
WordPress Gutenberg tutorial related to creating a post section has been successfully developed earlier. Now it’s time to create a Gallery section on the homepage.
The Gallery section on the homepage serves to showcase multiple images that can capture visitors’ attention, potentially increasing user engagement on a website.
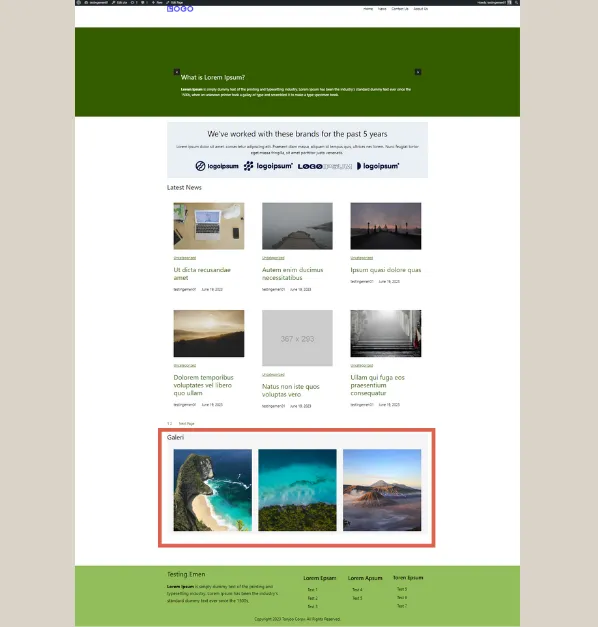
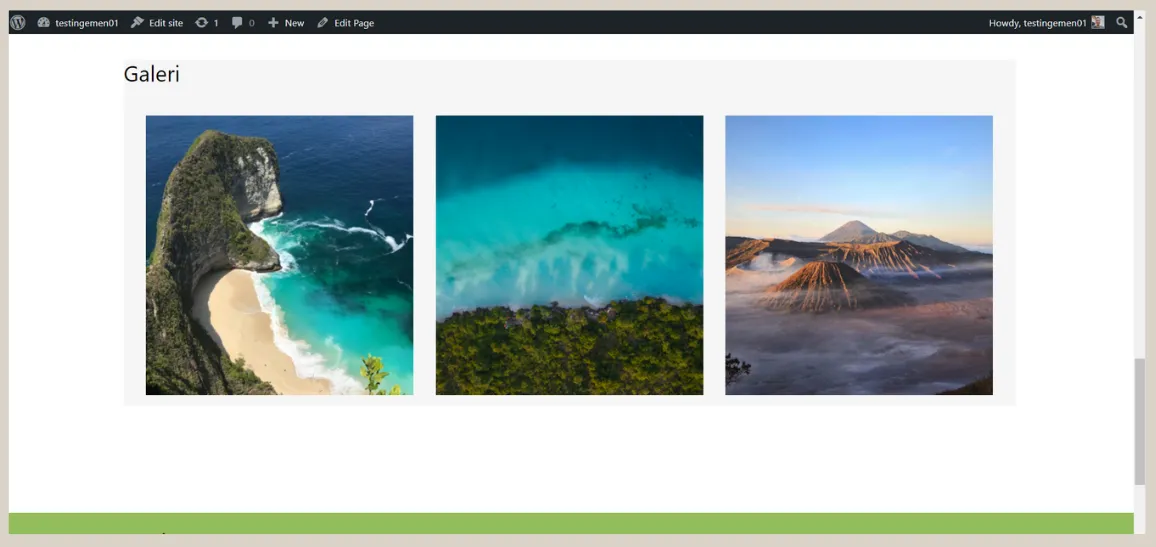
In this tutorial, the end result of creating the gallery section will appear as shown in the image below:

Final result of Gallery section on Homepage. Created using Gutenberg Editor, WordPress.
If you’re ready, follow the steps below to create the gallery section, which is generally divided into two parts: (1) adding the Gallery Widget and (2) performing simple settings.
Step 1: Adding the Gallery Widget and Uploading Photos
To create this section, we will utilize the Gallery Widget block. This block is a feature of Gutentor, the plugin you installed earlier when creating the header.
To get started, open the Home page through WP Admin > select the Pages menu > choose the page that you have already filled with the header, footer, slider, and list of posts. Then, follow the steps below:
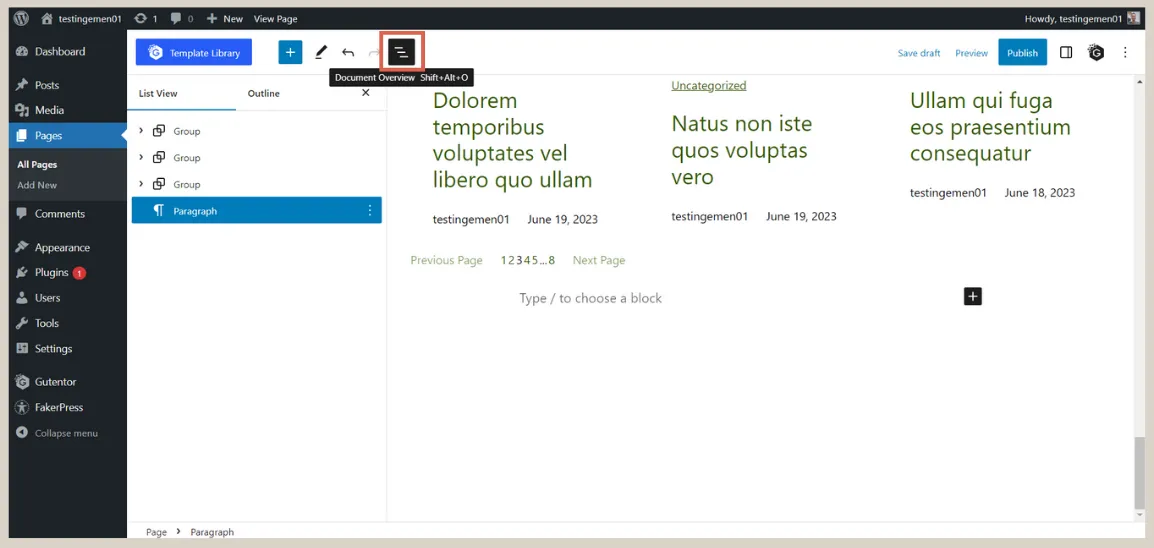
- Open the List View so the blocks will be easily managed.

- Click at the bottom of the editor area, then click [+] > select Heading to create a title for the gallery. Fill in the heading accordingly. We will use the heading Galeri.

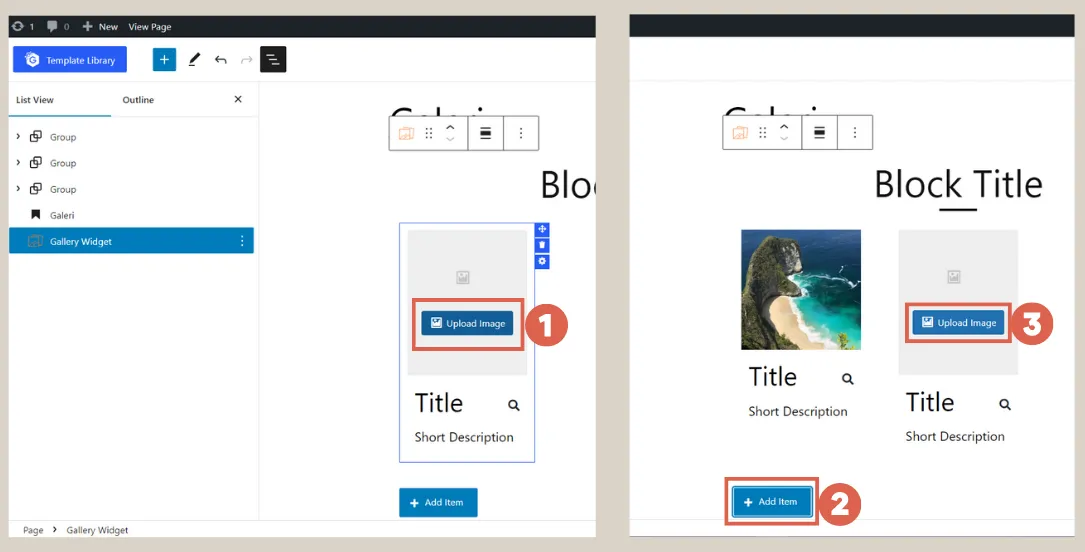
- Click below the Galeri heading, then click [+] > type gallery in the search box > select the Gallery Widget block.

- Next, add images by clicking Upload Image. You can use the provided images here. To add more images, click Add Item > then click Upload Image. Add as many images as needed.

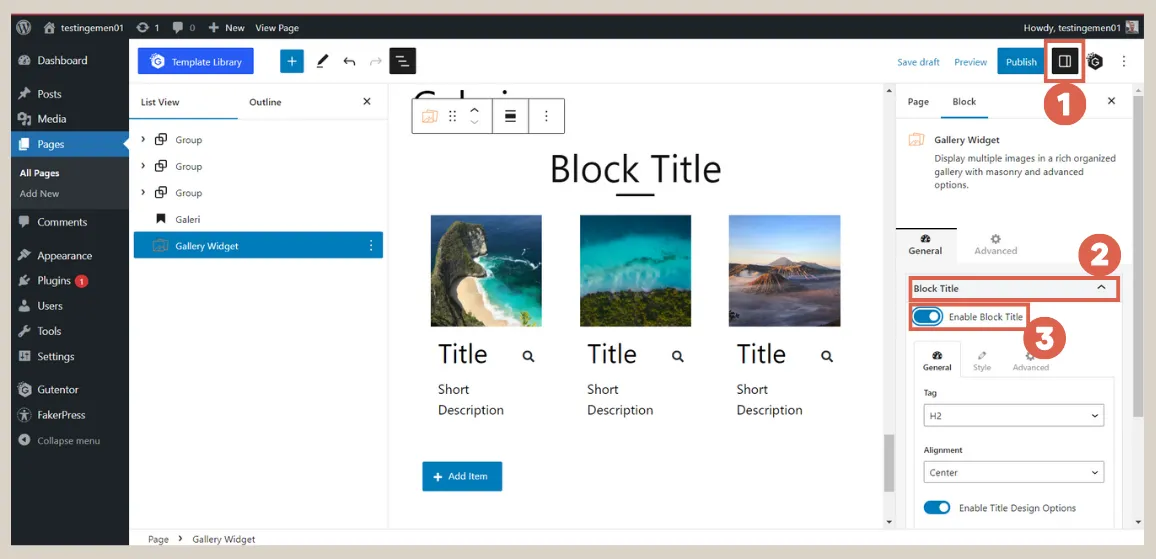
- Open the Settings in the top right corner > click Block Title > disable the Enable Block Title toggle. This step is necessary to remove the default block title.

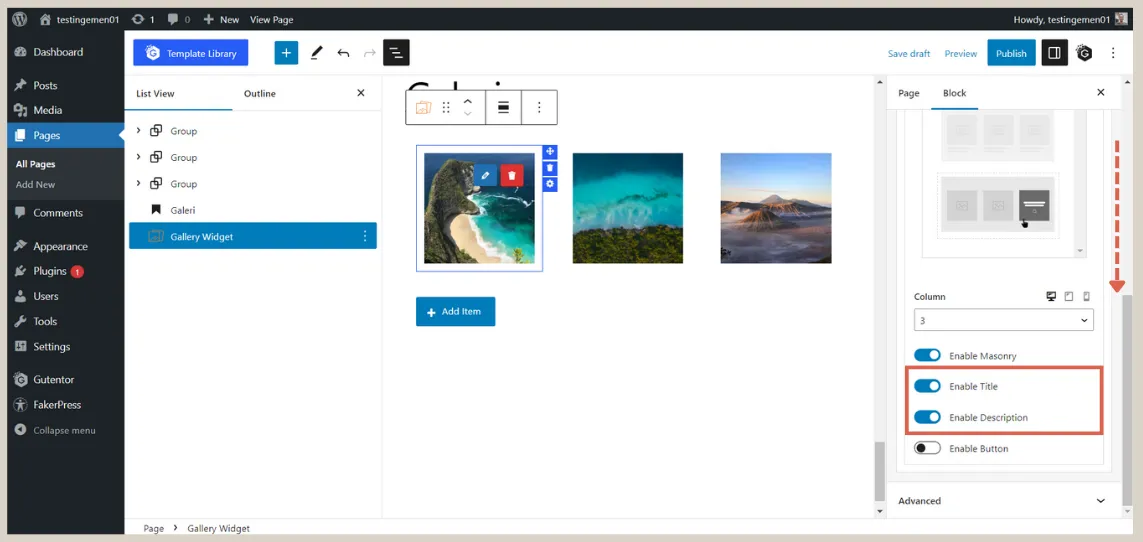
- Scroll down and click Block Items > click Template > select one of the available gallery templates.

- Scroll down again. Disable the Enable Title and Enable Description toggles.

Well, at this point, you have successfully added the Gallery to your landing page or homepage. However, if you preview it on the front-end, the appearance may not be neat yet. So, you need to tidy up the Gallery.
Step 2: Tidying up the Gallery
Tidying up the Gallery section is important to ensure its appearance is consistent with the blocks above it. Additionally, we will add a background color to distinguish the Gallery section from others. Here’s how:
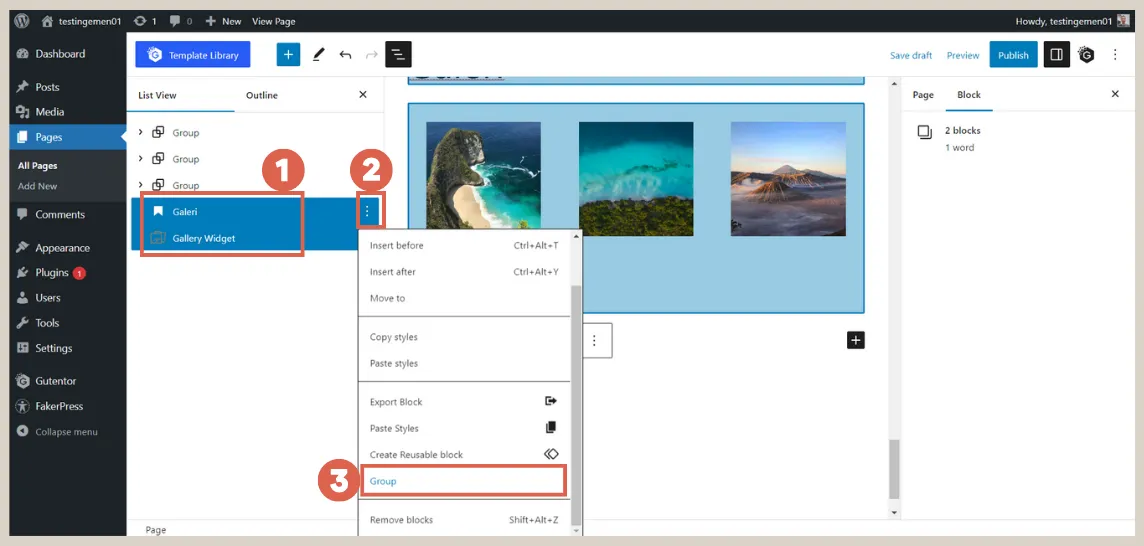
- In the List View, select the Heading and Gallery Widget blocks > click the three dots > choose Group. Creating a group for the entire Gallery block makes it easier to manage.

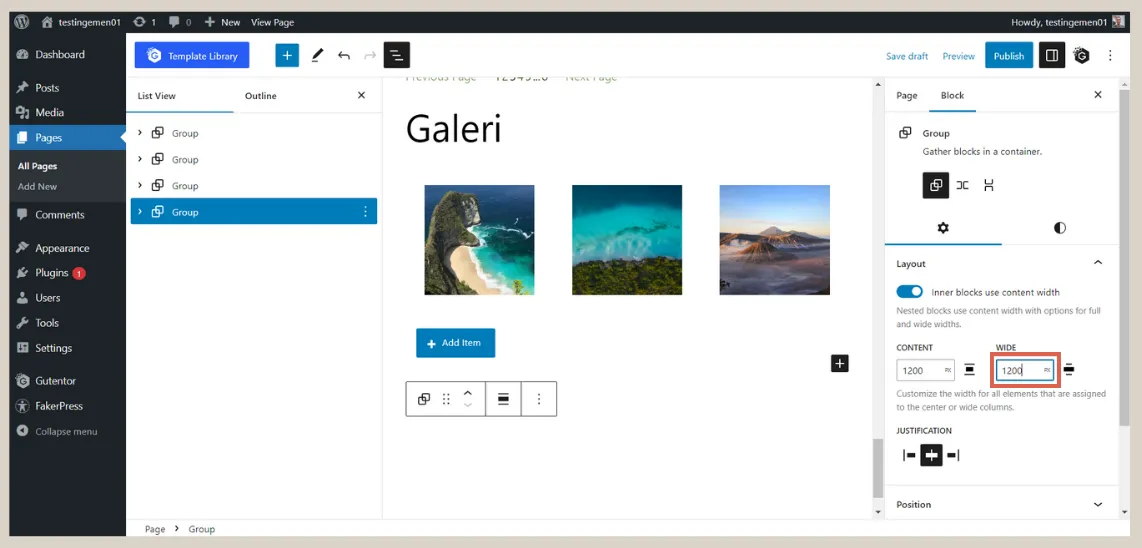
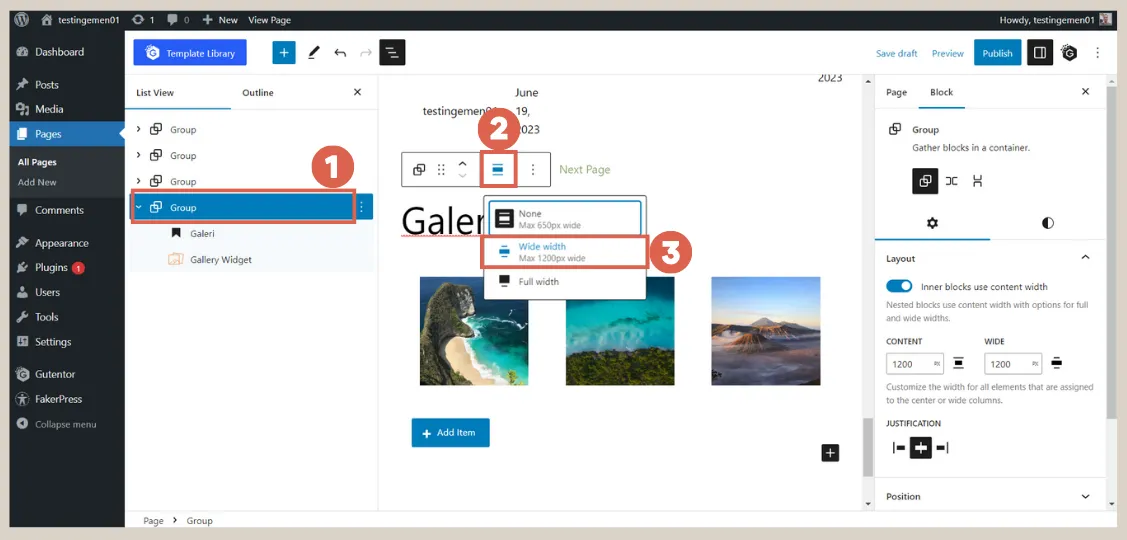
- Next, set the width of the Gallery to 1200.

- Click on Group Gallery > select the width setting on the toolbar > choose Wide width.

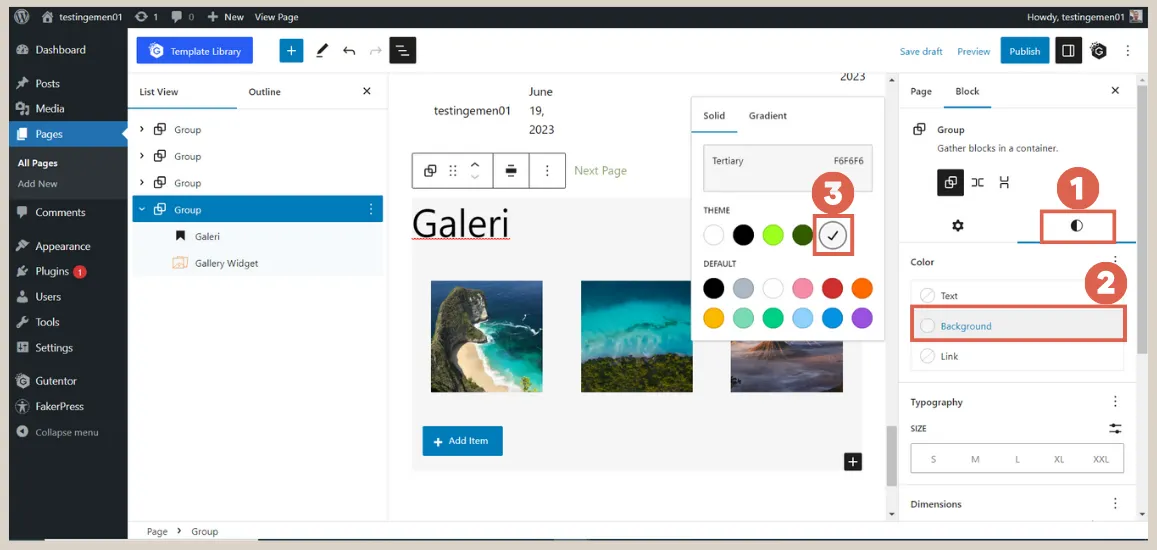
- Give a background color by clicking Style > click Background > select the desired color. We will use the color with the code F6F6F6.

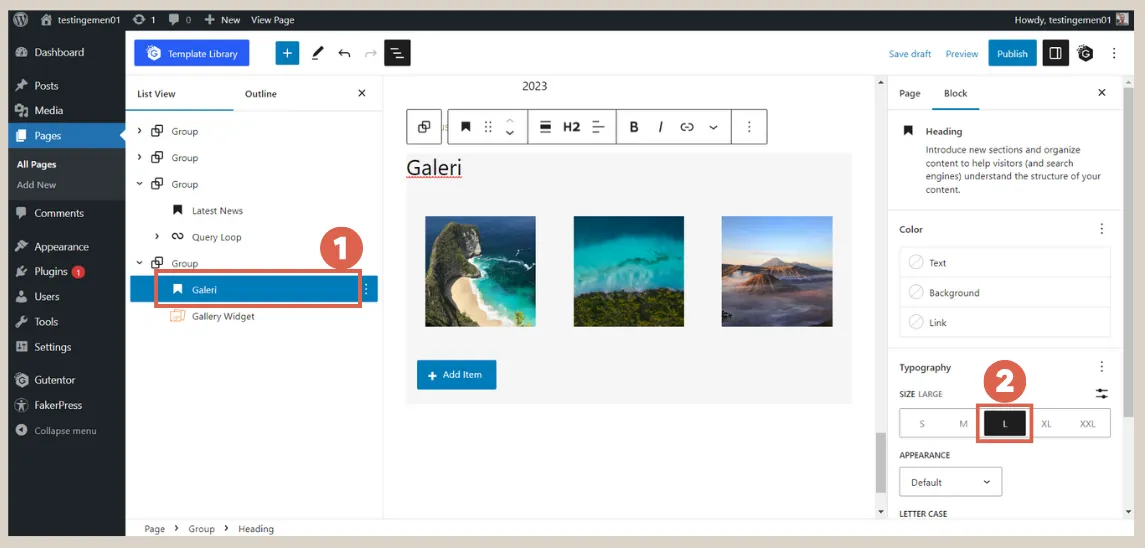
- Adjust the text size of the title by clicking on the Heading block > in the Typography section, choose size L (Large). You can also select a size according to your needs.

- Done! You can save the draft and preview to see the final result. Here’s how it looks on the front-end.

Conclusion
That concludes the tutorial on how to create Gallery section on homepage using Gutenberg WordPress editor and one of the most comprehensive block plugins, Gutentor.
If you have successfully reached this stage, the next step is to make the homepage mobile-friendly by making the header and footer responsive.
However, the process of creating a website does take time. Don’t let it discourage you from pursuing your business due to the need for a well-functioning website.
You can trust the website development to Tim Tonjoo, a professional software development team with experience in handling both start-up and multinational company websites.
Let’s discuss further by contacting us to create a website that suits your business!
Updated on July 27, 2023 by Admin Tonjoo



