
For you who don’t know what is scroll to top button, it is the button with an arrow that appears when you scroll a long page. This button helps you to get to the top of the page with just one tap or click.
The scroll-to-top button is a handy tool for the visitor to get back to the access menu on top of the website. This arrow-up button does that function without the need of scrolling manually.
There are various ways to make the button Scroll Top WordPress, like adding a script on the wordpress themes as well as with the use of WordPress plugins. We will discuss them one by one
Table of Contents
1. How to Create a Scroll to Top Button with Code
One way to make this button is by editing the header.php on the WordPress Theme Editor.
Once you are logged in to WordPress, you can access the theme files. This file control the appearance and functionality of the WordPress website.
The “header.php” file is a specific template file within the theme that contains the code responsible for displaying the header selection of your website.
Your first step is to open the file “header.php” located in the wordpress theme being used. Then you can insert codes that add the scroll to-top-button.
Appearance > Editor > Select the theme you use > header.php

If you don’t know how to access header.php, follow this step.
- To open theme, navigate to “Appearance” and click on “Theme Editor”.
- Look for header.php on the right panel of the theme editor
- The “header.php” file will open in the editor, allowing you to view and make changes to its code.
Make sure “header.php” file inside there <div id =”header”>, usually by default the code is readily available. If the “header.php” file already exists then you input the code given below in the file footer.php and then save.
<a href="#header">Scroll to top</a>
After those codes are put correctly, you can check it if the button works correctly on your site.
This way, the button will be present on every page where the header is displayed.
By editing the “header.php” file, you can customize the scroll-to-top button’s appearance and behavior directly in the theme’s template. You have control over the HTML and CSS code for the button, allowing you to style it according to your theme’s design.
2. How to Create a Scroll to Top Button using jQuery
Using jQuery involves writing JavaScript code that targets the scroll behaviour and dynamically adds the scroll-to-top button to the page. This method allows more flexibility in terms of where and how the button is displayed.
Follow these steps to add a scroll to top button using jQuery.
1. Download the Javascript Script below and then uploaded on cPanel hosting you and place it in the folder “js” of your wordpress theme.
DOWNLOAD Scroll Top jQuery
2. Next add the script below and copy and paste into the file footer.php
<a id="top" href='#'><i class="icon-up-bold"></i></a>
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script type="text/javascript">
var toper = $('a#top');
$(window).scroll(function(){
if ($(this).scrollTop() > 100) {
toper.fadeIn( 200 );
} else {
toper.fadeOut( 200 );
}
});
toper.click(function(){
$('html, body').animate({scrollTop:0}, 500);
return false;
});
3. add the css code below into the file style.css from your wordpress theme.
a#top {
height: 40px;
width: 40px;
position:fixed;
bottom:45px;
right:20px;
text-indent:-9999px;
display:none;
background: url("images/scrolltop.png");
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s; transition-duration: 0.4s;
}
a#top:hover {
-webkit-transform: rotate(360deg) ;
background: url("images/scrolltop.png") no-repeat;
}
To change picture button scroll top you can just change it in this script background: url (“images/scrolltop.png”);
That is the last part of how to make scroll top jQuery script. Now you can test the button on your website.
With jQuery, you have more control over the behavior of the scroll-to-top button. You can add animations, define scroll speed, and modify other aspects of the scrolling experience. However, the button’s appearance and initial HTML structure might still need to be defined in the theme’s template files or added dynamically through jQuery code.
3. Add Scroll to Top Button in WordPress using Plugin
Another easier alternative for a scroll-to-Top button is by using a plugin. We can create using the help of a wordpress plugin named WPFront Scroll Top.
If you prefer a code-free approach, you’ll be delighted to use this plugin that has a user-friendly interface within the WordPress dashboard.

The features of WPFront Scroll Top wordpress plugins include:
- Button scroll top be replaced according to taste
- Auto Hide
- Display Navigation buttons if the visitor scrolls down the page
- Manufacture of buttons can be text, images, and animation
- Post/Page filters
First, we download the plugin first WPFront Scroll Top here , then install the plugin. After the plugin is downloaded, you can find the plugin menu on the left panel of your WordPress to install the Scroll Top Button Plugin.
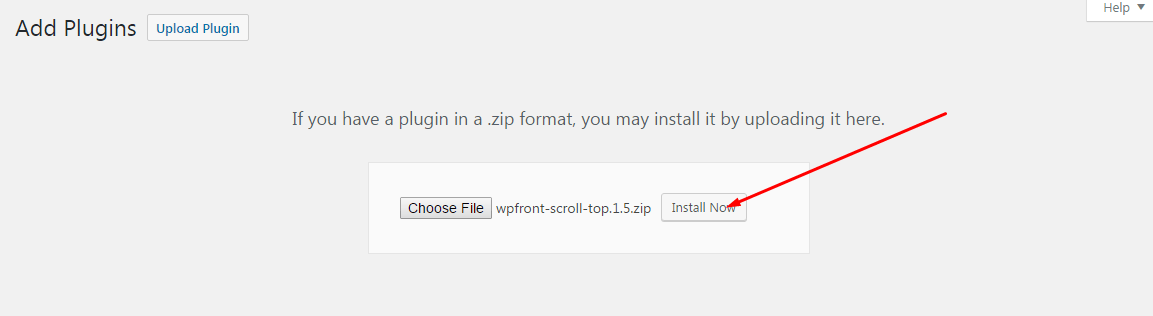
Plugins > Add New > Upload Plugin > Choose File > Install Now

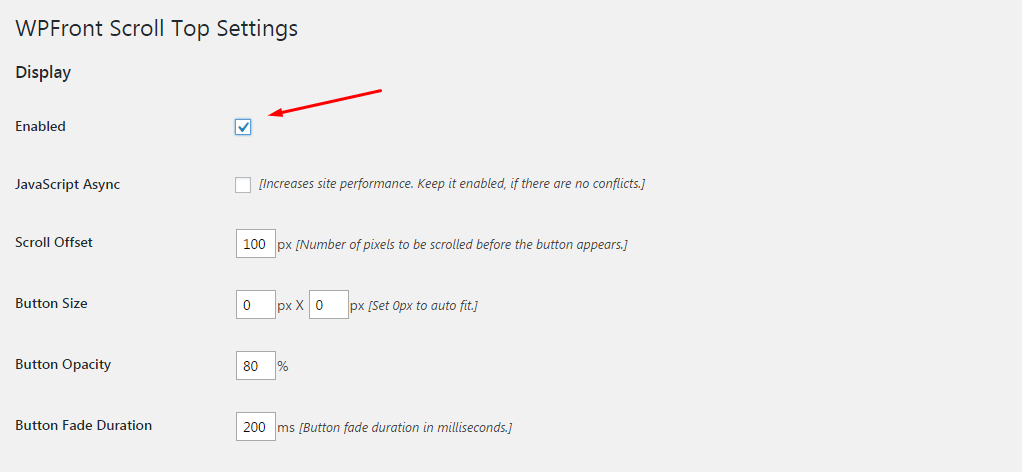
Once completed install go into the settings of the plugin WPFront Scroll Top and then tick the Enabled Like the image below:


For other arrangements please do according to your needs.
That’s it. It’s that easy to add Scroll to Top Button in WordPress using Plugin. But there is something to consider when you are using this method.
Using a plugin means relying on a third-party codebase. If the plugin becomes outdated, unsupported, or incompatible with future WordPress updates, it may cause conflicts or break your website’s functionality.
So, keep your plugin updated and ensure it remains compatible with your WordPress version.
End Note
Those are three methods to add scroll to the top button in your WordPress website.
You can create a scroll-to-top button with code in the header.php, using jQuery and code in the footer.php, or using a WordPress plugin.
Which one do you prefer?
In the end, it depends on the requirement and preferences. Remember, regardless of the method you choose, the scroll-to-top button will enhance the user experience on your WordPress website and facilitate smooth navigation.
Updated on May 22, 2023 by Hanif Mufid




LEAVE A REPLY