian > pilih Spacer. Blok ini digunakan untuk membuat jarak visual di dalam Slider.

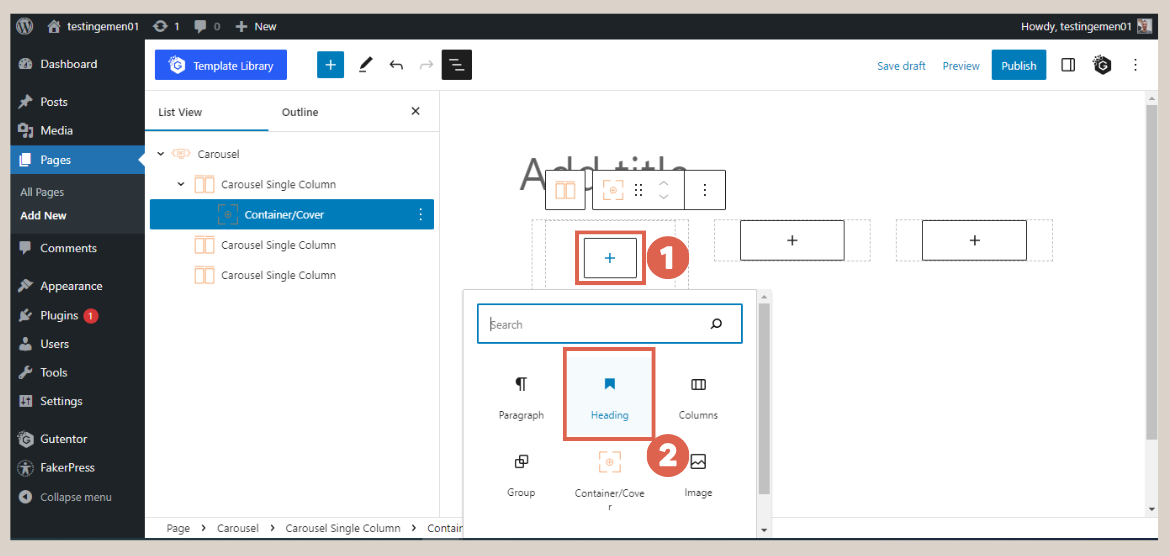
- Masih di blok container, klik [+] > pilih Heading untuk menambahkan judul pada slider.

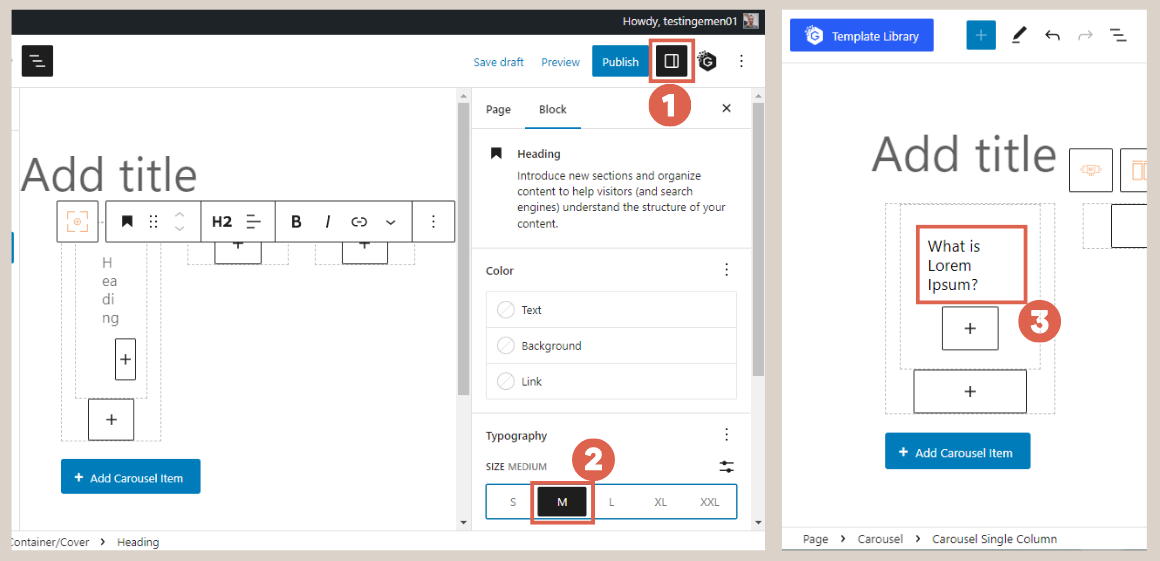
- Selanjutnya, sesuaikan Heading dengan cara klik Settings di pojok kanan atas > di bawah bagian Typography, pilih Size Medium (M) untuk mengubah ukuran heading. Kemudian, masukkan teks heading yang diinginkan.

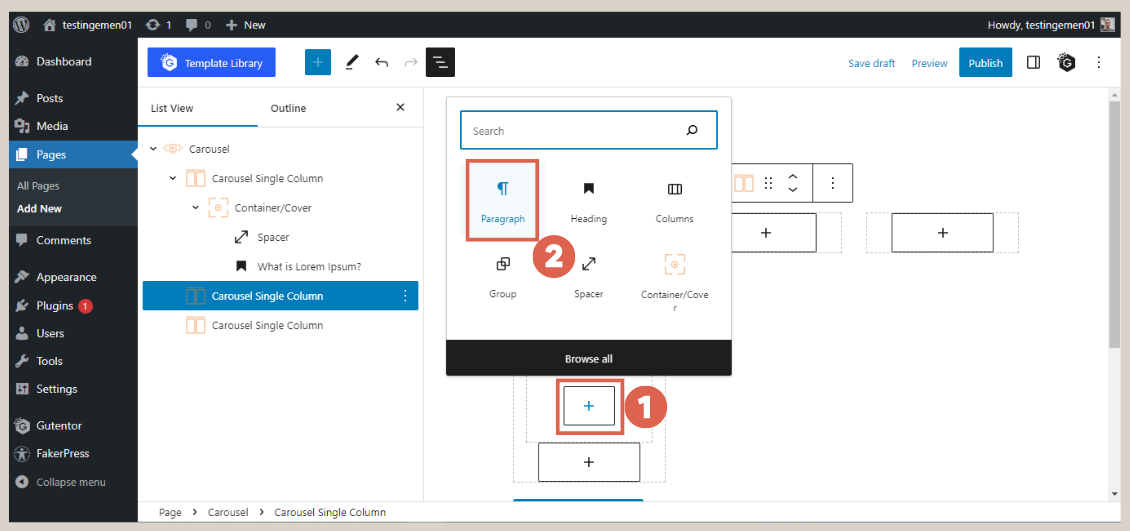
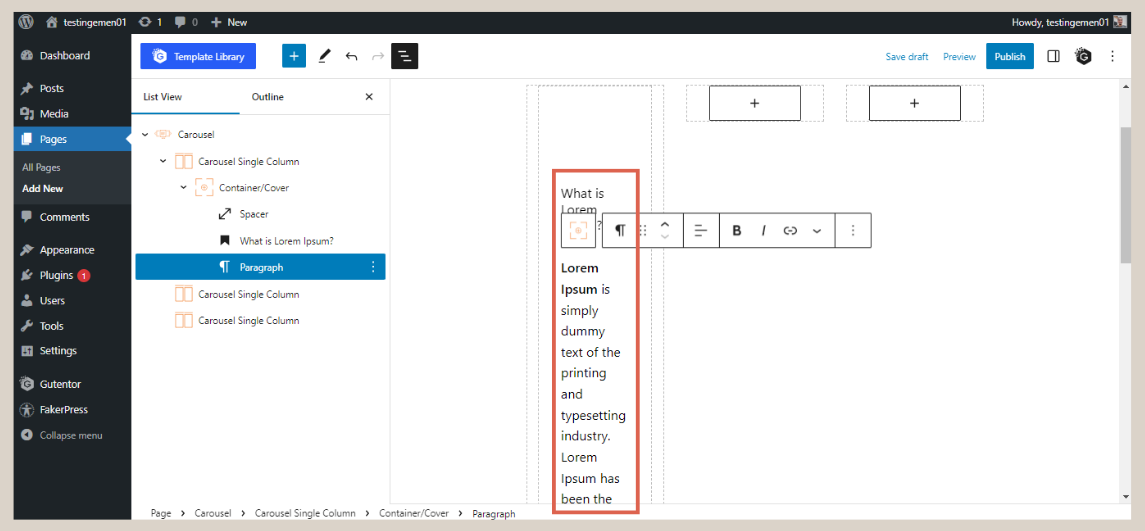
- Pada blok kontainer yang sama, klik [+] di bawah Heading dan pilih blok Paragraph. Blok ini digunakan untuk membuat paragraf di bawah Heading.

- Setelah selesai, silakan isi paragraf tersebut.

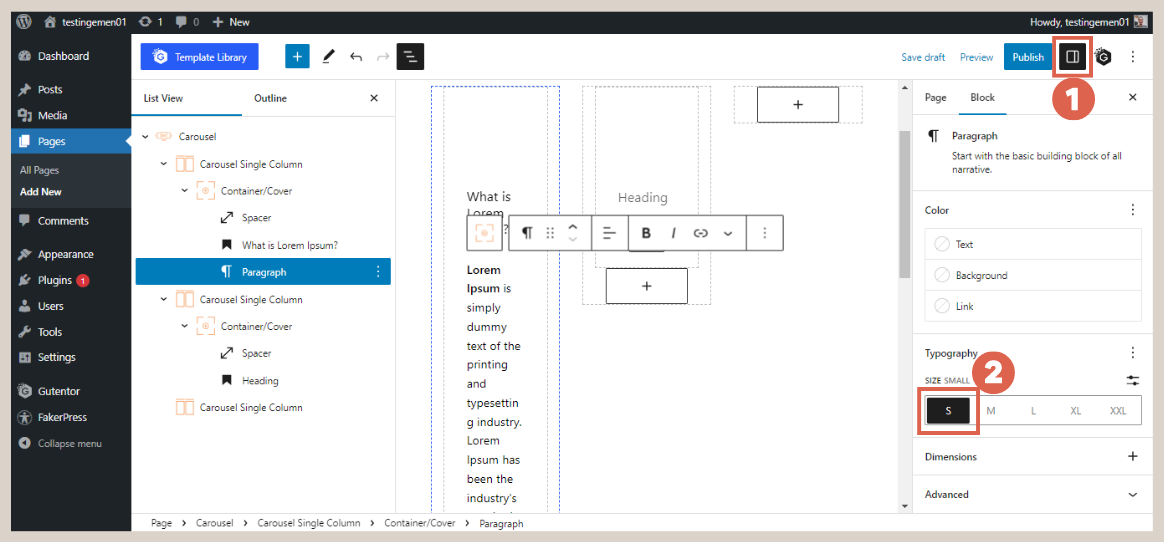
- Sesuaikan ukuran paragraf dengan cara klik Settings > pada bagian Typography, pilih ukuran Small (S).

- Ulangi langkah 3 hingga 9 untuk dua blok Carousel Single Column yang tersisa.
Nah, pada tahap ini, Slider masih memiliki tampilan yang sangat sederhana. Oleh karena itu, Anda perlu merapikannya terlebih dahulu dan juga menambahkan warna pada setiap elemen.
Langkah 2: Menetapkan Warna dan Ukuran Slider
Setelah Anda selesai membuat konten di dalam slider, sekarang Anda bisa menambahkan warna latar belakang dan warna teks ke slider.
Selain itu, Anda juga perlu menyesuaikan ukuran slider. Berikut adalah langkah-langkah untuk melakukannya:
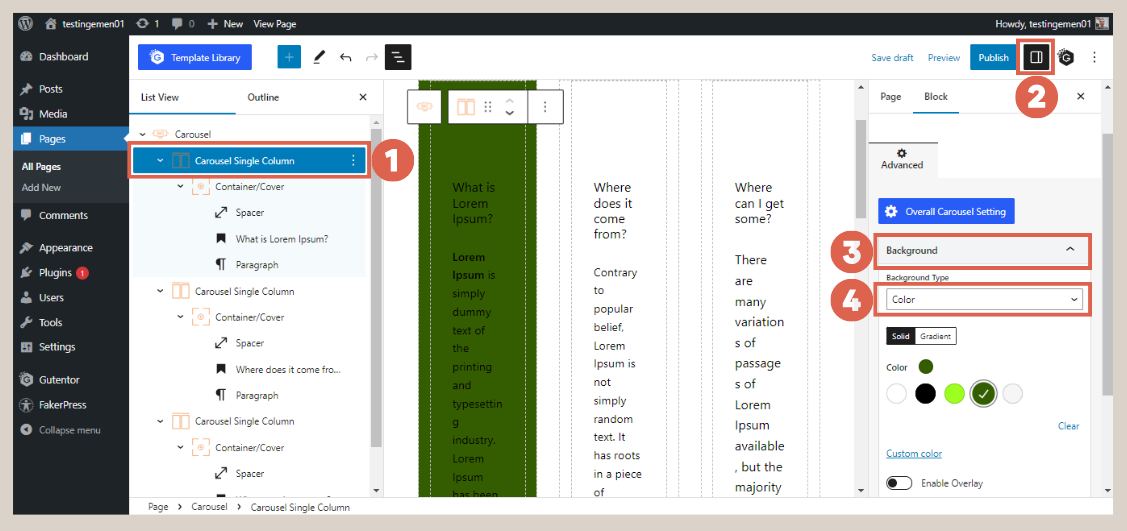
- Klik pada Carousel Single Column yang pertama > klik Settings di pojok kanan atas > klik Background > pilih Color > pilih warna yang diinginkan. Ulangi proses yang sama untuk Carousel Single Column yang lainnya.

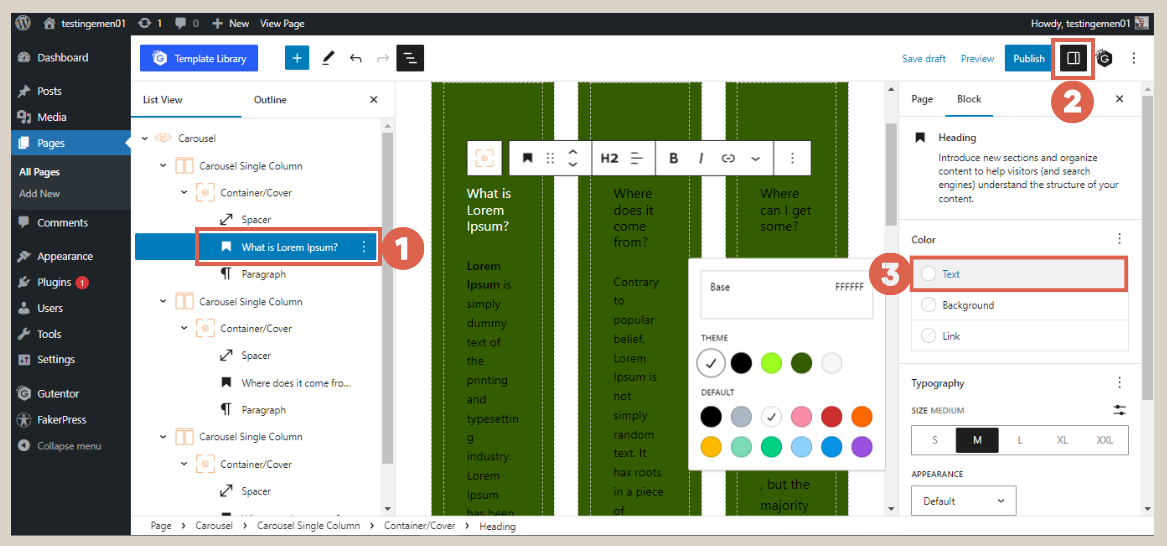
- Untuk mengganti warna teks, klik pada blok teks seperti Heading dan Paragraph > klik Settings > pada bagian Color Section, klik Text > pilih warna yang diinginkan. Ulangi proses yang sama untuk elemen teks lainnya.

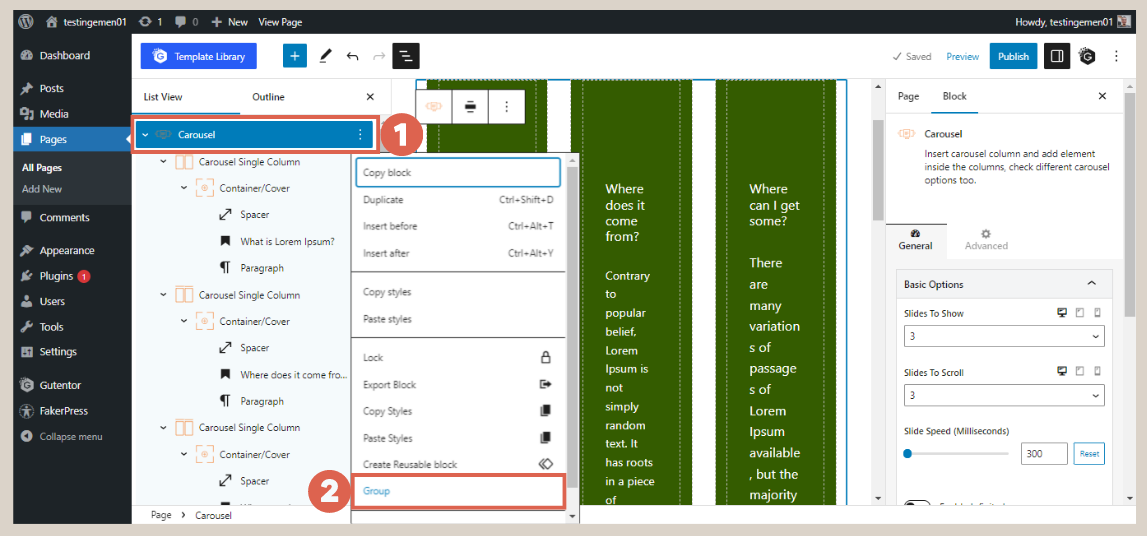
- Jika sudah selesai, buka List View dan klik Carousel > klik titik tiga di Carousel > pilih opsi Group untuk menggabungkan semua elemen yang ada di Carousel.

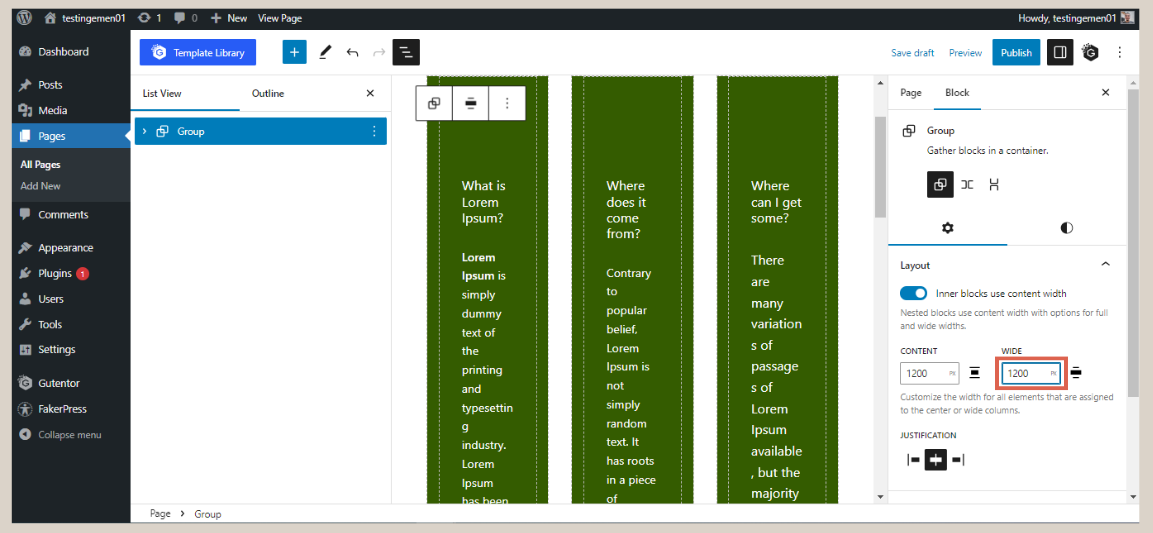
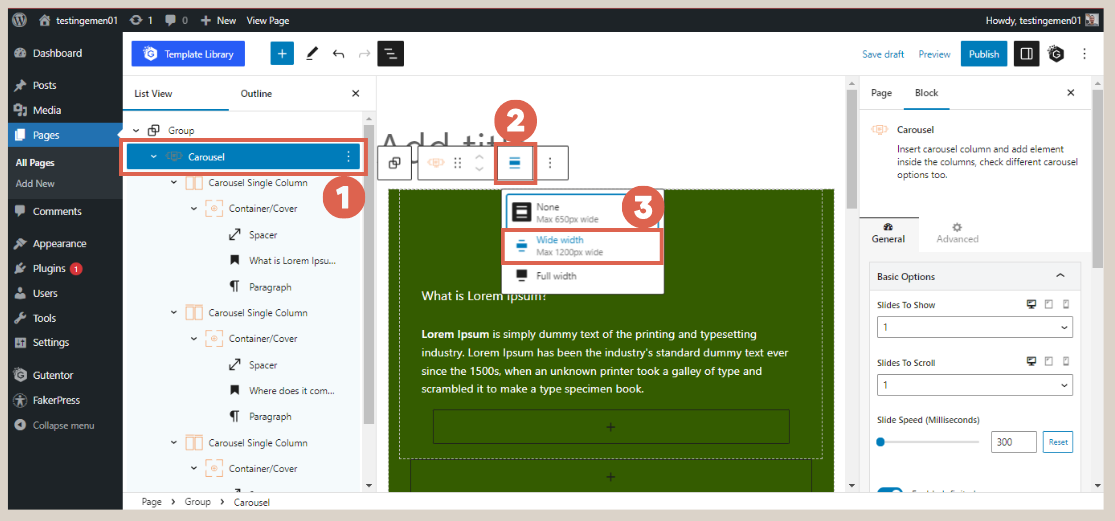
- Jika sudah selesai, pada bagian Settings, ubah Wide atau ukuran lebar slider menjadi 1200.

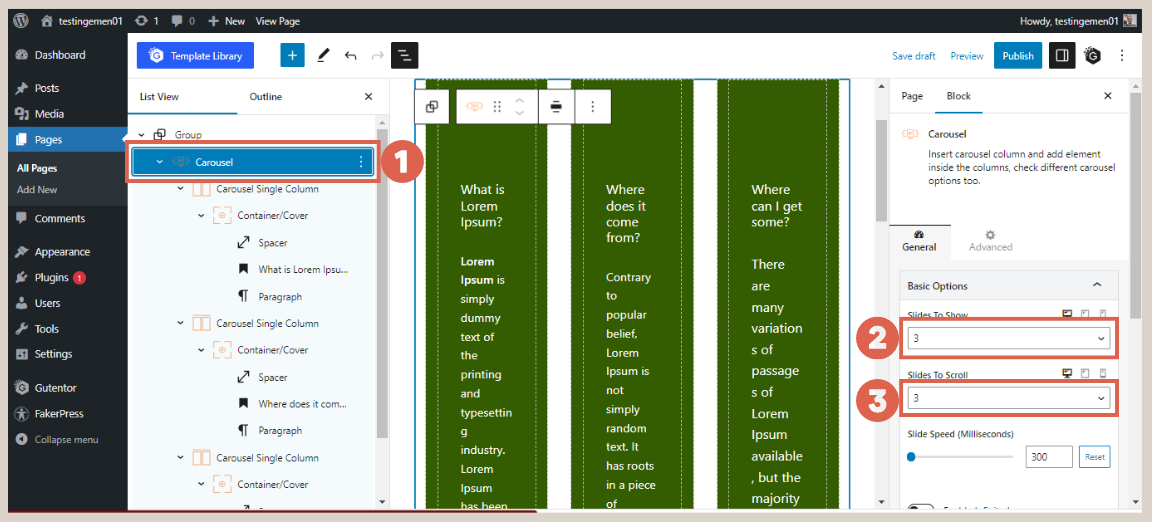
- Klik Carousel lagi, lalu di bagian Settings, masuk ke Basic Options > ubah Slide To Show menjadi 1 > ubah Slides To Scroll menjadi 1.

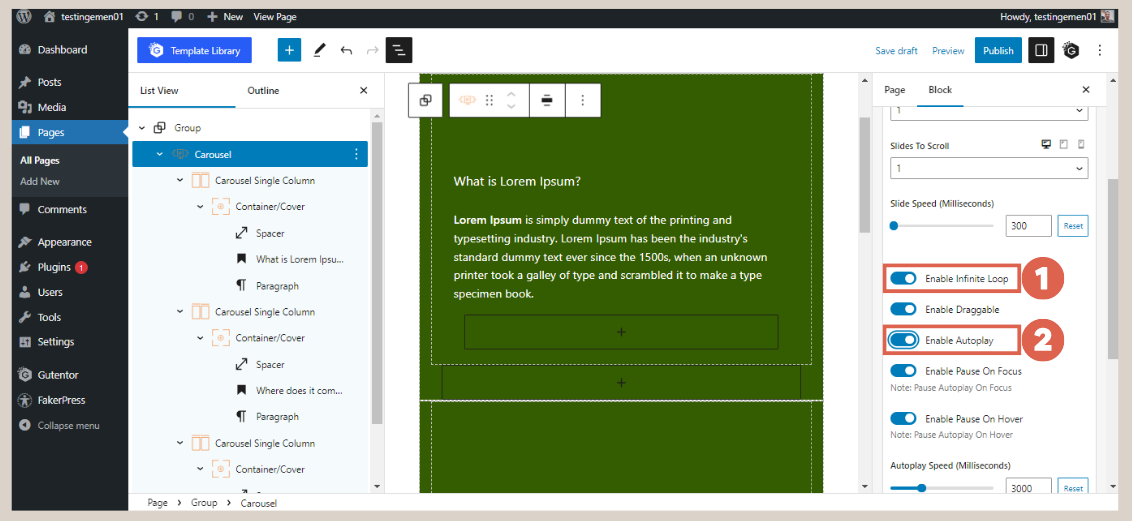
- Gulir ke bawah dan pastikan tombol Enable Infinite Loop dan Enable Autoplay diaktifkan.

- Kemudian, klik Carousel lagi > pada toolbar yang muncul di atas Carousel, ubah ukurannya menjadi Wide width.

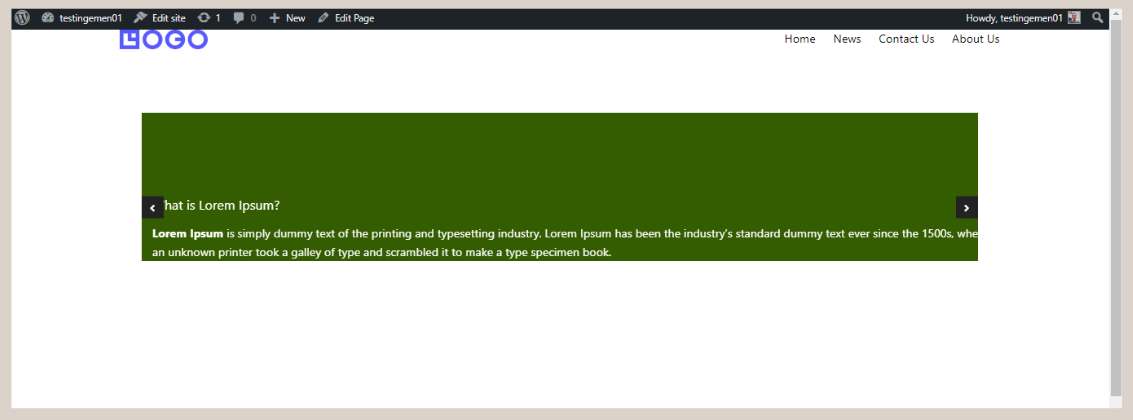
- Selesai, Slider yang Anda buat di Gutenberg WordPress akan terlihat seperti di bawah ini.

Seperti yang Anda lihat di atas, slider sudah berfungsi. Namun, teks yang ada di dalam slider masih membutuhkan penyesuaian. Oleh karena itu, Anda perlu menyesuaikan pengaturan padding.
Langkah 3: Menyesuaikan Padding Geser
Padding mengacu pada ruang kosong di antara konten pada situs web. Dengan menambahkan padding, elemen-elemen di dalam slider akan terlihat lebih teratur. Berikut ini cara menyesuaikan padding:
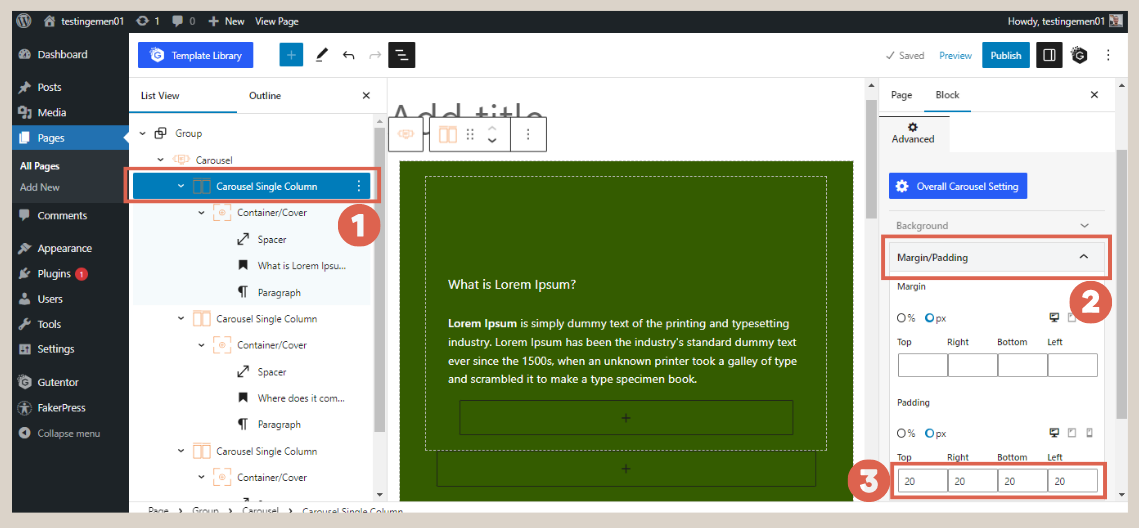
- Buka tampilan Daftar dan klik pada Carousel Single Column.

- Buka Settings, lalu klik Margin/Padding > isi bagian Padding dengan ukuran yang diinginkan. Kami menggunakan ukuran 20 untuk Top, Right, Bottom, Left.
Ulangi langkah yang sama untuk Carousel Single Columns lainnya.
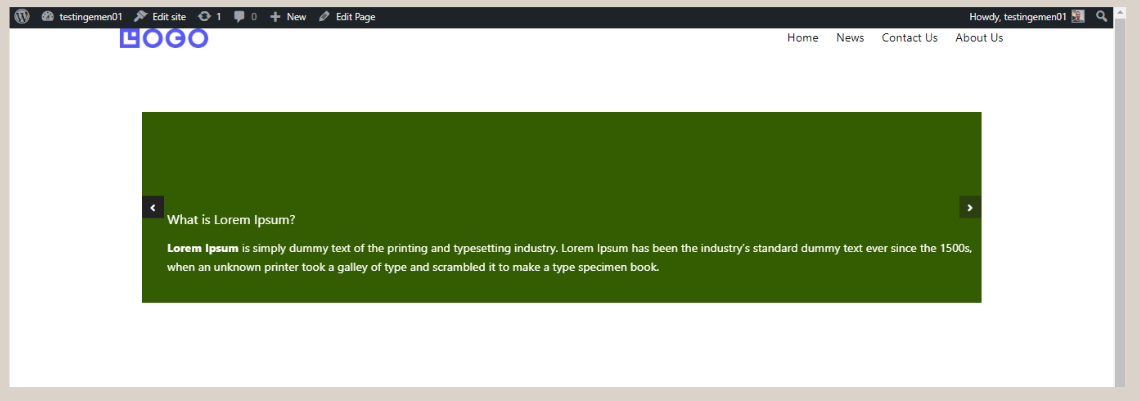
Jika sudah selesai, hasil akhir dari pembuatan slider ini akan terlihat seperti berikut

Hasil akhir dari pembuatan Slider atau Carousel di WordPress menggunakan Gutenberg.
Kesimpulan
Demikianlah tutorial cara membuat slider di WordPress menggunakan editor Gutenberg. Langkah selanjutnya dalam membangun situs web sederhana adalah membuat bagian logo mitra.
Namun, jika Anda ingin membangun situs web yang sangat profesional, disarankan untuk mempercayakan pengembangannya kepada layanan profesional seperti Tonjoo. Dengan cara ini, Anda dapat menghemat waktu dan memastikan tingkat profesionalisme yang tinggi.
Kami memiliki pengalaman yang luas dalam mengembangkan website untuk klien seperti Astra Dealer & Retail, Futureskills, dan Rey. Jika Anda tertarik untuk membuat website serupa, jangan ragu untuk menghubungi kami melalui informasi kontak Tonjoo.
Baca artikel terkait tentang WordPress, WooCommerce, plugin, dan pengembangan website oleh Moch. Nasikhun Amin di blog Tonjoo.
Updated on May 26, 2024 by Hanif Mufid



