
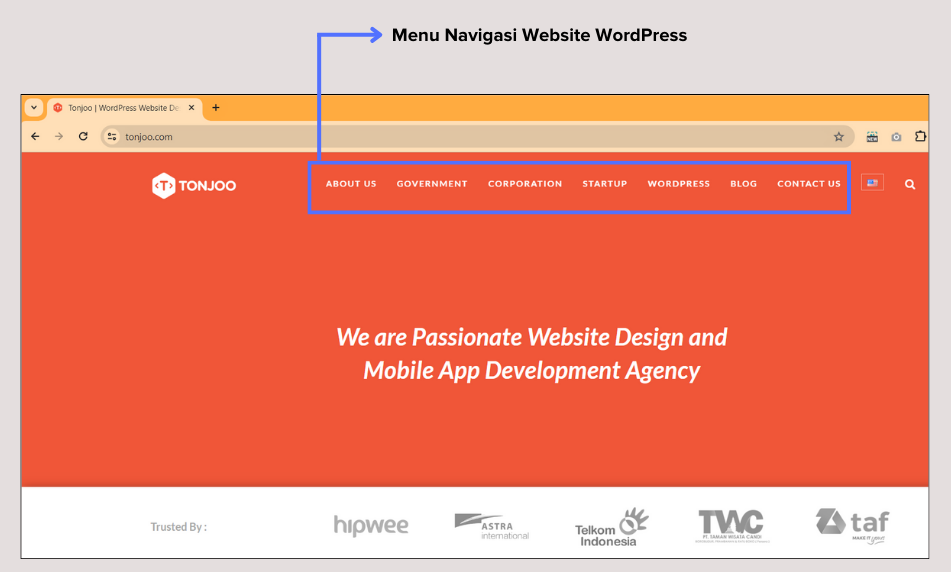
Ketika proses membuat website dengan WordPress, ada kalanya Anda perlu cara menghapus menu di WordPress. Mungkin karena menu tersebut sudah tidak dibutuhkan sebagai navigasi.
Oleh karena WordPress telah merilis versi editor baru, yakni Gutenberg WordPress, artikel ini membahas dua metode untuk menghapus menu navigasi pada WordPress, yakni metode baru pada Gutenberg (block editor) dan metode lama (editor klasik).
Jadi metode awal keduanya mirip dengan cara mengganti logo WordPress, Anda tidak perlu menginstall plugin WordPress terbaik. Lantas, bagaimana cara menghapus menu navigasi pada WordPress?
Daftar Isi
Cara Menghapus Menu di WordPress dalam Dua Versi
Menu navigasi dibutuhkan pada website untuk memudahkan pengunjung menuju halaman yang dibutuhkan. Namun, jika menu tersebut tidak sesuai atau terlalu banyak, maka Anda perlu menyesuaikannya agar optimal.

Contohnya, apabila Anda menggunakan template tema WordPress, mungkin ada menu yang tidak dibutuhkan dan perlu dihapus, maka Anda dapat melakukan cara menghapus menu navigasi di website WordPress dengan salah satu cara berikut:
- Menghapus menu WordPress di Block Editor Gutenberg (editor baru; WordPress versi di atas 5.0)
- Menghapus menu WordPress di Classic Editor (editor lama; WordPress versi di bawah 5.0).
Untuk mulai menghapus, tentu Anda perlu cara login WordPress terlebih dahulu. Jika sudah, ikuti tutorial yang sesuai dengan editor yang Anda gunakan di bawah ini!
1. Hapus Menu WordPress di Block Editor Gutenberg
Apabila Anda menggunakan editor blok Gutenberg, berikut ini cara menghapus menu di WordPress yang dapat Anda coba.
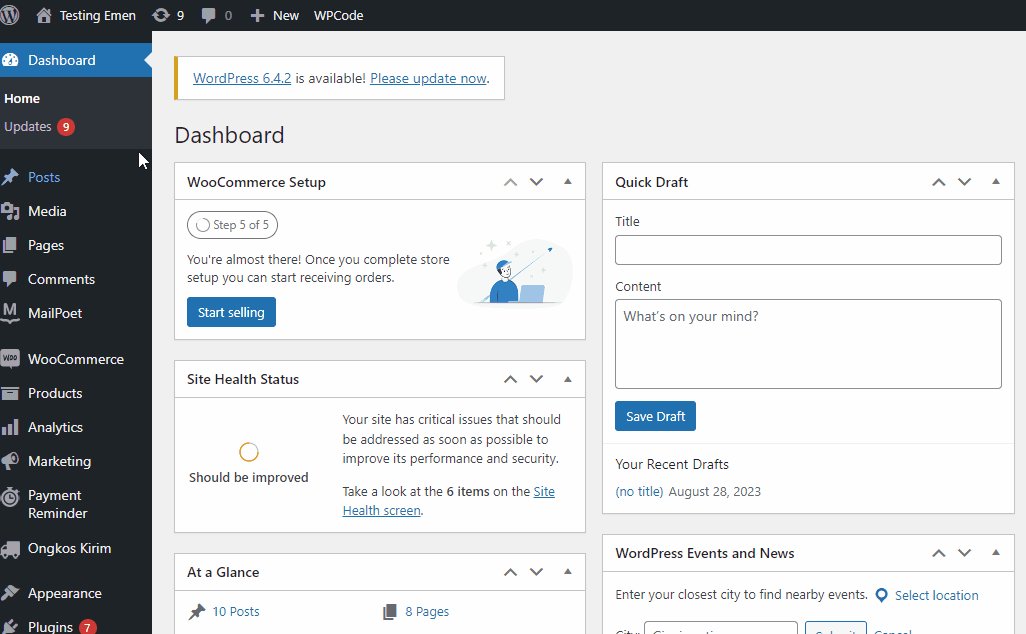
- Akses halaman WP-Admin Anda.
- Buka menu Appearance pada sidebar kiri > klik opsi Editor.

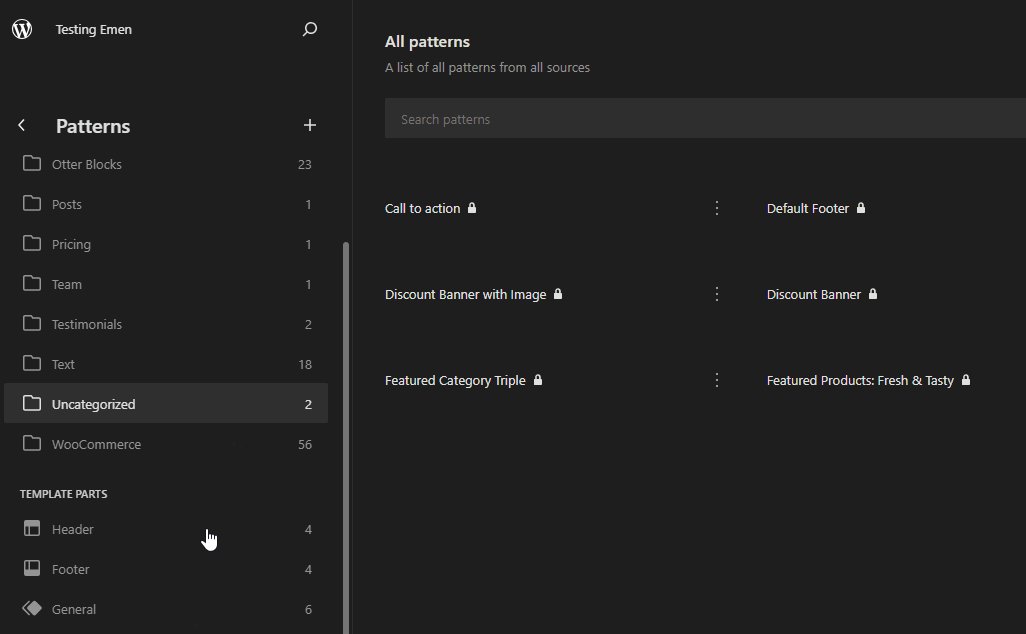
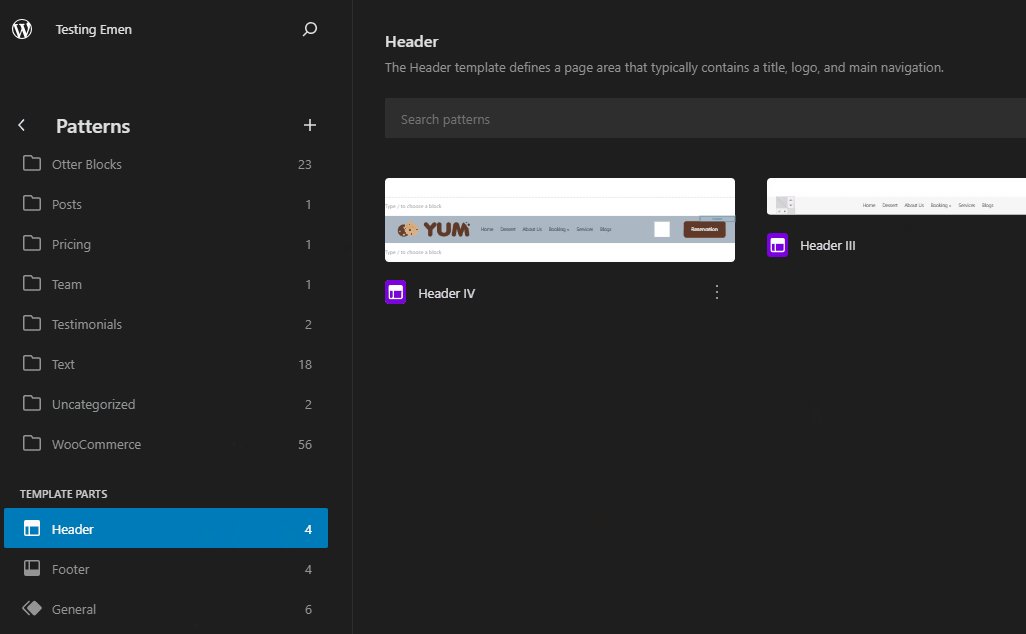
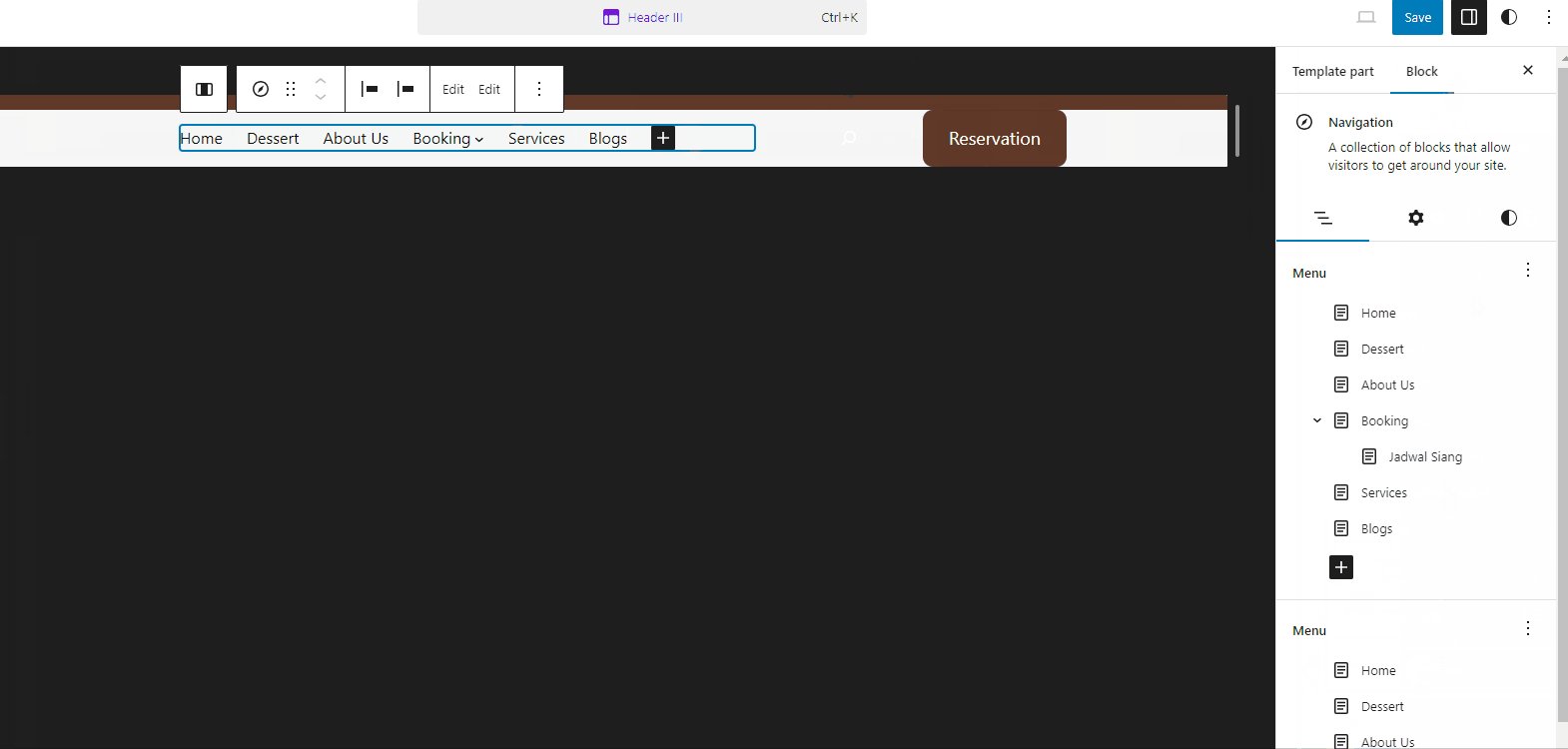
- Klik Patterns > scroll ke bawah > pada bagian Template Parts, pilih Header. > pilih template header yang Anda gunakan pada website.
- Selanjutnya, ada dua cara untuk menghapus menu:
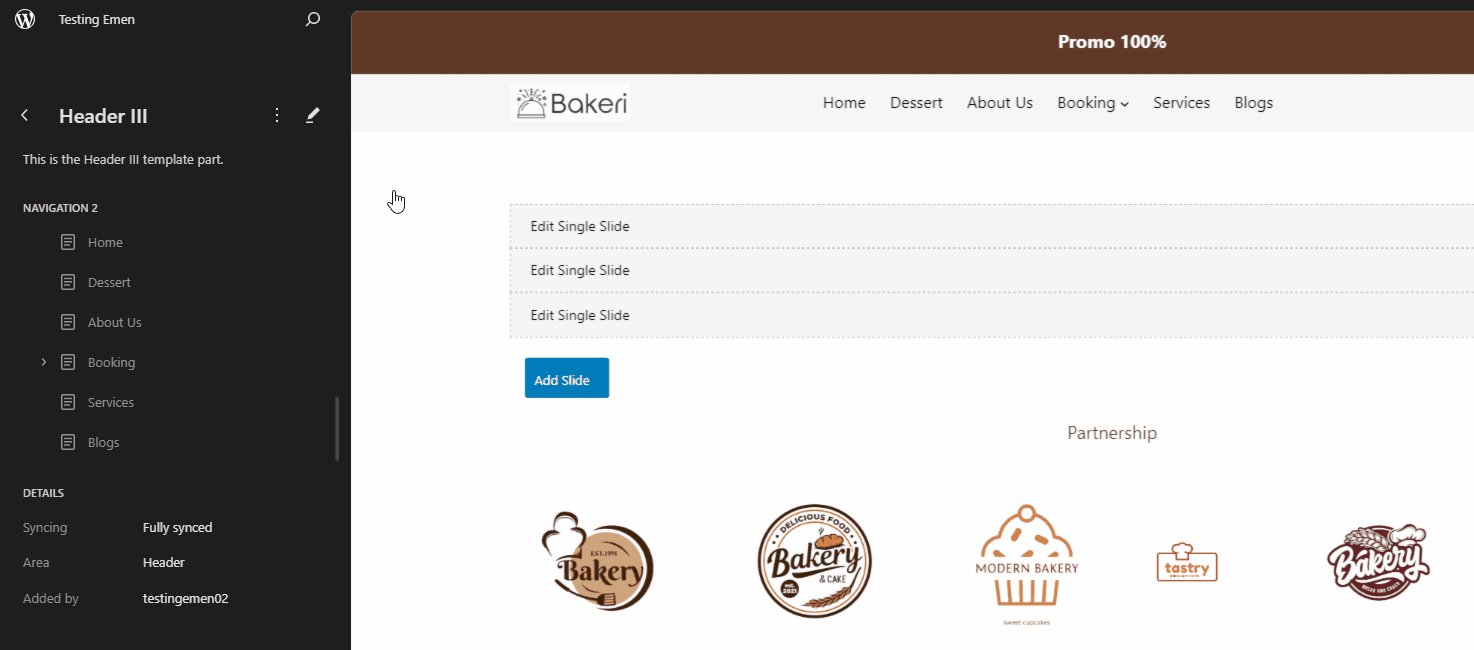
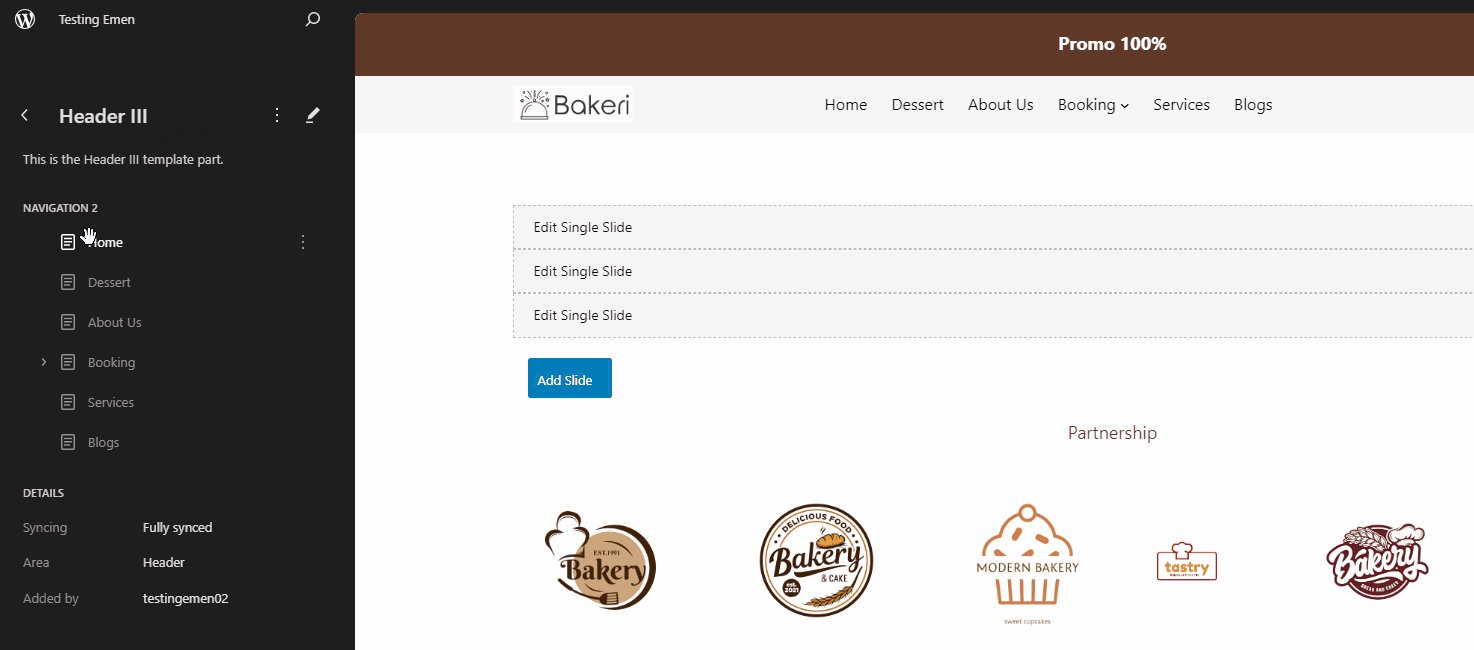
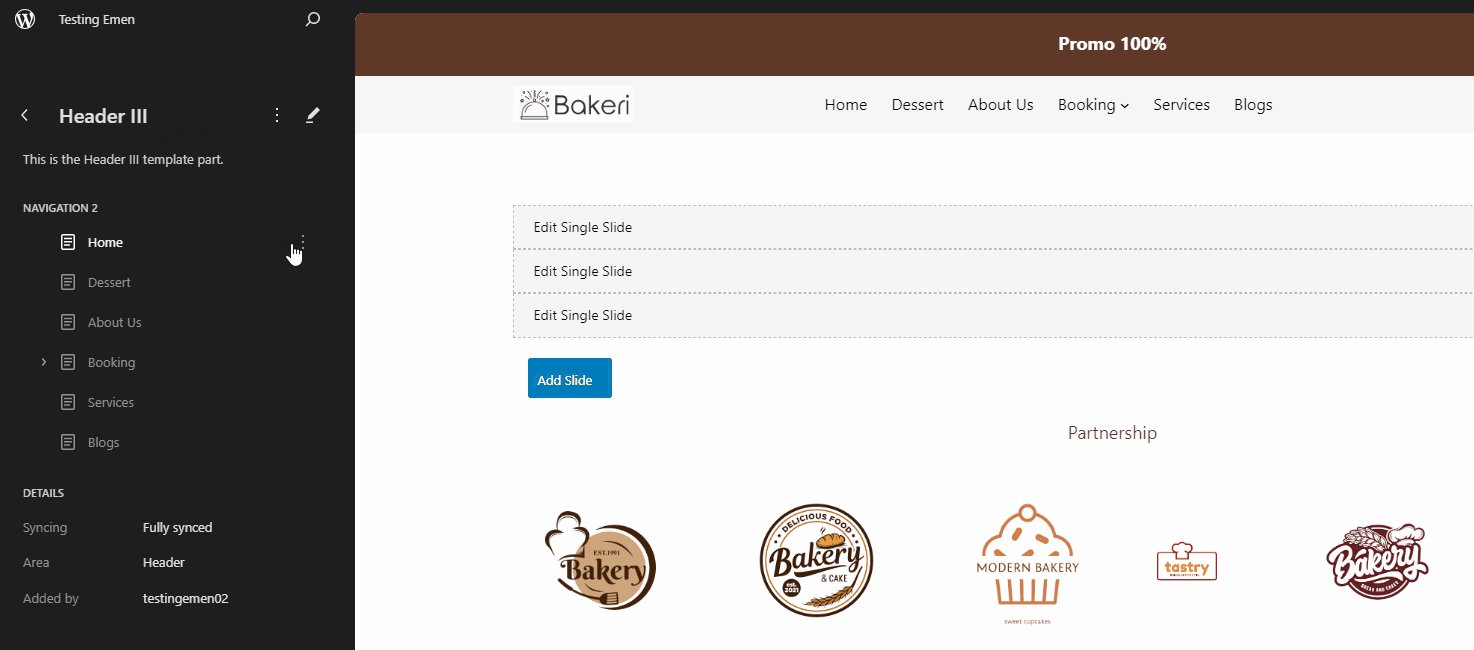
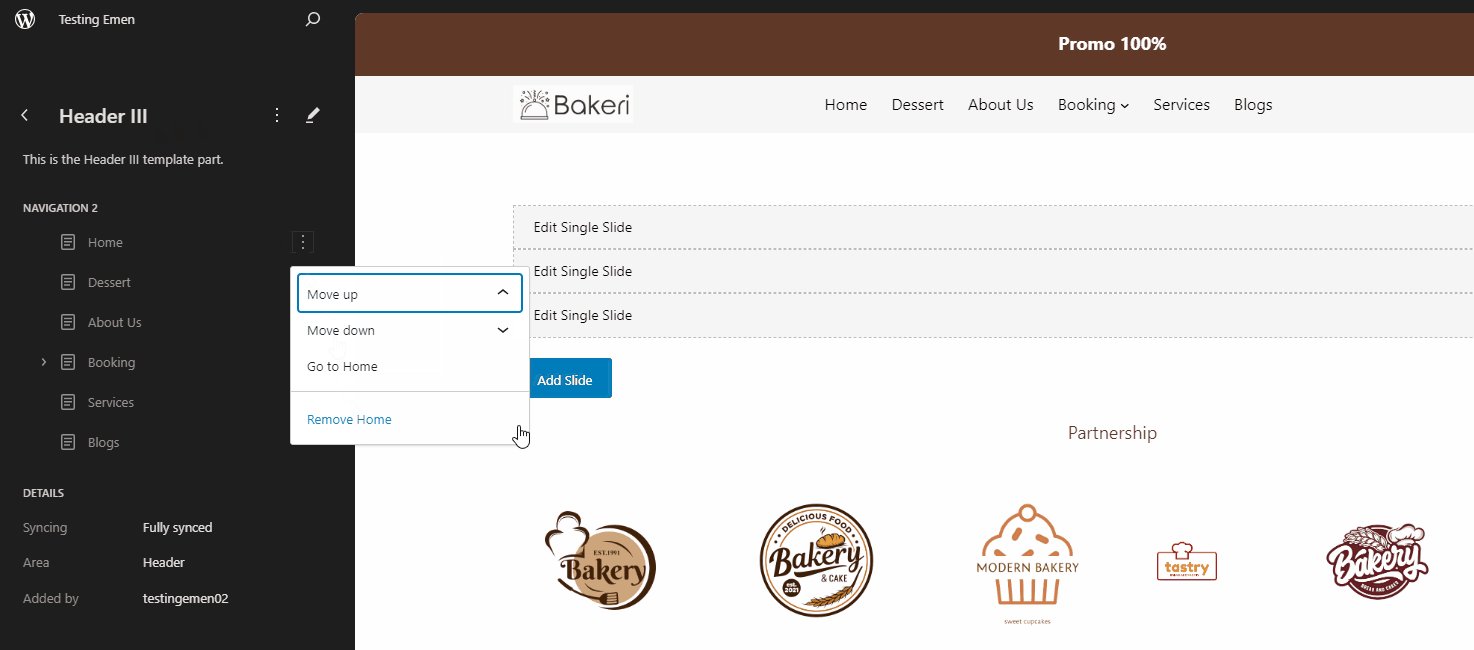
a.) Cara pertama: pada bagian Navigation di kiri, arahkan kursor ke menu yang ingin dihapus > klik titik tiga > pilih opsi Remove.

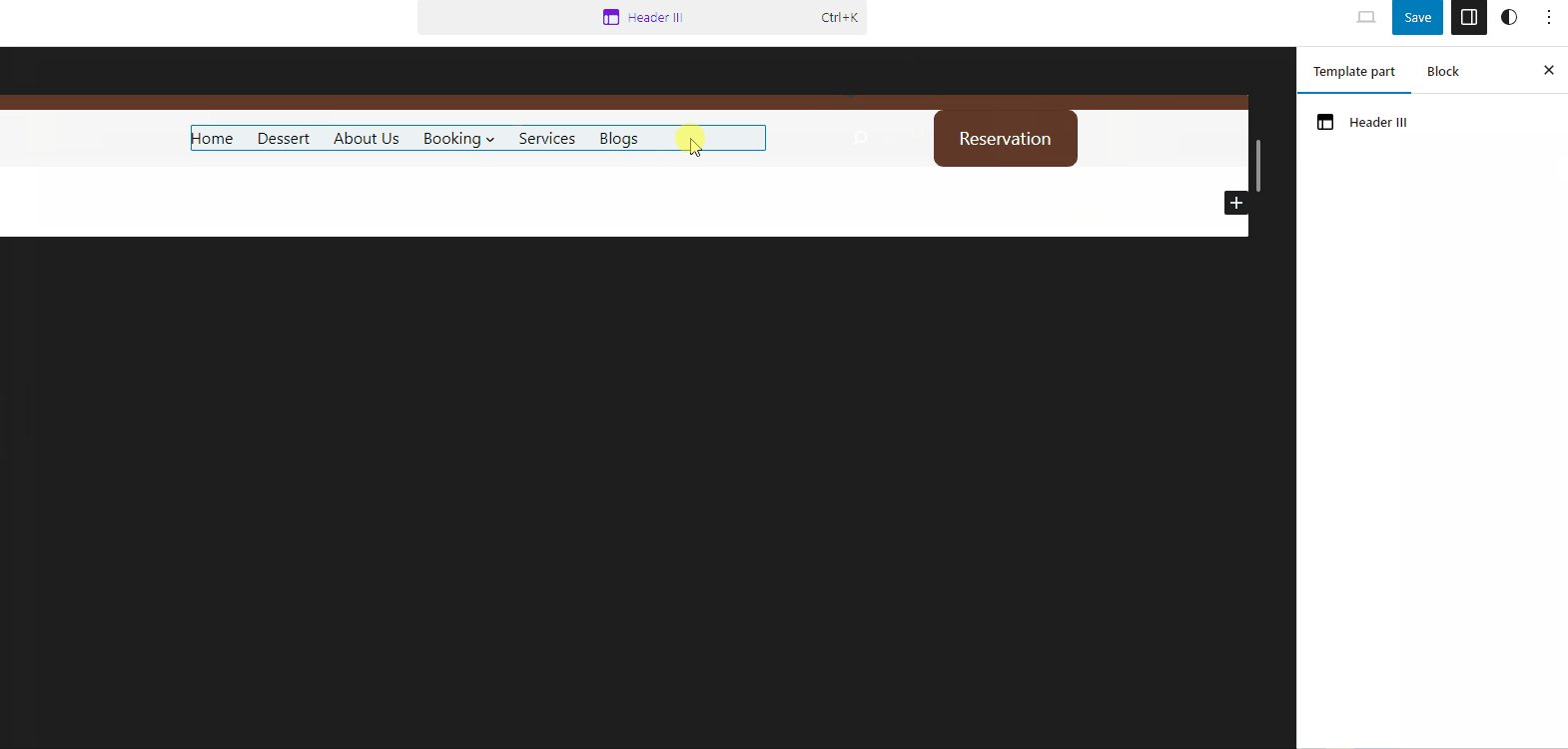
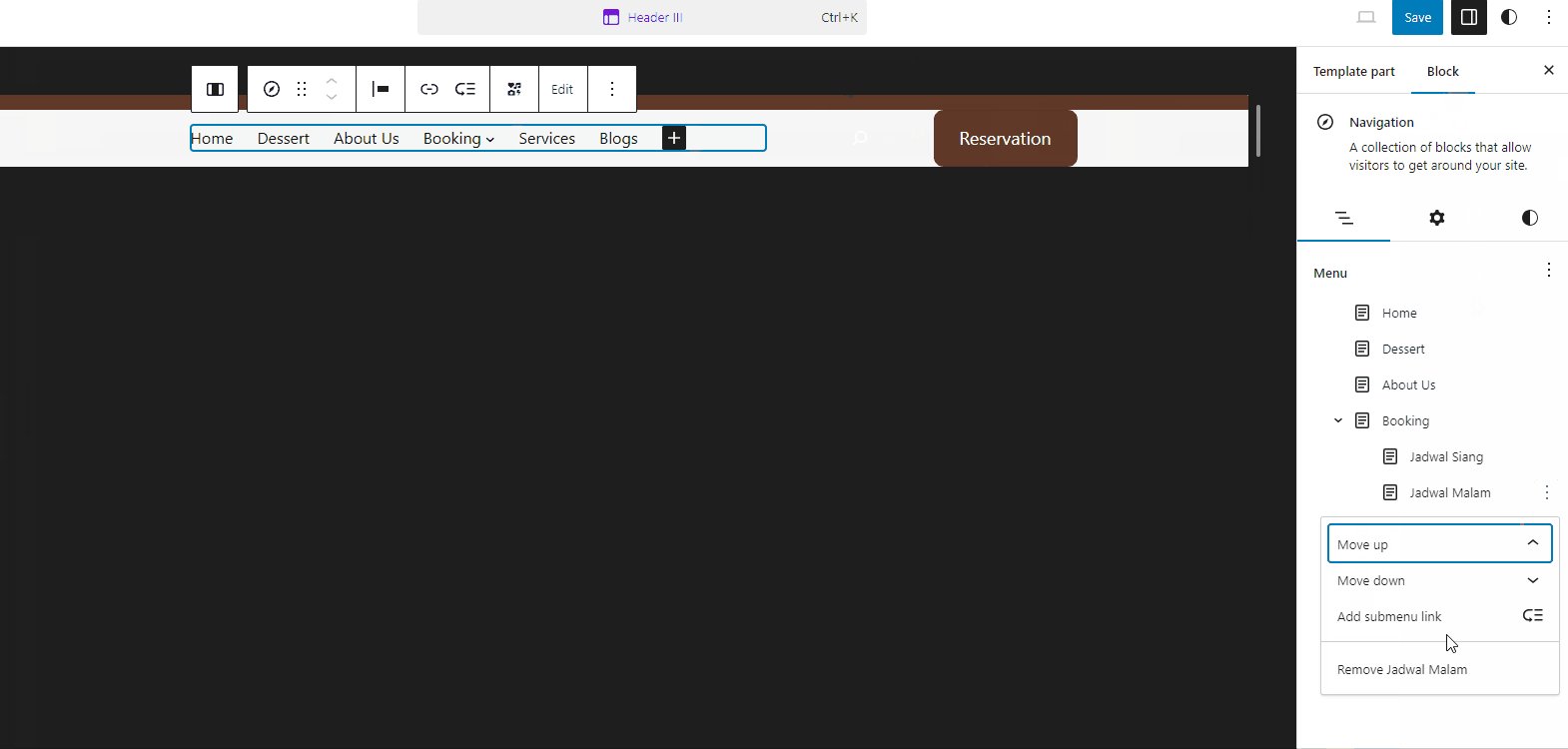
b.) Cara kedua: klik menu 2x > sidebar kanan untuk setting otomatis terbuka > pilih tab Block > pada bagian menu, pilih salah satu atau lebih menu yang ingin dihapus > klik titik tiga > pilih opsi Remove.

- Untuk menambahkan menu, klik ikon [+]. Anda juga dapat mengaturnya dengan menggeser menu-menu tersebut ke atas atau ke bawah.
2. Hapus Menu Navigasi WordPress di Classic Editor
Apabila Anda masih menggunakan WordPress versi di bawah 5.0, editor yang digunakan adalah editor klasik. Maka, cara menghapus menu pada template WordPress atau menu buatan sendiri pada classic editor sebagai berikut:
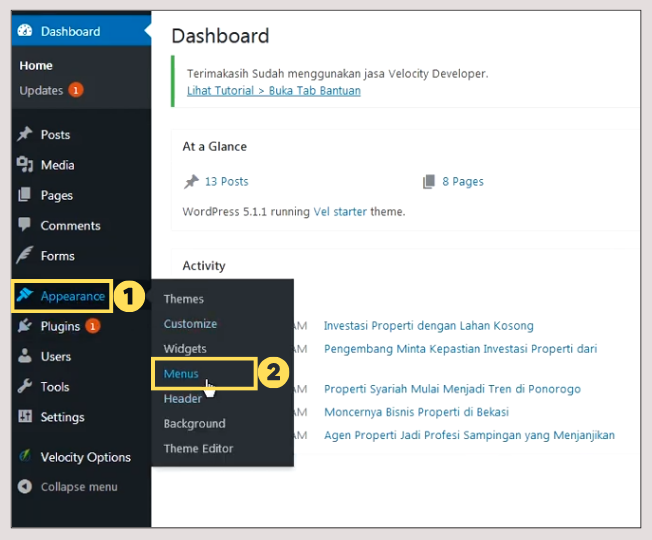
- Setelah masuk ke WP-Admin, kemudian klik Appearance pada sidebar kiri > pilih Menus.

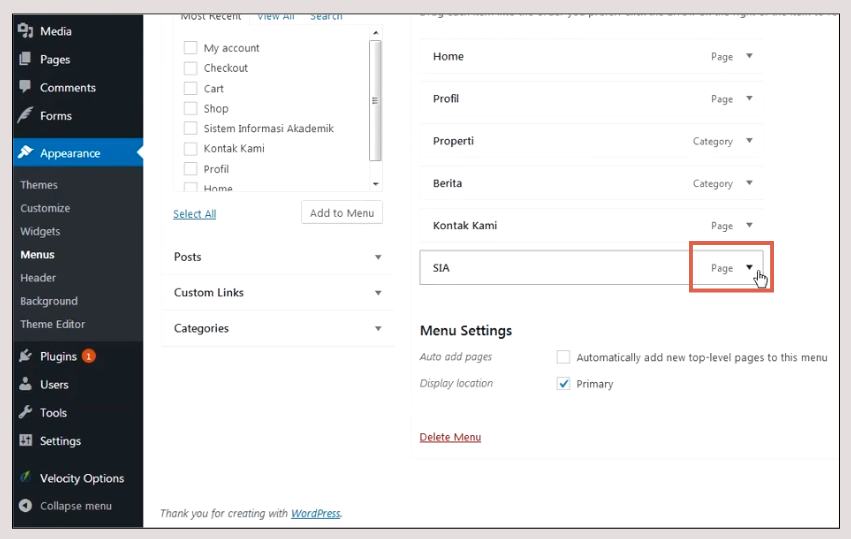
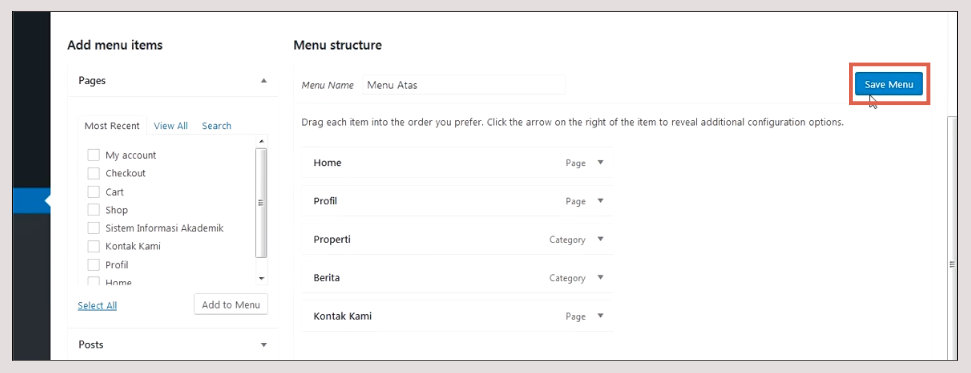
- Pilih menu navigasi yang ingin dihapus, kemudian klik tombol panah ke bawah.

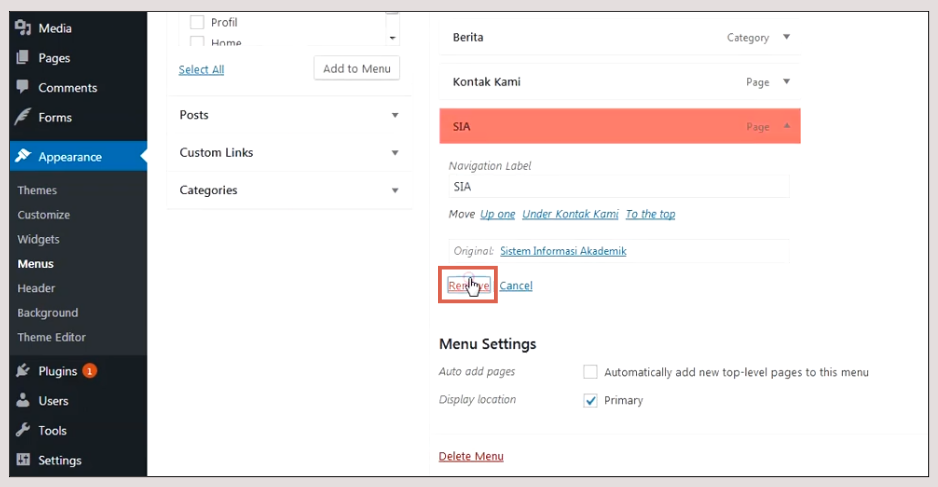
- Klik opsi Remove untuk menghapus menu tersebut.

- Jika sudah selesai, klik Save Menu untuk menyimpannya.

Sudah Berhasil Mengahpus Menu di WordPress?
Demikian tutorial cara menghapus menu di WordPress dengan mudah, untuk WordPress versi block editor Gutenberg dan versi classic editor. Apabila Anda melakukan perubahan cukup besar pada website, jangan lupa untuk melakukan backup WordPress via cPanel agar datanya aman.
Dalam mengembangkan website, Anda juga dapat mengacu pada contoh desain web terbaik di Indonesia. Namun jika ingin fokus lebih fokus ke bisnis, Anda dapat menyerahkan urusan website ke jasa pembuatan website SEO terbaik Tonjoo.
Tim Tonjoo telah berpengalaman lebih dari 10 tahun membantu berbagai perusahan nasional dan multinasional mengembangkan website. Contohnya seperti Aqua, Unilever, hingga Hello Health Group. Apabila Anda tertarik bekerja sama, hubungi kami melalui kontak Tonjoo.
Updated on January 23, 2024 by Moch. Nasikhun Amin



