
You might bump into the phrase “Gutenberg” when you start using WordPress to create websites. So what exactly is WordPress Gutenberg?
Also known as block editor, Gutenberg is an editor that makes it easier for WordPress users to develop their websites, especially for posts and pages, only by using a drag-and-drop approach.
With Gutenberg, even WordPress users without coding knowledge can easily customize their websites. You can also create your own WordPress themes with ease.
In this article, we will provide a comprehensive explanation of Gutenberg and its features. Use the table of contents below to jump directly to the specific topics you’re interested in!
Table of Contents
What is Gutenberg WordPress and Gutentor?
Gutenberg is the native built-in editor of WordPress version 5.0 and above, designed with a block-based approach to make content editing easier for users.

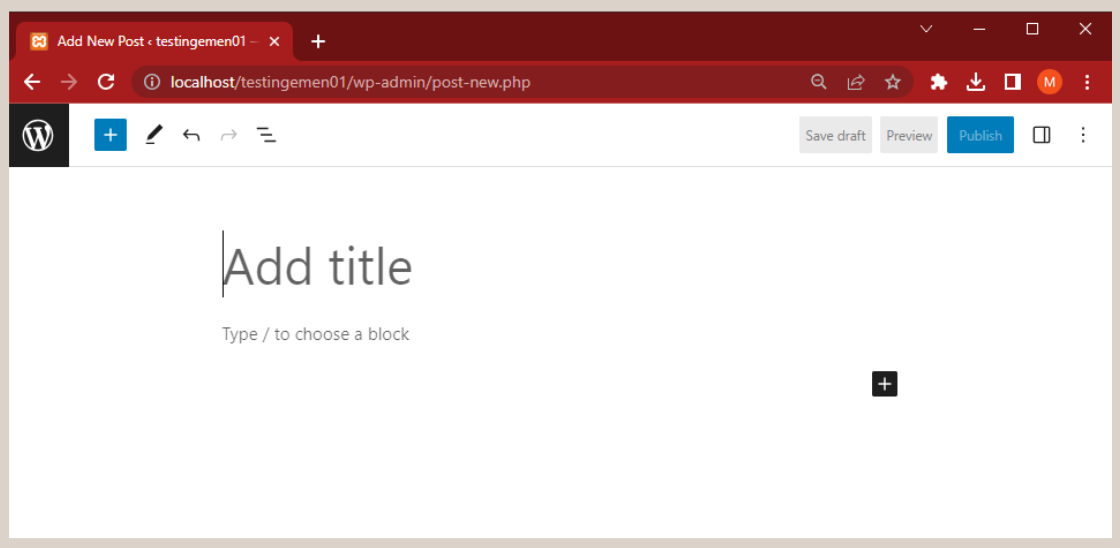
Gutenberg WordPress editor interface.
Blocks refer to the fundamental building units of content used to construct pages or posts. Each content element, such as text, images, videos, audios, tables, and so on, is represented by one or multiple blocks.
You can add, edit, and arrange these blocks individually to build the desired layout and structure of the page.
Gutenberg replaces the Classic Editor, which was previously the primary default editor in WordPress. The main difference between Gutenberg and the Classic Editor lies in the way they handle editing.
The Classic Editor requires users to write content without dividing it into separate blocks. This editor is simpler and its settings are more manual compared to Gutenberg.

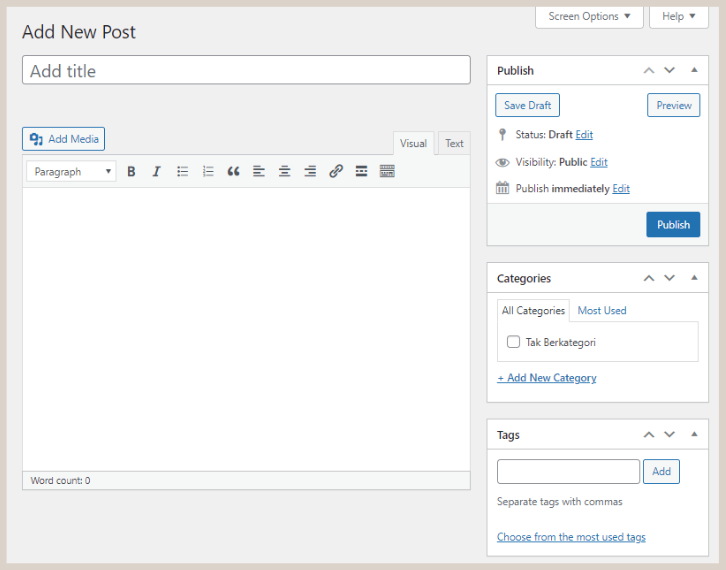
Classic Editor WordPress interface.
For example, in the Classic Editor, if you want to add a button element, you need to create it manually or use a plugin. Whereas in Gutenberg, this feature is already provided.
Notes and Tips:
Although Gutenberg is considered relatively more user-friendly, there are some WordPress users who prefer the Classic Editor. If you’re not comfortable using Gutenberg, you can disable it using the Classic Editor plugin or Disable Gutenberg plugin. Read how to install WordPress plugins if you’re having difficulty with the installation.
You might also run into the phrase “Gutentor” when using Gutenberg. A WordPress plugin called Gutentor offers more functionality and in-depth controls for editing with Gutenberg blocks.
It’s possible to consider Gutentor to be an extension of Gutenberg. Additional blocks, more varied layouts, and more sophisticated customisation options are all provided by Gutentor.
For instance, Gutentor offers extra blocks that are not present in Gutenberg, such as slider blocks and testimonial blocks. Read this article to learn more about the features of Gutenberg and Gutentor!
Gutenberg’s Key Features

Block features in Gutenberg WordPress.
Here are the key features of Gutenberg in a nutshell, there are four of them: (1) default block; (2) block pattern; (3) reusable block; and (4) full site editing. Let’s explore each of them in detail:
1. Default Blocks

Pattern block Gutenberg WordPress.
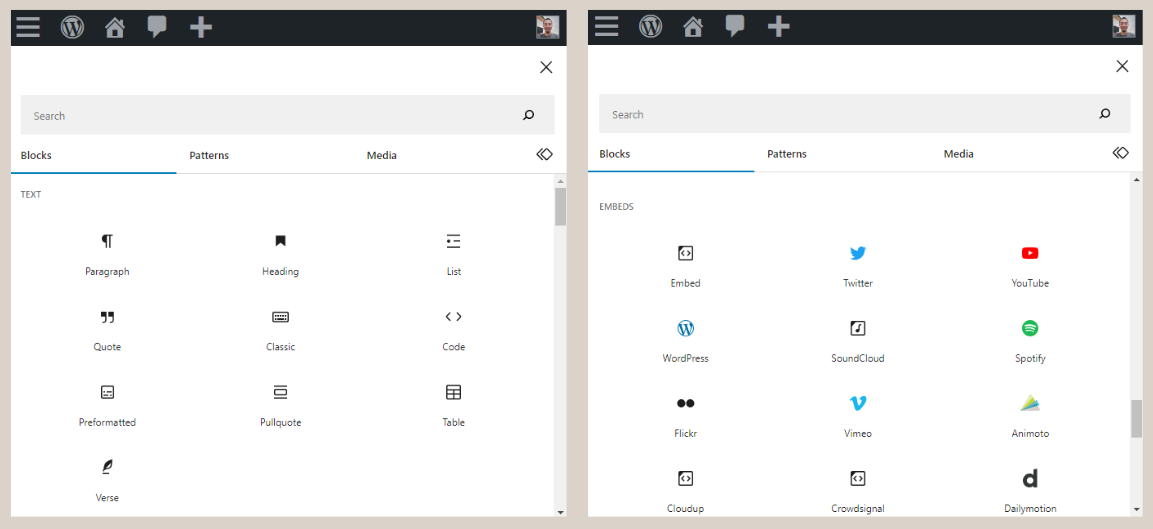
Default Blocks are a set of built-in blocks provided by Gutenberg. These blocks cover various types of content editing such as paragraphs, images, videos, quotes, lists, and more. There are six main features of the Default Blocks in Gutenberg:
- Text Block – a group of editing features for text-based content. For example, headings, lists, quotes, paragraphs, and more.
- Media Block – a group of editing features for media content. For example, photos, videos, and audio.
- Design Block – a group of editing features for website design elements. Examples include buttons, columns, page breaks, and spacing adjustments.
- Widget Block – a group of editing features for adding widgets or separate applications displayed within the website. Examples include archives, calendars, comment sections, and search features.
- Theme Block – a group of editing features for adjusting the website’s theme settings. Examples include site logos, site titles, query loops, post lists, and more.
- Embed Block – a group of editing features that allow you to embed external media into your website. Examples include YouTube videos, Twitter threads, and similar media.
When creating a post or page, you can easily add and edit these blocks according to your needs.
2. Block Patterns

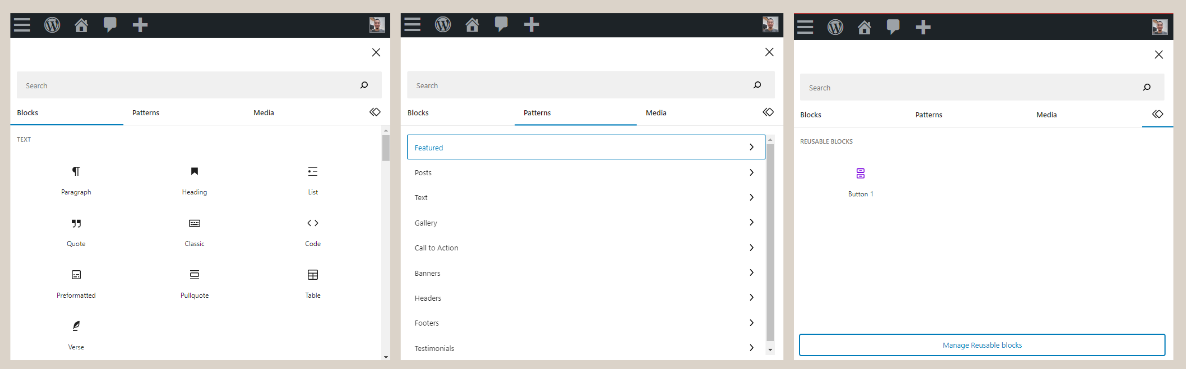
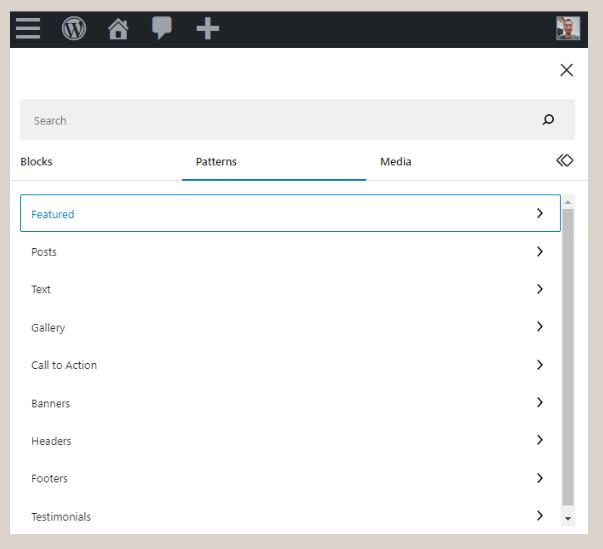
Pattern block Gutenberg WordPress.
Block Patterns are pre-designed collections of blocks that can be applied to different sections of a website. They allow you to quickly create complex and visually appealing layouts.
For example, you can have a pattern consisting of an image block, a text block, and a button block that are aesthetically arranged. By using this block pattern, you can quickly create a consistent look across all elements of your website.
By leveraging patterns, you can speed up the process of building a page. Here are some examples of block patterns available in Gutenberg:
- Featured
- Posts
- Text
- Gallery
- Call to Action
- Banners
- Headers
- Footers
- Testimonials
3. Reusable Blocks

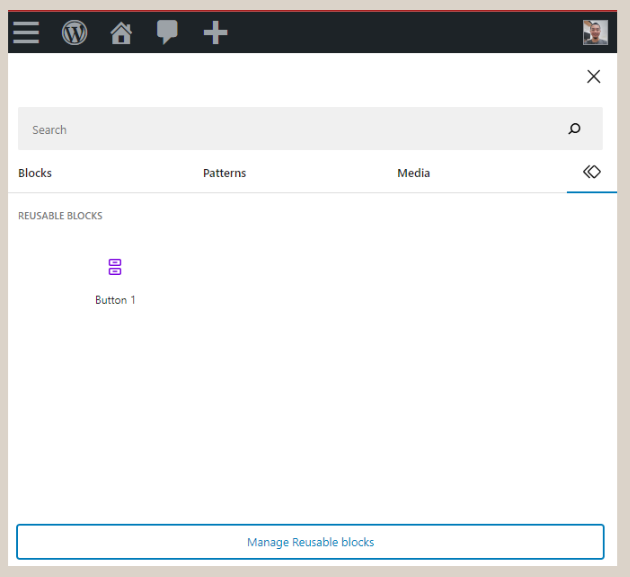
Reusable block in Gutenberg WordPress.
Reusable Blocks allow you to create and manage blocks that can be used again across different pages or posts.
So, if you have a specific block that you want to use in multiple places, you can create it as a reusable block. Each time you need to insert that block, simply add the reusable block to the new page or post.
For example, if you have created a block format for a button, you can use the reusable block feature to save this format. When this block is needed, you can simply use it without having to reconfigure it.
4. Full Site Editing
Full Site Editing is a feature that allows you to visually edit your entire WordPress site using Gutenberg without the need for complex code or features.
With this feature, you can customize the layout, edit the header, footer, sidebar, and other parts of your site directly from the Gutenberg editor.
This provides flexibility in building and editing your WordPress site without the need for coding, making it easy to learn for new users as well.
Gutentor’s Main Features
As previously explained, Gutentor is a plugin specifically developed for Gutenberg WordPress. This plugin offers additional features to enhance the capabilities of the block editor.

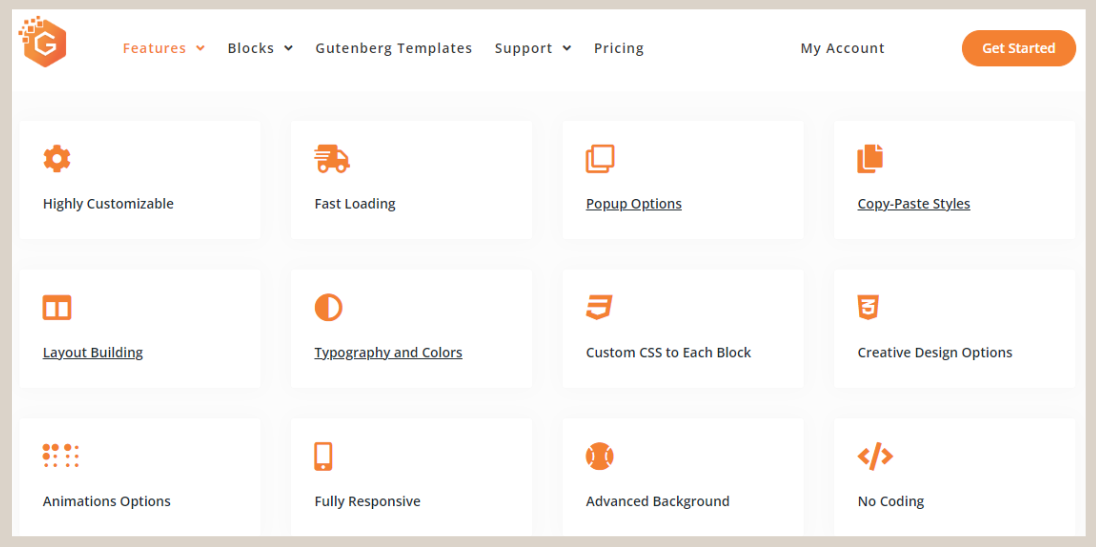
Gutentor’s features.
Some of the prominent main features of Gutentor include the design library, advanced typography, and advanced options. Here’s an explanation of each:
1. Design Library
Gutentor offers a template library with a wide range of ready-to-use page designs. This eliminates the need for creating manual designs from scratch.
You can choose a template that suits the type of page you want to create, such as a homepage, service page, portfolio page, and more.
2. Video Popup & Background
In addition to the design library, Gutentor provides block features to add video backgrounds or pop-ups. This allows users to interact with your website more effectively.
3. Advanced Typography and Colors
For those who want to explore creativity with unique font styles and a variety of colors, Gutentor offers them for you.
There are three main typography options: default, system, and Google fonts. Each option provides a wide range of font styles to choose from, such as Helvetica, Tahoma, Georgia, and more.
4. Responsive Control
The next feature offered by Gutentor is ease of control for responsive views, including control over height, width, position, design options, and more.
5. Advanced Options
In addition to the previous four features, there are additional options that support more complex and varied editing, such as SVG customization, image shape and design options, animation options, and border options.
Are You Ready to Use Gutenberg and Gutentor?
That’s the explanation of what Gutenberg WordPress is, its differences from the Classic Editor, and its basic features. The use of the Gutenberg editor is indeed relatively more user-friendly.
This makes it easier for new WordPress users who don’t have much coding skills to develop WordPress-based websites.
However, learning how to use WordPress to build a website on your own does take quite some time. Additionally, creating a professional website also requires other skills, such as design and a solid system.
If you want to have a sophisticated website like Astra Isuzu, Futureskills, or Rey, you can directly contact Tonjoo. Let’s collaborate!
Read similar posts by Moch. Nasikhun Amin on the Tonjoo’s blog about WordPress, WooCommerce, plugins, and other web development subjects.
Updated on September 23, 2024 by Moch. Nasikhun Amin



