
Updating WooCommerce has caused some plugins to stop working. You can resolve this issue by reverting WooCommerce checkout page to Classic Editor.
For those of you using WooCommerce version 8.3 or newer, you may have noticed that some plugins are no longer functioning. This is because WooCommerce has adopted the lates editor, Gutenberg WordPress editor.
Meanwhile, many WordPress plugins still rely on the classic editor and are not yet compatible with the latest WordPress editor. Therefore, the solution is to revert WooCommerce checkout page to Classic Editor.
The Difference Between Gutenberg and Classic Editor Checkout Pages
Many WooCommerce derivative plugins are currently not functioning due to the change in WooCommerce editor from the classic to the Gutenberg editor. One example of a plugin that is not yet supported is the Shipping Cost Plugin (Plugin Ongkos Kirim).
The Shipping Cost Plugin calculates the estimated shipping cost for items based on variables such as (1) the courier service used — JNE, J&T, SiCepat, etc., (2) the distance between the shipment and its destination, and (3) it even supports district-level calculations.
By using this plugin, website administrators no longer need to manually calculate shipping costs, making their lives easier.
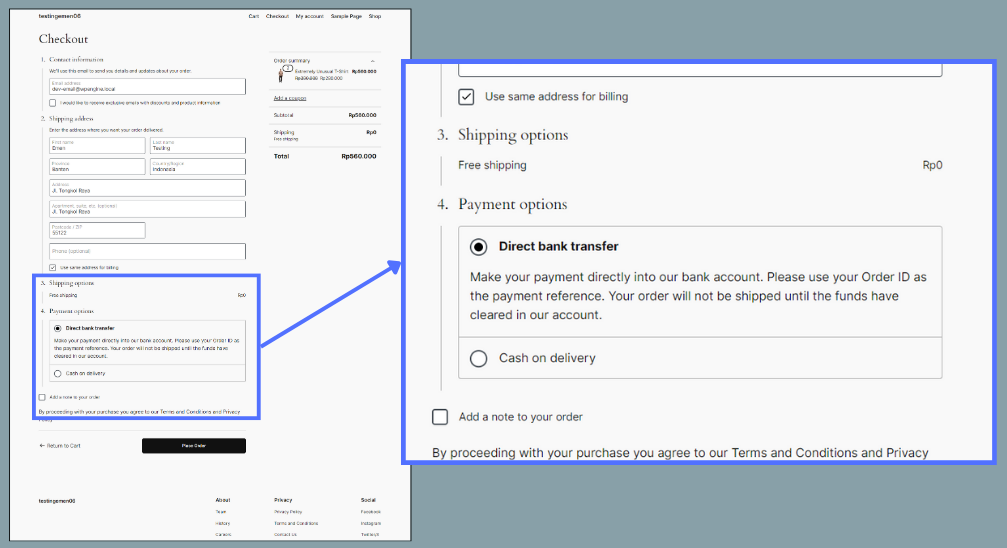
However, since the WooCommerce version update, this plugin has not yet been made compatible with Gutenberg. As a result, when customers proceed to checkout, the shipping cost options do not appear as shown in the image below.

There is no shipping cost option.
In the image above, in the Shipping options section, there is only the Free shipping option available. However, the Shipping Cost Plugin has been installed on the website, and you have already configured it.
To resolve this, you can change the editor type on the checkout page to the classic editor. By doing so, the shipping cost options and courier types can appear.
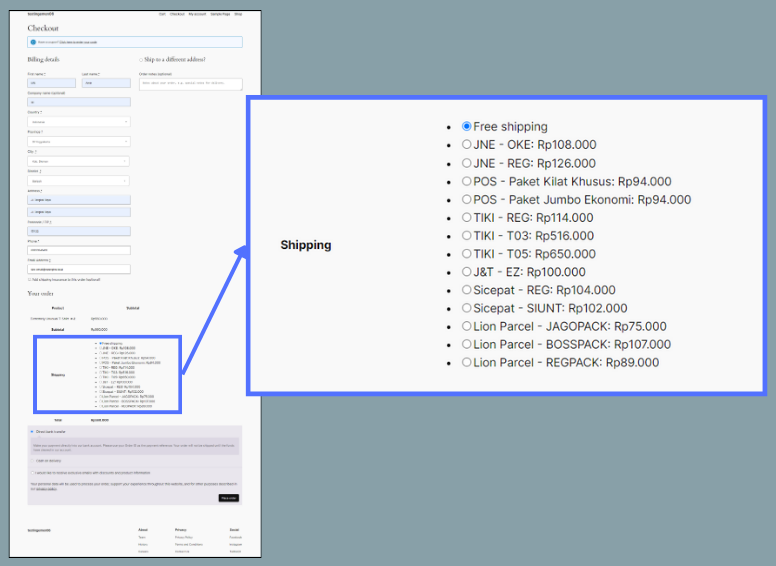
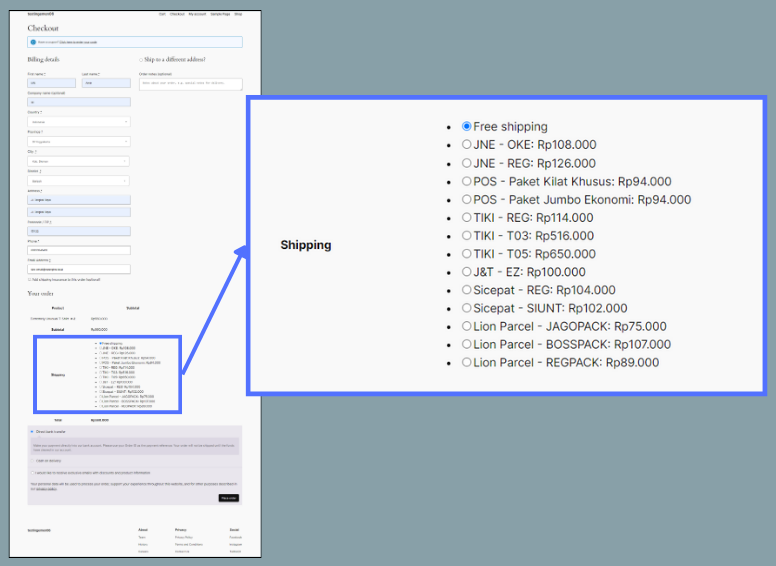
Below is an example of a WooCommerce checkout page where the editor has been changed to the classic editor. As a result, the shipping options and their estimated costs can be displayed.

There are shipping cost options.
So, how do you change the WooCommerce checkout page from the Gutenberg Editor to the Classic Editor? Follow the steps below!
How to Revert WooCommerce Checkout Page to Classic Editor
If you have already installed a shipping cost plugin but it still doesn’t display the shipping cost options on the checkout page, follow these steps!

If the tutorial on how to change the WooCommerce checkout page to the Classic Editor above is too fast, you can follow the steps below:
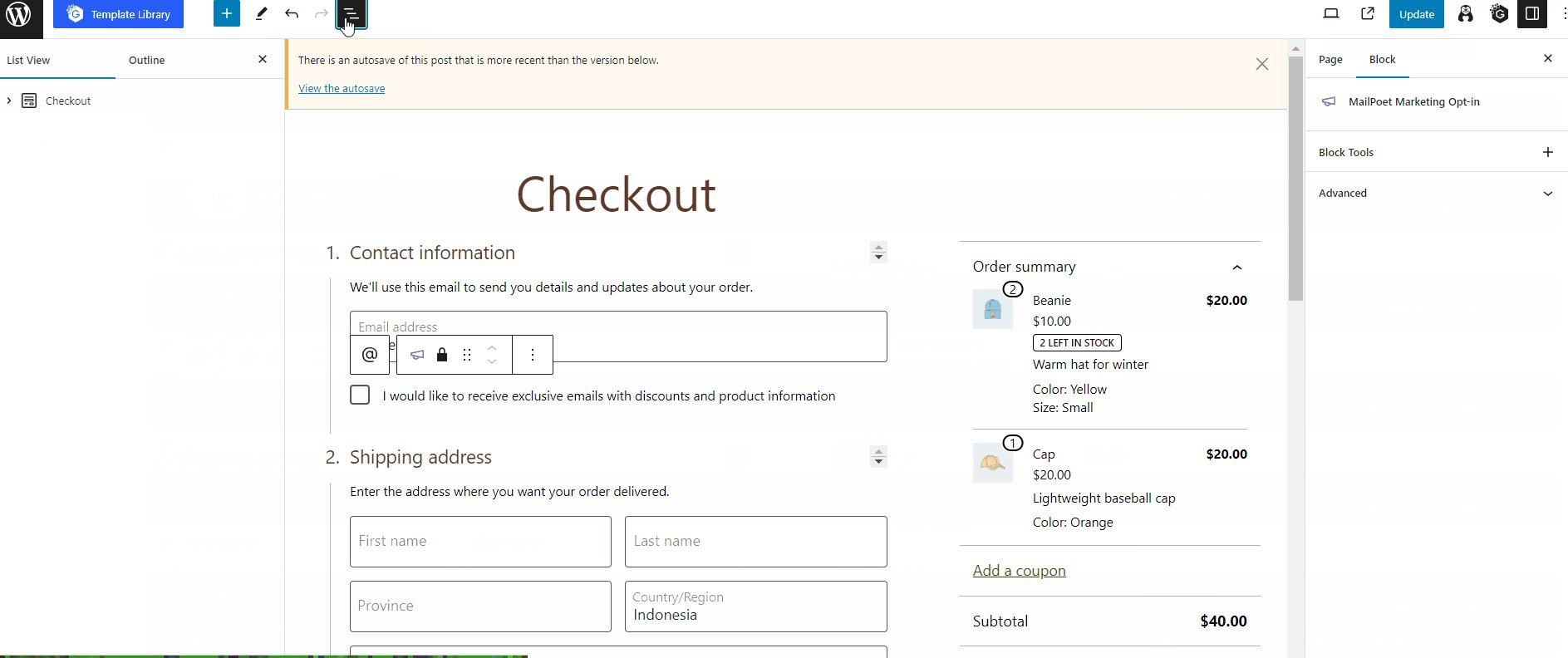
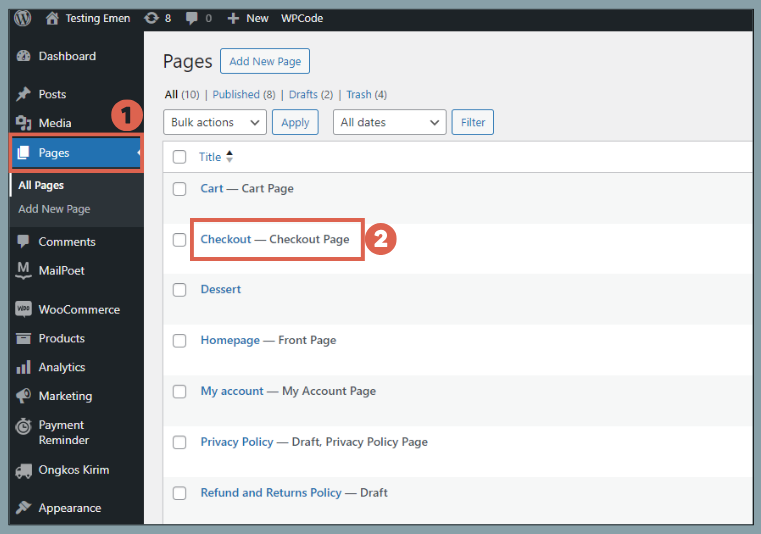
- Open your WP Admin page. In the left sidebar menu, click Pages, then click the Checkout page that is automatically created when you install WooCommerce.

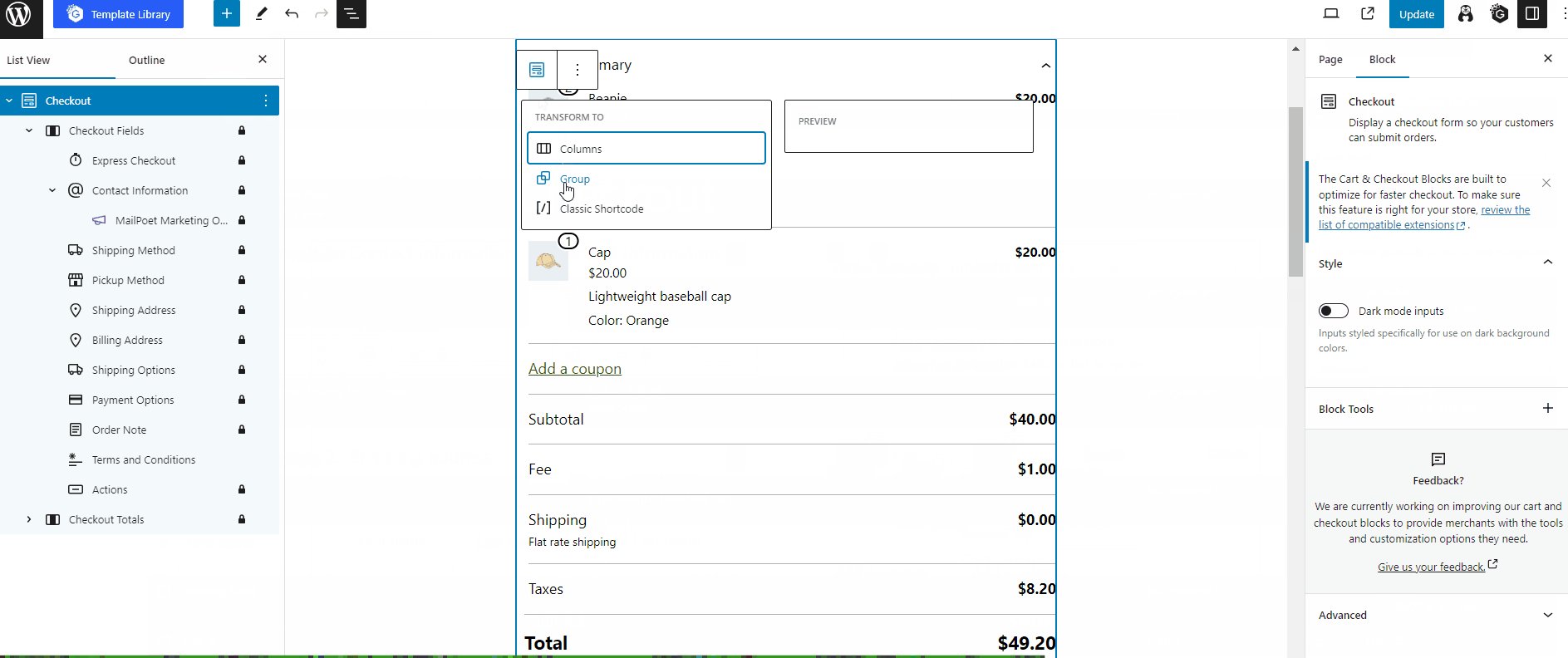
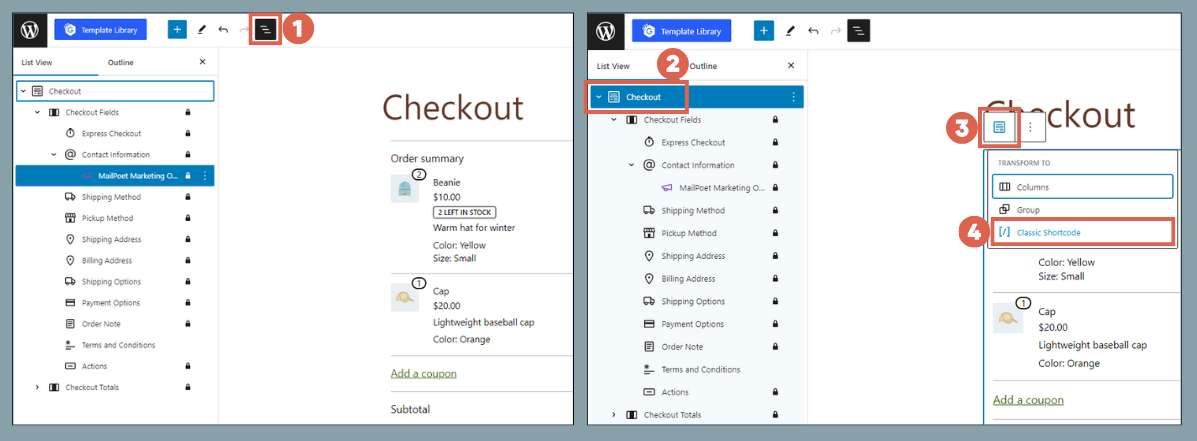
- Next, click List View to open the list of blocks. Click on the Checkout block, then click the Transform to menu and select Classic Shortcode.

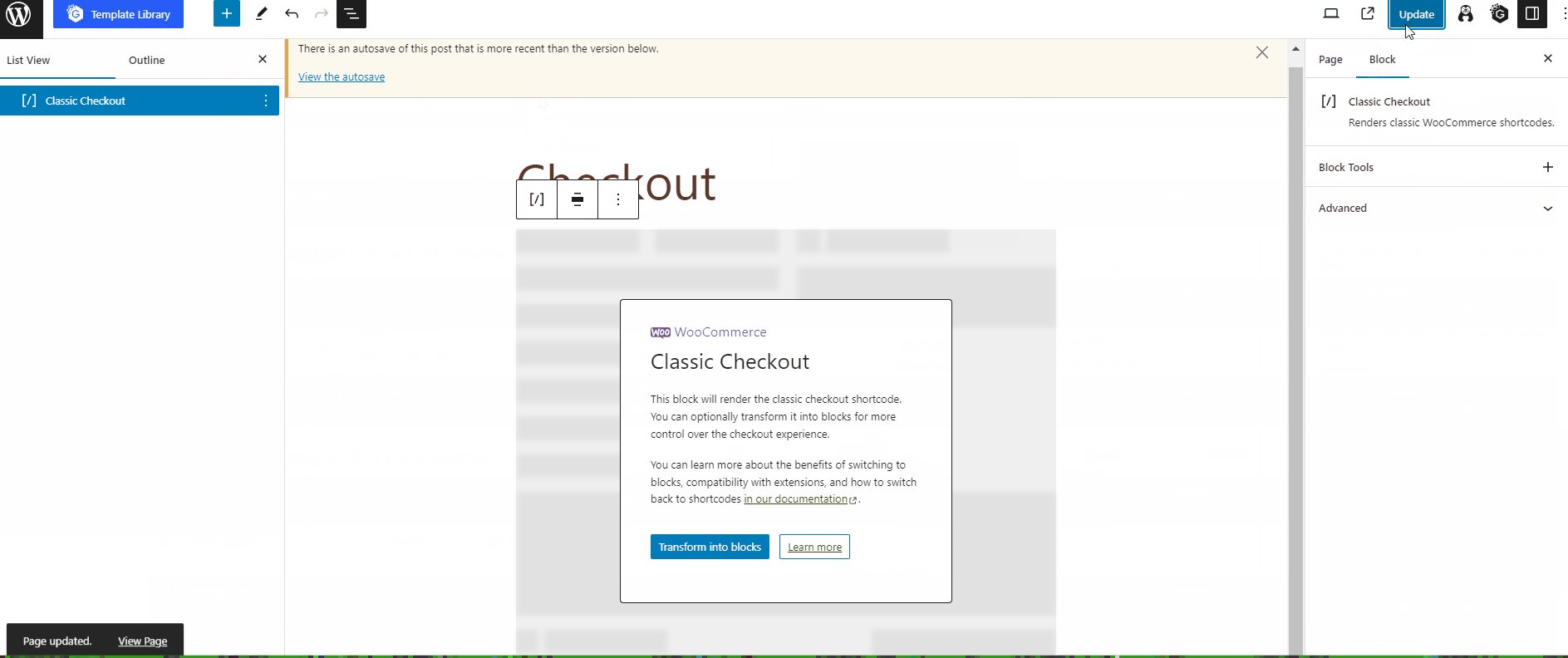
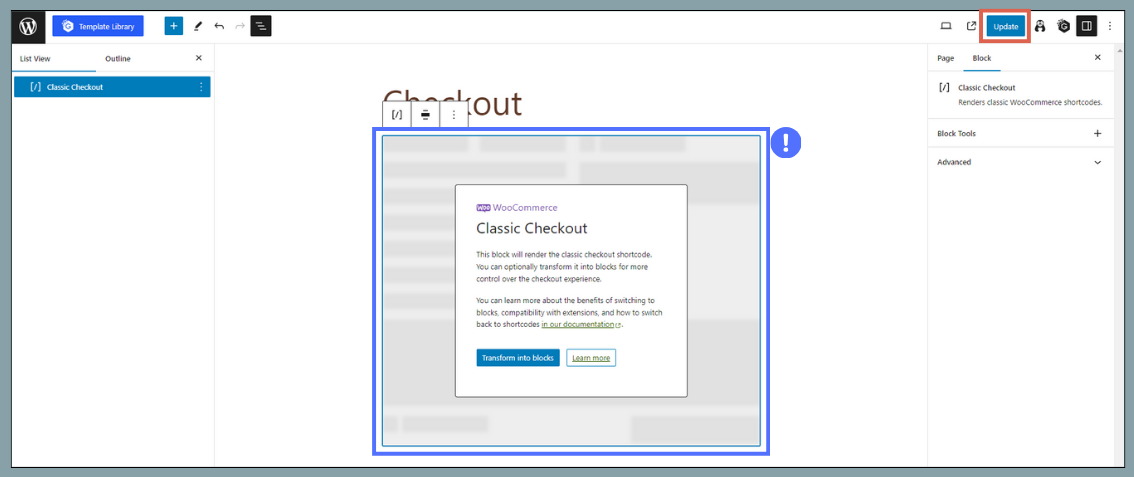
- The Checkout page will now change from a block to the Classic editor. Click Update.

At this point, you have successfully converted the checkout page to the Classic editor. You can verify this by trying to order a product on your website and proceeding to checkout. The shipping cost options will now appear as shown below:

There are shipping cost options.
Have You Successfully Reverted WooCommerce Checkout Page to the Classic Editor?
This concludes the tutorial on how to revert WooCommerce checkout page to the Classic Editor to ensure that plugins not yet compatible with Gutenberg can function correctly.
By enabling the Classic Editor on the checkout page, you can still use the Gutenberg Editor for other pages and posts.
Since the settings above do not change the editor globally, you can continue to use the Gutenberg Editor, for example, if you want to create a homepage using Gutenberg WordPress.
If you encounter any difficulties when using Tonjoo Studio plugins, please feel free to discuss them in our official forum. Don’t forget to utilize other Tonjoo products to support your e-commerce website.
Updated on November 23, 2023 by Moch. Nasikhun Amin