
How to Install WordPress on LocalWP can be the most optimal option if you want to focus on developing WordPress-based websites on a local server or personal computer.
For instance, when you try to create a homepage using Gutenberg WordPress, it will be easier using this web server application. Especially if you are developing multiple websites simultaneously.
So, what is LocalWP? How to install WordPress locally using LocalWP? What are the benefits? Find out the tutorial and more information in this article!
Table of Contents
What is LocalWP
LocalWP, sometimes also referred to as Local, is a desktop application that serves as a localhost for developing and managing WordPress websites without an internet connection.
Perhaps you have previously learned how to install WordPress on XAMPP or how to install WordPress on WampServer. However, if you are solely focused on developing WordPress, it is better to use LocalWP.
There are several advantages to using LocalWP as your local server application. Firstly, the installation process is easier and faster since you don’t need to install WordPress separately.
Furthermore, LocalWP provides a Live Link feature that allows you to create a link to the website you are developing, which can be accessed by other computers even though the website is still on your local computer.
In terms of operating systems, LocalWP can be used on various types of operating systems, from MacOS and Windows to Linux. On the other hand, other web server types like WampServer are only compatible with Windows.
Moreover, if your focus is on WordPress-based website development, the easiest way to install WordPress on localhost is by using this LocalWP application.
How to Install WordPress on LocalWP
Installing WordPress on localhost using LocalWP is quite simple. You can directly download the LocalWP application from their website and install it on your computer. Here are the steps:
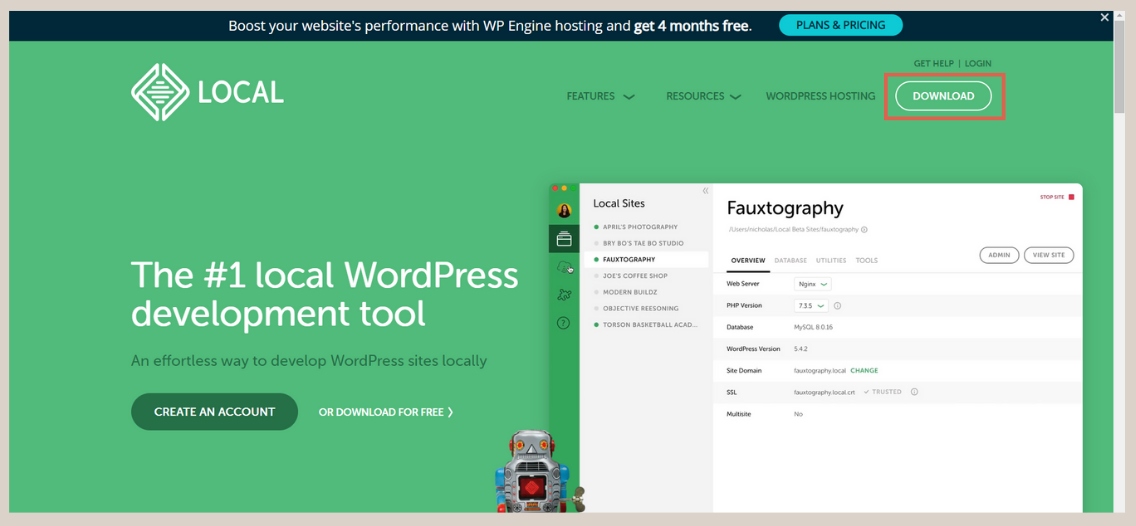
- Visit the official LocalWP website and click Download.

- Install LocalWP on your laptop or computer until it is completed. This process takes approximately 1-3 minutes.
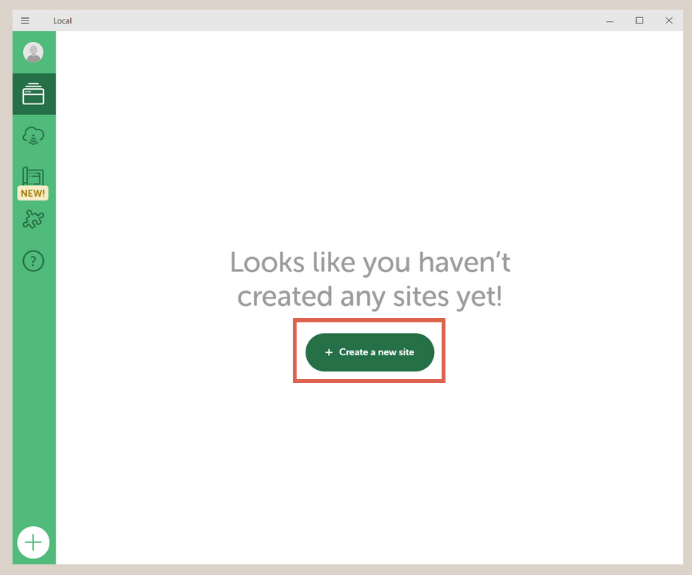
- Open LocalWP and click Create a new site to create a new site.

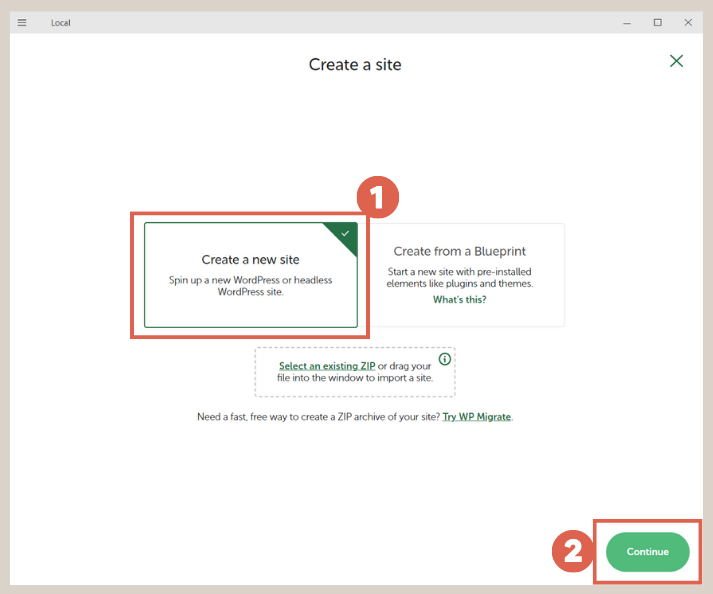
- Again, click Create a new site. > click Continue.

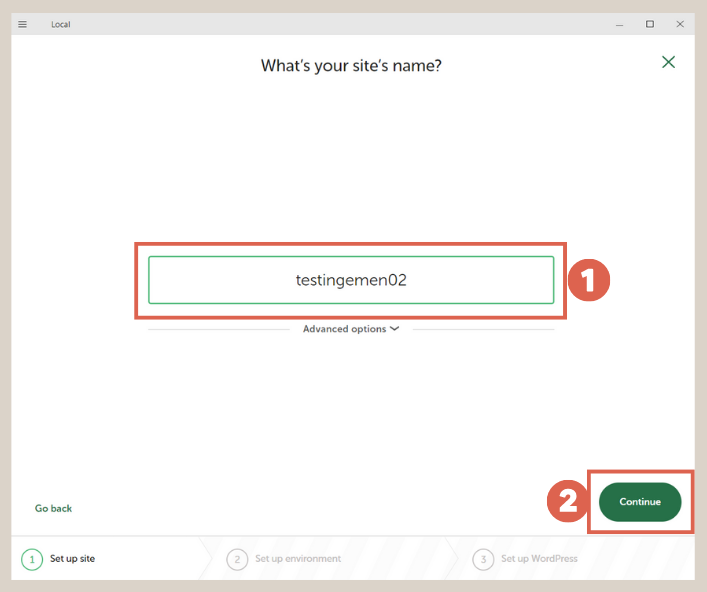
- Enter a name for the site in the name field. For example, we use the name testingemen02 > click Continue.

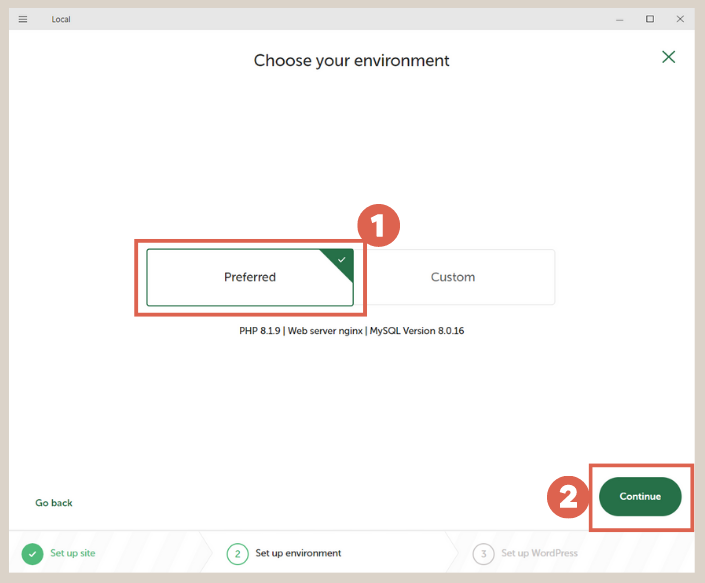
- On the Choose your environment page, if you are a beginner, select Preferred and click Continue.

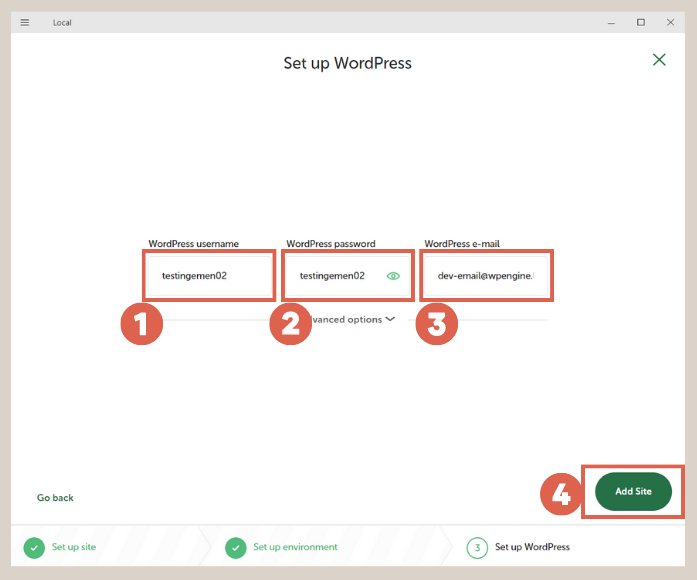
- Fill in the required fields such as Username, Password, and E-mail. For username and password, you can create your own. For e-mail, you can leave it as the default.

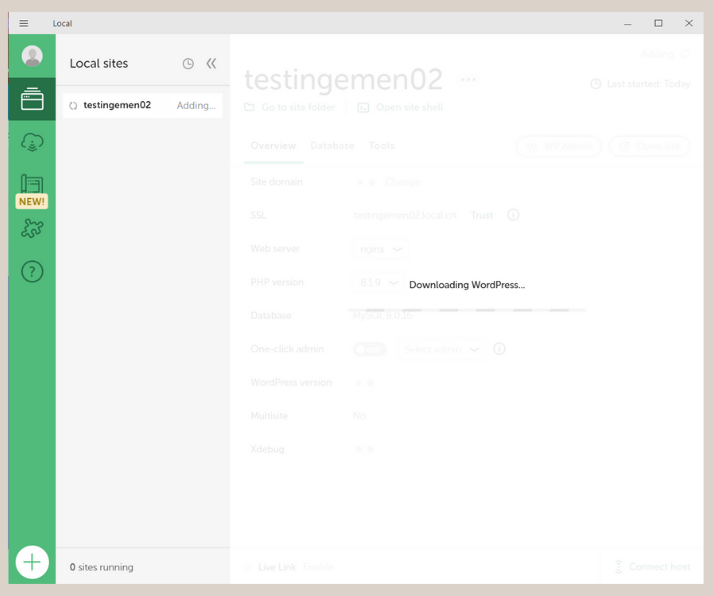
- Next, the WordPress download process will take a few seconds. Please wait until the process is completed.

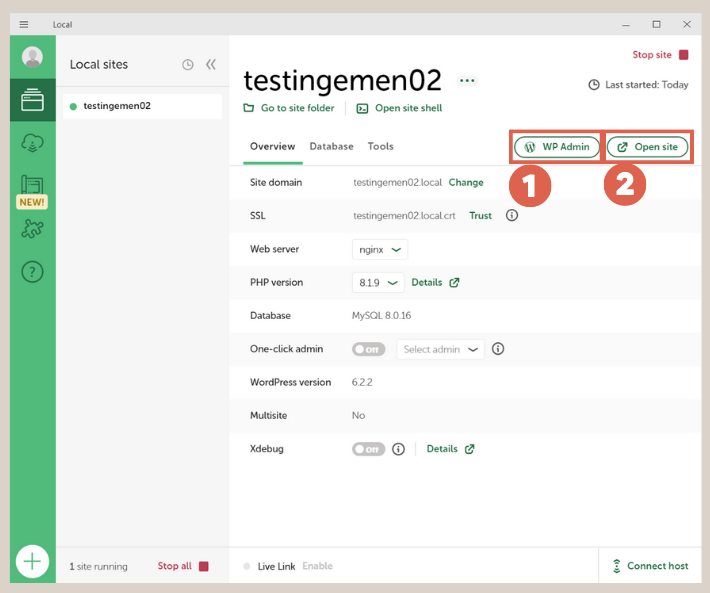
- Once it’s done, you can click WP Admin to access the WordPress WP Admin login page or click Open site to view the front page of your site.

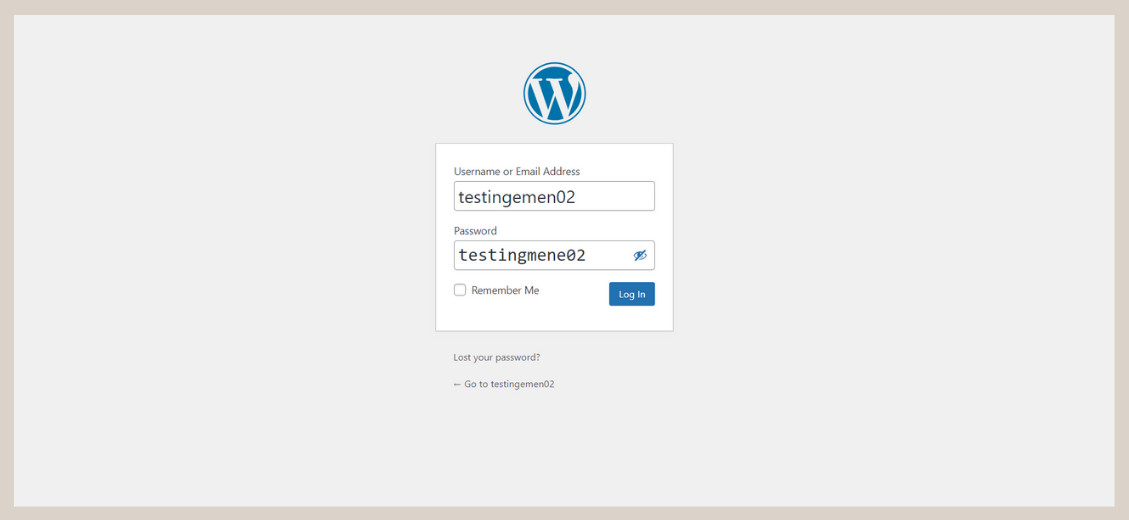
- Here, we provide an example of accessing the WP Admin page. Enter your username and password, then click Login.

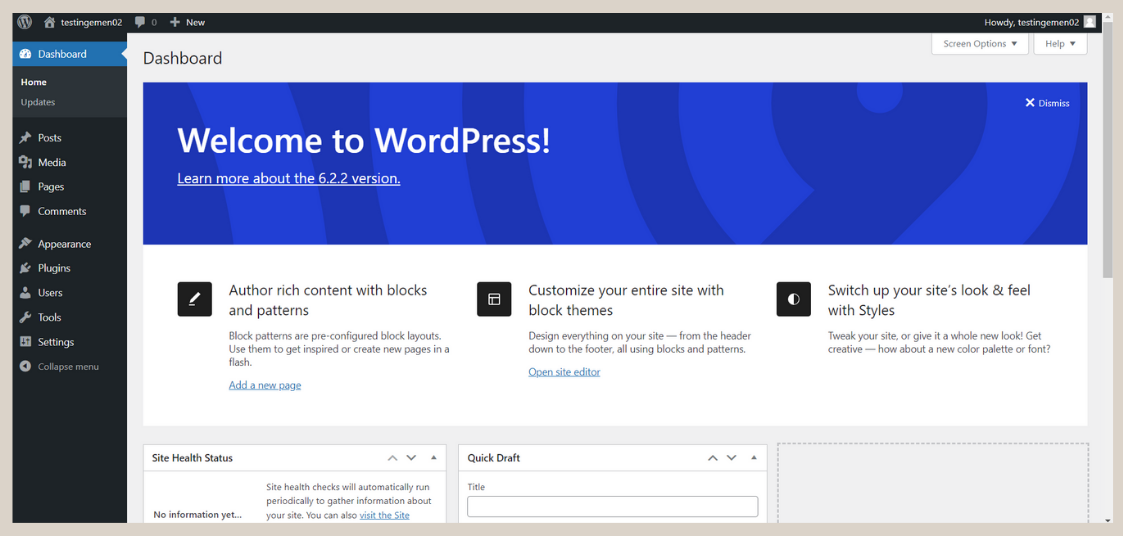
- If you are new to creating a site in WordPress, the WP Admin page will look like the one below. The menu in WP Admin will increase as you install WordPress plugins.

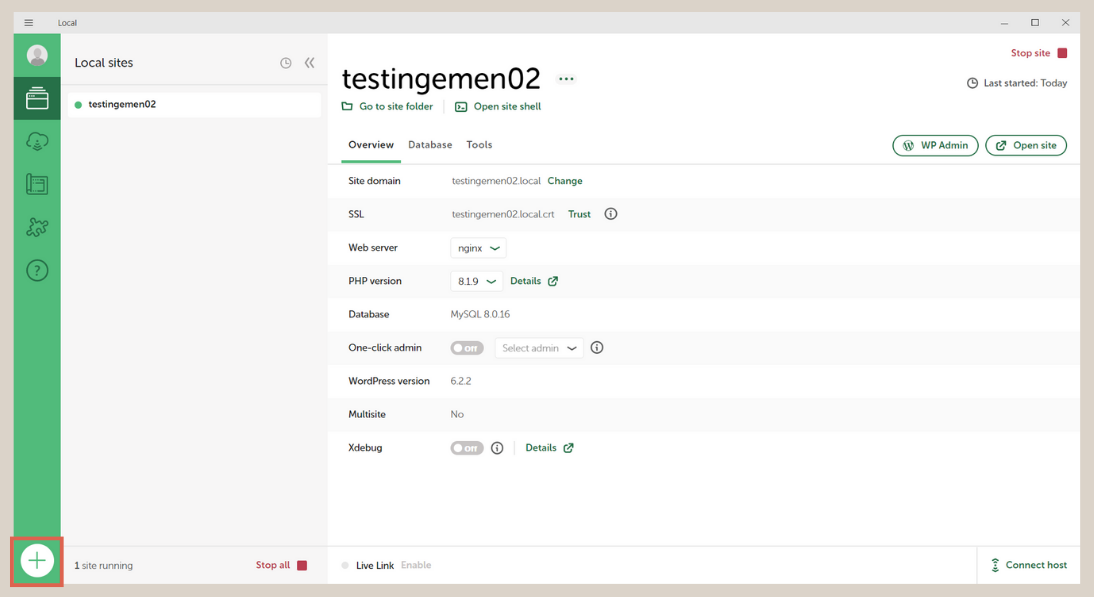
- If you want to add a new site, simply open the LocalWP application and click [+] in the bottom left corner.

After developing a WordPress website on LocalWP, you can also share the results with others to view on their computers without going live or renting hosting. You can do this by using the Live Link feature.
How to Enable and Use Live Links feature on LocalWP
One of the revolutionary features of LocalWP is the presence of Live Link, which allows you to create temporary URLs that can be accessed publicly.
So, even though your website is running on a local computer, others can also access it. This feature is useful for showcasing the progress of website development without having to rent hosting.
Here’s how to use the Live Link feature in LocalWP:
- Open LocalWP and select one of the websites you have developed.
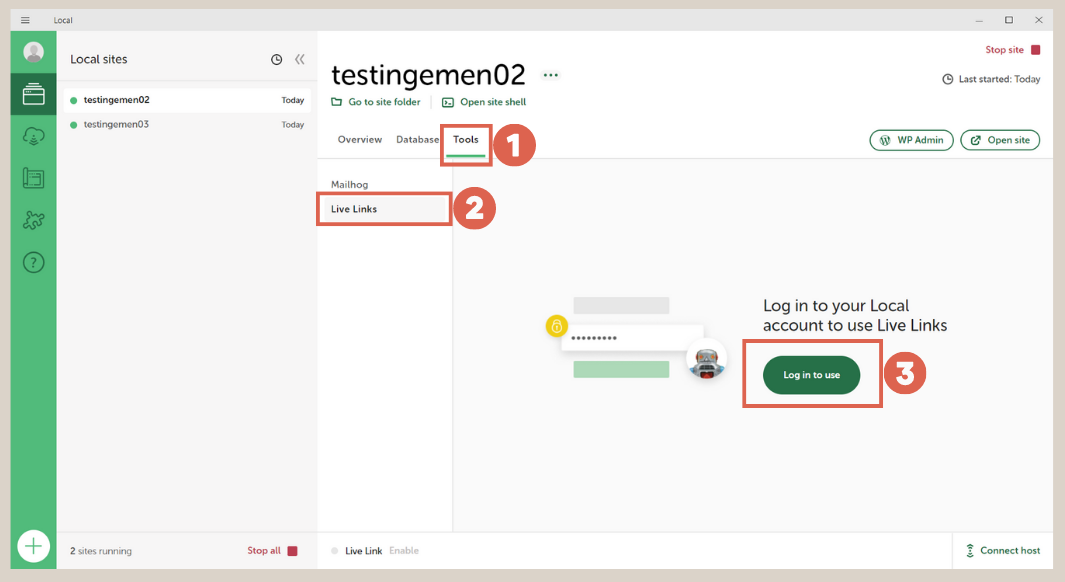
- Next, click on the Tools menu > choose Live Links > click Log in to use if you haven’t entered your email.

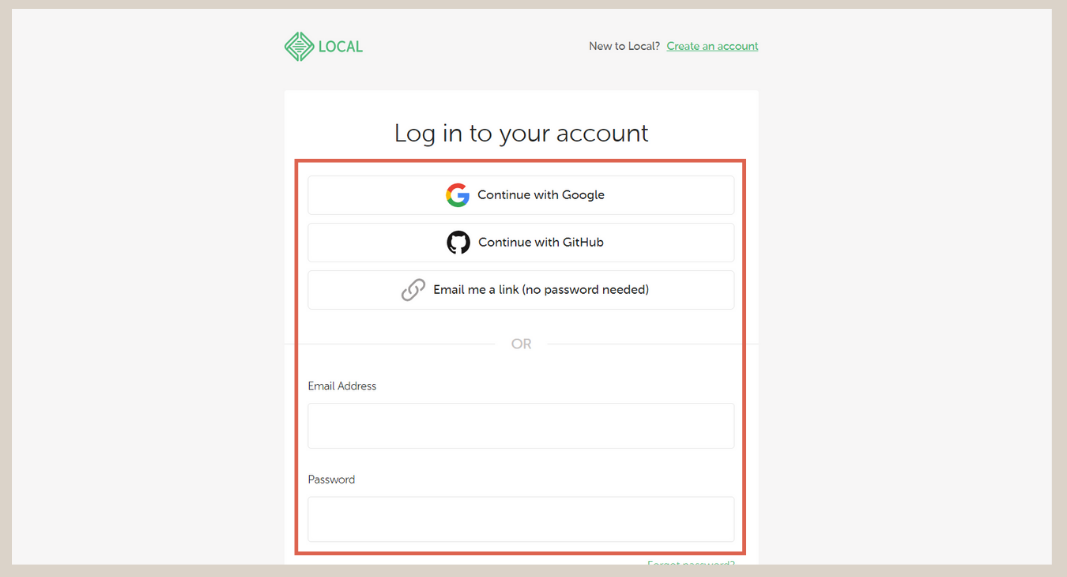
- Log in to your account, which can be done through Google, GitHub, or email and password. This step is only necessary if you haven’t logged in to LocalWP yet.

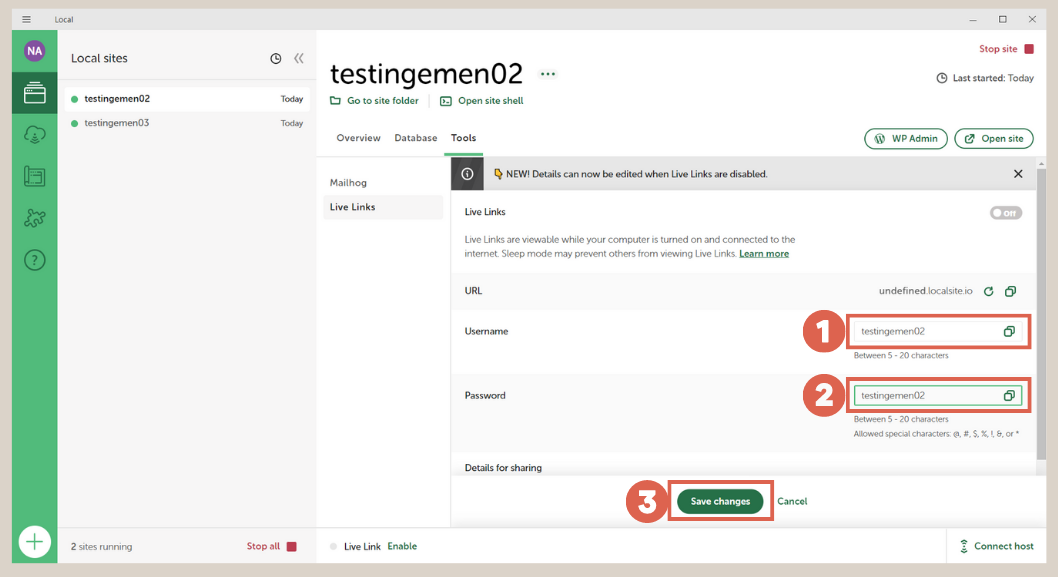
- If done, enter the Username and Password in the fields. Then click Save changes.

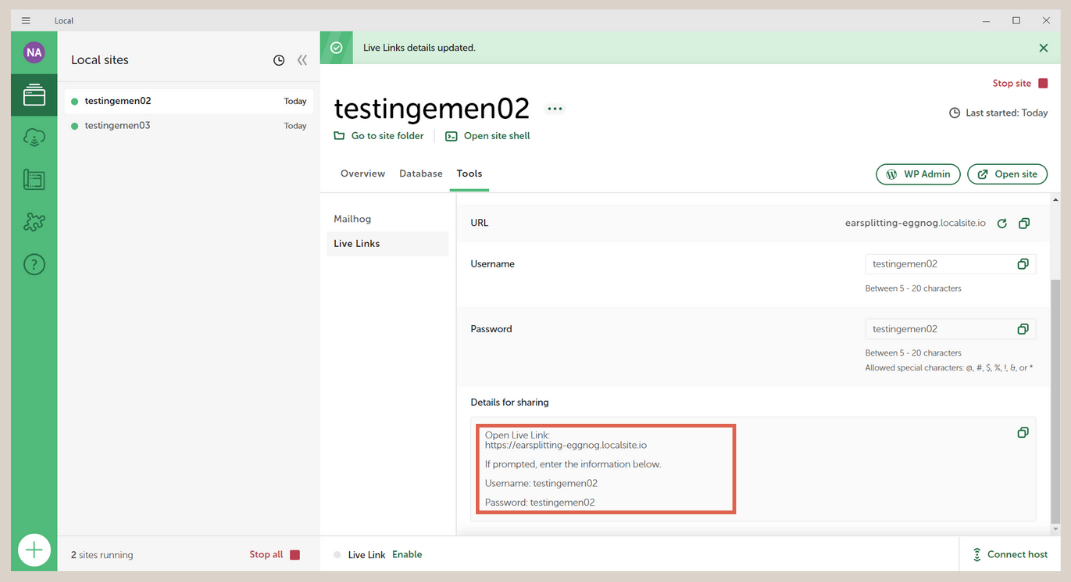
- Done! Scroll down and look at the Details for sharing section. The website can now be accessed by other computers using the provided link, username, and password.

To access this Live Link from another computer, that computer must be connected to the internet because LocalWP uses a cloud server to provide data from your local computer to the computer accessing the link.
However, the computer or device opening the link does not need to have LocalWP installed. It can be accessed from anywhere and using any device, as long as there is a browser and internet connection. For security, you can disable the link after it has served its purpose.
Have You Successfully Installed WordPress on Localhost LocalWP?
That concludes the tutorial on how to install WordPress on LocalWP, which also includes a guide on using its Live Link feature.
To make the most of this technology, you can also learn how to create your own WordPress theme, which is comprehensively covered in a 5-series tutorial.
If you encounter difficulties in developing a website on your own, you can collaborate with the experienced Tonjoo Team, who specialize in creating WordPress-based websites for corporation and start-up clients.
For over 10 years, Tonjoo has been involved in developing WordPress websites with complex features, as seen in previous projects such as Hello Health Group and Unilever‘s website.
Let’s discuss your website requirements through Tonjoo’s Contact, and we will help bring your vision to life!
Updated on July 25, 2023 by Moch. Nasikhun Amin



