After you understand what Gutenberg WordPress is and its prominent features, it’s time for you to try using the Gutenberg block editor to make the most of it.
By understanding the functions of each feature, it will be easier for you to create posts on WordPress. Additionally, you can also create WordPress themes more neatly.
So, how do you use the Gutenberg WordPress block editor as a beginner? Follow this guide from the beginning to the end. You can also use the table of contents below to jump to the desired topic.
Table of Contents
How to Use the Gutenberg WordPress Block Editor
For those who are familiar with the Classic Editor, you might think that the Gutenberg version of the editor is more complicated. However, in reality, its features are quite user-friendly once you understand their functions and how to use them.
To start using Gutenberg, you need to install WordPress version 5.0 or above. If you are already using that version, simply create a new Post or Page as usual through the WP Admin interface.
- Create post: Click Posts > click Add New.
- Create page: Click Pages > click Add New.
If you have done it, please follow the instructions bellow!
1. Creating a Text Block
The Text Block is a feature that allows you to edit text content in your post or page. This includes elements like Headings, Subheadings, Paragraphs, and Quotes.
By default, the Text Block is already present for creating Headings and Paragraphs when you first create a post or page. However, you can add and/or modify them as needed.
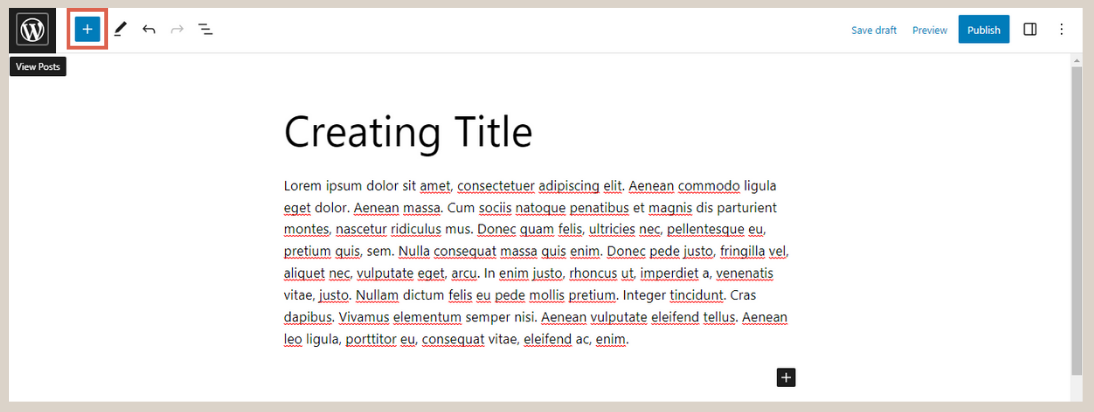
In the following example, we have already added a Heading and the first Paragraph. Now, follow these steps to make use of the Gutenberg Text Block feature:
- Click on the
[+]at the top left corner.

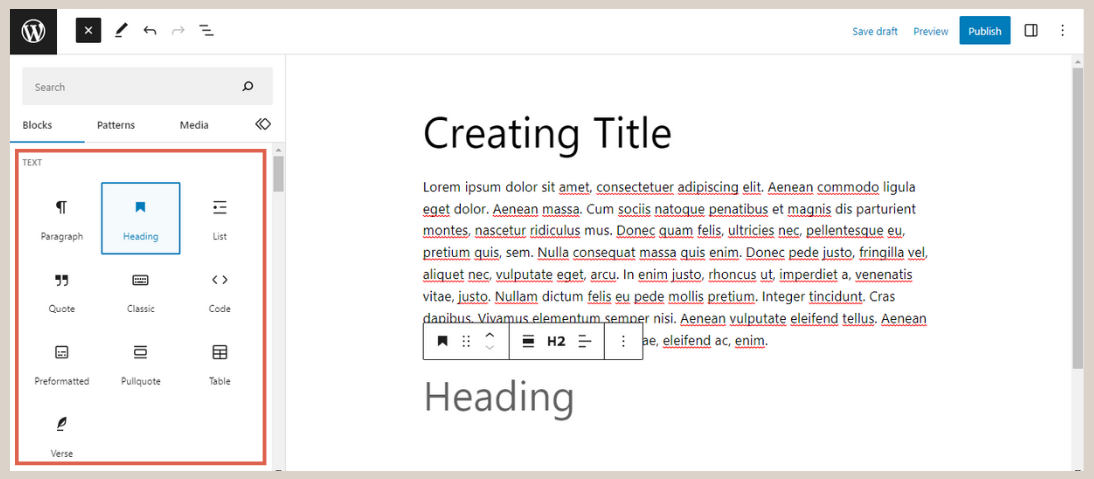
- In the Text block group, you can choose the block as needed. Here, we give an example of selecting the
Headingblock to create a subheading.

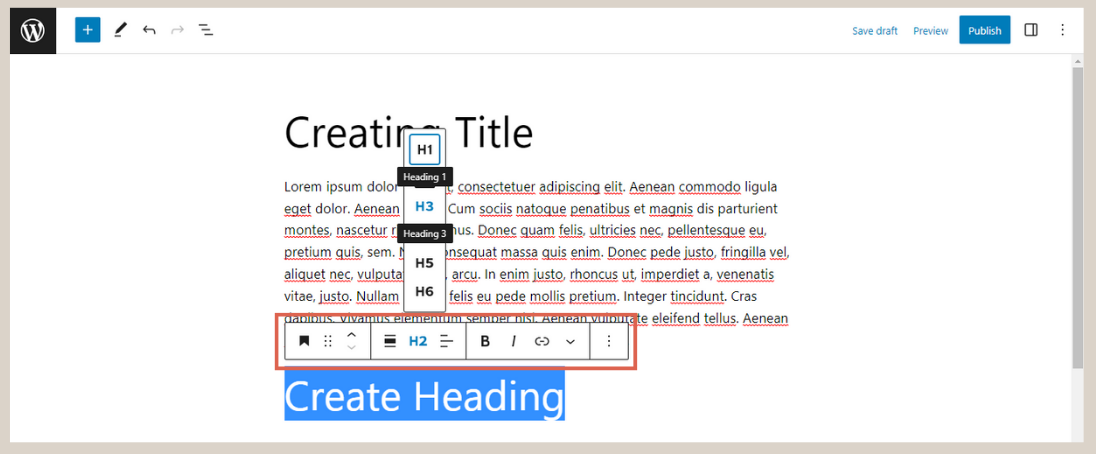
- After the selected block appears, you can fill it in.
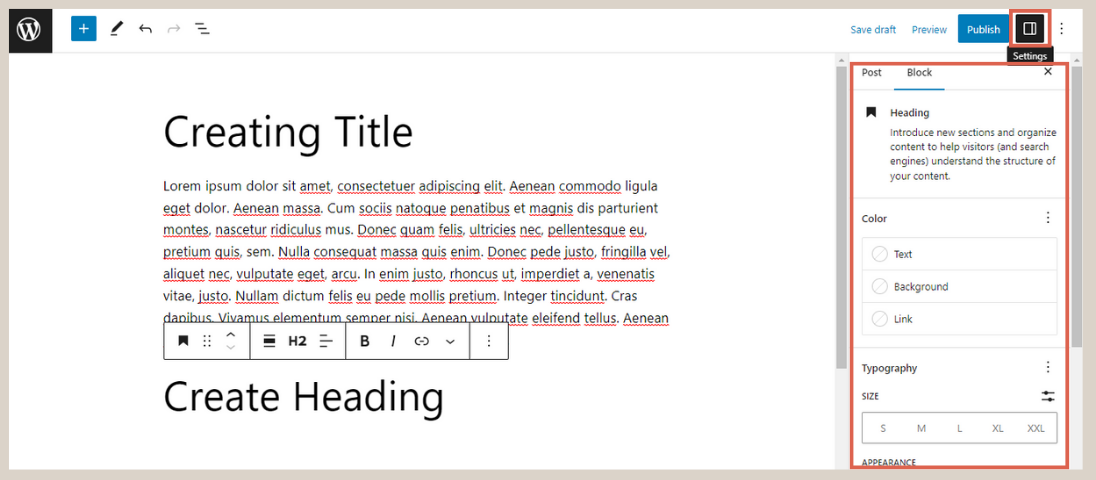
- To make adjustments, please use the toolbar that appears above the block.

- In addition, you can also make further adjustments through the
Settingsbutton at the top right. Then proceed with editing through the settings panel that appears.

Now, if you understand how to access the text block feature and how to make adjustments, also understand each of its functions. Here are the features of the Text Block along with their functions:

Text Block in Gutenberg.
- Paragraph: This is the most commonly used basic block. It is used to insert regular text (paragraph) into your content.
- Heading: This block is used to insert a title or subheading into your content. You can choose from six levels (H1-H6), which can help with the structure and SEO optimization of your content.
- List: This block allows you to create an ordered list (numbered) or an unordered list (bulleted).
- Quote: This block is used to insert quotations into your content, allowing you to format the text differently to highlight the quote.
- Classic: This block provides the classic WordPress editing tool that can make you feel more familiar if you are used to the previous WordPress editor or the Classic Editor.
- Code: This block is used to display snippets of program code in a monospaced text format, allowing it to retain the original formatting and spacing.
- Preformatted: This block allows you to display text with preserved spaces and lines exactly as you typed it. It is useful for writing text with special formatting.
- Pullquote: This block is similar to the Quote block but is usually larger and more prominent. It can be used to highlight a quote or important section of your text.
- Table: This block allows you to create tables within your content. You can customize the number of rows and columns and enter text in each table cell.
- Verse: This block is used to insert poetry, songs, or any kind of line-based text that requires special spacing and tabulation settings.
2. Creating Media Block
Media Block is a set of features for adding and managing media-based content in WordPress, such as images, videos, and audio. Accessing this feature is similar to before. Here are the steps:
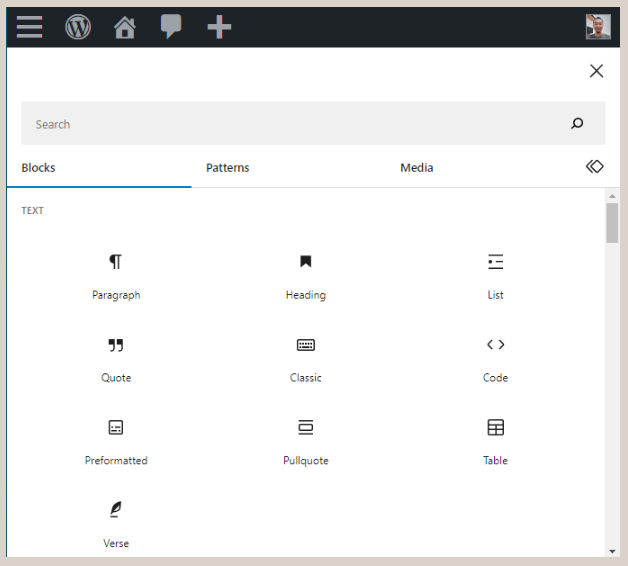
- Click
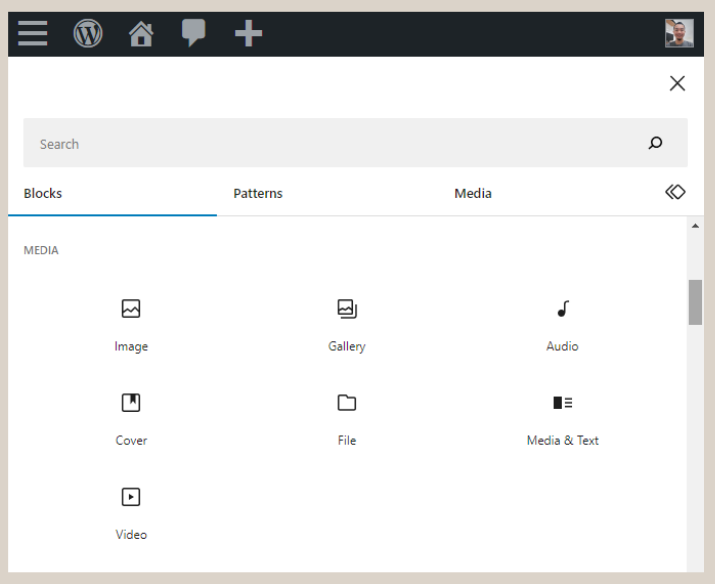
[+]at the top left. - Scroll down to the Media block group, and you can choose the desired block. Here, we give an example of selecting
Imageto add an image.

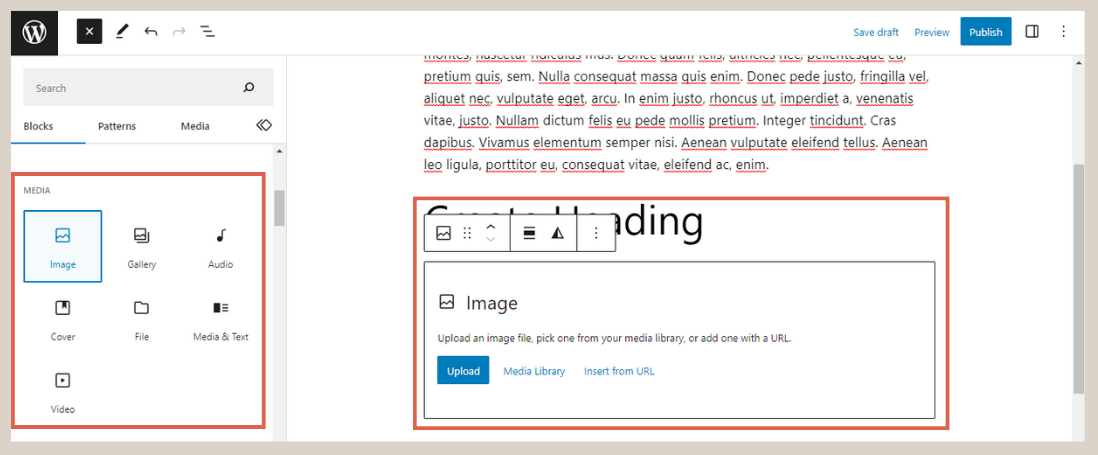
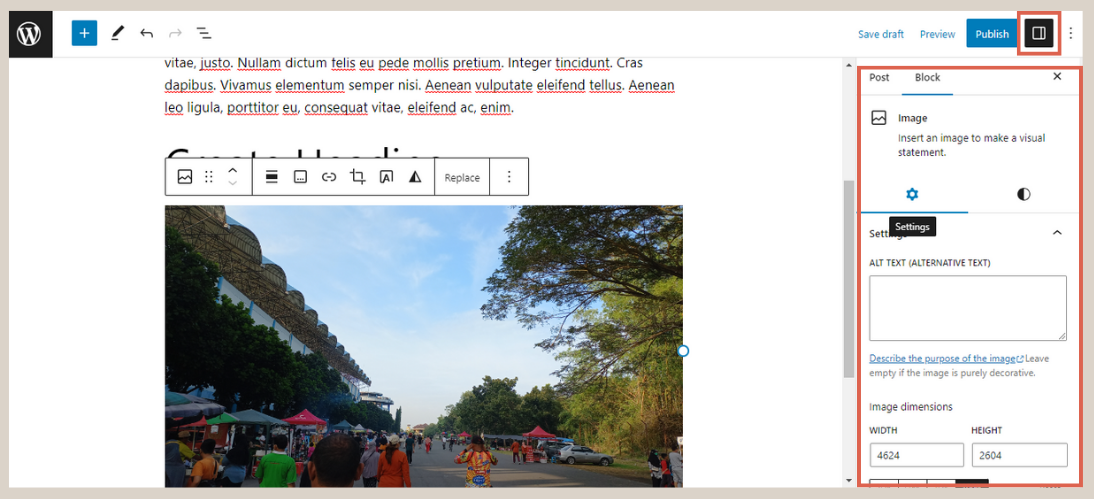
- Once the selected block appears, you can insert the media you want to use.
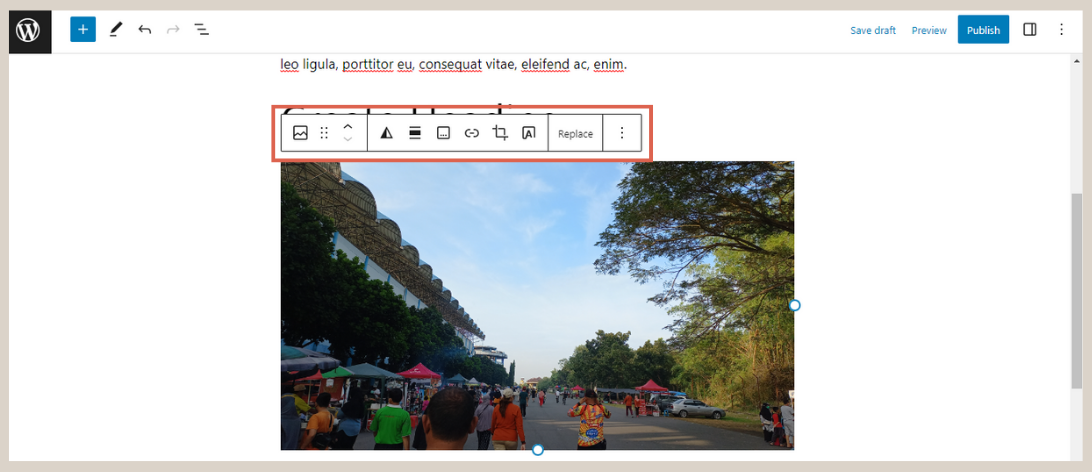
- To make adjustments, please use the toolbar that appears above the block.

- If you want to make further adjustments, you can also click the
Settingbutton at the top right. Then, please edit the block accordingly.

Once you are able to access the Media Block feature in Gutenberg, it’s important to understand the functions of each of its features. Here is a complete explanation:

Media Block features in Gutenberg.
- Image: This block allows you to add images to your content. You can choose an image from the media library, upload it from your device, or use a URL.
- Gallery: This block is used to display multiple images in a gallery format. You can adjust the number of columns and the size of the images.
- Audio: This block allows you to add audio files to your content. It can be used to display podcasts, music, or other audio files.
- Cover: This block enables you to add a background image or video with overlaying text. It is often used to create engaging headers or introductions on pages or posts.
- File: This block allows you to add links to downloadable files. Users can click on the link to download the file.
- Media & Text: This block combines text and media in one block. Typically, the media (image, video) is placed alongside the text, helping to create a more dynamic layout.
- Video: This block allows you to add videos to your content. You can upload videos directly or add links to videos from external platforms like YouTube.
3.Creating Design Blocks
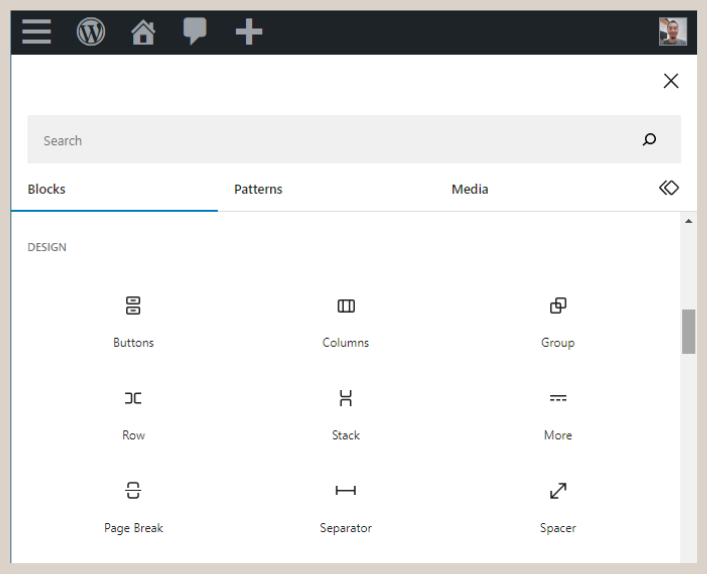
Next, you can also utilize design blocks to design the appearance of your post or page, such as creating buttons, columns, and more. Here are the steps:
- Click
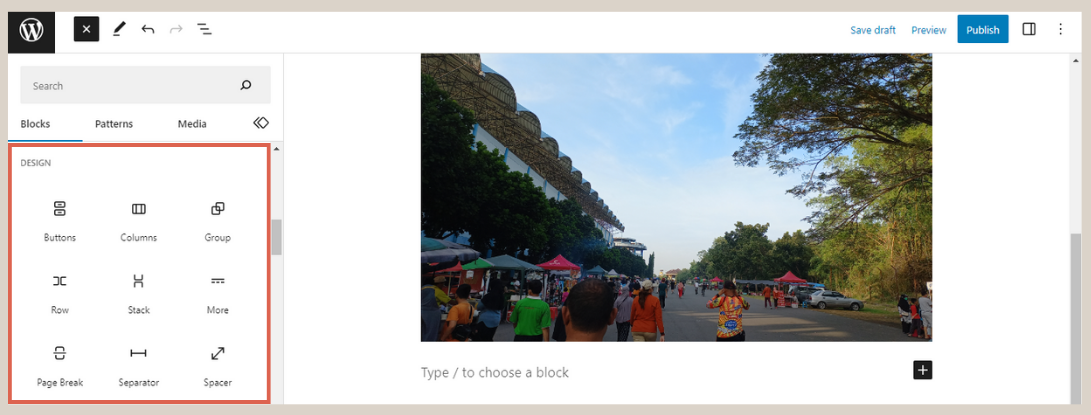
[+]at the top left. - Scroll down to the Design block group, and you can choose the desired block. Here, we provide an example of selecting the
Buttonblock to create a button.

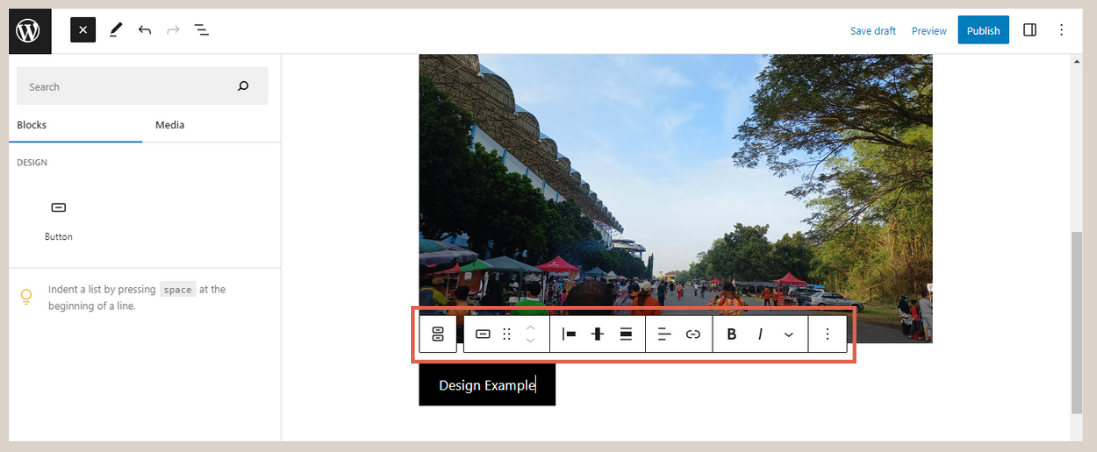
- Once the selected block appears, you can insert the media you want to use.
- To make adjustments, please use the toolbar that appears above the block.

- If you want to make further adjustments, you can also click the
Settingbutton at the top right. Then, please edit the block accordingly.

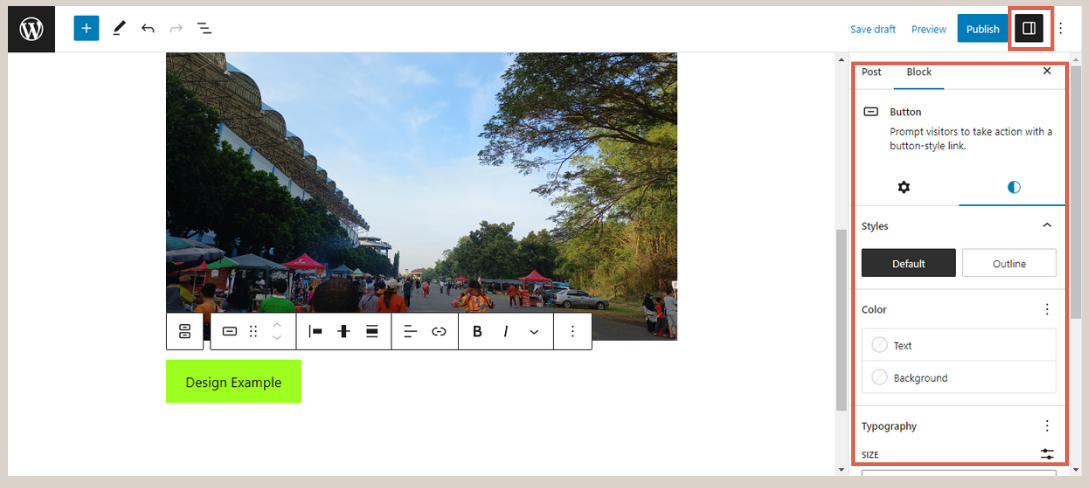
Once you understand how to access the Design Block feature and how to make adjustments, it’s important to understand each of its functions. Here are the features of the Design Block along with their respective functions:

Design block in Gutenberg.
- Button: This block is used to add buttons to your content. You can customize the text, color, and link of the button.
- Columns: This block allows you to divide your content into multiple columns. It is useful for creating more complex and organized layouts.
- Group: This block is used to group multiple blocks together. It is helpful when you want to apply the same style or background to several blocks.
- Row: This is usually a feature of certain Gutenberg plugins, which allows users to create horizontal rows of blocks within columns.
- Stack: Although not standard in the Gutenberg editor as of my knowledge cutoff (September 2021), ‘Stack’ typically refers to stacking blocks on top of each other in a vertical arrangement.
- More: This block allows you to limit the amount of content displayed on blog or archive pages. Visitors can click “Read More” to view the entire content.
- Page Break: This block is used to divide your content into multiple pages. It is useful for creating multi-page articles or breaking up long content into several pages.
- Separator: This block allows you to add a horizontal separator line to separate sections of your content.
- Spacer: This block allows you to add vertical empty space between blocks, which helps in adjusting the layout and spacing between content elements.
4.Using Widget Blocks
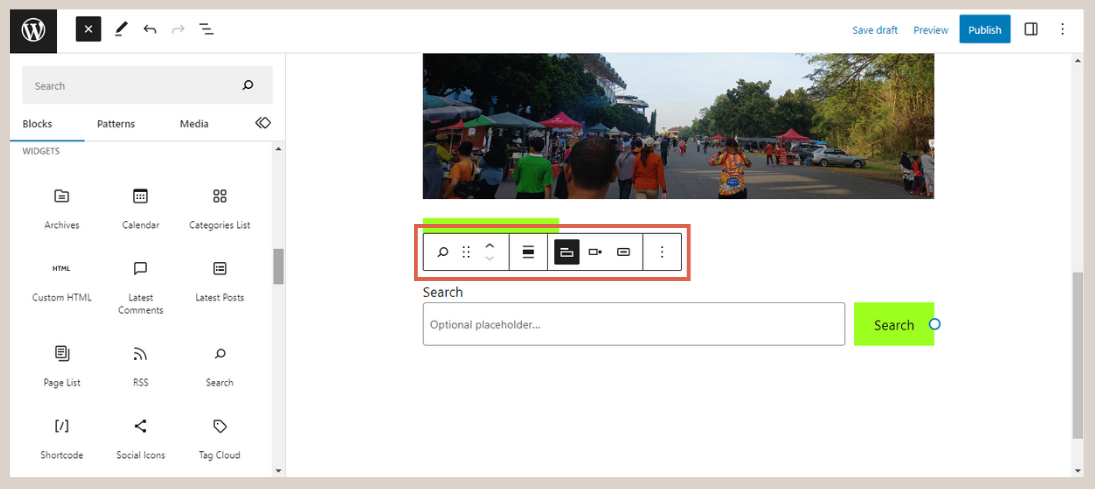
Widget Block is a feature to add widgets or external applications to your website. The process of adding a Widget block is similar to adding other blocks. Here are the steps:
- Click
[+]at the top left. - Scroll down to the Widget block group, and you can select the desired block. Here, we provide an example of adding the
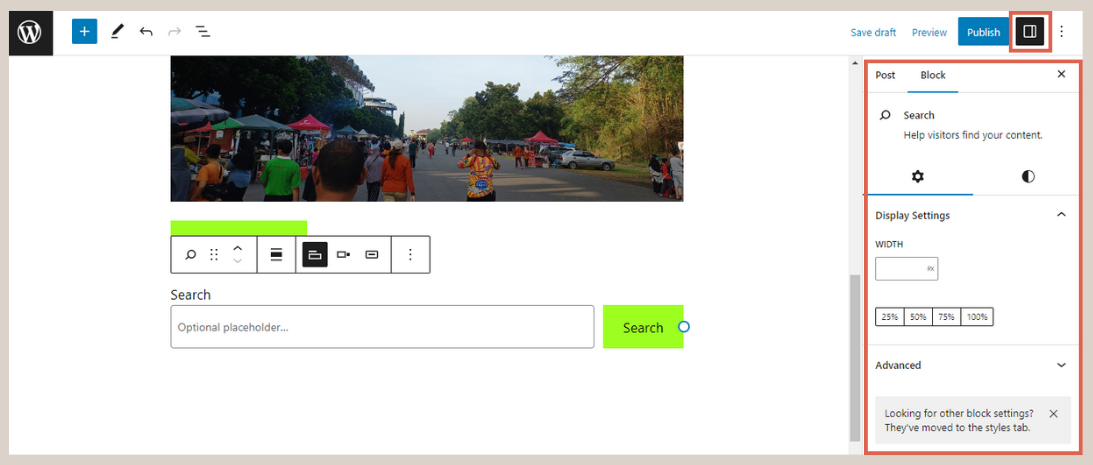
Search widgetto create a search column.

- After the selected block appears, you can fill in the block.
- To make adjustments, please use the toolbar that appears above the block.

- If you want to make further adjustments, you can also click the
Settingsbutton in the top right corner. Next, please edit the block.

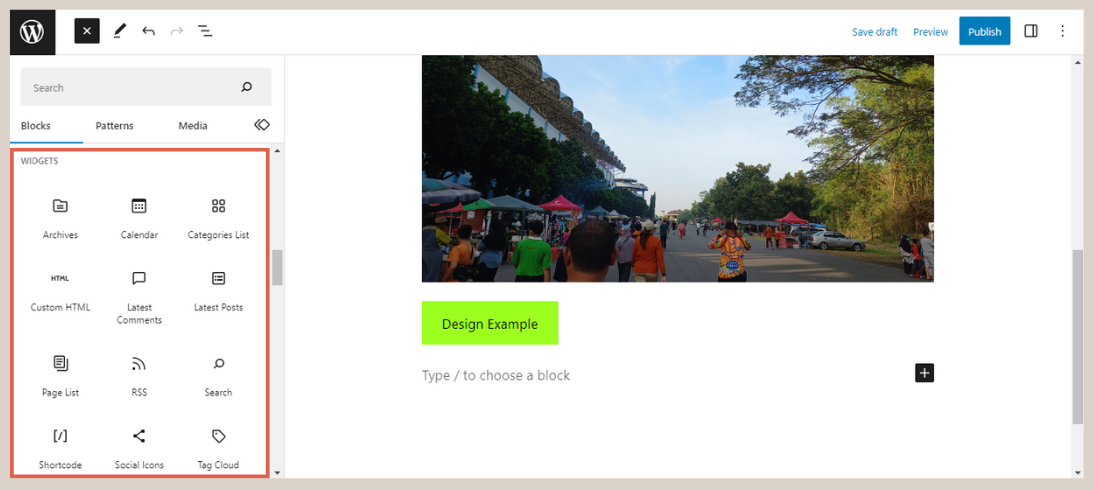
There are more than 10 Widget block features that you can use. Here is a list of Widget Block features along with their functions:

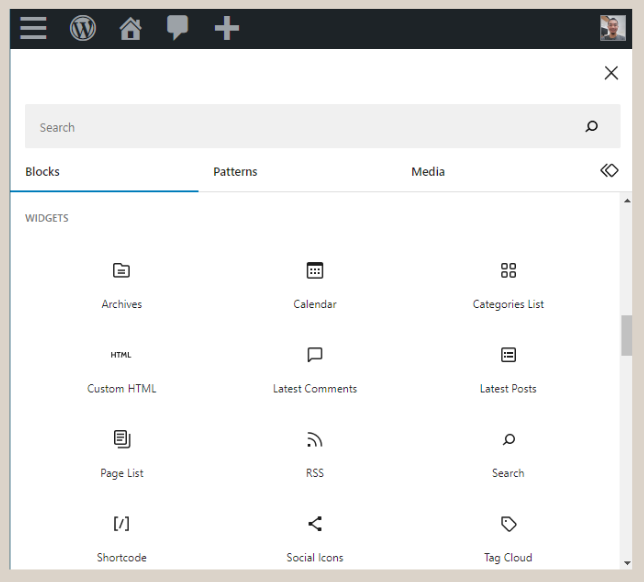
Widget block in Gutenberg.
- Archives: This block displays a monthly list of your posts, allowing visitors to view old content based on the publication date.
- Calendar: This block displays a calendar with links to your posts based on the publication date.
- Categories List: This block displays a list of your post categories. Visitors can click on a category to view all posts in that category.
- Custom HTML: This block allows you to write and insert custom HTML code into your content.
- Latest Comments: This block displays the latest comments from your entire site.
- Latest Posts: This block displays a list of your latest posts.
- Page List: This block displays a list of all the pages on your site.
- RSS: This block allows you to display entries from an RSS feed.
- Search: This block adds a search box to your site, allowing visitors to search for content on your site.
- Shortcode: This block allows you to add a short-code, which is a special piece of code that allows you to display specific content, such as forms or galleries.
- Social Icons: This block allows you to add icons that link to your social media profiles.
- Tag Cloud: This block displays a tag cloud, or a list of tags used on your site. The size of the tags in the cloud represents how often the tag is used.
5. Creating Embeds
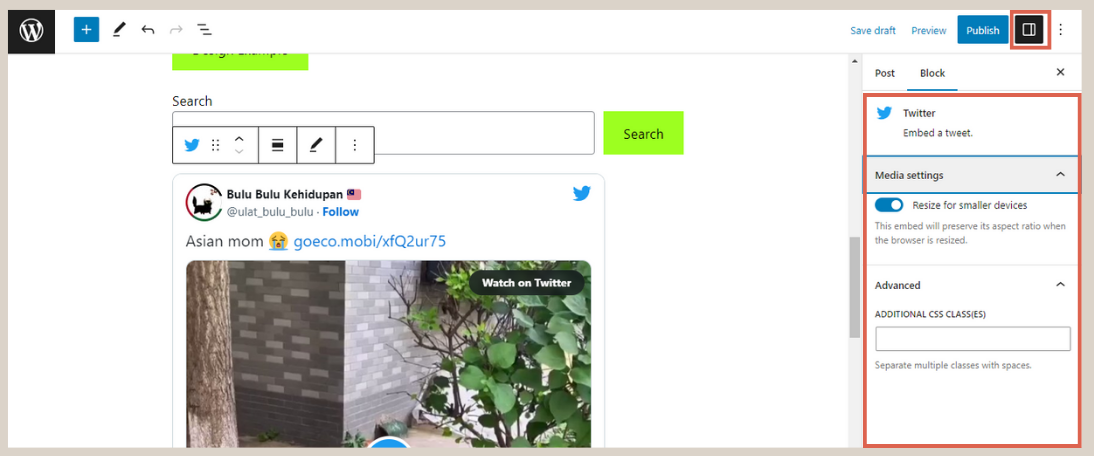
Lastly, there is a feature to create embeds or add content from other platforms to be displayed on your website. For example, content from YouTube, Twitter, Facebook, and more. Here are the steps:
- Click
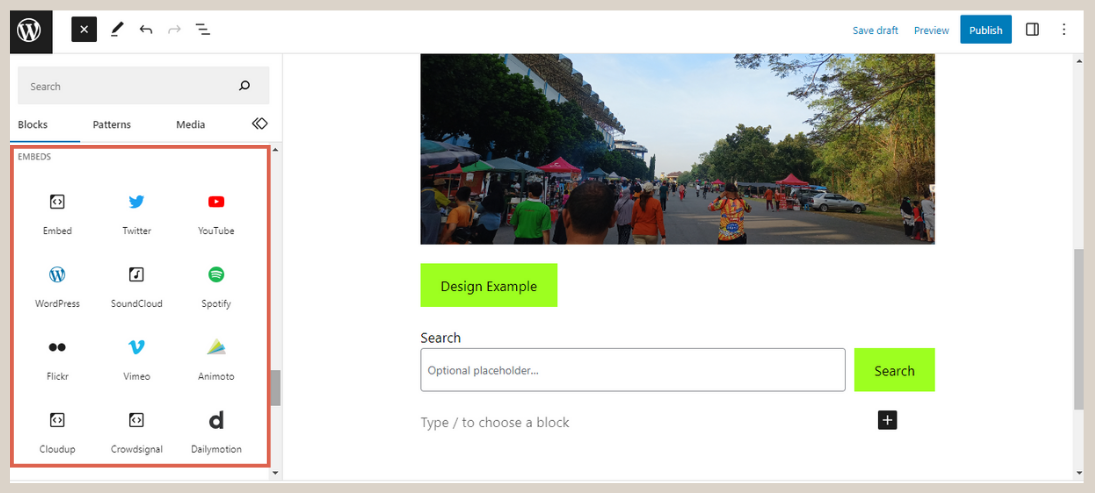
[+]at the top left. - Scroll down to the Embeds block group, and you can choose the desired block. Here, we provide an example of selecting the
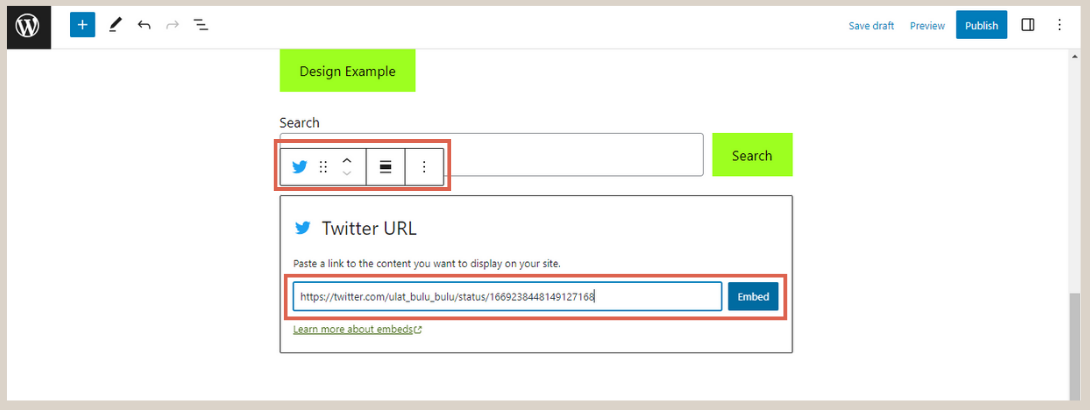
Twitterembed to insert specific content from Twitter into your WordPress website.

- After the selected block appears, you can enter the media link that you want to embed.

- To make adjustments, please use the toolbar that appears above the block.
- If you want to make further adjustments, you can also click the
Settingbutton in the upper right corner. Then, please edit the block.

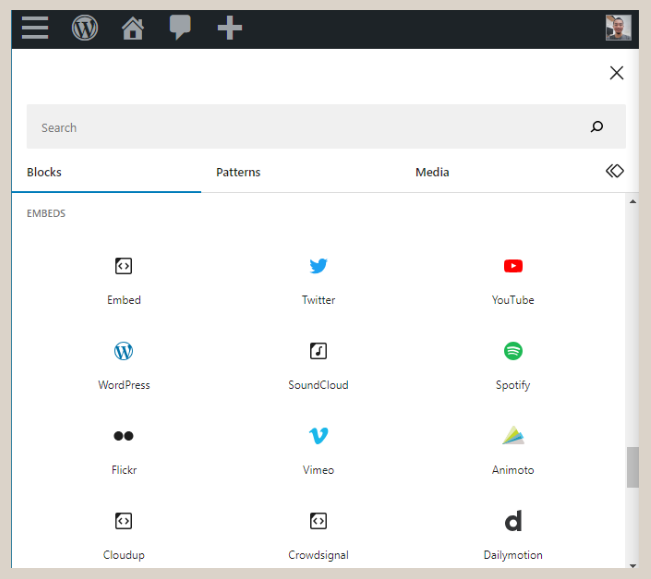
Here are the embeds that you can create in WordPress, which you can easily use thanks to Gutenberg.

Embeds block in Gutenberg.
- Embed
- YouTube
- WordPress
- SoundCloud
- Spotify
- Flickr
- Vimeo
- Animoto
- Cloudup
- Crowdsignal
- Dailymotion
- Imgur
- Issuu
- Kickstarter
- Mixcloud
- Pocket Casts
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Speaker Deck
- TikTok
- TED
- Tumblr
- VideoPress
- WordPress.tv
- Amazon Kindle
- Wolfram
Are You Ready to Use Block Editor?
That’s the explanation of how to use block editor Gutenberg, starting from using the Text Block, Media Block, Design Block, to the Embeds Block.
Indeed, starting to create your own website using Gutenberg WordPress requires some time to learn it first.
You might consider Tonjoo Team, a professional website developer with more than 10 years of experience building corporate to startups websites, if you want instead to focus on growing your business.
Let’s talk about your dream website concept via Tonjoo Contact, and we’ll help make it come true!
Read similar posts by Moch. Nasikhun Amin on the Tonjoo’s blog about WordPress, WooCommerce, plugins, and other web development subjects.
Updated on May 8, 2024 by Moch. Nasikhun Amin