
Khi xây dựng một trang web, việc biết cách thiết kế bố cục trang web là một yếu tố hết sức quan trọng góp phần vào sự thành công của trang web ấy.
Bố cục của một trang web có thể làm nên sự thành công hoặc thất bại về sự phát triển của bạn. Một bố cục tốt sẽ làm cho doanh nghiệp của bạn tỏa sáng, trong khi một bố cục kém sẽ khiến các lượt khách truy cập cảm thấy không thoải mái.
Với năm bước đơn giản, chúng tôi sẽ hướng dẫn bạn thiết kế một bố cục trang web đẹp mắt và dễ sử dụng.
Từ việc đặt mục tiêu đến việc phác thảo nội dung, chúng tôi sẽ giúp bạn tạo ra một bố cục trang web chắc chắn sẽ gây được ấn tượng mạnh. Đừng vội nhìn vào các ví dụ thiết kế bố cục trước khi đọc những điều sau.
Hãy bắt đầu thiết kế bố cục trang web sẽ làm cho doanh nghiệp của bạn nổi bật trong thế giới kỹ thuật số
Daftar Isi
Những yếu tố làm nên một bố cục Trang web tốt
Bạn đã sẵn sàng đưa doanh nghiệp của bạn lên một tầm cao mới với sự hiện diện trên các nền tảng online? Với hơn 1.94 tỷ trang web trên Internet, để nổi bật và có tầm ảnh hưởng đến khách hàng mục tiêu mà mình hướng tới có thể gặp kha khá khó khăn.
Một bố cục trang web tốt là yếu tố cực kỳ quan trọng để tạo nên trải nghiệm người dùng tích cực cho khách hàng tiềm năng. Thiết kế web là việc thiết kế bố cục trang web và tạo ra một trải nghiệm hấp dẫn và tăng sự tương tác của người dùng.
Từ ý tưởng thu hút khách hàng với thiết kế hấp dẫn ngay từ ánh nhìn đầu tiên, một bố cục được lên kế hoạch cẩn thận có thể duy trì sự truy cập của khách hàng và tăng cơ hội biến họ thành khách hàng của bạn.
Một bố cục trang web hiệu quả nên có những đặc điểm sau.
-
Đơn giản
Khách truy cập sẽ rời đi nếu quá khó để tìm thấy thông tin mà họ đang tìm kiếm. Trang web của bạn có thể trông đẹp, nhưng nếu nó không thể cung cấp những gì người dùng muốn, thì rất khó để họ quay lại lần sau
-
Dễ Đoán
Mọi người mong đợi trang web có logo ở phía trên bên trái của tiêu đề và footer ở phía dưới. Mọi trang web kinh doanh chuyên nghiệp đều nên tuân thủ định dạng đó.
-
Thân thiện với người dùng
Đừng gây khó hiểu cho khách truy cập khi họ điều hướng trên trang web của bạn. Một trang web dễ sử dụng sẽ giúp khách truy cập nhận được những gì họ muốn mà không cần quá nhiều rắc rối.
Bằng cách ưu tiên chức năng, sự nhất quán và tính thân thiện với người dùng, bạn có thể tạo ra một thiết kế bố cục tốt, tuyệt vời và hiệu quả trong việc kinh doanh của công ty cũng như thúc đẩy sự phát triển của nó.
Giống như một chủ đề (theme) WordPress tốt, một bố cục trang web tốt tạo ra trải nghiệm người dùng tích cực và thu hút khách hàng tiềm năng.
Trong phần tiếp theo, chúng ta sẽ khám phá một số mẹo quan trọng về cách thiết kế bố cục trang web đáp ứng những tiêu chí này.
Làm thế nào để tạo ra một trang web hoàn hảo
Chúng ta hiểu rằng mọi người đều muốn có một trang web với một bố cục tốt. Nhưng làm thế nào để tạo ra một trang web từ ban đầu? Hãy cùng tìm hiểu cách để tạo ra một thiết kế bố cục mang lại trải nghiệm đặc biệt cho người dùng.
Bằng cách áp dụng một số nguyên tắc cơ bản và các phương pháp tốt nhất, bạn sẽ biết cách thiết kế một bố cục trang web hiệu quả và truyền tải được nội dung của công ty bạn khi giới thiệu sản phẩm hoặc dịch vụ của công ty và cuối cùng thúc đẩy việc phát triển cho công ty bạn.
Vì vậy, hãy cùng chúng tôi khám phá các bước quan trọng để thiết kế một bố cục trang web chuẩn chỉnh.

Bước 1: Xác định mục tiêu rõ ràng cho trang web của bạn
Trước khi bắt đầu quá trình thiết kế thực tế, việc xác định mục tiêu rõ ràng cho trang web của bạn là rất quan trọng. Hiểu rõ mục tiêu của trang web sẽ giúp bạn lựa chọn thiết kế phù hợp và đảm bảo rằng trang web của bạn hiệu quả và đáp ứng được nhu cầu của thị trường.
- Xác định mục tiêu chính của trang web
- Xác định đối tượng khán giả hướng tới
- Hiểu rõ nhu cầu kinh doanh của công ty
Việc xác định rõ ràng sẽ giúp bạn quyết định bố cục phù hợp với trang web. Điều này không chỉ hữu ích khi bạn tự thiết kế trang web mà còn dễ dàng để truyền tải cho công ty thiết kế web.
Hãy đề cập đến mục tiêu, đối tượng khán giả và nhu cầu kinh doanh cho nhà phát triển web, và họ có thể tạo ra một trang web phù hợp với sở thích của bạn đồng thời giảm thời gian cần thiết để thiết kế ý tưởng.
Bằng việc tập trung vào mục tiêu chính, bạn có thể tạo ra trang web của mình với một bố cục đơn giản mà hiệu quả và dễ dàng truyền tải thông điệp cũng như đạt được mục tiêu ban đầu mà công ty hướng đến.

Bước 2: Xác định nội dung và thiết kế tính năng
Bây giờ sau khi bạn đã xác định được mục tiêu của trang web, đến lúc xây dựng các nội dung và tính năng sẽ thu hút khán giả. Bắt đầu bằng việc xác định các trang nhỏ và chức năng của chúng.
Nhìn chung, một trang web doanh nghiệp sẽ bao gồm trang chủ, phần giới thiệu và các liên hệ. Một số trang web cũng bao gồm tin tức, blog, danh mục và các chức năng khác.
Sau đó, kết hợp các chức năng trên với những tính năng thân thiện với người dùng như menu, chức năng tìm kiếm và các yếu tố tương tác như mời khách truy cập, khám phá và kết nối với trang web.
Xác định được nội dung và tính năng sẽ giúp ích cho bạn rất nhiều trong quá trình thiết kế thực tế. Nếu bạn muốn tạo một bố cục trang web đơn giản, đừng cố gắng thiết kế quá nhiều chức năng, vì điều này có thể làm cho người dùng bị choáng ngợp và khó tìm thấy những gì họ đang tìm kiếm.
Thay vào đó, hãy tập trung vào nội dung và tính năng thực sự phù hợp với mục đích và khách hàng cho trang web của bạn.

Bước 3: Tạo một Wireframe
Sau khi đã xây dựng nội dung và tính năng của bạn, đến lúc chuyển sang bước hấp dẫn tiếp theo – tạo wireframe. Bước quan trọng này bao gồm việc phác thảo thiết kế cơ bản của bố cục trang web, giúp ta hình dung được cách nội dung và tính năng sẽ được kết hợp như thế nào.
Trong khi mọi thứ được bố trí, đừng làm cho nó quá chật chội. Hãy để một số không gian trống, hoặc như nhà thiết kế gọi đó là không gian âm (hay còn được gọi là không gian trắng).
Yếu tố thiết kế quan trọng này cho phép nội dung có đủ không gian để trình bày, đảm bảo trang web không gây cảm giác chật chội. Bằng cách sử dụng không gian âm một cách hiệu quả, bạn sẽ định hướng được sự chú ý của người dùng vào các yếu tố quan trọng nhất của trang web.
Đồng thời, đừng bỏ qua việc tạo ra một thiết kế cho các thiết bị di dộng.. Với số người dùng truy cập trang web qua điện thoại thông minh và máy tính bảng ngày càng tăng, việc tạo ra trải nghiệm mượt mà trên tất cả các màn hình thiết bị là cực kì quan trọng.
Hãy đảm bảo rằng trang web của bạn có giao diện hấp dẫn và hoạt động mượt mà trên mọi thiết bị.

Bước 4: Lựa chọn màu sắc phù hợp
Việc chọn bảng màu phù hợp cho trang web của bạn là một khía cạnh quan trọng trong quá trình thiết kế. Bạn cũng có thể biết được màu sắc chủ đạo từ thương hiệu/logo của doanh nghiệp.
Màu sắc có thể tạo cảm xúc và hình thành nhận thức, vì vậy việc chọn một bảng màu phù hợp với thương hiệu của bạn và tương thích với nội dung là rất quan trọng.
Quan sát sự ảnh hưởng của các màu sắc khác nhau và chọn một sự kết hợp giúp tăng cường khả năng đọc và trải nghiệm người dùng.
Hãy nhớ rằng “đơn giản chính là chìa khóa” – mục tiêu là tạo ra một sự cân đối và hài hòa về màu sắc mà không phức tạp hoá quá nhiều. Bằng cách lựa chọn màu sắc có tính toán, bạn sẽ tạo ra một trang web hấp dẫn và có tính thẫm mỹ cao, để lại ấn tượng lâu dài đối với khách truy cập.
Bước 5: Tham khảo một trang web khác để tìm nguồn cảm hứng
Nếu bạn gặp khó khăn trong quá trình thiết kế? Hãy tham khảo các trang web khác, đặc biệt là các “Mẫu WordPress” phù hợp với lĩnh vực hoặc ngành nghề tương tự.
Quan sát những ưu điểm và nhược điểm của các trang web khác, tham khảo & đánh giá để sử dụng vào thiết kế của chính bạn. Quá trình này không chỉ giúp bạn cập nhật xu hướng trong ngành mà còn giúp bạn nhận ra cơ hội độc đáo để làm nổi bật trang web của mình so với các đối thủ cạnh tranh.
Bạn nên biết rằng, tham khảo là để học hỏi và hoàn thiện, không phải là sao chép – hãy để trang web của bạn tỏa sáng với phong cách độc đáo của riêng nó.
Nếu bạn còn gặp nhiều khó khăn trong quá trình thiết kế trang web? Hãy cân nhắc tìm sự hỗ trợ từ một công ty phát triển trang web cung cấp dịch vụ thiết kế web tại Ấn Độ. Bạn có thể sử dụng dịch vụ thiết kế trang web của chúng tôi tại Ahmedabad.
Với những kiến thức chuyên môn và kinh nghiệm, Tonjoo có thể cung cấp hướng dẫn và hỗ trợ đánh giá trong suốt quá trình thiết kế, giúp bạn tạo ra bố cục trang web độc đáo cho thương hiệu và thu hút các tập khách hàng mà bạn hướng đến.
Ngoài ra, với sự cộng tác của chúng tôi, bạn có thể tiết kiệm thời gian, nguồn lực để tập trung vào điều quan trọng nhất là phát triển doanh nghiệp của bạn.
Một số ví dụ về bố cục thiết kế web
Tham khảo các loại bố cục được sử dụng bởi các trang web nổi tiếng có thể mang lại những thông tin quý giá và là nguồn cảm hứng cho dự án thiết kế web của bạn. Bằng cách tham khảo cách những trang web đã và đang thành công, bạn sẽ hiểu rõ hơn và học hỏi được những ưu điểm mỗi loại thiết kế và bố cục mang lại.
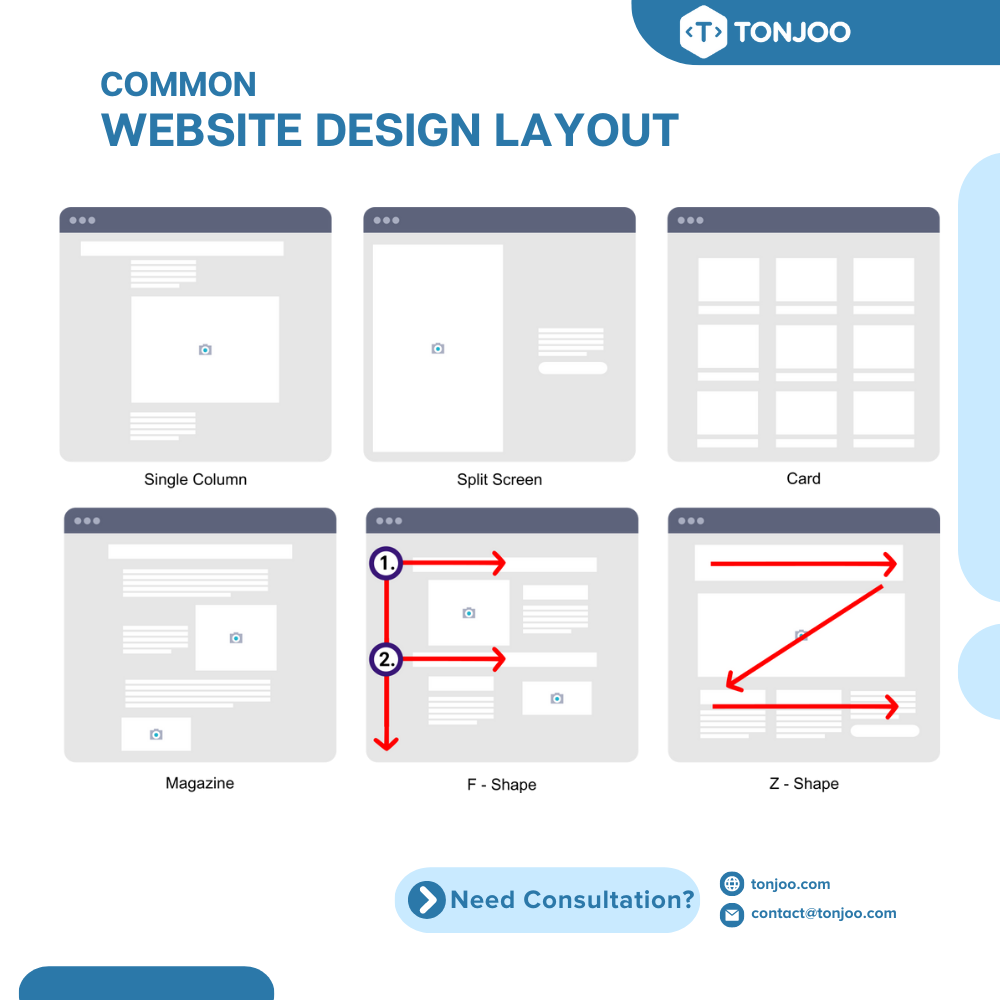
Chúng tôi sẽ chỉ ra 6 loại bố cục phổ biến và cung cấp các ví dụ từ những trang web nổi tiếng để thể hiện chân thực hiệu quả của chúng trong các ngữ cảnh khác nhau. Hãy khám phá những loại bố cục này và tìm hiểu cách áp dụng chúng để làm đẹp trang web của bạn cũng như thu hút được khách hàng.

1. Bố cục cột đơn (single column)
Bố cục “cột đơn” (hay còn gọi là single column) đề cao sự ưu tiên cho khách truy cập đọc được nội dung với một thiết kế sạch đẹp và tối giản. Nó tập trung vào việc hiển thị nội dung và sự đơn giản trong cách bố trí.
Vì vậy, bố cục này rất lý tưởng cho các trang web chứa nhiều nội dung như các blog hoặc trang tin tức. Bố cục “cột đơn” cũng khá tốt cho các thiết kế di động, vì nó phù hợp với màn hình nhỏ.
Bố cục “cột đơn” thường được áp dụng cho một sản phẩm hoặc một bài viết dài. Nó có thể trông đơn giản, nhưng bố cục “cột đơn” là một phần không thể thiếu trong việc thiết kế một website.
Ví dụ:
- Medium (medium.com) sử dụng bố cục “cột đơn” để nhấn mạnh vào nội dung và giảm sự xao nhãng, cho phép người đọc tập trung hoàn toàn vào nội dung.
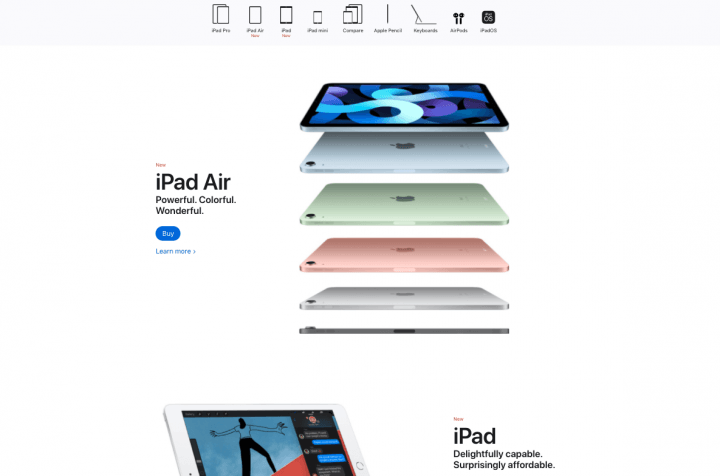
- Bố cục “cột đơn” trên trang web của Apple (apple.com) nhấn mạnh sản phẩm của họ với thiết kế mượt mà, hiện đại.

Apple’s website showing iPad product
2. Bố cục chia đôi màn hình
Bố cục chia đôi màn hình sẽ tập trung nhấn mạnh các điểm quan trọng bằng cách chia đôi màn hình thành hai phần bằng nhau. Nó phù hợp cho các trang web có nội dung tương phản hoặc có hai mục đích cần nhấn mạnh, chẳng hạn như một danh mục kết hợp với một blog hoặc một cửa hàng thương mại điện tử có bảng trưng bày sản phẩm. Nó cũng phù hợp cho bố cục khi muốn hiển thị một trang chủ.
Tương tự như một màn hình chia đôi, biến thể bố cục không đối xứng cùng các phần với kích thước không bằng nhau, tạo ra hình ảnh độc đáo và xoay quanh nội dung hoặc hành động quan trọng hơn.
Ví dụ: Awwwards (awwwards.com) sử dụng một bố cục màn hình chia đôi một cách hiệu quả để trưng bày các trang web nổi bật ở một bên và cung cấp danh sách các người thắng giải ở phía còn lại.
3. Bố cục lưới các thẻ (Grid of Cards)
Bố cục lưới các thẻ sắp xếp nội dung vào các khung hoặc các “thẻ” có kích thước bằng nhau, giúp chúng phù hợp với các nội dung thiên hướng tập trung nhiều vào hình ảnh. Điều này rất phù hợp cho việc sắp xếp các nội dung hình ảnh như danh mục, sản phẩm hoặc bài viết một cách rõ ràng và có cấu trúc. Mỗi thẻ có thể được lướt tới và lui dễ dàng, bố cục này phù hợp với các trang web yêu cầu tốc độ phản hồi nhanh.
Ví dụ:
- Pinterest (pinterest.com) sử dụng bố cục lưới các thẻ, cho phép người dùng khám phá và lướt qua một loạt nội dung hình ảnh một cách dễ dàng.
- Trang web thương mại điện tử hiển thị danh sách sản phẩm
4. Bố cục tạp chí (Magazine)
Bố cục tạp chí tạo ra một trải nghiệm theo cách trực quan, giống như trải nghiệm đọc một cuốn tạp chí thực tế với nhiều cột, hình ảnh và tiêu đề.
Bố cục này sử dụng nhiều cột, hình ảnh và tiêu đề để tạo ra một trải nghiệm hấp dẫn và trực quan. Bố cục tạp chí thích hợp nhất cho các trang web chứa nhiều nội dung như báo điện tử hoặc tạp chí trực tuyến.
Ví dụ: The New York Times (nytimes.com) sử dụng một bố cục theo kiểu tạp chí để hiển thị nhiều câu chuyện tin tức với những tiêu đề và hình ảnh thu hút sự chú ý – hay ta còn gọi là “giật tít”.
5. Bố cục hình chữ F (F Shape Layout)
Bố cục hình chữ F tuân theo mô hình đọc tự nhiên của người dùng, ưu tiên nội dung quan trọng ở góc trên bên trái và kéo dài trên đầu trang.
Bố cục này thường quét nội dung theo một mô hình hình chữ F, bắt đầu từ góc trên bên trái và kéo dài trên đầu trang, sau đó lướt xuống và qua lại. Bố cục hình chữ F ưu tiên nội dung quan trọng ở góc trên bên trái và dọc theo đầu của trang, đảm bảo người đọc luôn nhìn thấy nó trước.
Ví dụ: Amazon (amazon.com) tận dụng bố cục hình chữ F, đặt logo của mình ở góc trên bên trái, tiếp theo là thanh tìm kiếm nổi bật và menu điều hướng dọc theo đầu trang.
6. Bố cục hình chữ Z (Z Shape Layout)
Bố cục hình chữ Z (Z Shape Layout) hướng người dùng xem trang web theo hình chữ Z, bố cục này phù hợp cho các trang web có nội dung tối giản và gần như là duy nhất
Bố cục này hướng người dùng xem một trang web bằng cách đi theo hướng ngang lên phía trên bên phải, chéo xuống phía dưới bên trái và cuối cùng là hướng ngang đến phía dưới bên phải. Bố cục hình chữ Z là phù hợp với các kiểu nội dung tối giản.
Ví dụ: Dropbox (dropbox.com) sử dụng bố cục hình chữ Z trên trang chủ của họ, dẫn dắt người dùng từ logo đến tiêu đề, sau đó là một đoạn mô tả và cuối cùng là một nút “call-to-action” – nghĩa là người dùng sẽ thực hiện đăng kí hoặc tải xuống chẳng hạn.
Trên đây là một số mẫu bố cục thiết kế trang web mà bạn có thể áp dụng vào trang web của mình. Còn những loại bố cục khác nữa, nhưng đối với cách thiết kế một bố cục trang web cơ bản, bạn có thể thử sử dụng những bố cục này trước.
Bạn cũng có thể kết hợp một số bố cục khác, ví dụ như sử dụng bố cục màn hình chia đôi cho bố cục trang chủ, trong khi nội dung sử dụng bố cục một cột. Hoặc bạn cũng có thể sử dụng bố cục màn hình chia đôi ở phần đầu trang, trong khi sau khi cuộn xuống, sử dụng bố cục một cột cho nội dung.

Cuối cùng, bố cục thiết kế trang web của bạn sẽ phụ thuộc vào mục tiêu cụ thể và khách hàng mà bạn hướng tới. Đừng ngại thử nghiệm với các thiết kế và bố cục khác nhau để tìm ra cái tốt nhất cho trang web của chính mình.
Với cách tiếp cận đúng, bố cục trang web có thể ảnh hưởng đáng kể đến người dùng và giúp bạn đạt được các kết quả mong muốn.
Các yếu tố cấu thành một bố cục thiết kế website tốt
Chúng ta vừa khám phá các loại bố cục khác nhau và cách các trang web hàng đầu sử dụng chúng hiệu quả ra sao. Bên cạnh các loại bố cục, một số yếu tố quan trọng khác cũng góp phần tạo ra các tính năng cho trang web và điều hướng người dùng.
Chúng ta sẽ xem xét kỹ hơn 3 thành phần cốt lõi của một trang web được thiết kế tốt: thanh điều hướng nằm bên, thanh menu và các hình ảnh nổi bật.
Khi hiểu tầm được quan trọng của những yếu tố này và học được cách sử dụng chúng hiệu quả, bạn sẽ biết làm thế nào thiết kế một bố cục trang web thật tuyệt và đạt được hiệu quả cao như mục tiêu ban đầu.
1. Thanh điều hướng nằm bên (Sidebar)
Sidebar là một sự lựa chọn linh hoạt có thể được đặt ở bất kỳ bên nào xung quanh khu vực nội dung chính, cung cấp thông tin bổ sung hoặc tùy chọn điều hướng. Sidebar thường được sử dụng để hiển thị nội dung liên quan, liên kết mạng xã hội, quảng cáo hoặc chức năng tìm kiếm. Khi thiết kế sidebar, hãy tham khảo các mẹo sau đây:
- Tránh gây quá tải sidebar bằng nhiều yếu tố hoặc tiện ích, làm cho người dùng khó tìm thấy thông tin cần thiết.
- Chỉ bao gồm những mục quan trọng nhất và có giá trị nhất trong sidebar của bạn, đảm bảo rằng nó bổ sung nội dung chính mà không làm lạc hướng người dùng.
- Đảm bảo sidebar của bạn thích nghi tốt với các kích thước màn hình khác nhau, có thể xếp chồng hoặc thu gọn trên thiết bị di động để duy trì một bố cục rõ ràng và thân thiện với người dùng.
2. Thanh menu (Menu bar)
Thanh menu là một yếu tố dùng để điều hướng khá quan trọng, thường được đặt ở đầu trang web. Nó cho phép người dùng dễ dàng truy cập vào các trang và thành phần khác nhau của trang web. Để tạo ra một thanh menu hiệu quả, hãy tham khảo những hướng dẫn sau:
- Giới hạn số lượng mục menu để tránh làm cho người dùng bị choáng ngợp. Tập trung vào các phần quan trọng nhất và sử dụng menu thả xuống hoặc sub-menu (menu phụ) nếu cần.
- Làm cho nó dễ nhìn: Đảm bảo thanh menu của bạn dễ nhận biết và nổi bật so với phần còn lại của nội dung, sử dụng các màu sắc tương phản hoặc các yếu tố thiết kế khác nhau.
- Tối ưu hóa cho thiết bị di động: Áp dụng một thanh menu linh hoạt, chẳng hạn như thanh menu hamburger, để thích ứng tốt với màn hình nhỏ hơn và điều hướng bằng cảm ứng.
3. Hình ảnh nổi bật (Featured image)
Hình ảnh nổi bật thu hút sự chú ý của người dùng và tạo ra sự sinh động cho nội dung hoặc trang web. Hình ảnh nổi bật có thể được sử dụng trong các bài đăng trên blog, trang sản phẩm hoặc trang chủ để tạo ra ấn tượng đầu tiên.
- Để tận dụng tối đa hình ảnh nổi bật, hãy tham khảo các yếu tố sau:
Chọn hình ảnh có độ phân giải cao, sắc nét và chuyên nghiệp, phản ánh chất lượng tổng thể của trang web và nội dung. - Duy trì phong cách và sự kết hợp nhất quán trong tất cả hình ảnh nổi bật để tạo ra một giao diện nhất quán và làm nổi bật trang web hơn.
- Nén và tối ưu hóa hình ảnh để giảm kích thước tệp và cải thiện thời gian tải, đảm bảo trải nghiệm người dùng mượt mà.
Bằng cách kết hợp những yếu tố cần thiết này vào thiết kế trang web của bạn, bạn có thể tạo ra một bố cục hấp dẫn với các tiện ích và thân thiện với người dùng.
Tập trung vào cách trình bày và tính tiện dụng của trang web sẽ giúp mang lại trải nghiệm tốt hơn, giữ lượng khách truy cập và khuyến khích họ quay trở lại.
Dưới đây là một số bước để thiết kế bố cục trang web với các ví dụ. Chúng tôi chỉ đề cập đến một số ít, vì có rất nhiều tùy chọn bố cục trang web phong phú khác.
Nếu bạn cảm thấy bị choáng ngợp bởi việc thiết kế bố cục trang web hoặc muốn đưa trang web của bạn lên một tầm cao mới, hãy xem xét hợp tác với một công ty thiết kế trang web chuyên nghiệp tại Ahmedabad, Ấn Độ.
Một đội thiết kế có tay nghề giúp bạn tạo ra một trang web độc đáo thể hiện thương hiệu và tầm nhìn của công ty và cung cấp thông tin quý giá cùng hướng dẫn quan trọng.
Tại Tonjoo, chúng tôi chuyên tạo ra các thiết kế trang web có hình ảnh hấp dẫn và thân thiện với người dùng, đảm bảo lượng khách truy cập trang web của bạn có trải nghiệm mượt mà và thú vị.
Các nhà thiết kế giàu kinh nghiệm của chúng tôi sẽ làm việc cùng bạn một cách sâu sát nhất để hiểu rõ nhu cầu và mang chiến lược của bạn trở thành hiện thực một cách chính xác nhưng cũng không kém phần sáng tạo.
Vì sao không để các khó khăn của việc thiết kế một trang web cho những chuyên gia? Hãy liên hệ với chúng tôi ngay hôm nay để tìm hiểu thêm về cách chúng tôi có thể giúp bạn đạt được một trang web như ý.
Kết luận
Chúc mừng bạn! Bây giờ bạn đã có kiến thức cơ bản về cách thiết kế và bố cục một trang web!
Hãy luôn nhớ – để tạo ra một trang web cần kết hợp các hình ảnh đẹp và hiểu được những yếu tố làm cho một trang web hiệu quả và thân thiện với người dùng.
Bằng cách tuân thủ 5 bước dễ dàng mà chúng ta đã nêu ra ở bên trên và xem xét các yếu tố của một bố cục thiết kế trang web tốt, bạn có thể tạo ra một website thu hút và tạo thiện cảm cho khách hàng quay lại nhiều hơn.
Vì vậy, đừng ngại thử nghiệm với những màu sắc, kiểu chữ và bố cục; cũng như quan tâm đến nhu cầu và sở thích của khách hàng.
Bây giờ bạn đã có thể áp dụng những kỹ năng của bạn và tạo ra một trang web tuyệt vời. Chúc bạn may mắn và tận hưởng những mẫu thiết kế đẹp mắt.
Bạn muốn có một bố cục trang web đơn giản, dễ dùng và thân thiện với người dùng? Không cần tìm kiếm đâu xa, công ty phát triển web của chúng tôi – Tonjoo chuyên tạo ra các trang web đẹp mắt, thân thiện với người dùng, thu hút sự chú ý của khách hàng.
Đội ngũ chuyên gia của chúng tôi đã có nhiều năm kinh nghiệm thiết kế các trang web không chỉ đẹp mắt mà còn mang lại kết quả cho khách hàng của chúng tôi. Từ các trang web thương mại điện tử đến blog và trang web doanh nghiệp, chúng tôi có thể đáp ứng tất cả.
Bạn còn chần chờ gì? Liên hệ với chúng tôi ngay hôm nay và để chúng tôi giúp bạn mang trang web lên tầm cao mới. Chúng tôi sẽ đồng hành cùng bạn để đảm bảo trang web phù hợp với nhu cầu và vượt xa hơn cả mong đợi của bạn. Hãy để trang web của bạn được tỏa sáng!





LEAVE A REPLY