Cara install WordPress di LocalWP bisa jadi opsi terbaik jika Anda ingin mengembangkan website berbasis WordPress di server lokal atau komputer pribadi Anda.
Sebagai contoh, ketika Anda mencoba membuat halaman utama menggunakan Gutenberg WordPress, prosesnya akan lebih mudah dengan menggunakan aplikasi server web ini, terutama bila Anda sedang menggarap beberapa website sekaligus.
Lantas, apa itu LocalWP? Bagaimana cara install WordPress di LocalWP? Apa saja keuntungannya? Temukan tutorial dan informasi lebih lanjut di artikel ini!
Daftar Isi
Apa itu LocalWP?
LocalWP, yang kadang juga disebut Local, adalah aplikasi desktop yang berfungsi sebagai localhost untuk mengembangkan dan mengelola website WordPress tanpa koneksi internet.
Mungkin Anda sudah pernah belajar cara menginstal WordPress di XAMPP atau cara menginstal WordPress di WampServer. Namun, jika Anda fokus pada pengembangan WordPress, menggunakan LocalWP adalah pilihan yang lebih baik.
Ada beberapa keuntungan menggunakan LocalWP sebagai aplikasi server lokal Anda. Pertama, proses instalasinya lebih mudah dan cepat karena Anda tidak perlu menginstal WordPress secara terpisah.
Selain itu, LocalWP menyediakan fitur Live Link yang memungkinkan Anda membuat tautan ke website yang sedang Anda kembangkan, yang bisa diakses oleh komputer lain meskipun website tersebut masih berada di komputer lokal Anda.
Dari segi sistem operasi, LocalWP dapat digunakan di berbagai jenis sistem operasi, mulai dari MacOS dan Windows hingga Linux. Di sisi lain, tipe server web lain seperti WampServer hanya kompatibel dengan Windows.
Lebih lanjut, jika fokus Anda adalah pengembangan website berbasis WordPress, cara paling mudah untuk install WordPress di LocalWP localhost seperti di bawah ini.
Cara Install WordPress di LocalWP
Install WordPress di localhost menggunakan LocalWP cukup sederhana. Anda bisa langsung mengunduh aplikasi LocalWP dari situs web mereka dan menginstalnya di komputer Anda. Berikut adalah langkah-langkahnya:
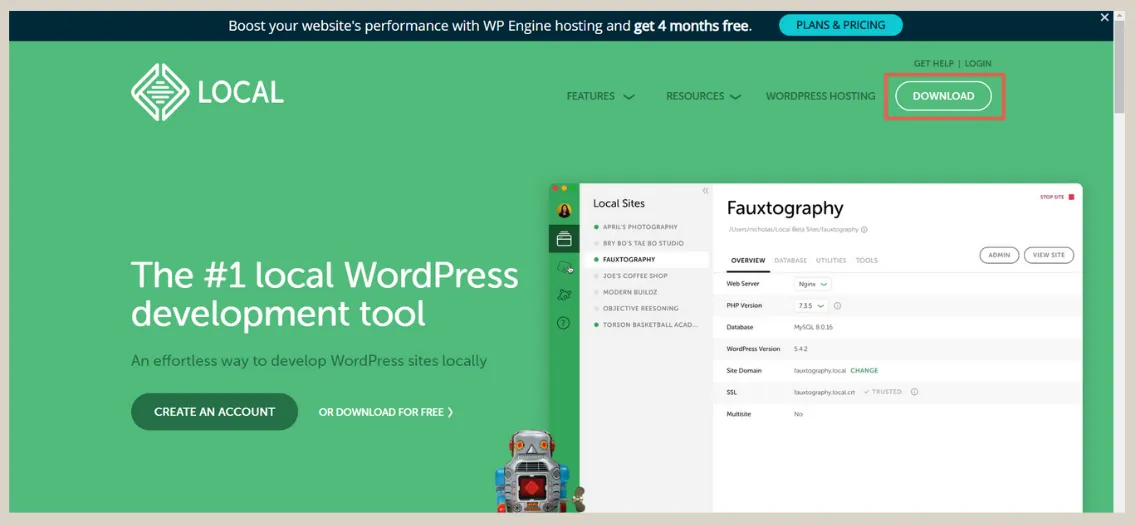
- Kunjungi situs web resmi LocalWP dan klik Download.

- Instal LocalWP di laptop atau komputer Anda sampai selesai. Proses ini memakan waktu sekitar 1-3 menit.
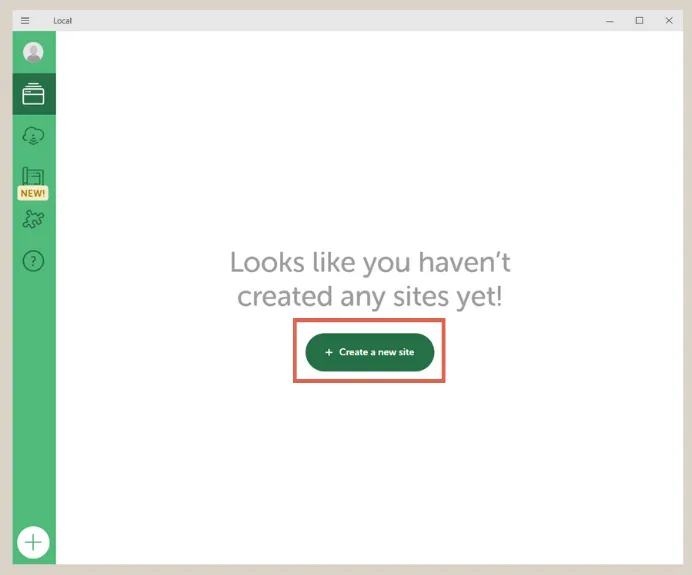
- Buka LocalWP dan klik Create a new site untuk membuat situs baru.

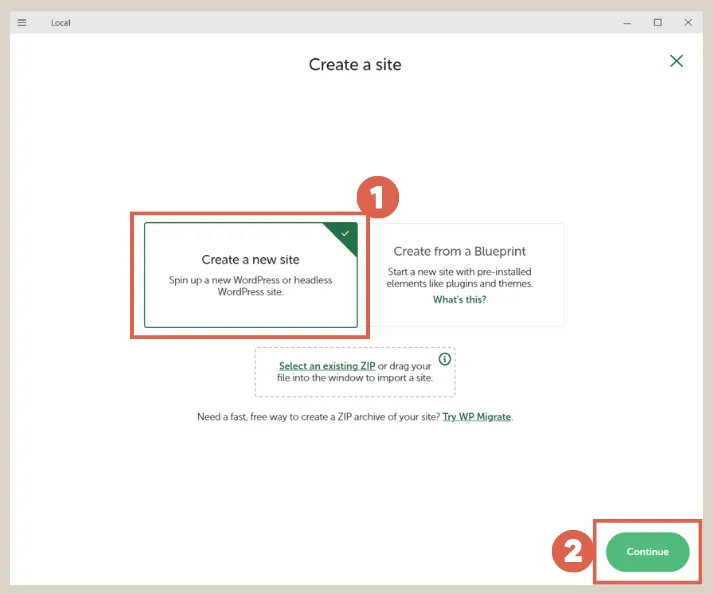
- Kemudian, klik Create a new site > klik Continue.

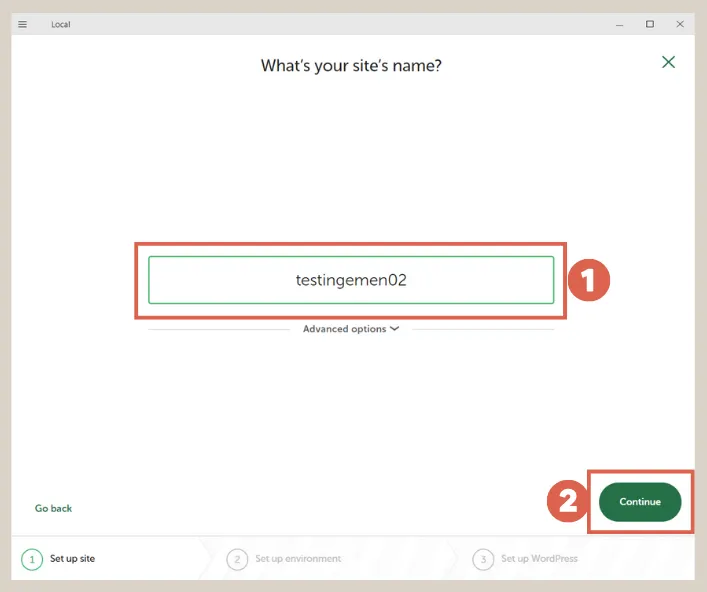
- Masukkan nama untuk situs di kolom nama. Sebagai contoh, kita gunakan nama testingemen02 > klik Continue.

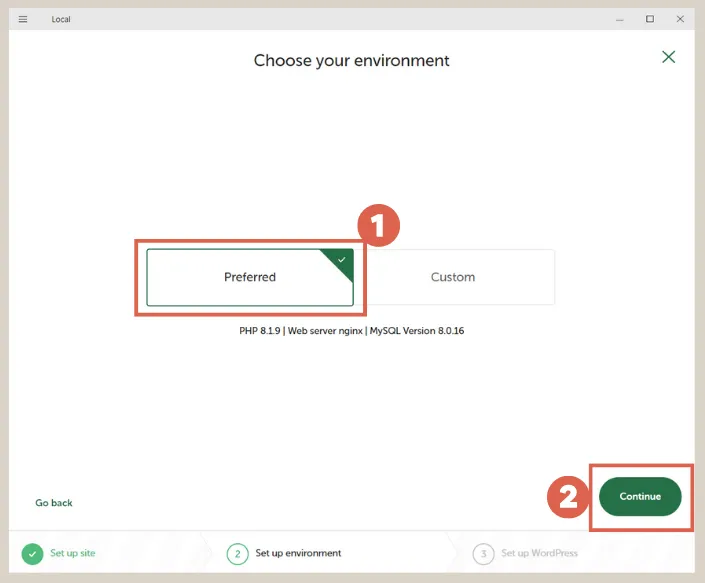
- Di halaman Choose your environment, jika Anda pemula, pilih Preferred dan klik Continue.

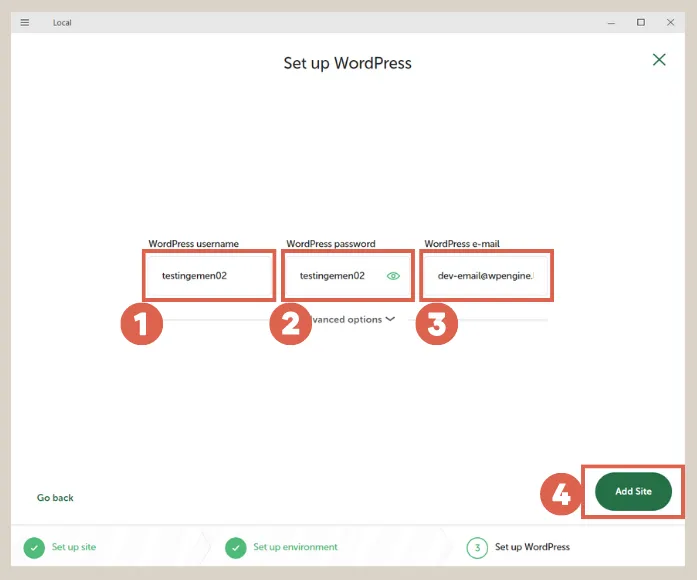
- Isi bidang yang diperlukan seperti Username, Password, dan E-mail. Untuk nama pengguna dan kata sandi, Anda dapat membuat sendiri. Untuk e-mail, Anda dapat membiarkannya sebagai default.

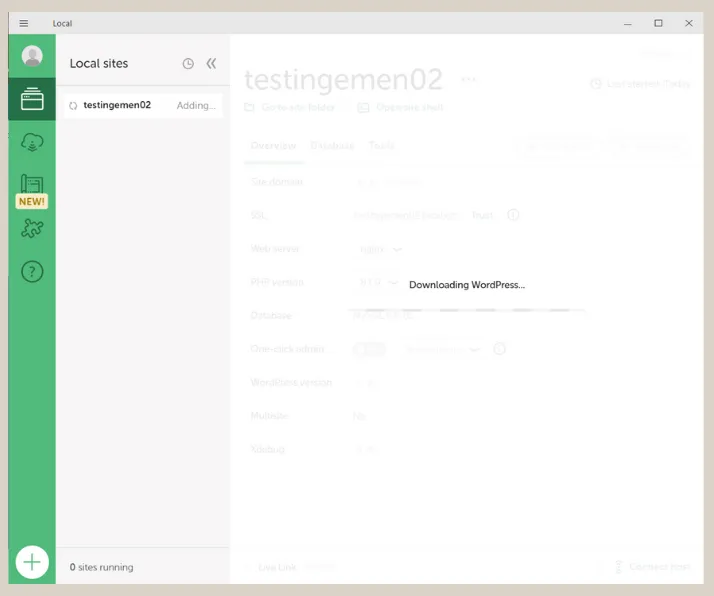
- Selanjutnya, proses pengunduhan WordPress akan memakan waktu beberapa detik. Harap tunggu sampai proses selesai.

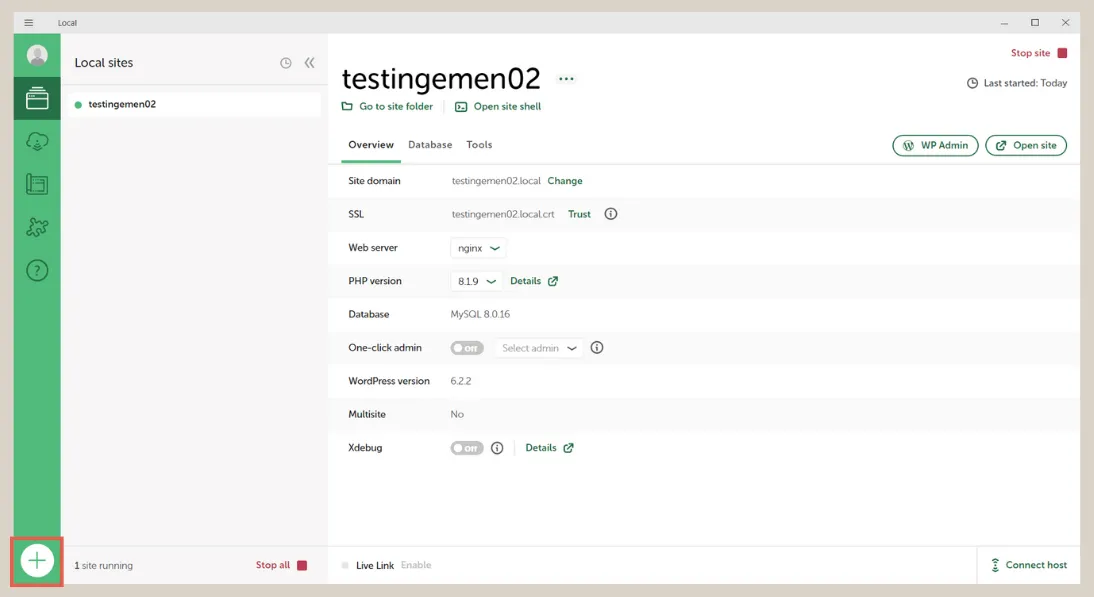
- Setelah selesai, Anda bisa klik WP Admin untuk mengakses halaman login WP Admin WordPress atau klik Open site untuk melihat halaman depan situs Anda.

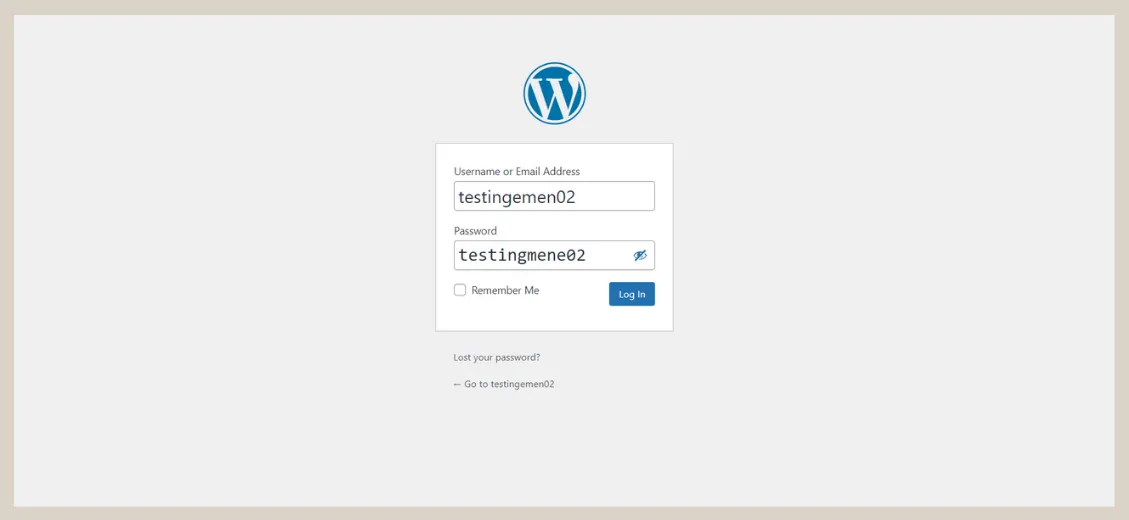
- Di sini, kami memberikan contoh mengakses halaman WP Admin. Masukkan nama pengguna dan kata sandi Anda, lalu klik Login.

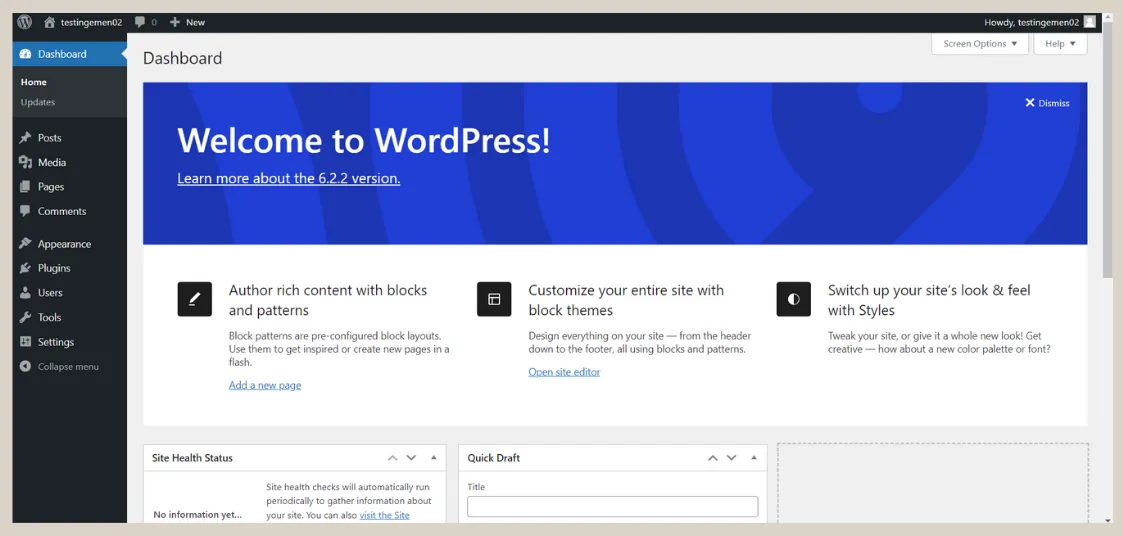
- Jika Anda baru membuat situs di WordPress, halaman WP Admin akan terlihat seperti di bawah ini. Menu di WP Admin akan bertambah seiring Anda menginstal plugin WordPress.

- Jika Anda ingin menambahkan situs baru, cukup buka aplikasi LocalWP dan klik [+] di pojok kiri bawah.

Setelah berhasil install WordPress di LocalWP, Anda juga dapat membagikan hasilnya dengan orang lain untuk dilihat di komputer mereka tanpa harus live atau menyewa hosting. Anda dapat melakukan ini dengan menggunakan fitur Live Link.
Cara Mengaktifkan dan Menggunakan Fitur Live Links di LocalWP
Salah satu fitur revolusioner dari LocalWP adalah keberadaan Live Link, yang memungkinkan Anda untuk membuat URL sementara yang dapat diakses secara publik.
Jadi, meskipun situs web Anda berjalan di komputer lokal, orang lain juga dapat mengaksesnya. Fitur ini berguna untuk memamerkan kemajuan pengembangan situs web tanpa harus menyewa hosting.
Berikut adalah cara menggunakan fitur Live Link di LocalWP:
- Buka LocalWP dan pilih salah satu situs web yang telah Anda kembangkan.
- Selanjutnya, klik pada menu Tools > pilih Live Links > klik Log in to use jika Anda belum memasukkan email Anda.

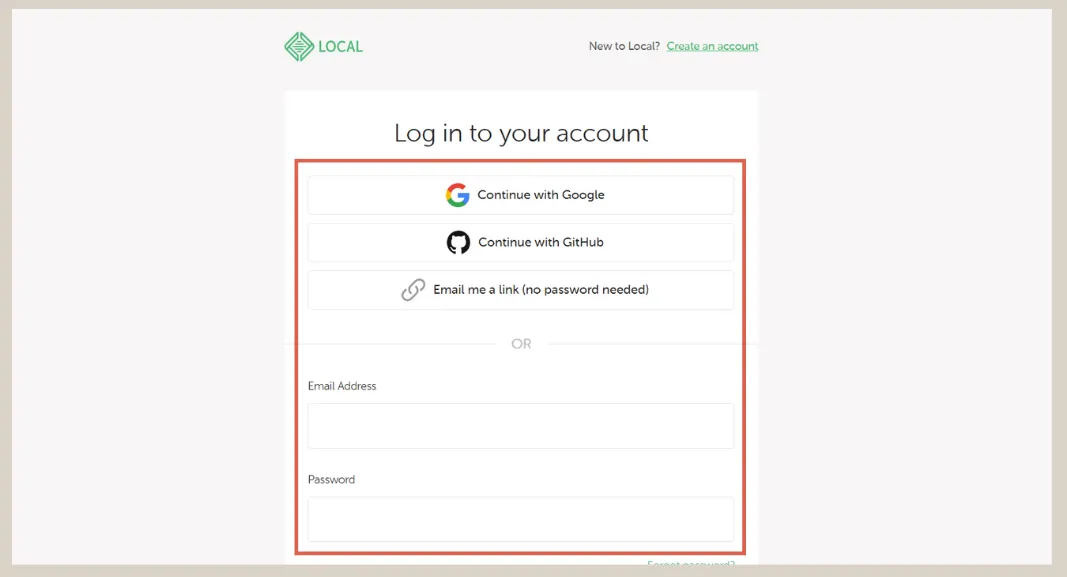
- Log in ke akun Anda, yang dapat dilakukan melalui Google, GitHub, atau email dan kata sandi. Langkah ini hanya diperlukan jika Anda belum login ke LocalWP.

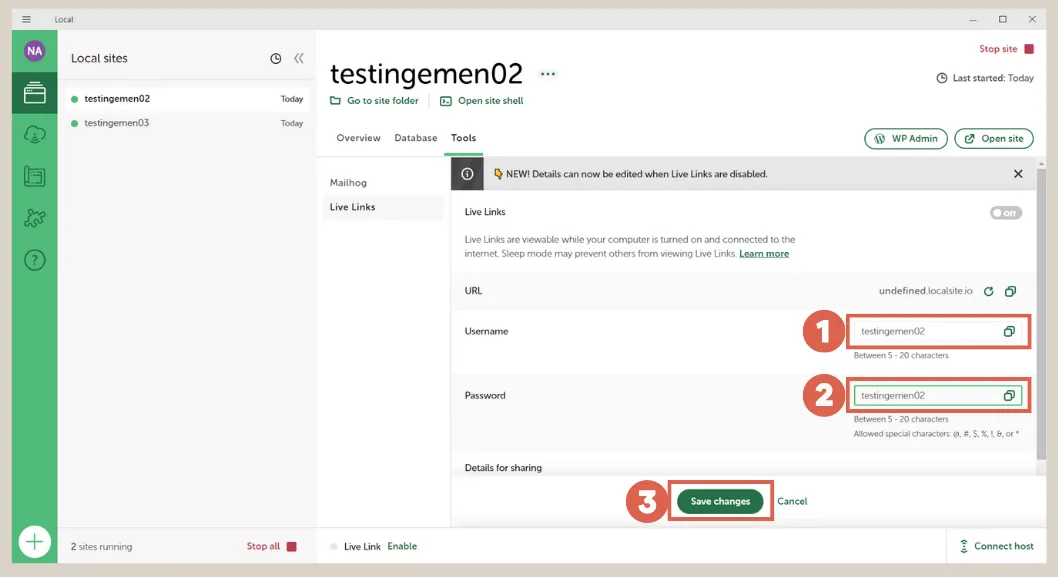
- Jika sudah, masukkan Username dan Password di kolom yang tersedia. Kemudian klik Save changes.

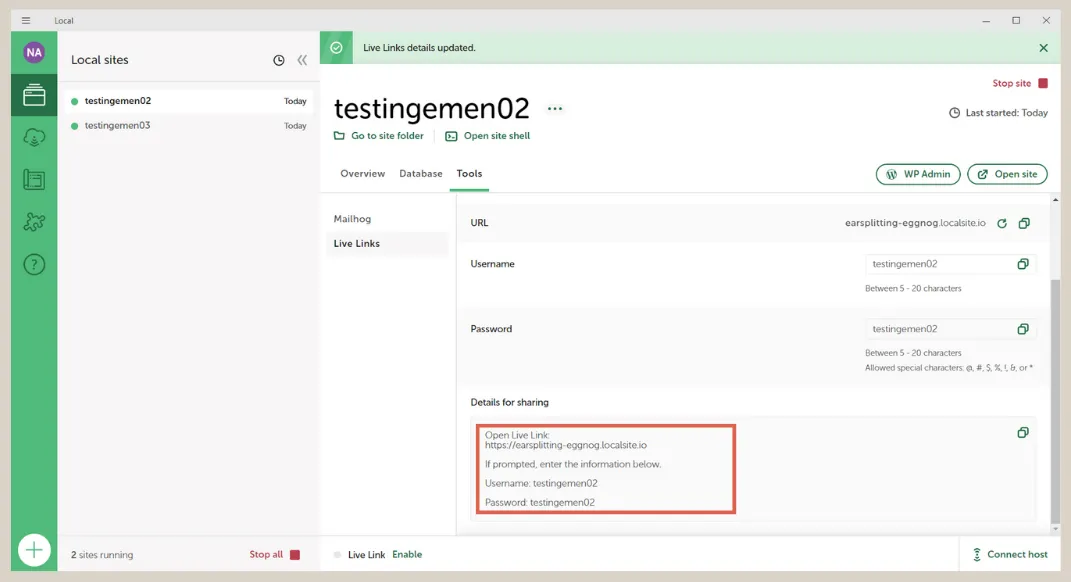
- Selesai! Gulir ke bawah dan lihat di bagian Details for sharing. Situs web sekarang dapat diakses oleh komputer lain menggunakan tautan, nama pengguna, dan kata sandi yang disediakan.

Untuk mengakses Live Link ini dari komputer lain, komputer tersebut harus terhubung ke internet karena LocalWP menggunakan server cloud untuk menyediakan data dari komputer lokal Anda ke komputer yang mengakses tautan.
Namun, komputer atau perangkat yang membuka tautan tidak perlu memiliki LocalWP terinstal. Ini dapat diakses dari mana saja dan menggunakan perangkat apa pun, selama ada browser dan koneksi internet. Untuk keamanan, Anda dapat menonaktifkan tautan setelah selesai digunakan.
Apakah Anda Berhasil Install WordPress LocalWP Localhost?
Begitulah tutorial tentang cara install WordPress di LocalWP, yang juga termasuk panduan menggunakan fitur Live Link.
Untuk memaksimalkan teknologi ini, Anda juga dapat belajar cara membuat tema WordPress Anda sendiri, yang secara komprehensif dibahas dalam tutorial seri 5.
Jika Anda mengalami kesulitan dalam mengembangkan situs web sendiri, Anda dapat berkolaborasi dengan Tim Tonjoo yang berpengalaman, yang mengkhususkan diri dalam menciptakan situs web berbasis WordPress untuk klien korporasi dan startup.
Selama lebih dari 10 tahun, Tonjoo telah terlibat dalam pengembangan situs web WordPress dengan fitur-fitur kompleks, seperti yang terlihat dalam proyek-proyek sebelumnya seperti situs web Hello Health Group dan Unilever.
Mari kita bahas kebutuhan situs web Anda melalui Kontak Tonjoo, dan kami akan membantu mewujudkan visi Anda!
Baca artikel serupa oleh Moch. Nasikhun Amin di blog Tonjoo mengenai WordPress, WooCommerce, plugin, dan topik-topik pengembangan web lainnya.
Updated on May 29, 2024 by Moch. Nasikhun Amin