
After successfully creating the Slider or Carousel, in this tutorial on how to use Gutenberg WordPress part 6, we will focus on how to create client logo section on the Home page.
A website needs a client logo section to showcase that its owner has collaborated with certain companies or brands. This element is useful for building credibility for the company or brand in the eyes of visitors.
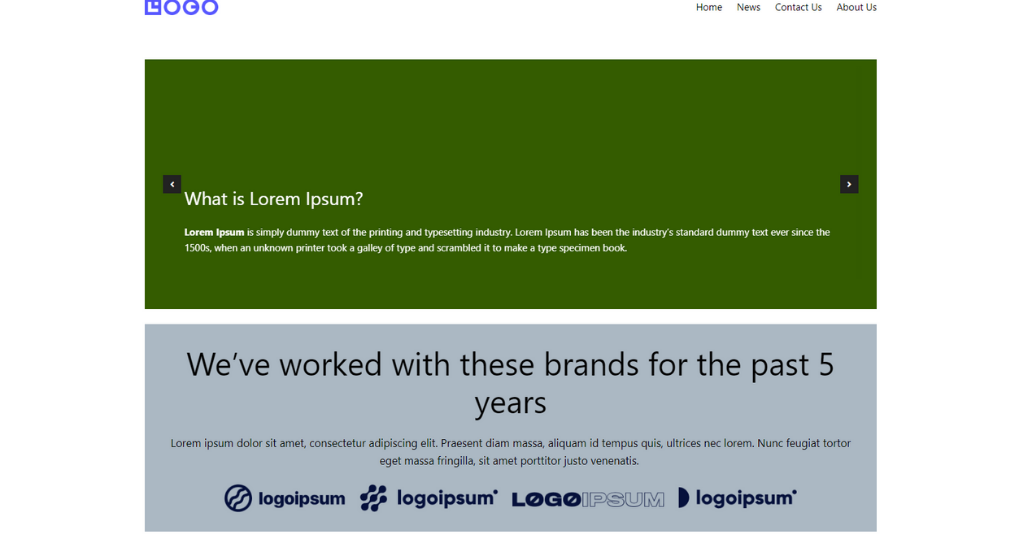
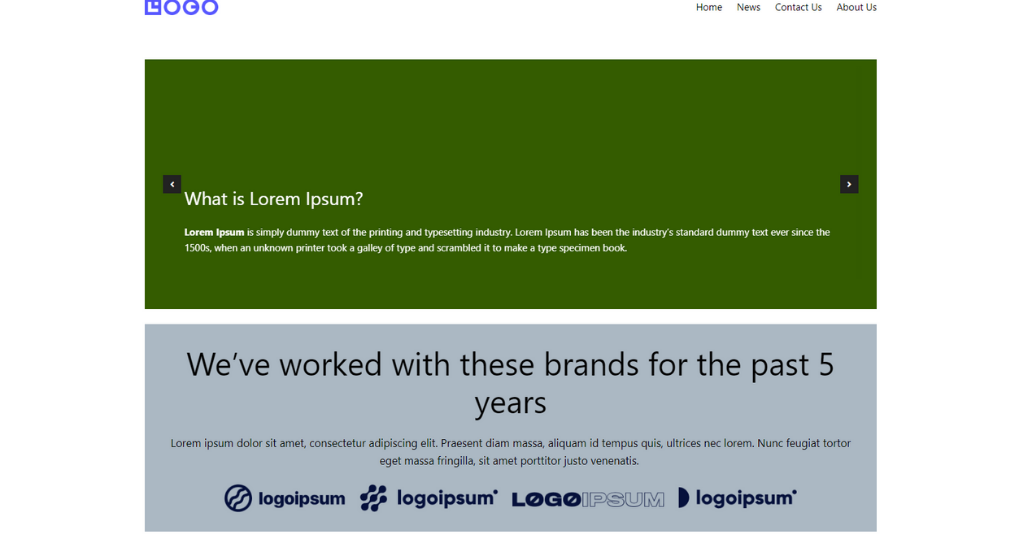
Here we will create a simple section, but you can expand it according to your preferences. The client logo section we will create will look like the following:

The final result of creating client logo section using editor Gutenberg WordPress.
There are four steps to create the client logo section, starting from (1) creating the framework for the heading and description, (2) creating the framework for the client logos, (3) filling the framework with text and logos, and (4) performing simple adjustments.
Table of Contents
Step 1: Creating the Framework for Heading and Description
In this first step, we will create a framework to support the elements of the client logo section, specifically for the heading and its description.
Here, you will be using several blocks from the Gutenberg Editor, namely the Stack, Heading, and Paragraph blocks. Here’s how to get started:
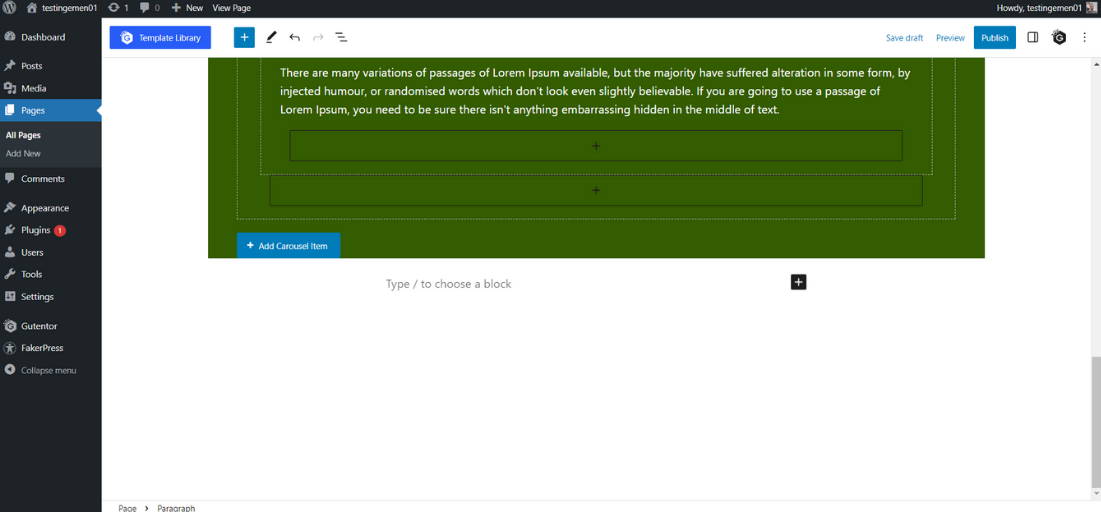
- Open the previously created Page, which already contains the Slider. Then scroll to the bottom section.

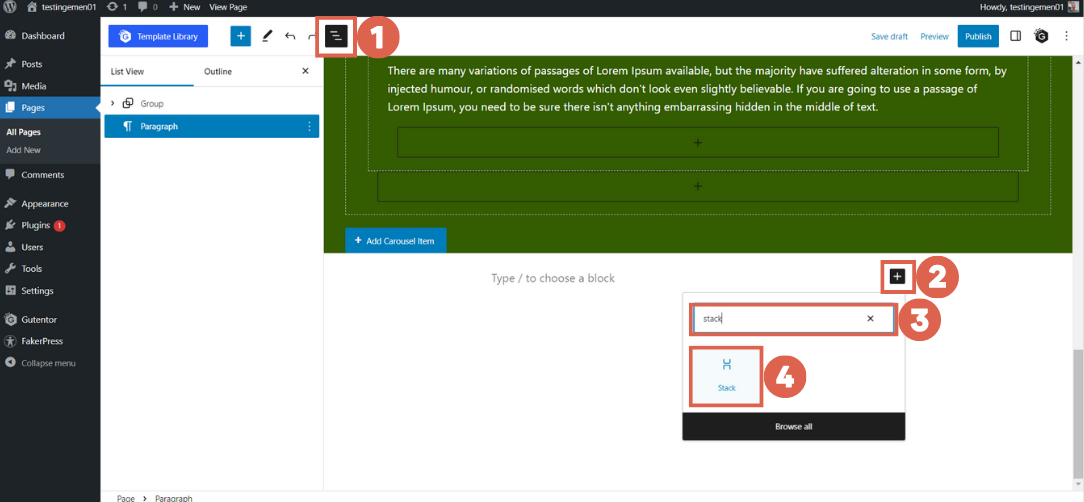
- Open the List View first to facilitate editing > click [+] on the block section > type stack in the Search Box > click Stack. The Stack block is used to combine the top and bottom blocks into one.

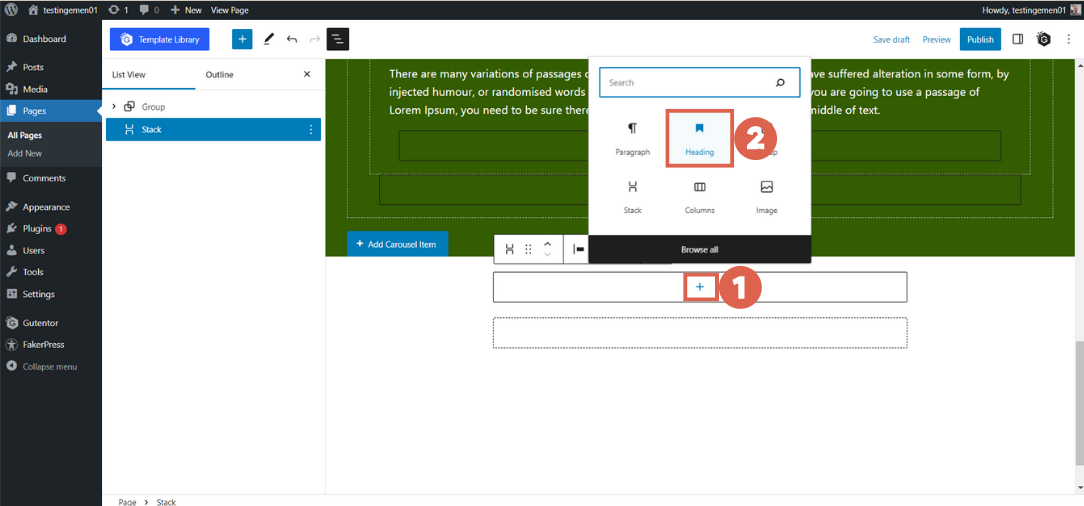
- In the Stack block that has appeared, click [+] > select the Heading block. Heading is used to place the section title.

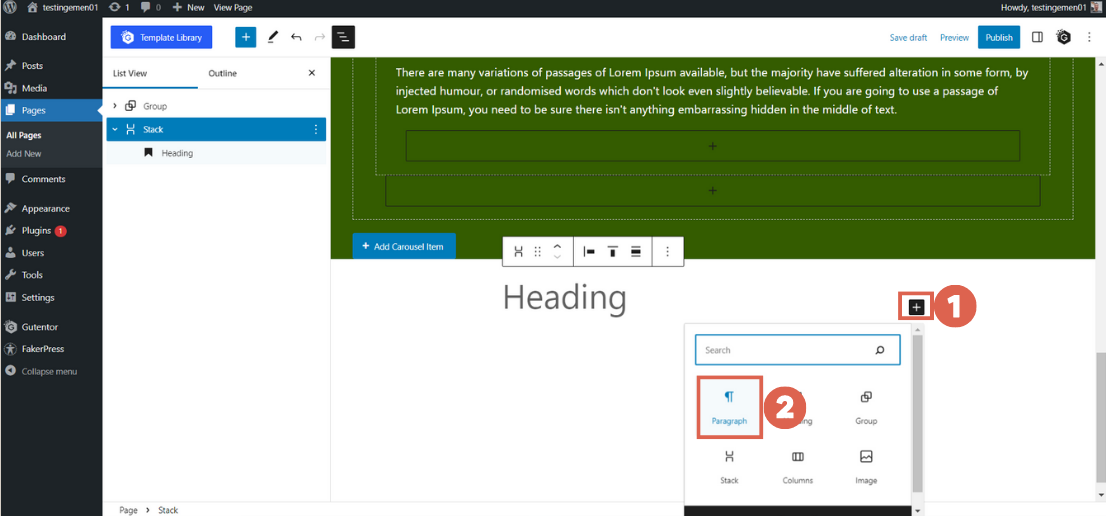
- Next, click [+] below the heading > select the Paragraph block. Paragraph is used to add a description or additional information to the section.

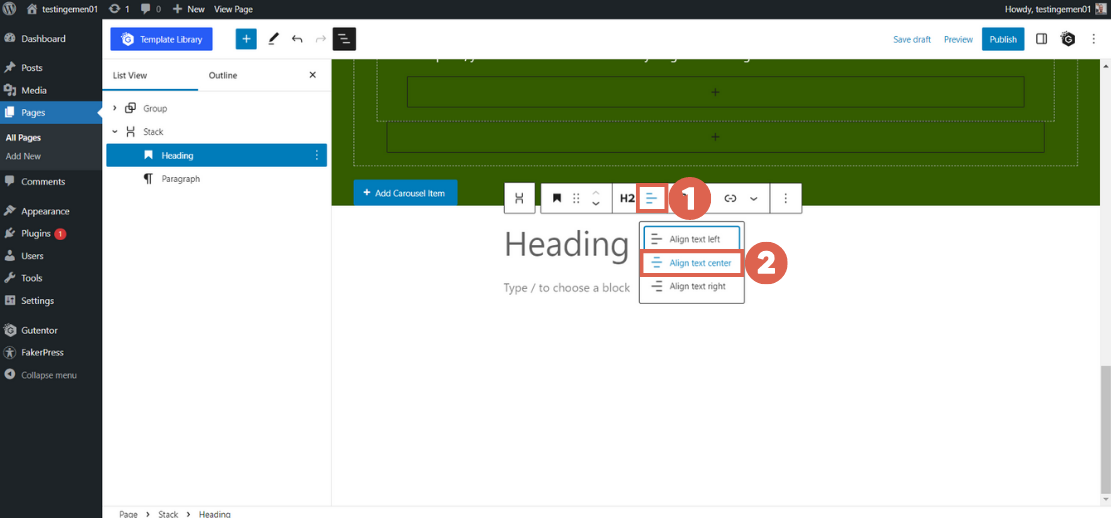
- Align the Heading and Paragraph in the center by clicking on Align text center in the toolbar menu.

After creating the framework for the Heading and Paragraph, you can actually proceed to fill in the content. If you’re still unsure about what to write, you can use Lorem Ipsum text.
Step 2: Creating the Framework for the Client Logos
Next, we will create the framework to place the client logos. For this, we will utilize the Row and Image blocks. Here are the steps:
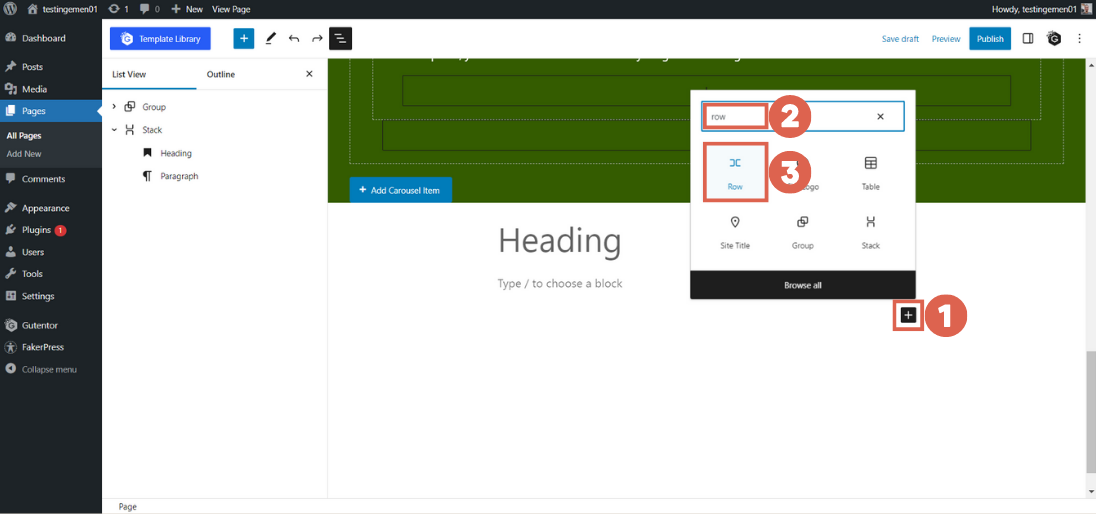
- Click below the paragraph and click [+] > type row in the Search Box > select the Row block. The Row block is used to insert blocks horizontally in a row.

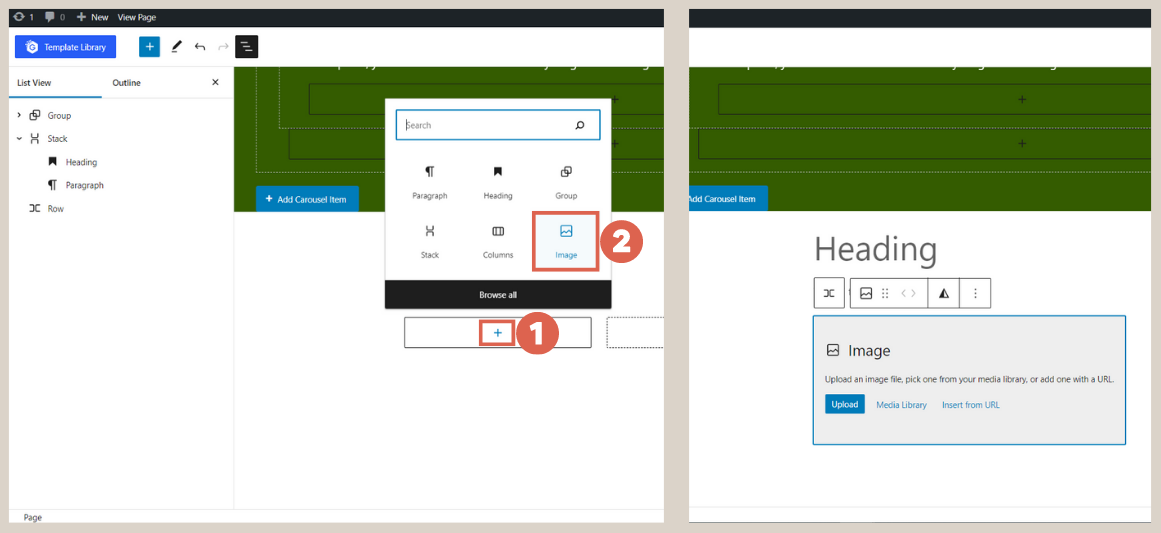
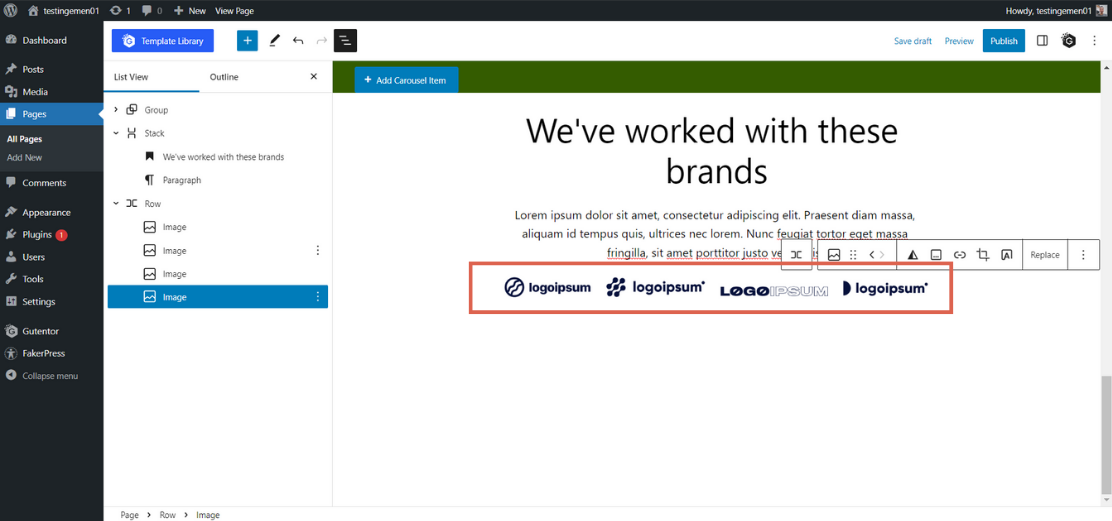
- Next, click [+] > select the Image block.

- Duplicate by clicking the three dots on the Image block in the List View > select Duplicate > repeat this process 4 times, or as needed.

- The result will look as follows:

Until this step, the framework for the logo is ready. You can create space for the logo images as needed by duplicating the existing Image block.
Step 3: Adding Text and Logo Client
At this stage, the framework for text and images is complete. Now it’s time to insert the title text, description, and logo of the clients. Here are the steps:
- Fill in the Heading and Paragraph text blocks according to your needs.

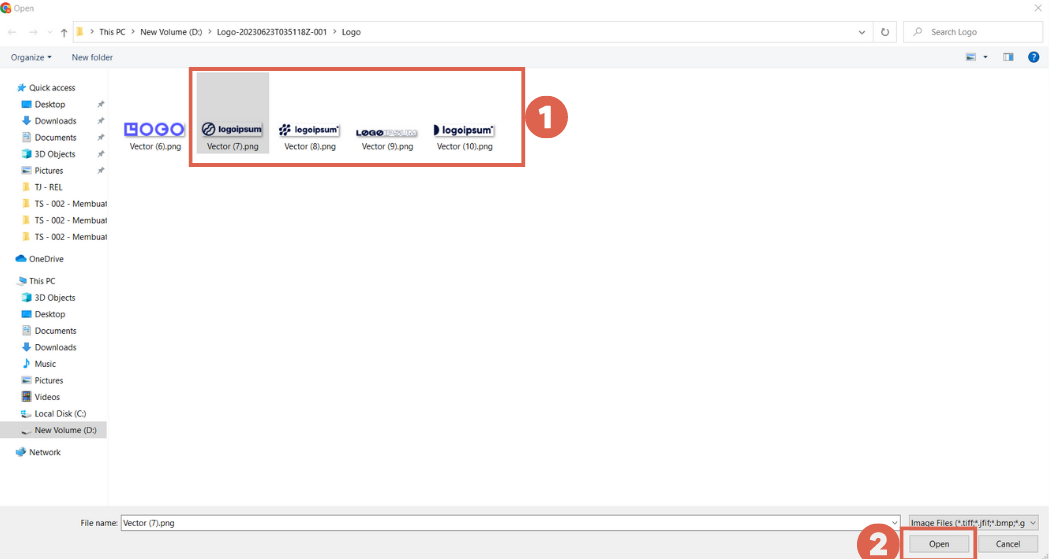
- Click on one of the Image blocks. You can choose to add the image through Upload, Media Library, or Insert from URL. Here we will use Upload.

- Select the client logo you want to insert > click Open. For testing purposes, you can use the logo we provide here.

- The result will look as follows:

All the content for the logo client section has been successfully added. However, the appearance is still untidy and lacks decoration. Therefore, you need to make some adjustments to the section.
Step 4: Adjusting the Logo Client Section
In this step, you will adjust the logo client section by grouping each element, adjusting the size, and adding background color. Follow these steps:
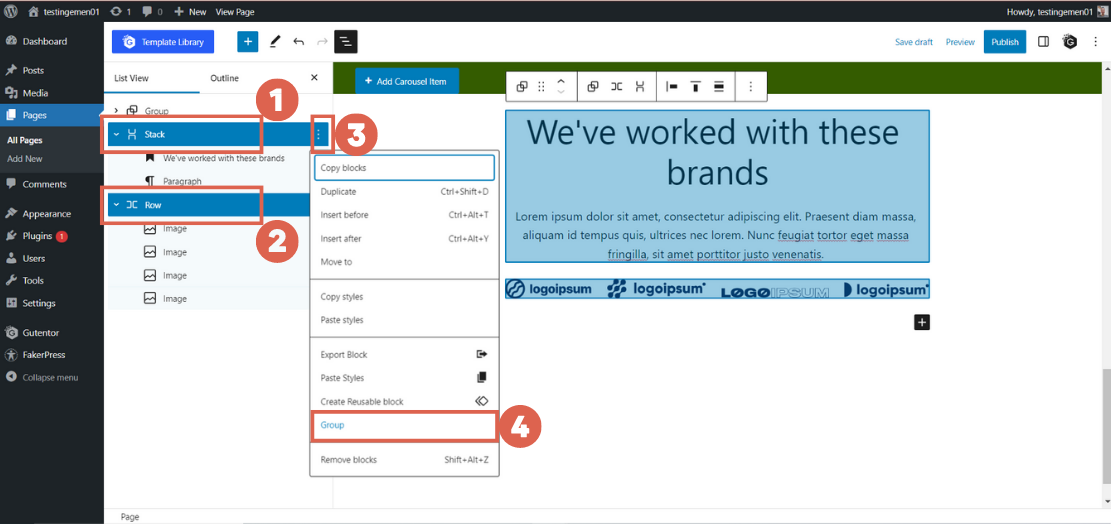
- In the left-side List View, click on the previously created Stack and Row > click the three dots > select the Group option. This step makes it easier to make adjustments.

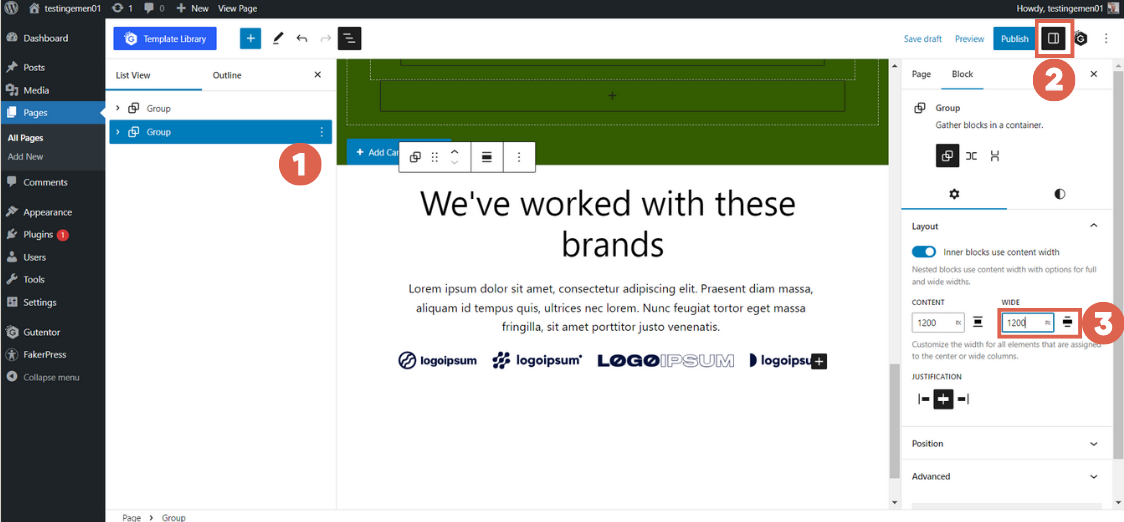
- After all the elements are grouped, click on the logo client Group > click on the Settings in the top right corner > in the Wide section, enter the size of 1200.

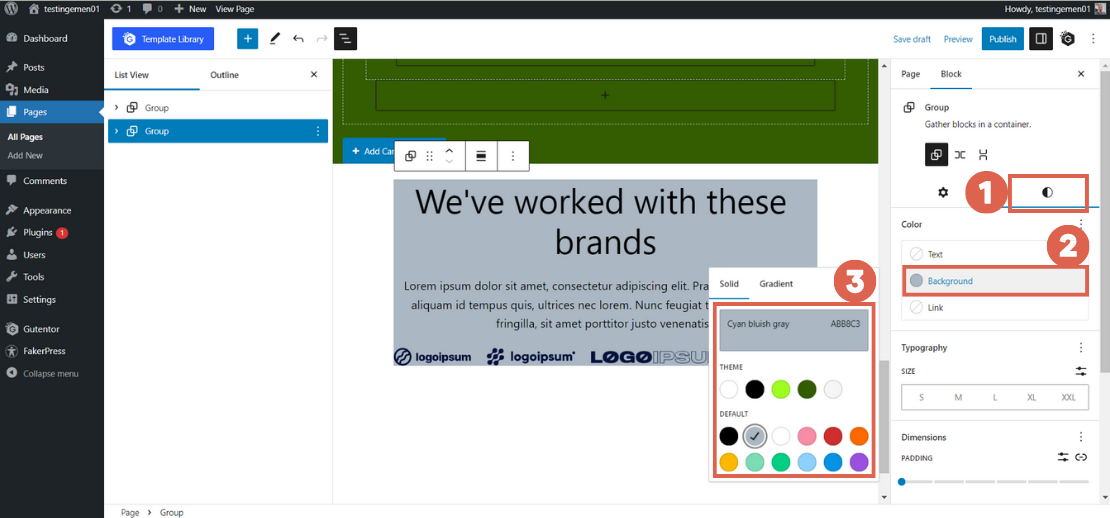
- Next, add color to the background by clicking on Style (black and white circle icon) > select the Background menu > choose the desired color. We are using the color with the hex code ABB8C3.

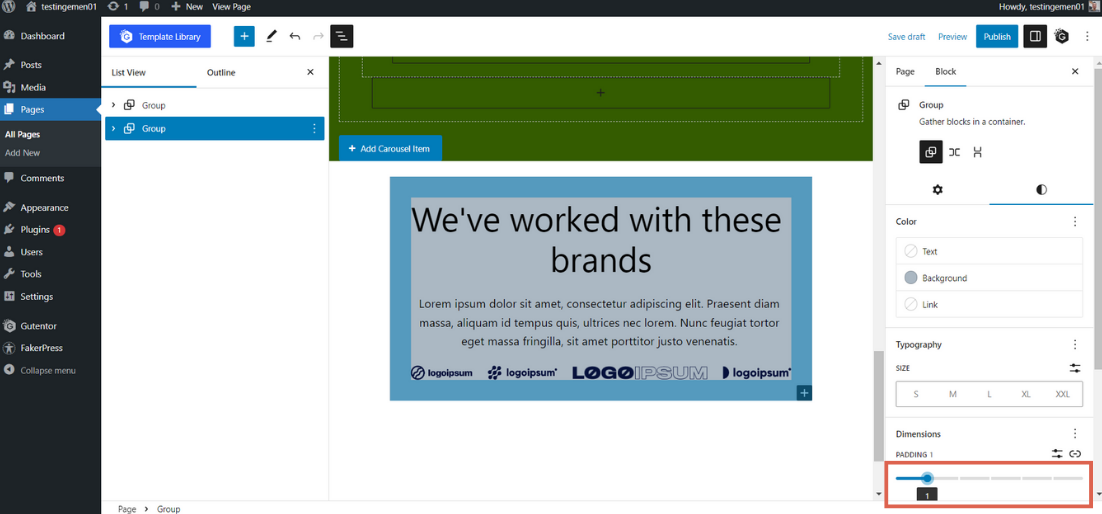
- Look at the Dimensions section, adjust the Padding according to your preference. We are using a padding value of 1.

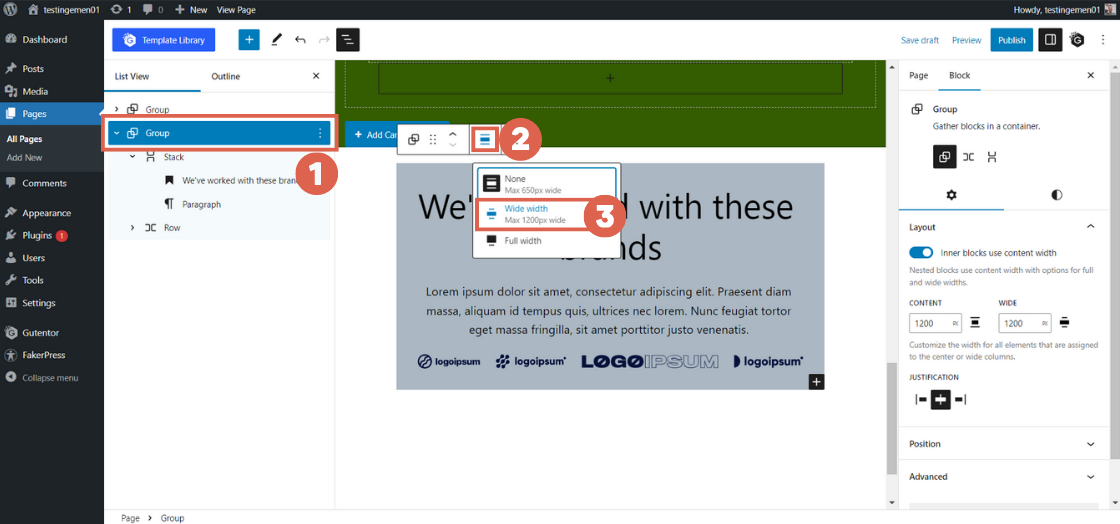
- Then, click on the Group section logo client > click on Align in the toolbar that appears > select the Wide width option (with the previously set size).

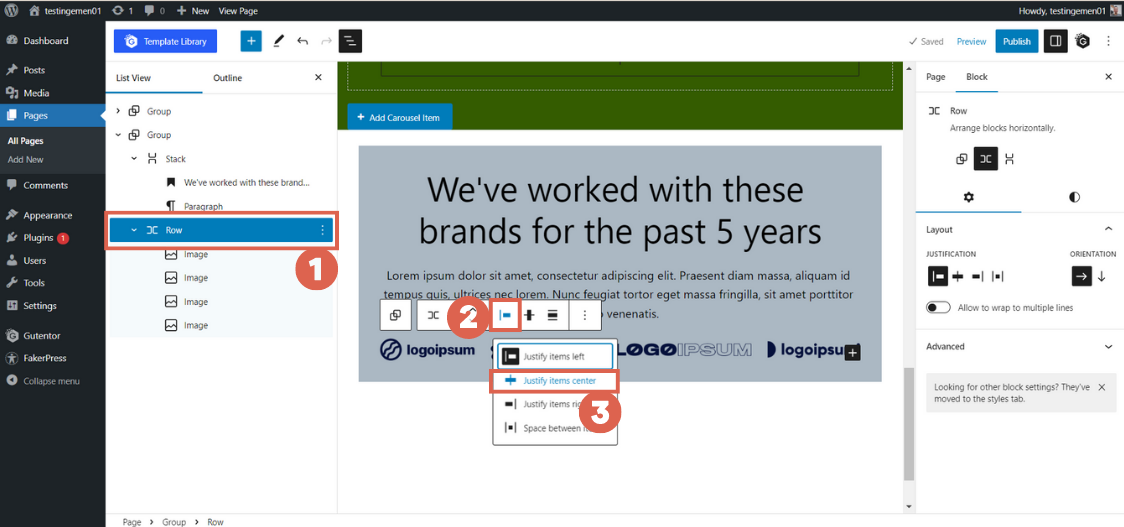
- Adjust the position of the logo by clicking on the Row > click on the position settings in the toolbar > select Justify items center to align the logo element in the center.

- Done. Next, you can check the final result of creating the logo client section by clicking on Preview.
The final result of creating the logo client section on the homepage is as follows:

Final result of creating client logo section in website using WordPress Gutenberg editor.
Conclusion
That concludes the tutorial on how to create a logo client section on your Home page. Next, there is another section that you need to add to your homepage, which is the post section.
Creating a website with a good design and functionality is not an easy task. If you don’t want the hassle, you can entrust the creation to professional services like Tonjoo. This way, you can save more time.
We have extensive experience in developing WordPress-based websites, such as Hello Health Group, Hello Sehat, and Hello Doktor. If you want to create a similar website, feel free to contact us through Tonjoo’s contact information.
Read related articles on WordPress, WooCommerce, plugins, and website development by Moch. Nasikhun Amin on the Tonjoo’s blog.



