
If you have finished creating the logo partner section, to complete the homepage in this Gutenberg WordPress tutorial, you need to create post list on homepage.
The post section is a part of the homepage that contains a collection of specific posts that have been published in the blog. It can include a list of the latest blog posts, most read posts, or trending posts.
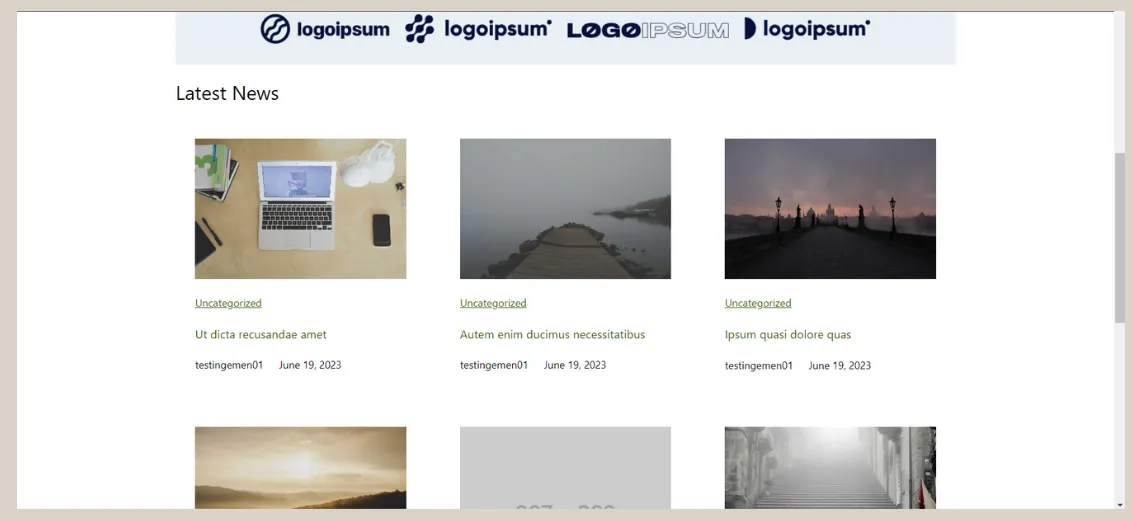
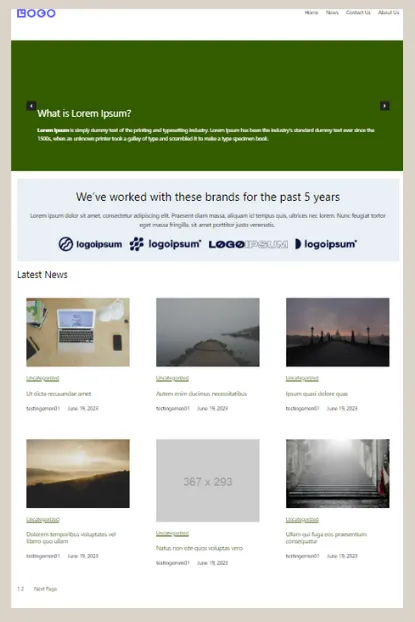
In this tutorial, we use the name Latest News for the section or you can give it a name that suits your needs, as shown in the final result image of creating the post section below.

Final result of post list on Homepage created using Gutenberg editor.
So, how do you create a post section in WordPress using the Gutenberg editor? In general, there are three steps below that you need to follow!
Table of Contents
Step 1: Creating a Query Loop
To start creating a post section, you need to create a Query Loop, which is a block that displays posts with customizable parameters.
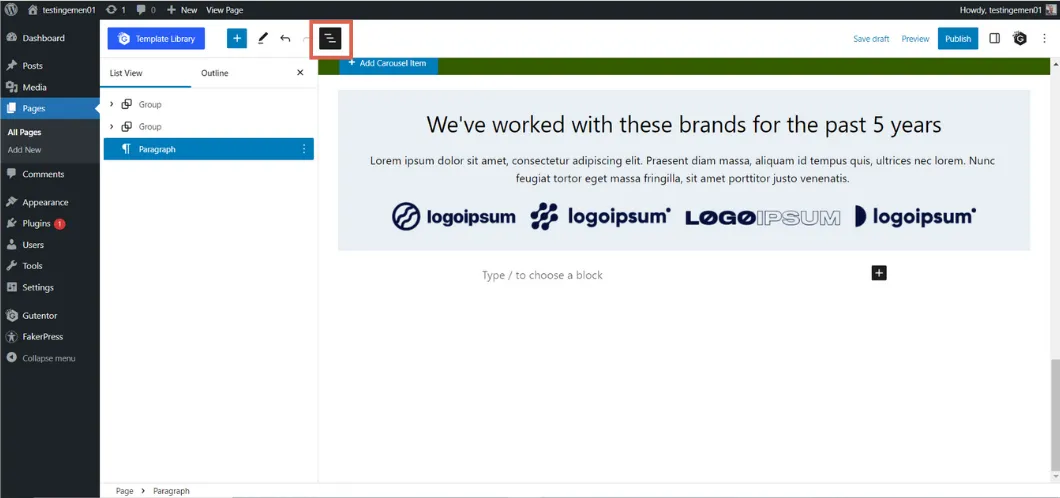
Please open the Homepage that you have already filled with the Header, Footer, Slider, and Logo Partner. Then, at the bottom section, click anywhere to bring up the Paragraph block. Next, follow the steps below:
- Open the List View tab to facilitate the arrangement of blocks.

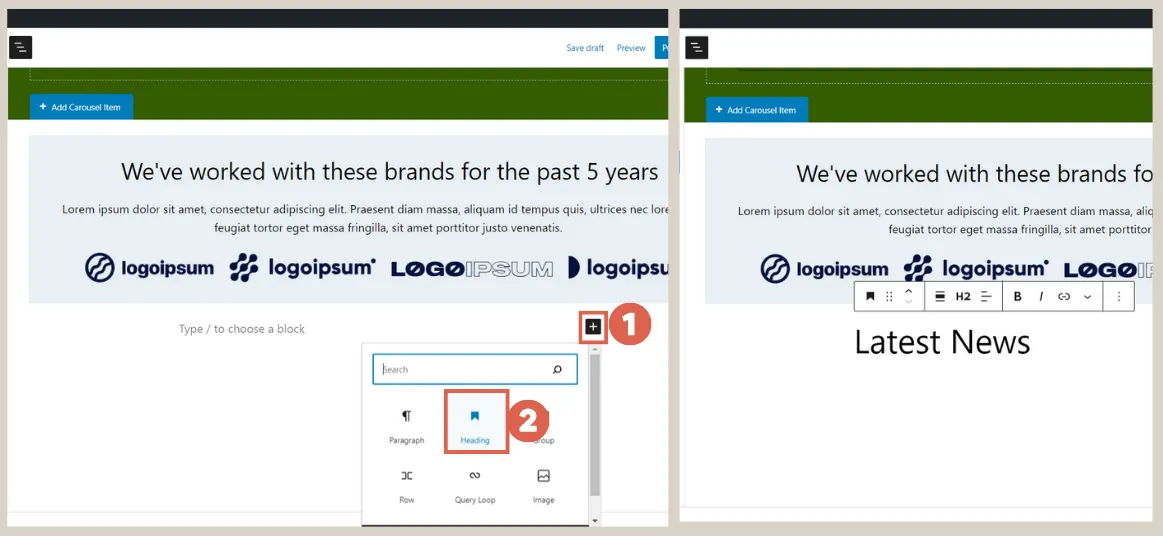
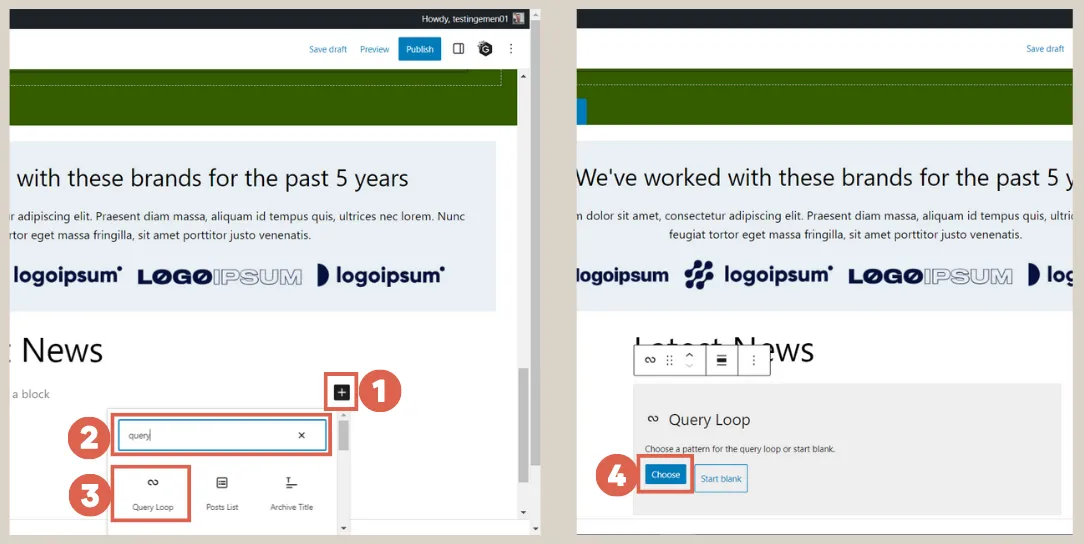
- Click on the bottom part, click [+] > select the Heading block. Next, fill in the heading. We create the heading Latest News.

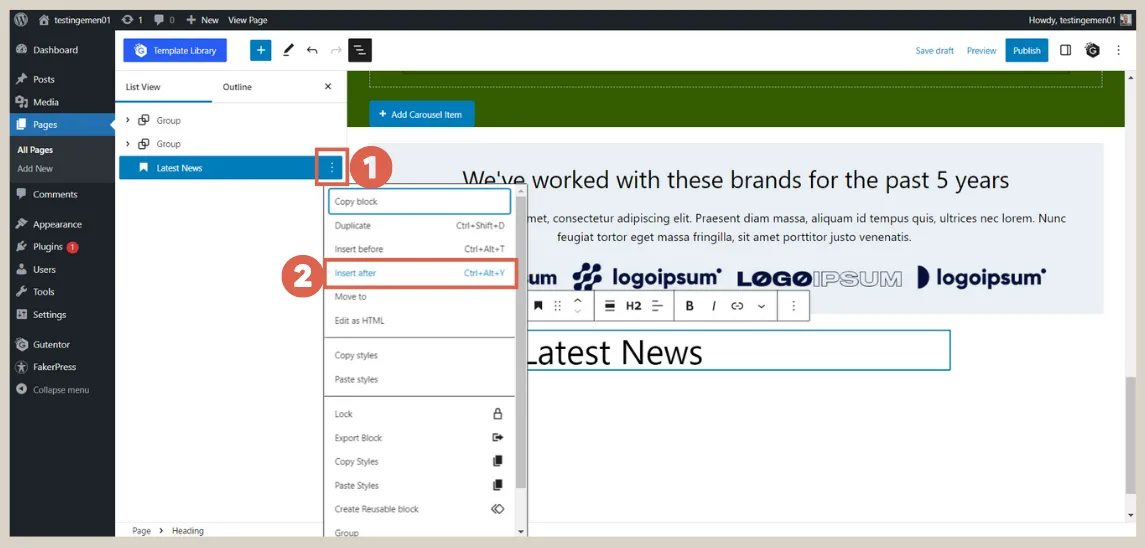
- In the List View section, click on the three dots of the heading block > select the option Insert after.

- In the added block, click [+] > type query in the search box > select Query Loop > in the Query Loop block, click Choose.

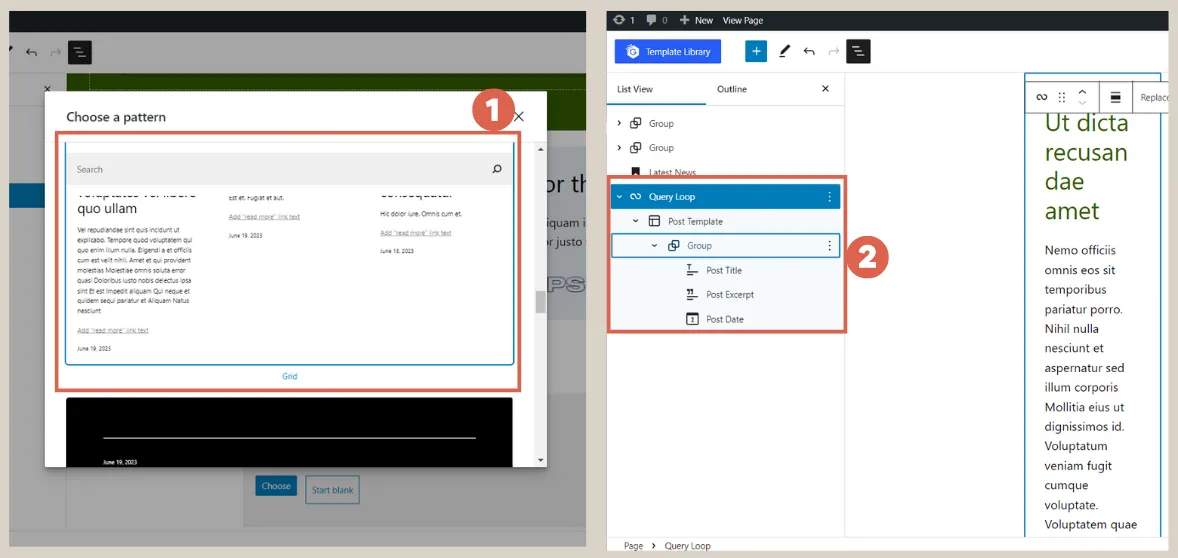
- After that, select one of the patterns in the Choose a pattern section. Scroll down and choose the Grid pattern. Then, you will see the Post Template block appearing within the Query Loop block.

The concept of creating a query loop is similar to creating a WordPress theme part-3: Query Looping. However, in the creation of the WordPress theme part-3, the process is done manually using coding.
Step 2: Adding Posts to the Query Loop
In this step, you need to add the published posts to the query loop. You don’t need to create new posts because you already created dummy posts using the FakerPress plugin when creating the header before.
To add the posts to the query loop and make simple settings, we will use the (1) Post Featured Image block, (2) Categories block, (3) Post Author block, and (4) Post Date block. Here’s how to do it:
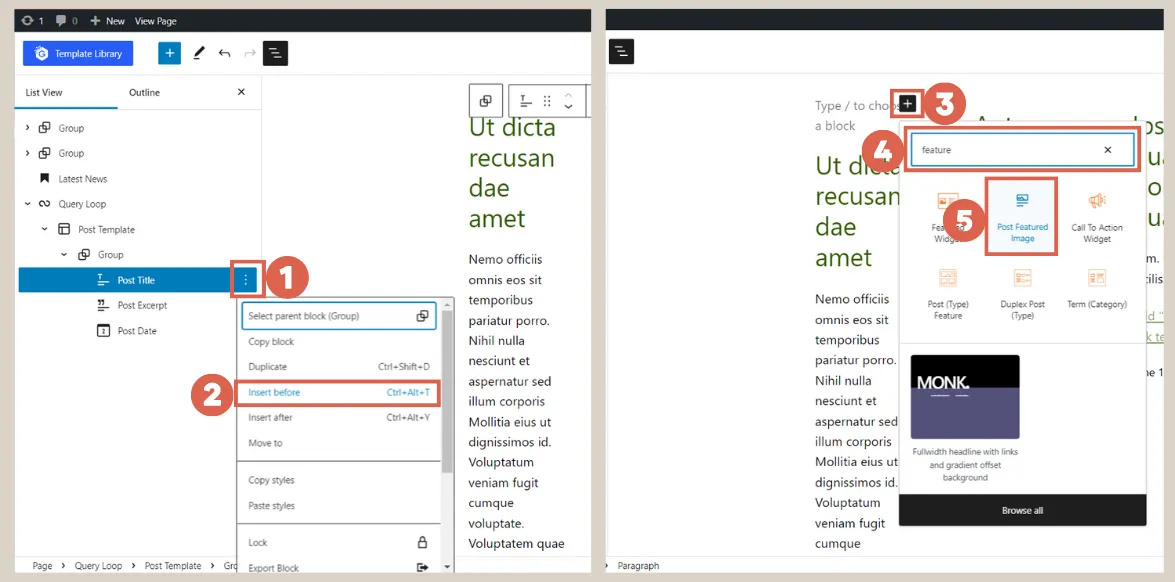
- Click on the Post Title block and click the three dots > select the Insert before option > click [+] > type feature in the search box > select the Post Featured Image block.

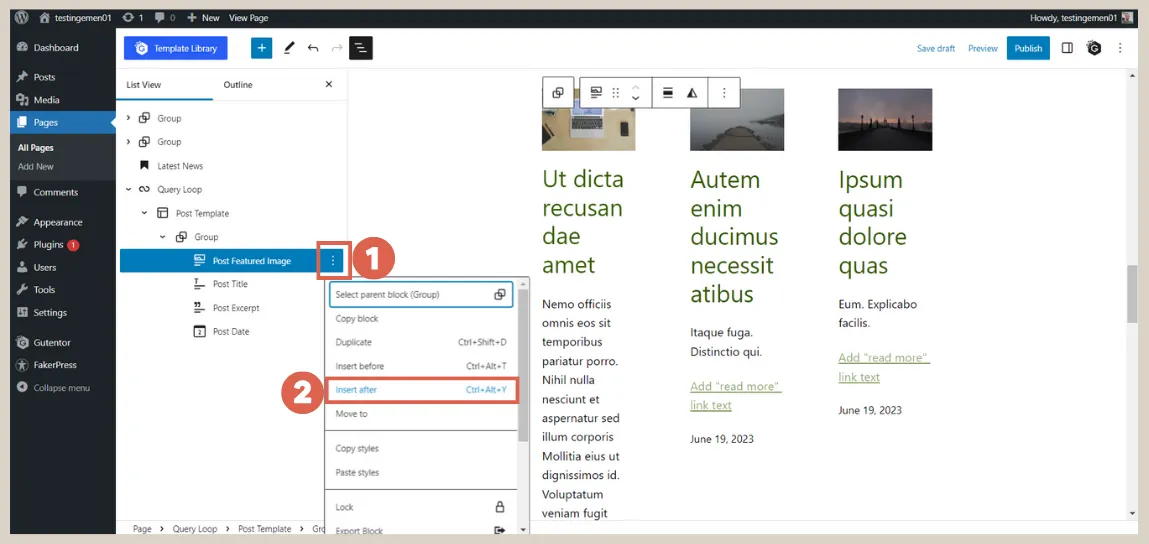
- Click on the three dots of the Post Featured Image block > select the Insert after option. The Paragraph block will be automatically added below the Post Featured Image block.

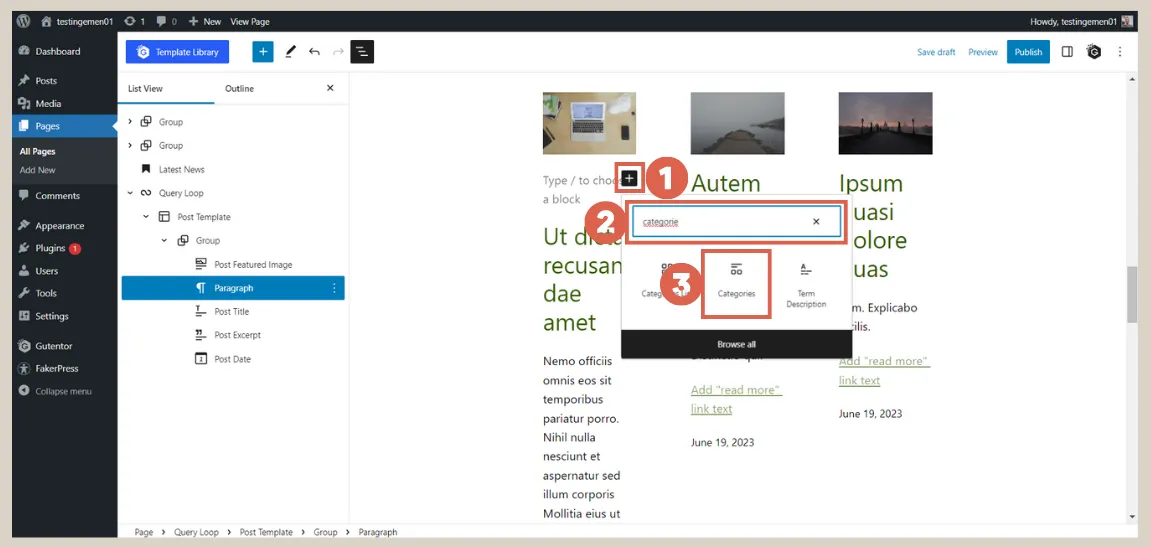
- Click [+] > type categories in the search box > select the Categories block.

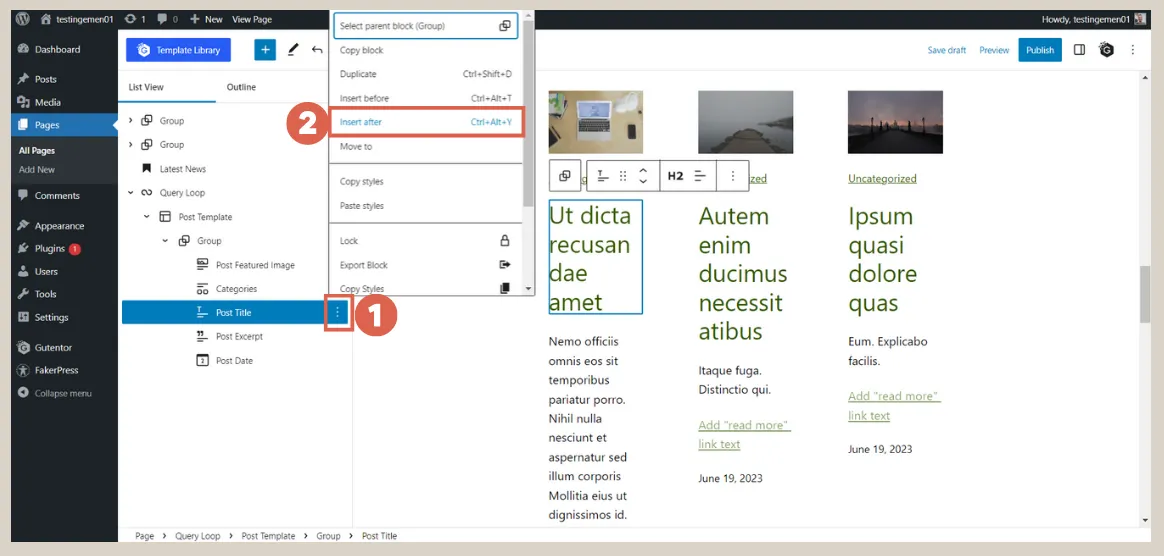
- Click the Post Title block and then click the three dots > select Insert After.

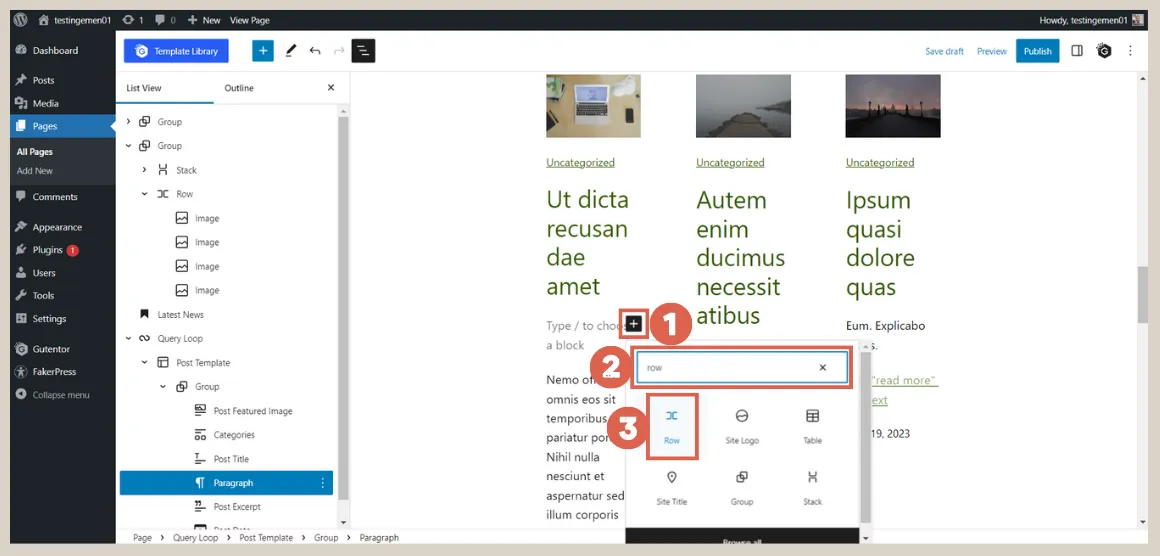
- Click [+] > type row in the search box > select the Row block to add two blocks side by side.

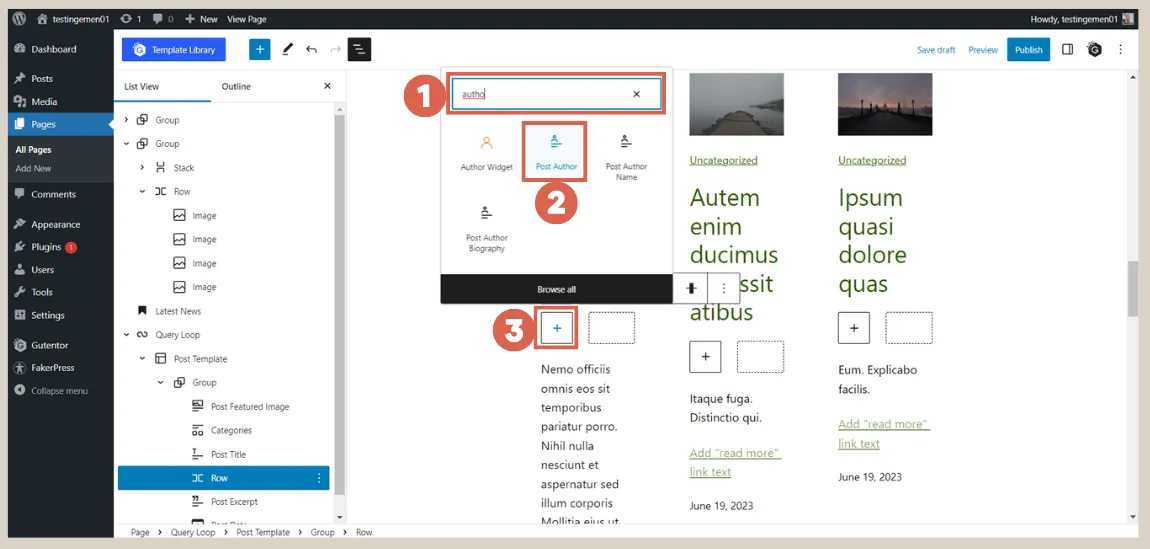
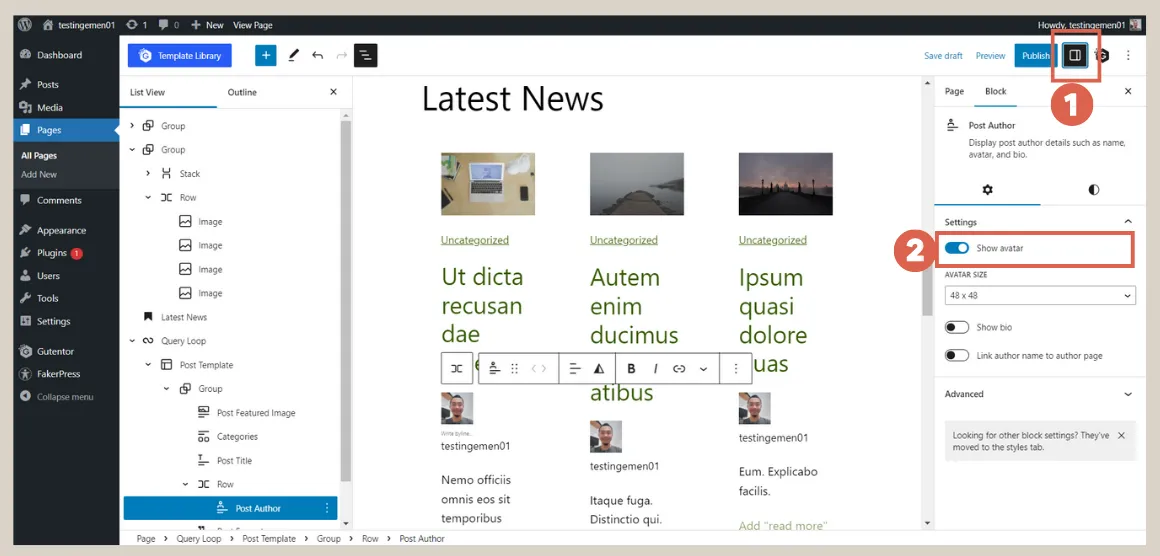
- In the first row, click [+] > type author in the search box > select the Post Author block.

- Remove the author’s photo by clicking on Settings > then disable the Show avatar toggle.

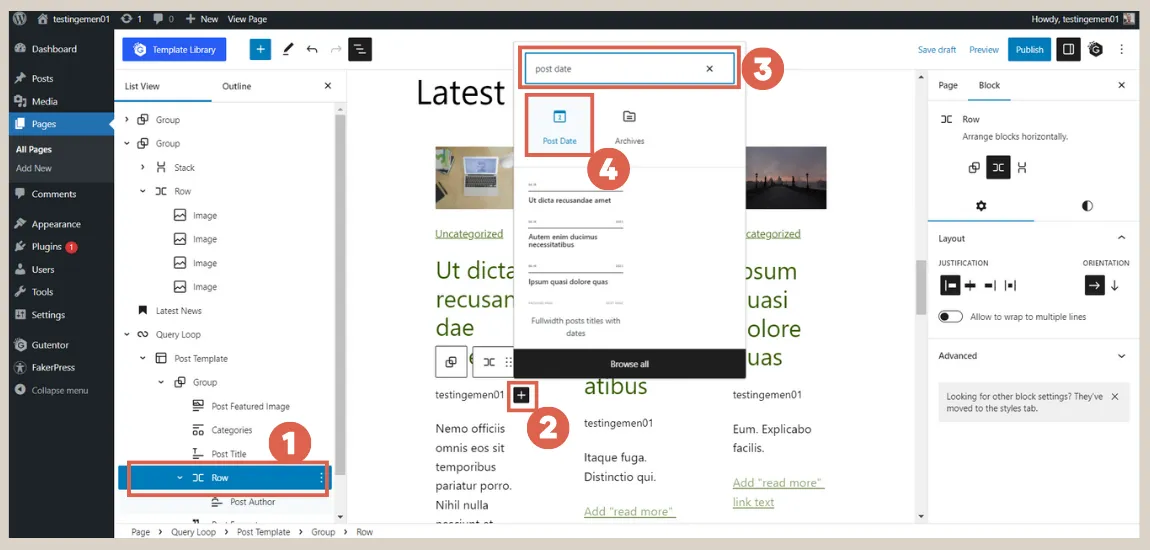
- Next, click on the Row block > click [+] > type post date in the search box > select the Post Date block.

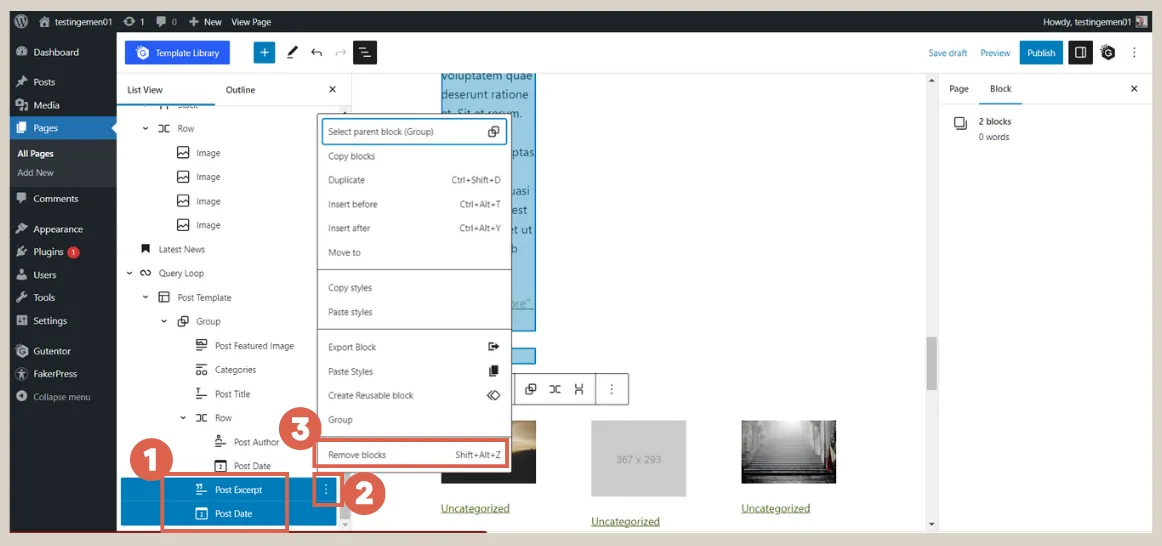
- Remove the Post Excerpt and Post Date blocks by clicking on the three dots > selecting Remove blocks. Both of these blocks are default blocks from the previously selected pattern.

Step 3: Final Settings for the Post List
In this step, we need to make some adjustments to the completed post section to make it look more organized. Additionally, we will add pagination to allow users to easily navigate through other posts. Here are the steps:
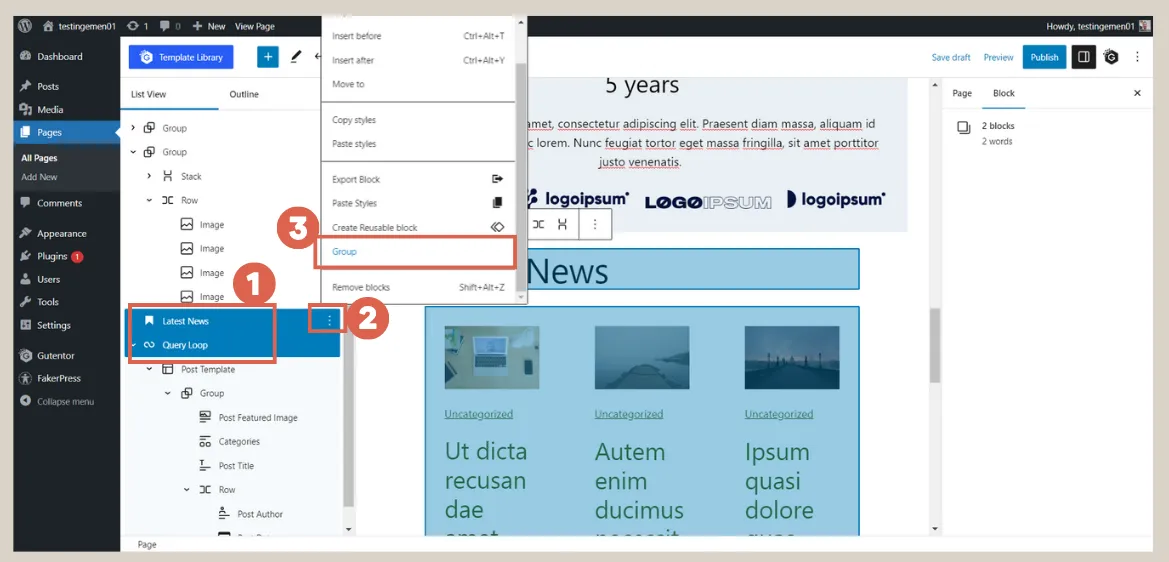
- Combine the Heading and Query loop blocks by clicking on the three dots > select Group option. This will help simplify the settings process.

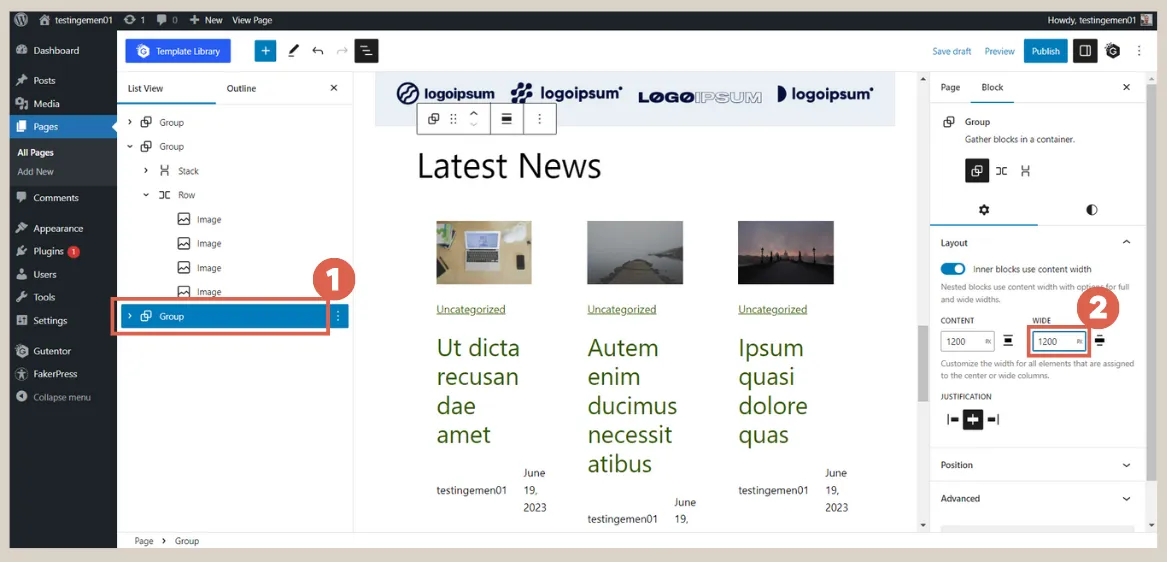
- Click on the Group block that contains the Query Loop, then change its Layout Wide to 1200.

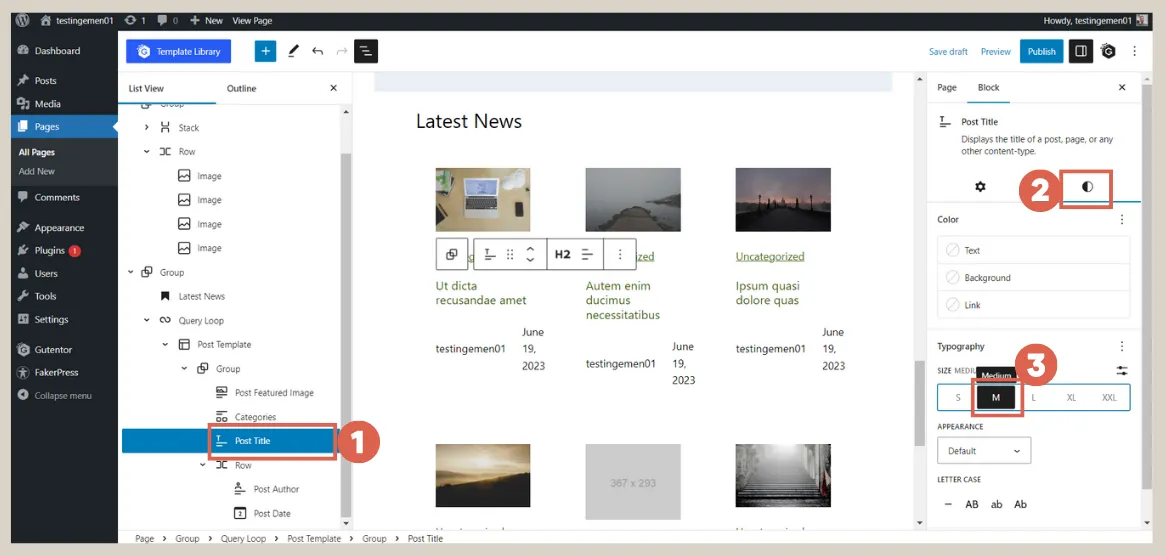
- Next, open the Query Loop block and select the Post Title. In the Settings, click on Style, and under Typography, choose the size M (Medium). You can also choose a size that suits your needs.

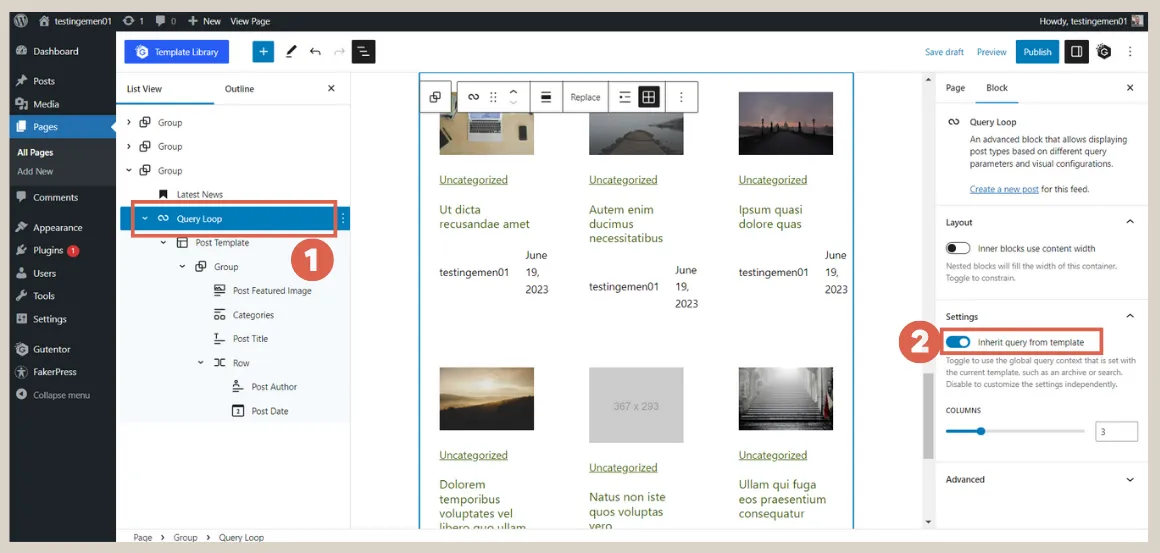
- Click on the Query Loop block and in the Settings, disable the toggle Inherit query from template. If it is still enabled, the posts will not be displayed on the Homepage.

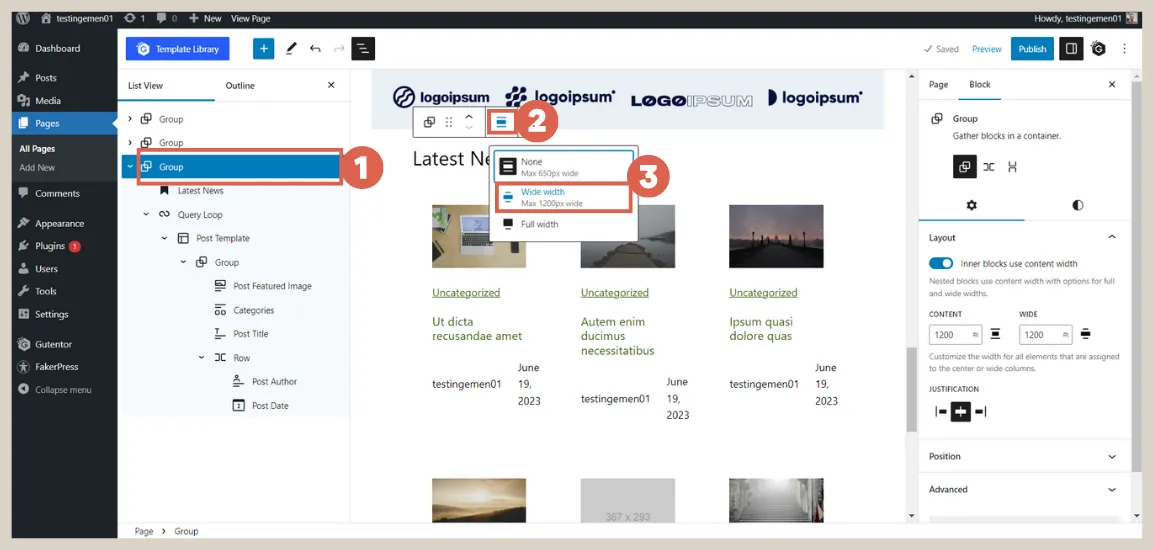
- Click on the Group block that contains the Query Loop > adjust the block width using the toolbar by selecting Wide width with the previously set size.

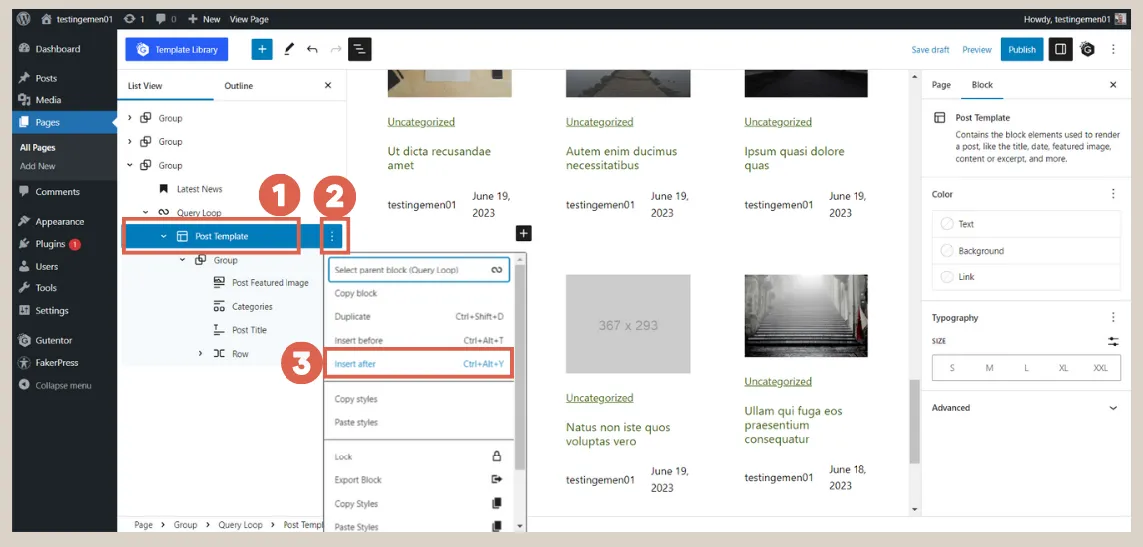
- In the List View, click on the Post Template block > click on the three dots > and select the Insert after option. This is done to add the Pagination block.

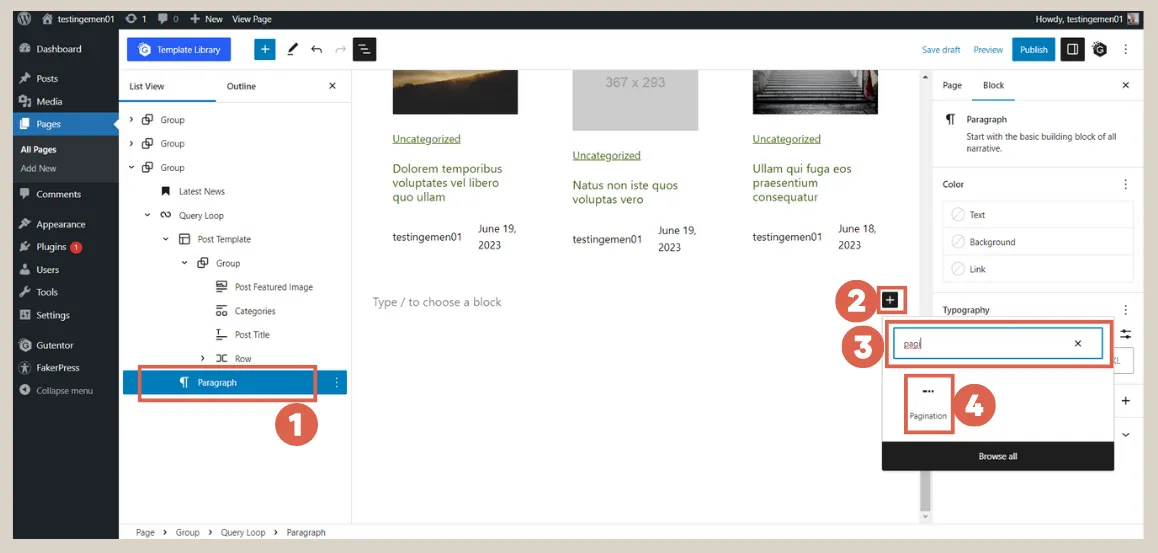
- Click on the existing Paragraph block > click on the [+] sign > type pagination in the search box, and select the Pagination block. This block is used to create navigation buttons to other page lists.

- Done. Next, save by clicking on Save draft.
After completing all the steps of creating and setting up the post section on the homepage, the final result looks like this:

Conclusion
That concludes the sixth tutorial in the Gutenberg WordPress series, which focused on how to create post list on homepage. This section serves as a showcase for several interesting articles, capturing the attention of users when they visit the main page.
Next, you can add a Gallery section to the Homepage. This section showcases multiple images that can attract visitors’ attention, potentially increasing user engagement on the website.
However, keep in mind that the interface created using Gutenberg may not fully meet your specific preferences. If you desire a website with personalized functionality and design, entrust it to the Tonjoo Team.
We have handled various website projects, ranging from large corporations to startups, including Telkom, Astra International, Hello Health Group, and Hipwee.
Let’s discuss your website ideas and requirements through Tonjoo’s contact information, and we’ll assist you in bringing them to life!
Updated on July 10, 2023 by Moch. Nasikhun Amin



