
How to add banner in WordPress? Installing a banner on a blog as required by the website owner is our primary task, and fulfilling these requirements is our goal.
The owner desires to display appealing images and advertisements on the website, enhancing its appearance beyond that of competitors. These banners can be positioned in various locations such as in posts or sidebars.
With minimal effort, we can significantly improve the website’s visibility using WordPress and by installing the Simple Ads and Banner Manager plugin.
Simple Ads and Banner Manager Plugin in WordPress
Installing Banner in WordPress blog with WordPress Plugin Simple Ads and Banner Manager will make any theme you want to use websites become Ads friendly or banner placement become easy anywhere you want to be displayed on your page.
- The interface is easy to use.
- Adjust the location and position with easy to use point and click skins.
- Carries four types, namely the type of banner ads banner, Google ads, Text Ads, short codes, Banners & links.
- Make a lot of banner ads a click.
- Set the audience for banner ads. You can deactivate the custom banner for registered users only, and allowed banner ads for the visitor / anonymous.
- Set up where you want to display your banner ads based on the post-specific type.
- Can create different banner specifically for the mobile user.
How to Add Banner in WordPress?
Here is step by step on how to add banner in WordPress blog Banner using Simple Ads and Banner Manager by installing plugin in WordPress:
First, download the plugin Simple Ads and Banner Manager. Then you install, Plugin => Add New => Upload Plugin => Install
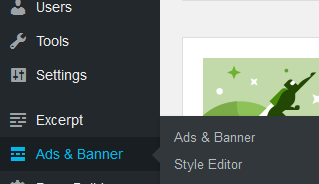
So can appear a menu Simple ads and Banner Manager as below,

Read More:
Then, to add banner in WordPress the plugin interface enters here will try to create a banner ad using type banner & link:
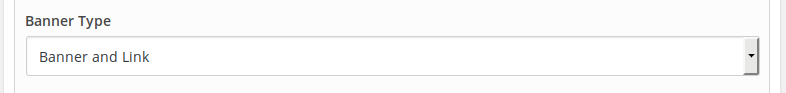
First, Choose Your Banner Type to “Banner & Link”

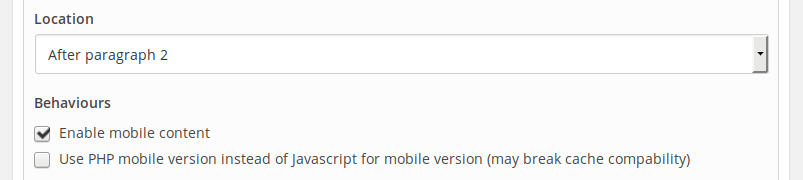
Second, to add banner in WordPress, decide the location or the position of your first banner and please check the “Mobile Version” on behavior. Here we will use different banners specifically for Mobile Users.

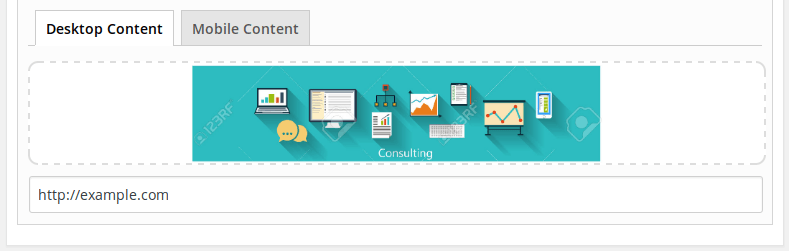
Third, Upload desktop banner to the content editor and insert a link to the banner.

And here also use the banner for Mobile Users then, we also upload banner.

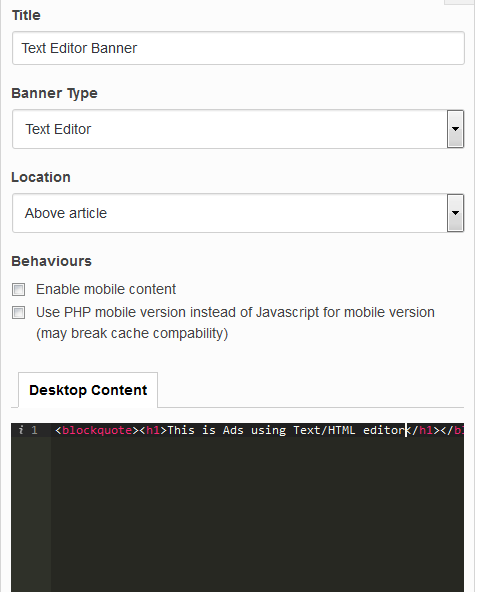
Now we can try again to create a banner using Type Banner “Text Editor”.

Okay now we have two different banner types, let’s see how the results after you add banner in WordPress using Simple Ads and Banner Manager plugin.

Using this plugin, you as the owner of a Word Press blog is very easy and relief work to place ads wherever the location and whatever your Word Press theme.
Conclusion
This concludes the tutorial of how to add banner in WordPress website. If you use Gutenberg editor WordPress, you also can create your own banner by using its blocks.
Implementing these tools will not only enhance the functionality of your site but also encourage greater interaction and sharing across social platforms.
Remember to choose a plugin that aligns with your site’s design and performance needs. You can also learn Gutenberg WordPress to create a homepage using Gutenberg WordPress.
If you need further guidance or customization, consider reaching out to a professional web developer such as Tonjoo team to ensure seamless integration and optimization of these features.
You can send message to them through Contact Us page or leaving a comment bellow.
Updated on April 26, 2024 by Moch. Nasikhun Amin





LEAVE A REPLY