
After completing the previous Gutenberg WordPress tutorial, which is creating a gallery section on the homepage, you need to create responsive header and footer.
Responsive features on a website are important because visitors are likely to use various devices such as laptops, tablets, and mobile phones.
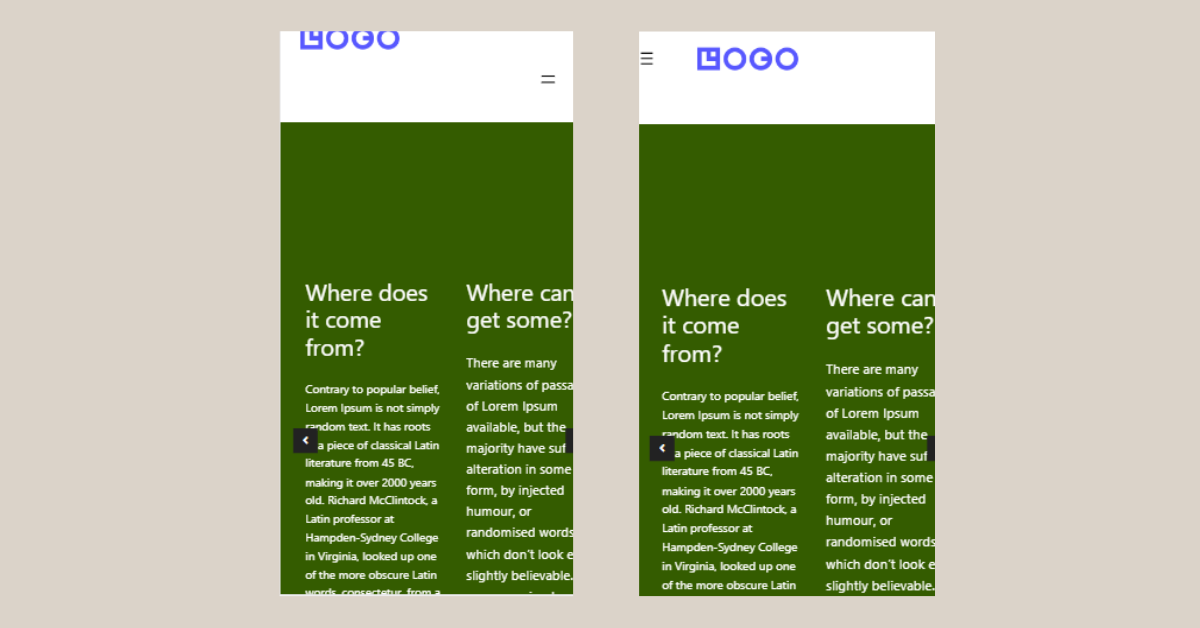
By making your website responsive, users will have a better experience using the website. Here, we will make the header responsive with the final result as follows:

Transforming a non-responsive header (left) into a responsive header (right) using the Gutenberg WordPress editor.
There are several steps you need to take to make the header and footer of your website responsive. Here are the complete guide:
Table of Contents
Step 1: Download Responsive Plugin
To create a responsive header on your website, the first step is to download and install a responsive plugin. Here’s how to install a plugin in WordPress:
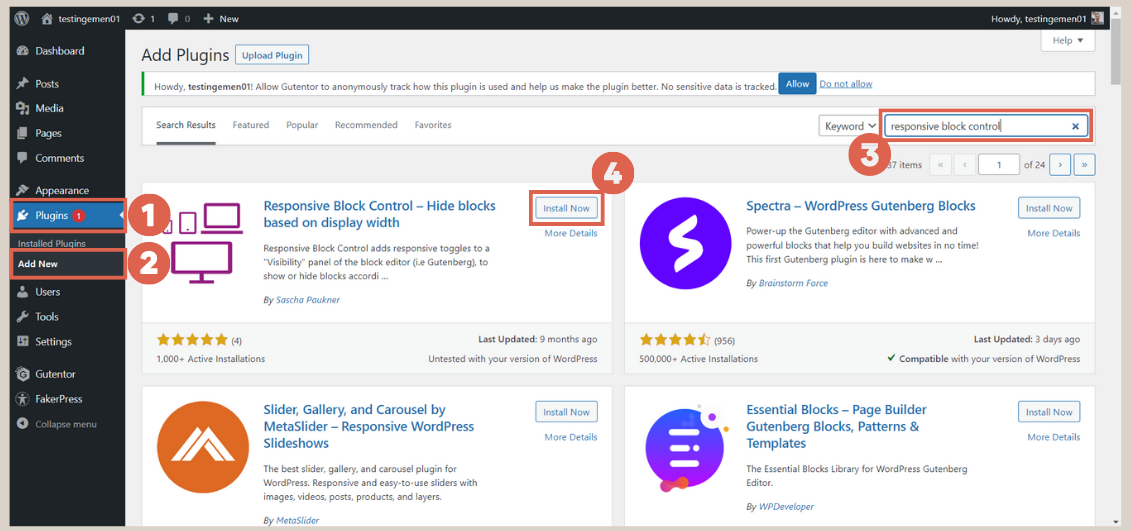
- On the WP Admin page, click on Plugins and select Add New.

- Next, type responsive block control in the plugin search box.
- Click on Install Now for the Responsive Block Control plugin.
Once the Responsive Block Control plugin is installed, you will need to create a separate header for the mobile version.
Step 2: Create Responsive Header for Mobile
The mobile-specific header is created below the existing header, but you don’t need to delete the existing header. To add a custom header, follow these steps:
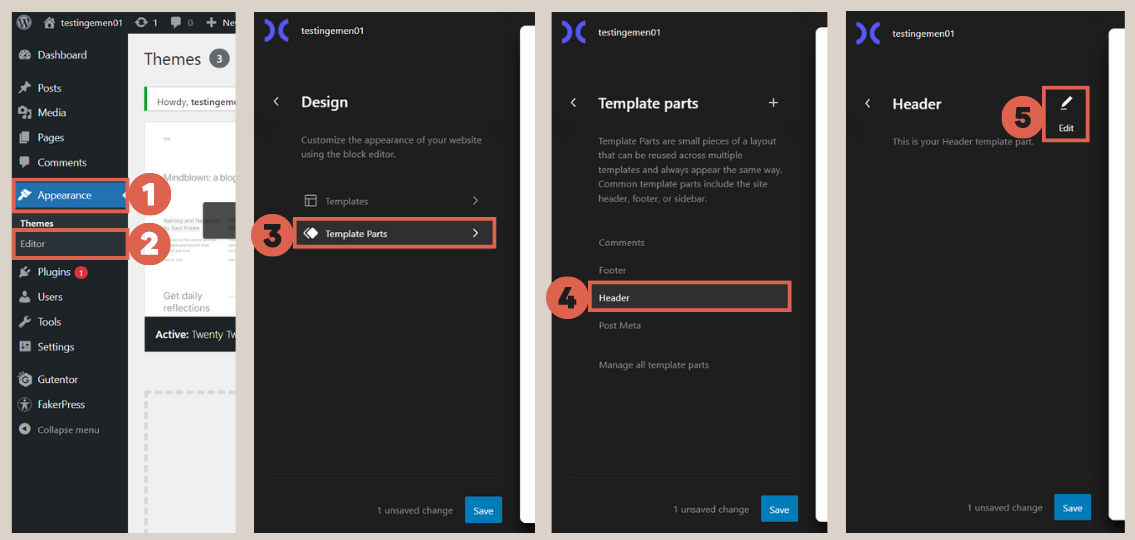
- Click on Appearance > select Editor > click on Template Parts > then choose Header > click Edit.

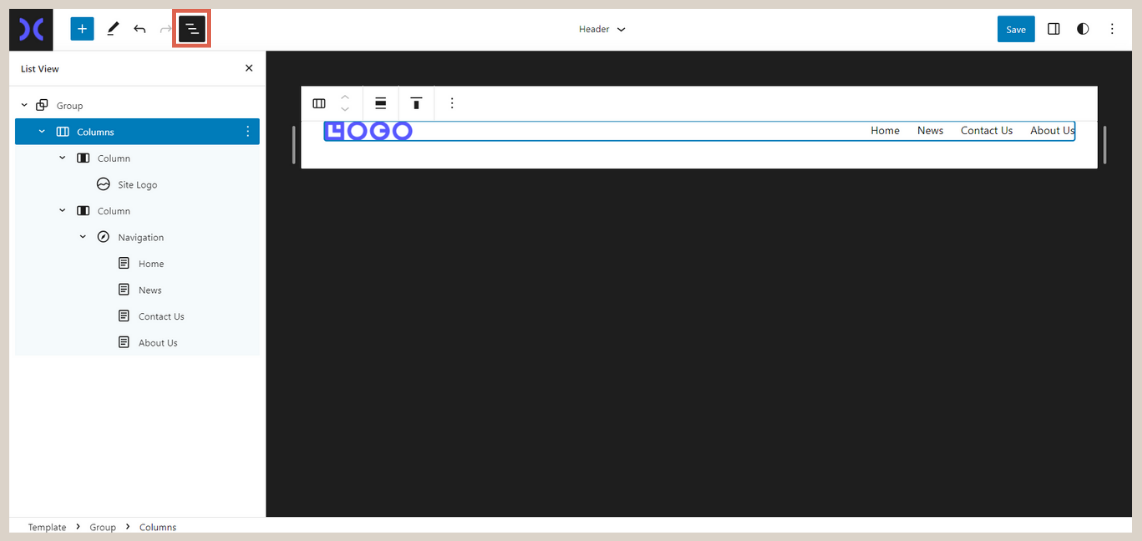
- Next, open the List View to facilitate the settings.

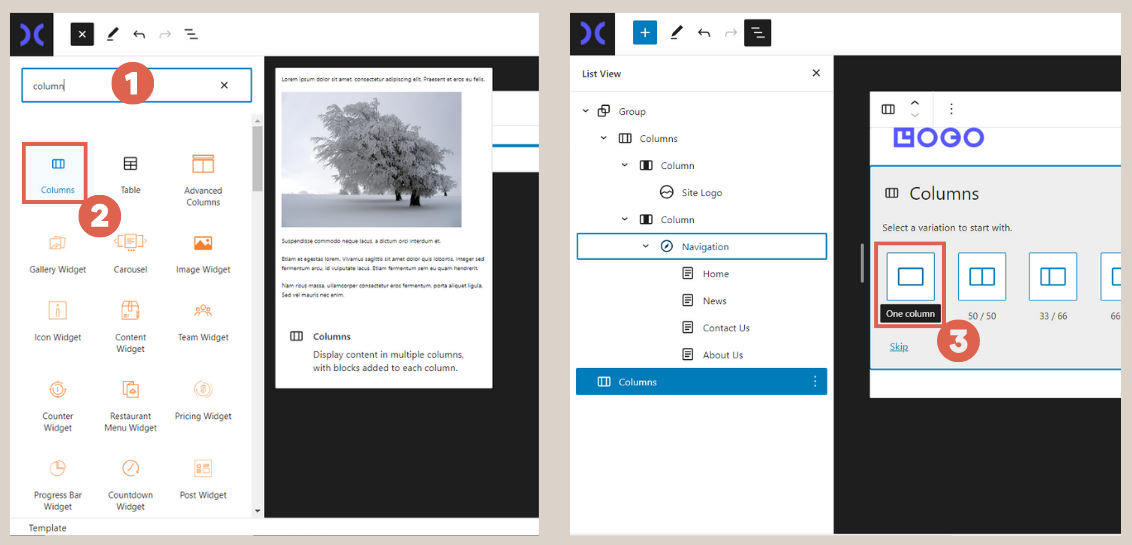
- Click on [+] to add a block, then type column in the block search box > select Columns. Choose One column to insert a single column.

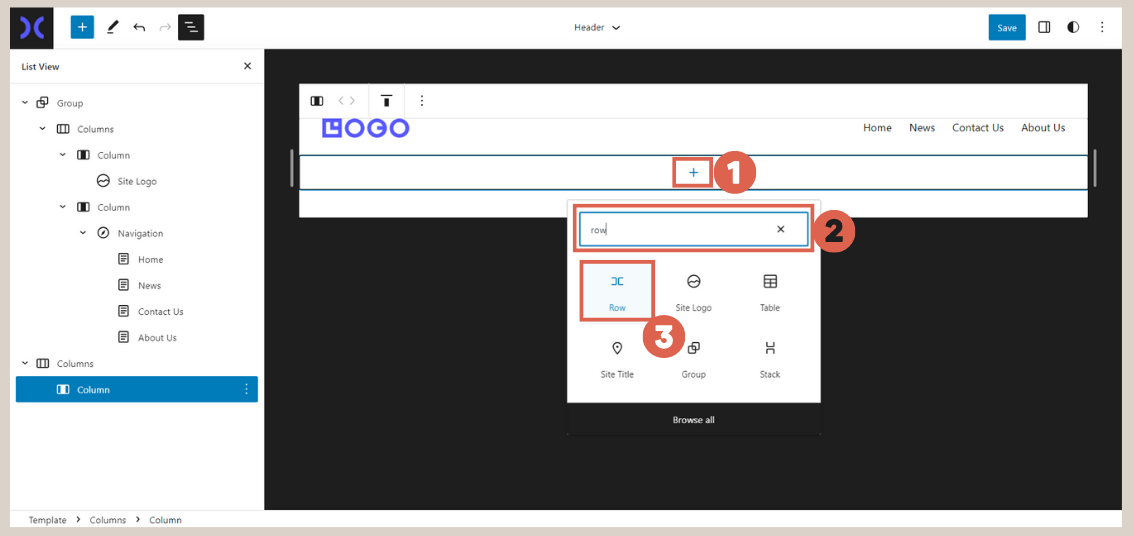
- Then click on [+] and type row in the block search box > select the Row block.

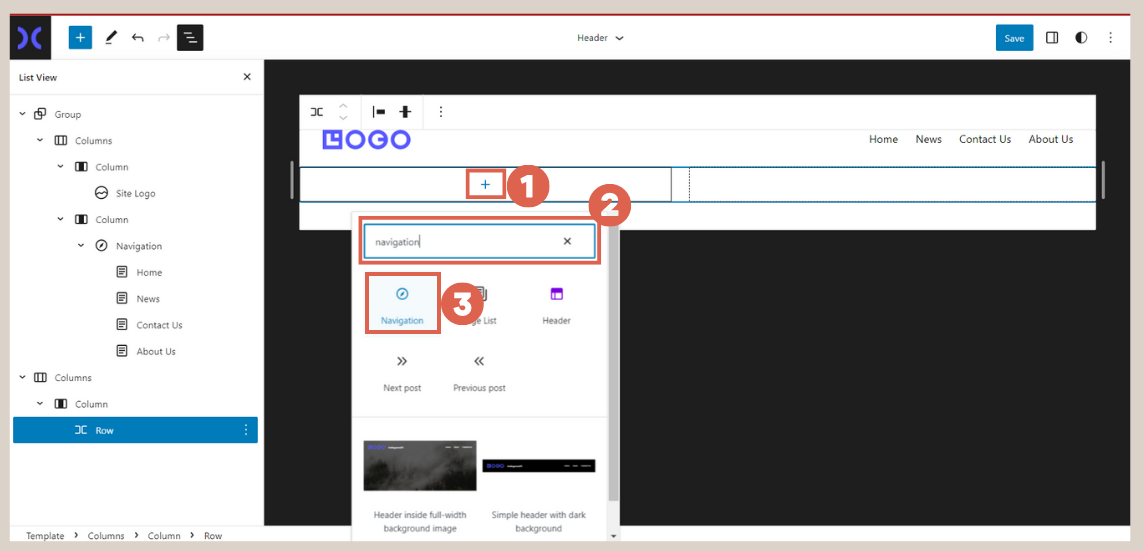
- Click on [+] > type navigation in the block search box > select the Navigation block to add navigation buttons.

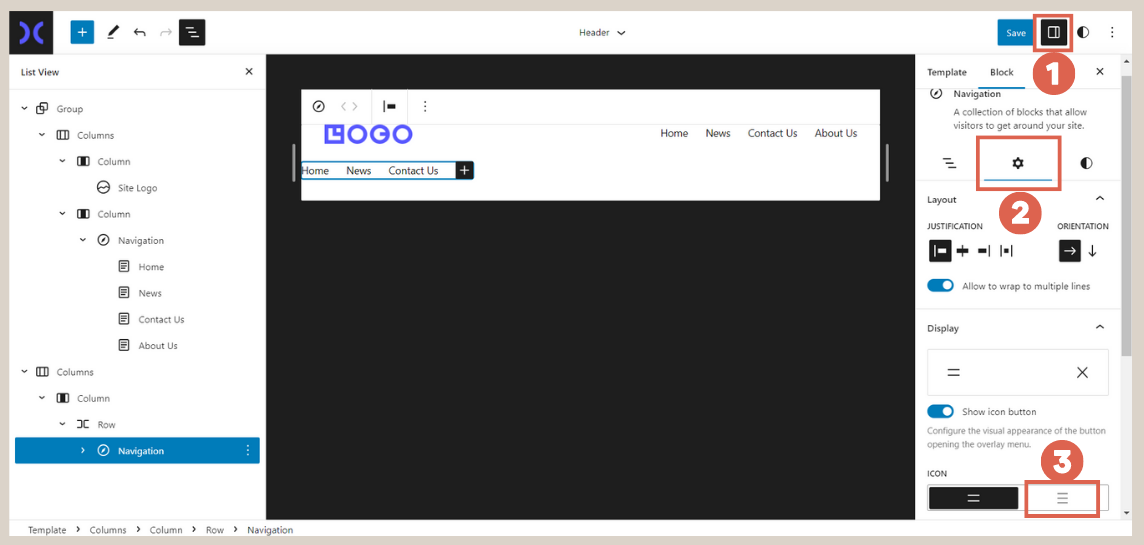
- Go to Settings and select Setting. In the ICON section, choose the 3-bar icon to create a hamburger menu.

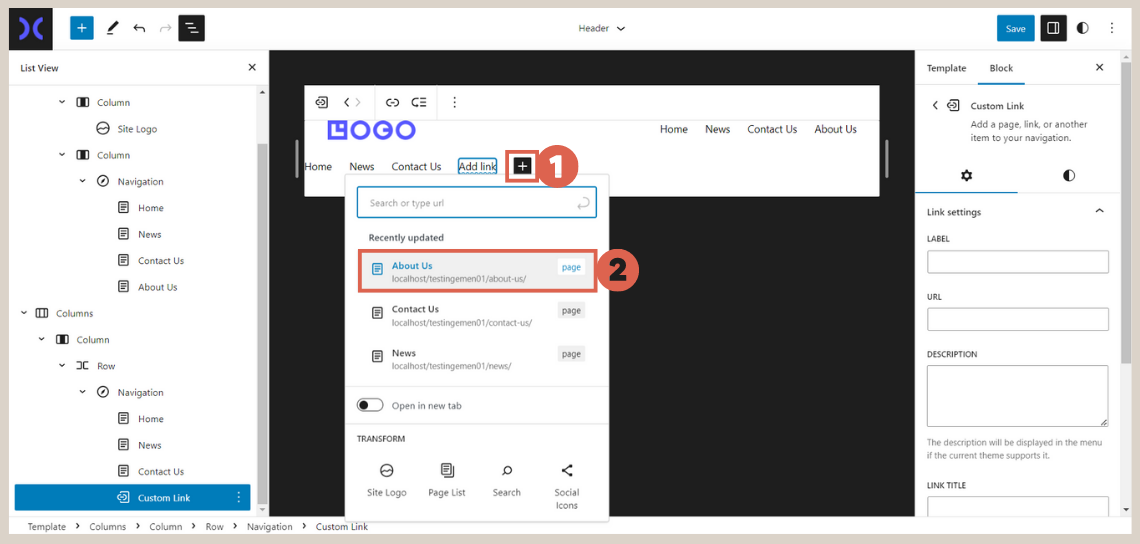
- If the menu in the navigation is not enough, click on [+] in the navigation block > select the menu you want to add.

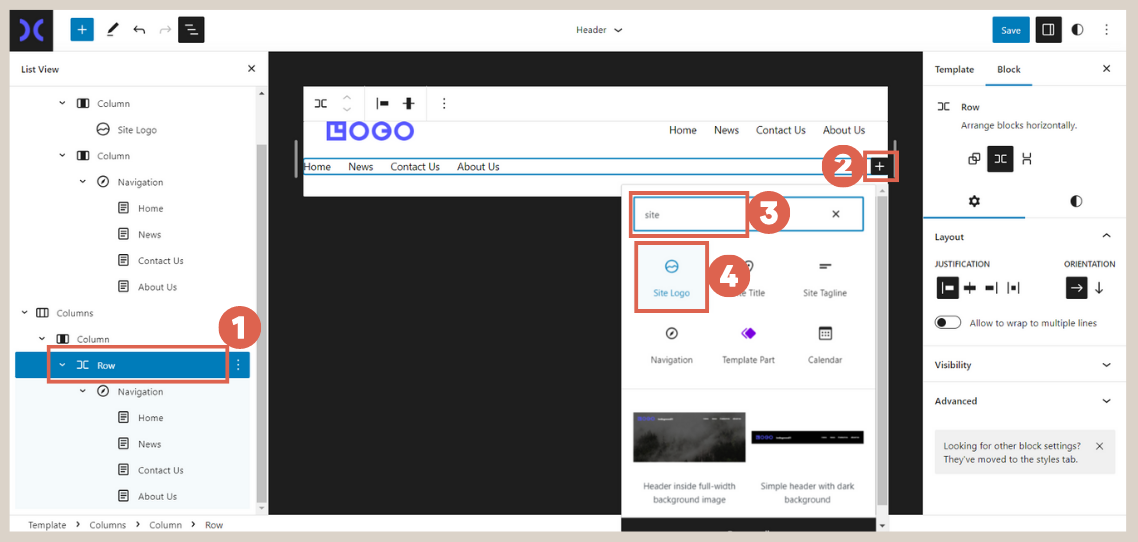
- Then click on the Row block, click on [+] in that block > type site in the block search box, and select the Site Logo block. This is used to add the website logo.

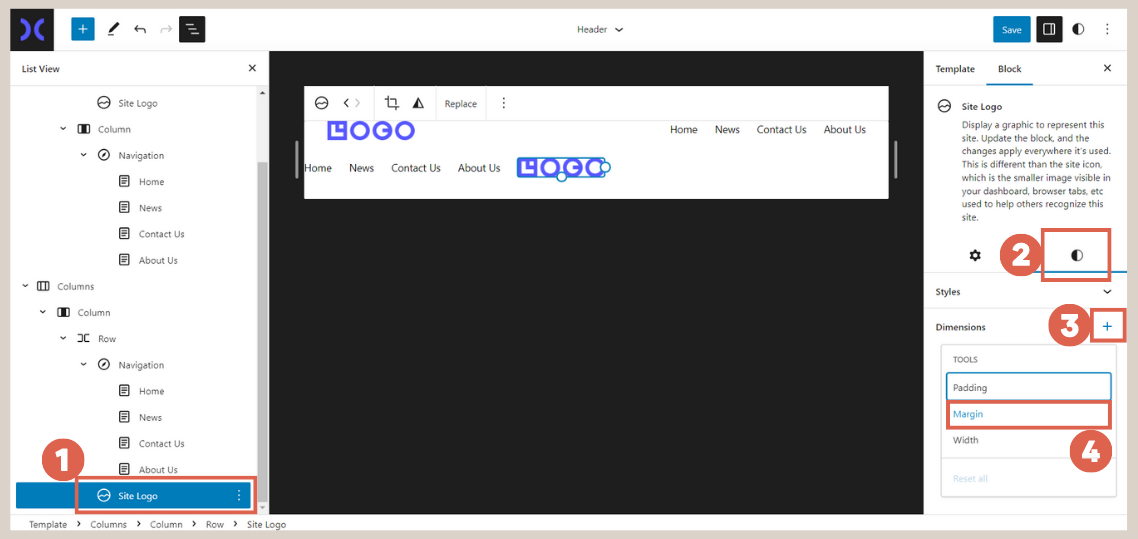
- Click on the Site Logo block > click on Style in the settings column, and click on + in the Dimensions menu > select Margin.

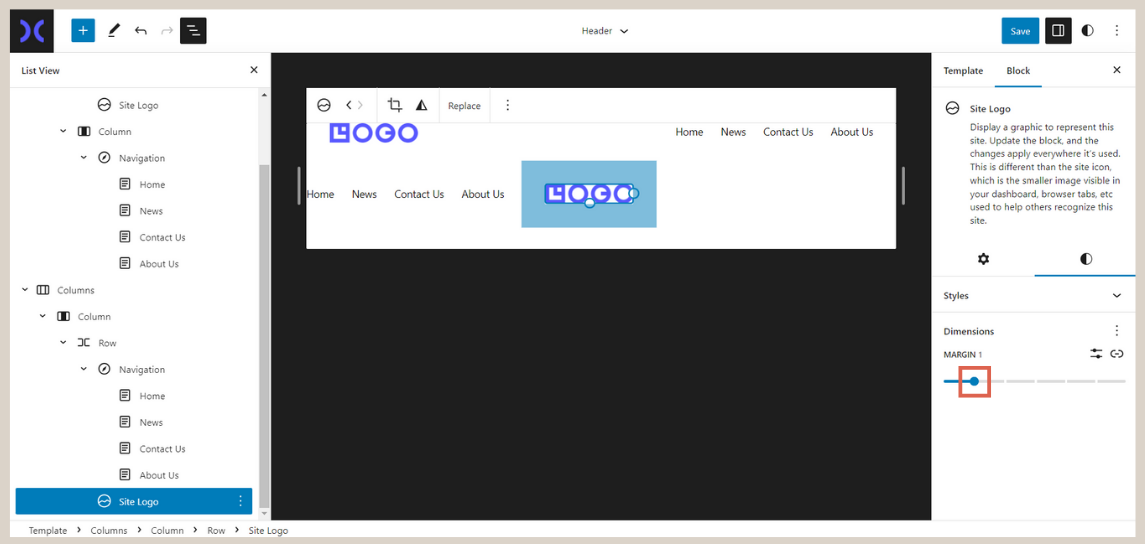
- Adjust the Margin according to your needs. We are using a margin size of 1.

Once the navigation menu and site logo are created, proceed to set the visibility of the header for desktop and mobile views.
Step 3: Setting the Responsive Header
Creating a responsive header is done by adjusting visibility. Visibility here refers to the settings regarding which blocks are displayed when using specific device types. Here are the steps to setting responsive header:
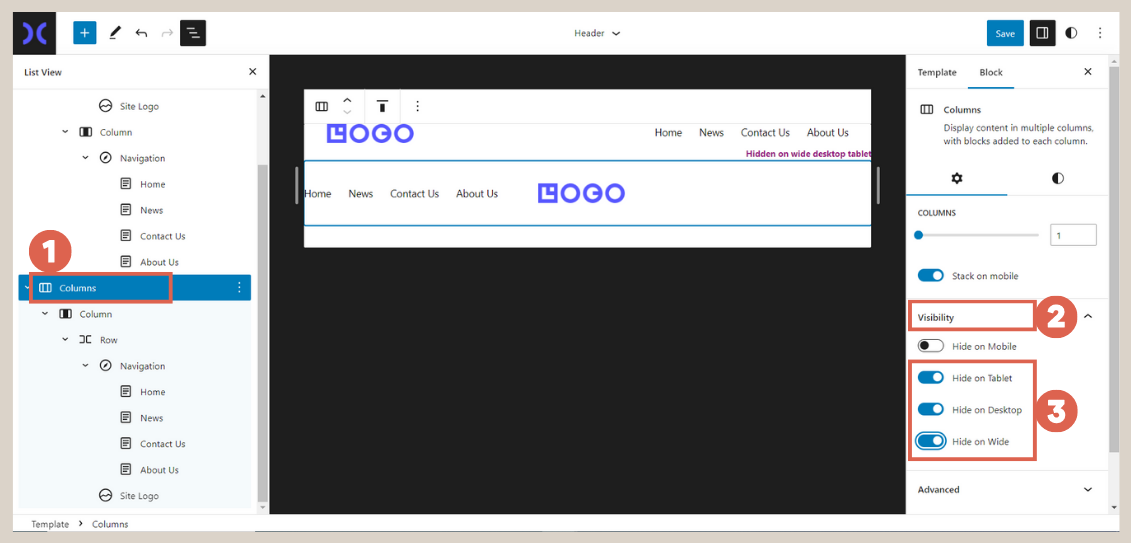
- Click on the Columns block that has been created. In the Settings menu on the left, click on Visibility. Enable the toggle switches for Hide on Tablet, Hide on Desktop, and Hide on Wide.

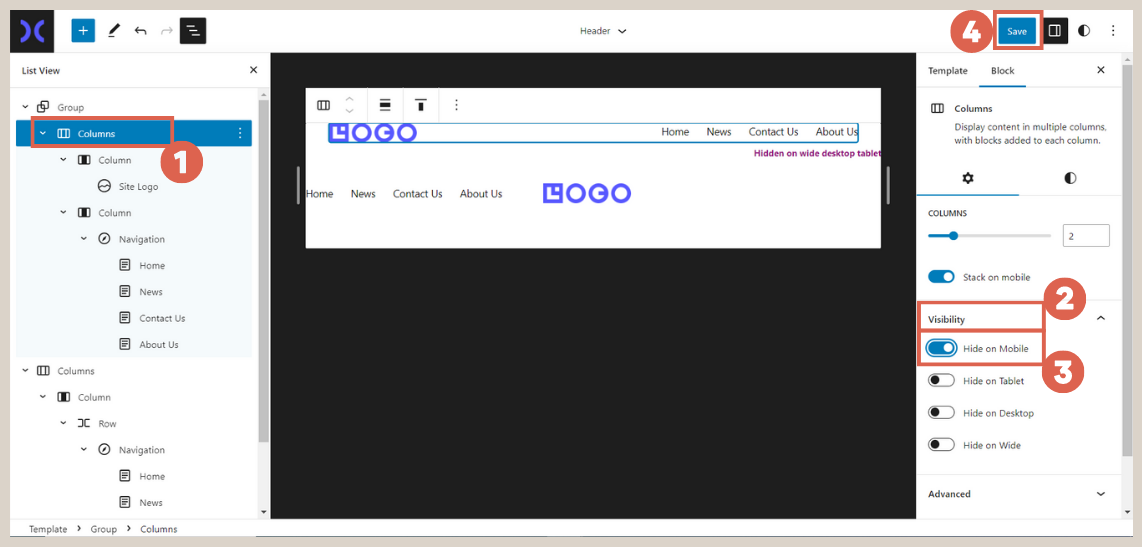
- Click on the upper Columns block > click on Visibility in the Settings section > enable the toggle switch for Hide on Mobile.

- Once you have finished configuring the settings, click Save.
At this point, the creation of the responsive header is complete. You can view the final result of the responsive header by opening the website’s front-end. Then press Shift + Ctrl + C > select the Mobile view.
Step 4: Setting the Responsive Footer
Assuming that you have successfully created a footer with Gutenberg. If you have followed the steps for creating the footer, it means you have already utilized one of the important features of Gutentor, which is the Advanced Column block.
If you have used the Advanced Column block, the footer will automatically be responsive. You can further customize it by following these steps:
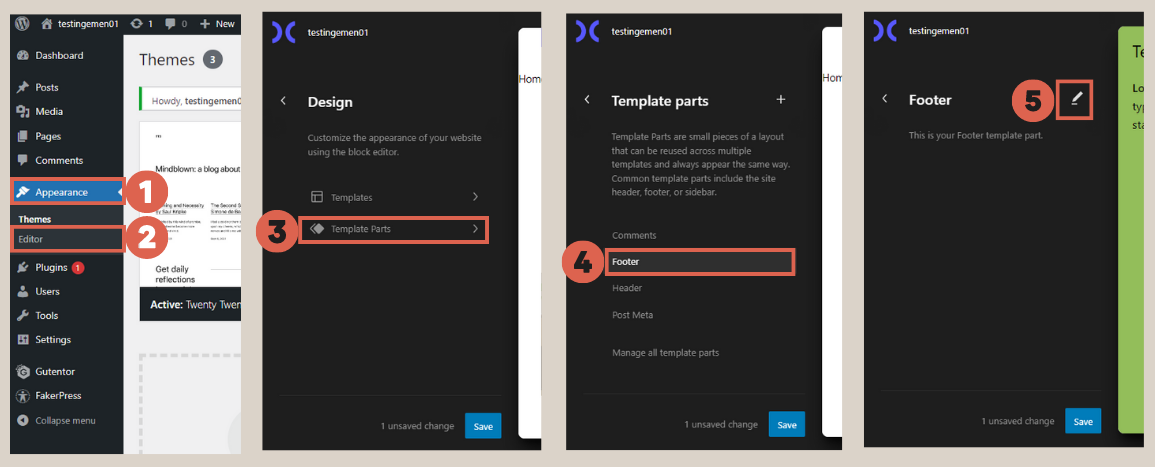
- Click on the Appearance menu > select Editor > go to Template Parts > choose Footer. Then click on the Edit icon.

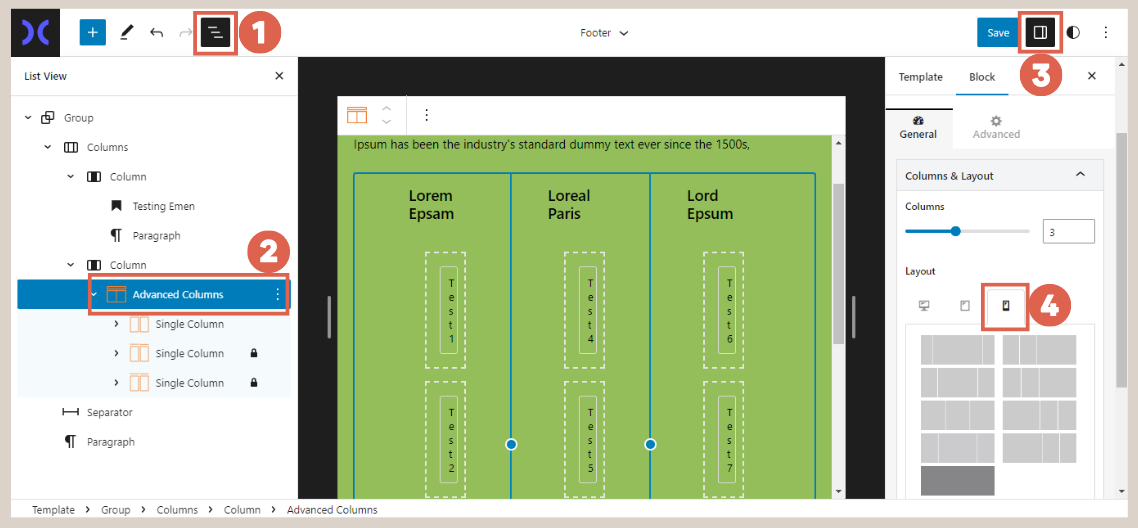
- On the editor page, click on List View > select the footer navigation with Advanced Columns > click on Settings > in the Layout section, click on the Mobile icon. Choose the desired settings. We choose one column.

- Done. If you view it on the front-end with a mobile display, the footer will be responsive.
Conclusion
That concludes the tutorial on creating responsive headers and footers using the Gutenberg WordPress Editor. Next, you need to apply the responsive feature to the slider. The slider was created in tutorial number 5.
If you prefer not to be bothered with website creation, you can entrust the task to Tonjoo Team, a professional website developer trusted by various individuals.
Let’s discuss your website ideas and needs through Contact Tonjoo, and we will help bring them to life!
Read related articles about WordPress, WooCommerce, plugins, and website development by Moch. Nasikhun Amin on the Tonjoo’s blog.
Updated on July 28, 2023 by Moch. Nasikhun Amin



