
After completing step 2 of creating a WordPress theme, which involves creating the functions, header, and footer files, in step 3 we will learn how to create a Query Loop and use filter hooks.
The Query Loop is a series of code that is used to display a list of posts that we have inputted into WordPress.
In addition, the index file is the default file if other template files such as archive and single post are not available. Therefore, WordPress will automatically render the content in the index.php file.
Apart from displaying the content, we also display attributes such as the title, content, link to the single article, and custom functions such as displaying the post’s creation date and the reading duration of the article.
Table of Contents
Step 1: Creating a Query Loop
To start creating a query loop, you need to change the code in the index.php file that was created earlier. Here are the steps to create a query loop:
- Visit the index.php file you have created before.

The index.php file that you previously have created.
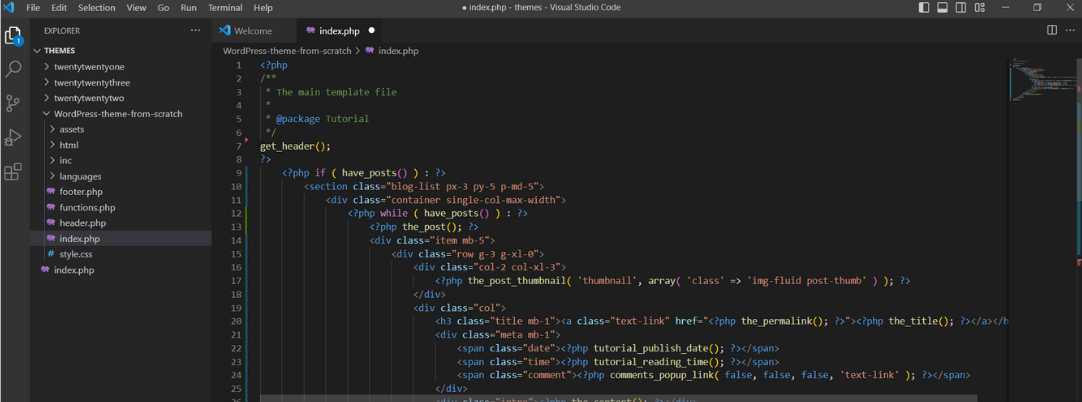
- Replace it with code* that you can copy as follows:

New codes that have replaced the previous code.
- When you have pasted it, save the code (Ctrl + S).
*Here is the code for the new looping query that you can copy to the index.php file:
<?php
/**
* The main template file
*
* @package Tutorial
*/
get_header();
?>
<?php if ( have_posts() ) : ?>
<section class="blog-list px-3 py-5 p-md-5">
<div class="container single-col-max-width">
<?php while ( have_posts() ) : ?>
<?php the_post(); ?>
<div class="item mb-5">
<div class="row g-3 g-xl-0">
<div class="col-2 col-xl-3">
<?php the_post_thumbnail( 'thumbnail', array( 'class' => 'img-fluid post-thumb' ) ); ?>
</div>
<div class="col">
<h3 class="title mb-1"><a class="text-link" href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<div class="meta mb-1">
<span class="date"><?php tutorial_publish_date(); ?></span>
<span class="time"><?php tutorial_reading_time(); ?></span>
<span class="comment"><?php comments_popup_link( false, false, false, 'text-link' ); ?></span>
</div>
<div class="intro"><?php the_content(); ?></div>
<a class="text-link" href="<?php the_permalink(); ?>">Read more →</a>
</div><!--//col-->
</div><!--//row-->
</div><!--//item-->
<?php endwhile; ?>
<?php tutorial_posts_navigation(); ?>
</div>
</section>
<?php endif; ?>
<?php
get_footer();
In the code above, there are some useful functions to call the attributes of the post so that the content becomes more informative for readers. Here are the functions to call:
if ( have_posts() ) :function to check if there is an article to be looped.the_post();serves to initiate functions such as<the_title();running on the loop.the_post_thumbnail();calls the featured image of the article.the_permalink();calls the article’s single url.the_title();serves to call the title of the article.tutorial_publish_date();custom function serves to display when the article was created.tutorial_reading_time();custom function serves to display the length of reading time.
With those attributes, the content will be more interesting and informative. In addition, the content will look more professional. Now, we will try to create a custom function.
Step 2: Creating Custom Functions
Custom Functions are functions that we create ourselves without using built-in WordPress functions. Here we will learn to create our own functions.
The first 2 functions we create are tutorial_publish_date(); and tutorial_reading_time(); .
a. Displaying Publish Date
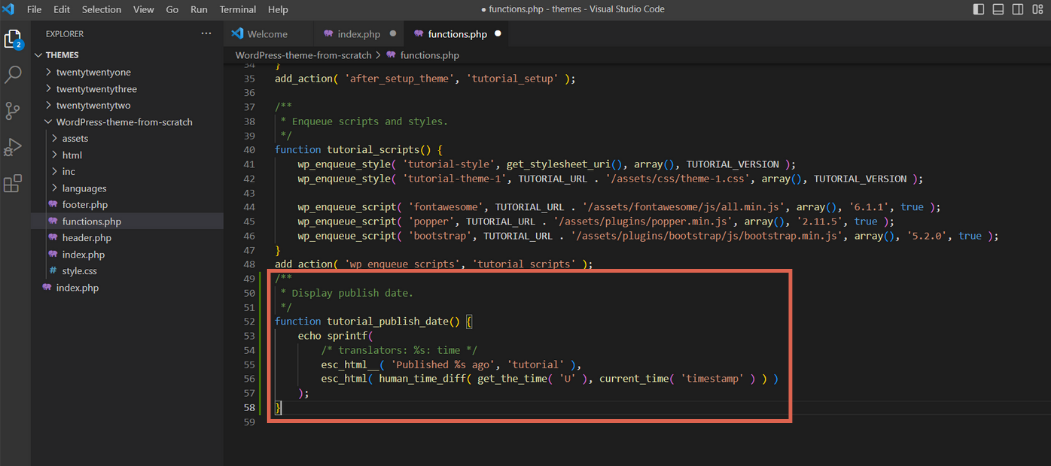
To display the publish date of an article, please insert the following function into the functions.php file. Paste it below the previously created code.
/**
* Display publish date.
*/
function tutorial_publish_date() {
echo sprintf(
/* translators: %s: time */
esc_html__( 'Published %s ago', 'tutorial' ),
esc_html( human_time_diff( get_the_time( 'U' ), current_time( 'timestamp' ) ) )
);
}
The code above uses the human_time_diff(); and current_time() functions from WordPress as a comparison so that the difference displays when the article was published, for example like the “5 minutes ago” information on social media.
The following illustrates the application of the publish date code in the functions.php file:

The code to display publish date.
b. Displaying Article Reading Duration
The reading duration of this article provides readers with information about its length, enabling the target audience to estimate the time needed to read it.
The duration is intended to help readers decide whether to read the full article or not, preventing them from wasting their time. As a result, you can also reduce the chances of bouncing.
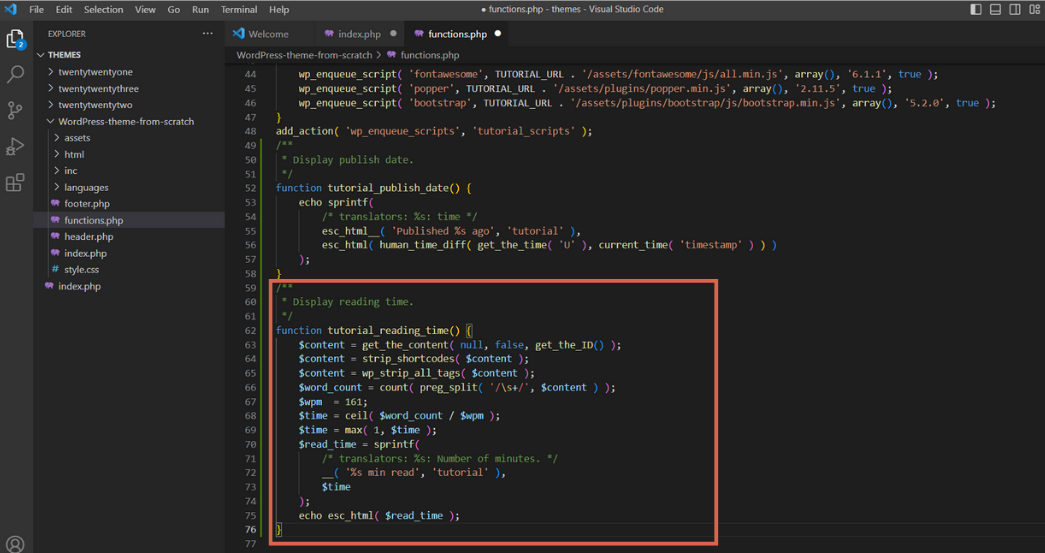
Here is the function to display the duration of reading the article that you need to enter into the function.php file:
/**
* Display reading time.
*/
function tutorial_reading_time() {
$content = get_the_content( null, false, get_the_ID() );
$content = strip_shortcodes( $content );
$content = wp_strip_all_tags( $content );
$word_count = count( preg_split( '/\s+/', $content ) );
$wpm = 161;
$time = ceil( $word_count / $wpm );
$time = max( 1, $time );
$read_time = sprintf(
/* translators: %s: Number of minutes. */
__( '%s min read', 'tutorial' ),
$time
);
echo esc_html( $read_time );
}
In the series of code above, we use the_content filter which will be called in the_content() function; and process or modify the content output into 36 words using the WordPress function wp_trim_words(); .
But before that, there are is_archive(); and is_home(); conditions that prevent this modification from running other than on the front page and archive.
The following illustrates the implementation of read duration in the functions.php file:

The code to visualize estimated reading time.
Conclusion and Results
The conclusion of this step is that we must separate the header, footer for static templates and index for dynamic templates. while for custom functions can be written in the functions.php file.
To modify the output of the_content(), it is only implemented in home and archive. In addition, post attributes are important elements to make the content more interesting and informative.
Well, in the next step we will learn to create a single page or single post. This page will be the content page of the article published on the website.
Creating a website on your own is quite challenging. If you want to focus on your business, you can leave the website development to Tonjoo Team, a professional website developer that has been trusted by many organizations.
We have handled corporate and start-up websites, such as Polygon, Hipwee, Telkom, and Astra International. Let’s discuss the idea of your desired website through Contact Tonjoo and we will help you bring it to life!
Updated on October 31, 2023 by Admin Tonjoo


