
After successfully learning how to use WordPress block editor, the next step in learning Gutenberg WordPress editor is about how to use text, image, and embed blocks.
The addition of text, images, and media embeds needs to be carefully considered as they play a crucial role in building attractive and informative content.
By paying attention to all these elements and providing clear instructions, readers will have a better experience following tutorials and obtaining the information they need. Here’s the complete tutorial!
Table of Contents
How to Create Text with Gutenberg WordPress
Here, we will add headings and text content. Headings are sub-titles of content. Their function is to clarify each section in a piece of content.
Text is the actual content that can be in the form of writing. You can add this text to an existing post or a new post. Here are the steps:
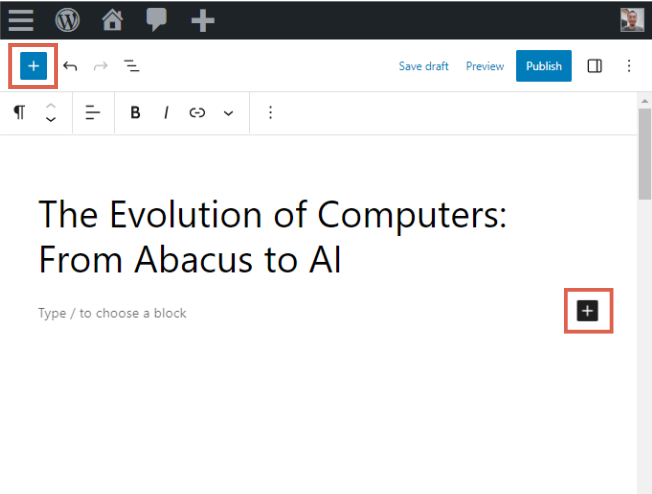
- Click the [+] icon on the toolbar at the top or on the left side parallel to the block.

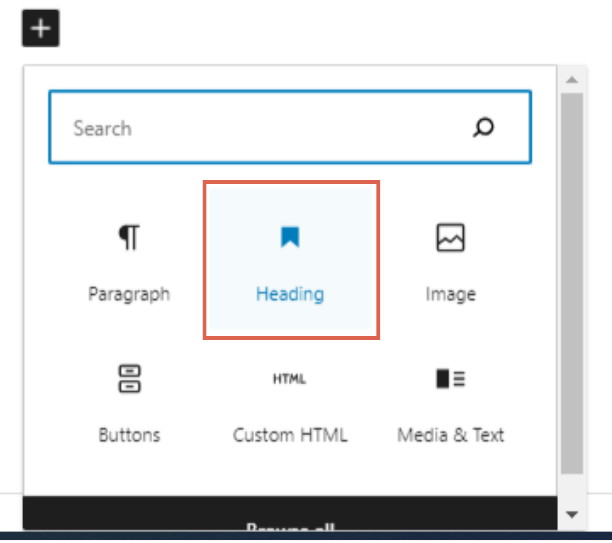
- Select Heading to create a heading block.

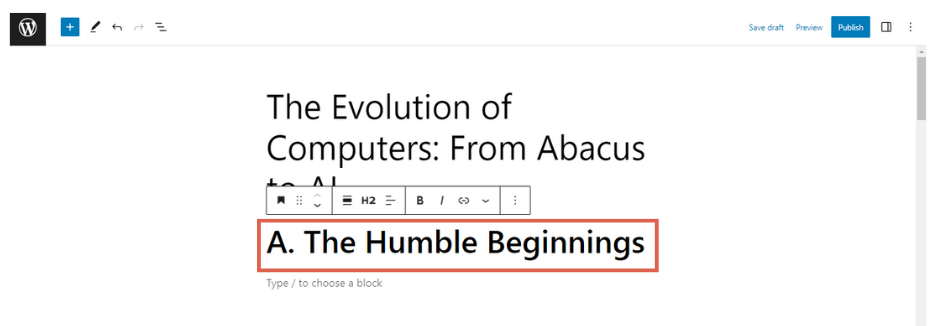
- Next, fill in the heading with relevant text.

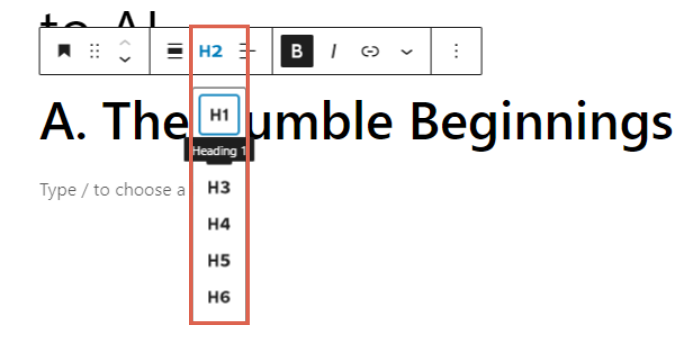
- You can adjust the heading level (H1, H2, H3, etc.) using the appearing toolbar.

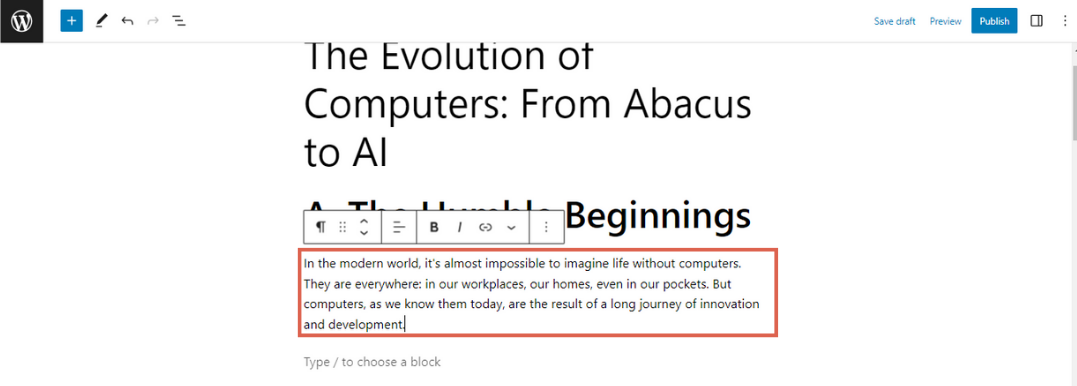
- Now, add text below the heading. For example, like this:

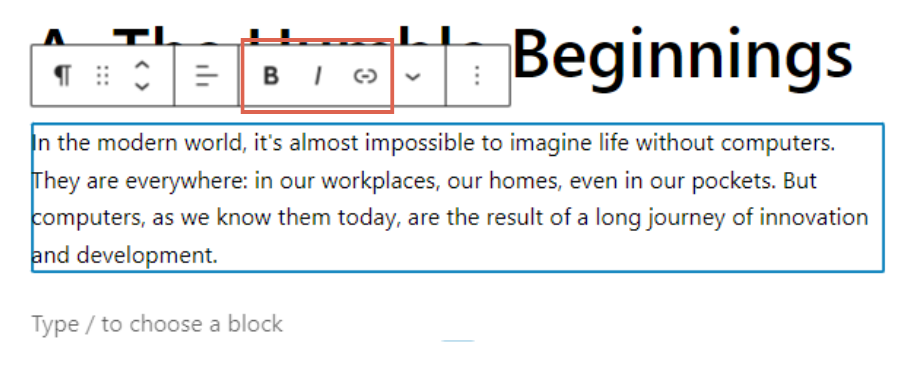
- You can also format and align the text using the toolbar:
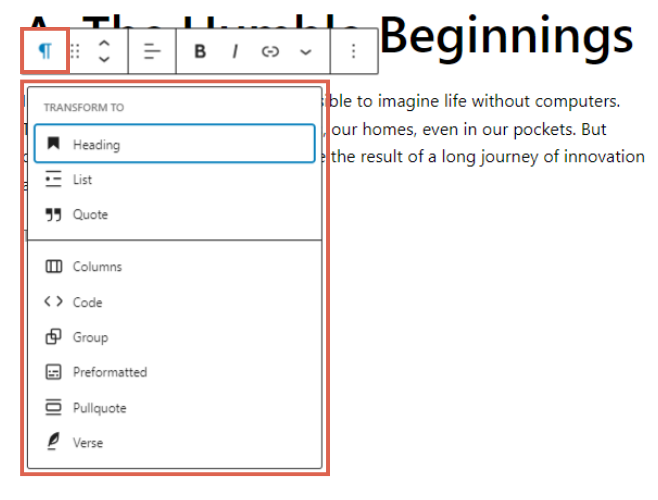
– The paragraph option can be used to change the text format to Heading, List, Quote, Code, and more.

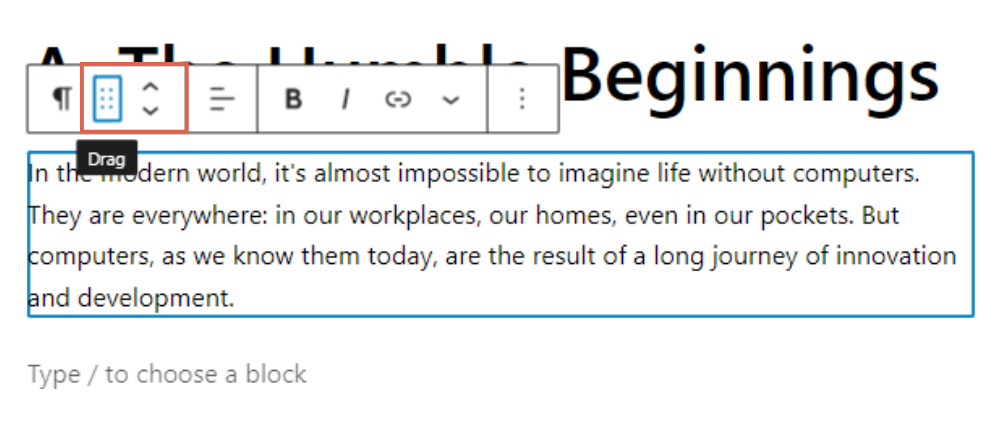
– The six-dot option and up/down arrows can be used to drag the text to move it above or below other blocks.

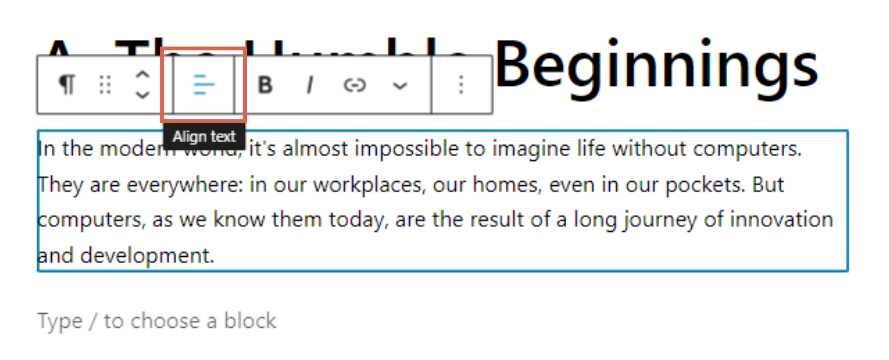
– The Align Text option can be used to align the text to the right, center, or left.

– The Bold, Italic, and Link options respectively function to make the text bold, italicize it, and insert links.

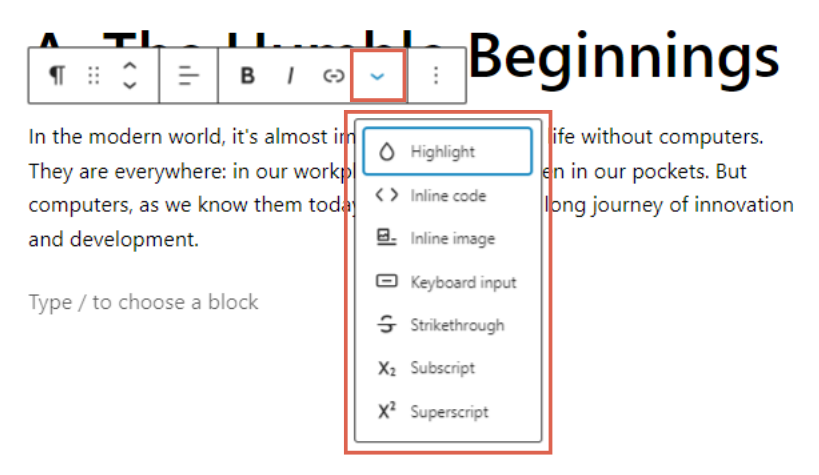
– There are also other text appearance options, such as Highlight, Inline Code, Inline Image, Strikethrough, and more.

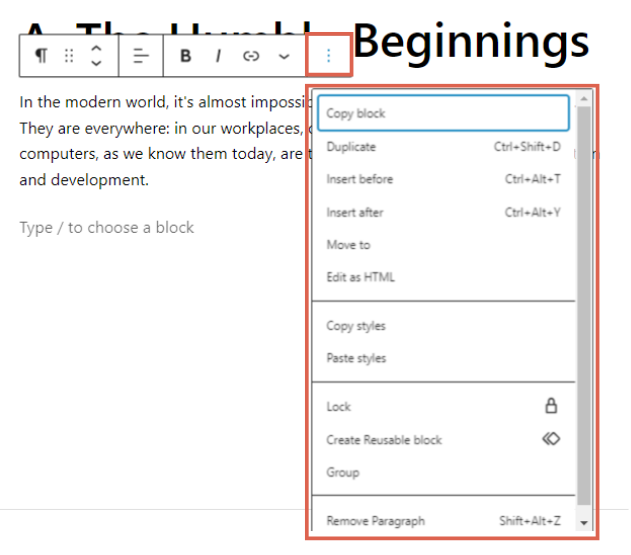
– Finally, there are options to copy the block or remove the paragraph.

- Next, you can fill the post with text as needed.
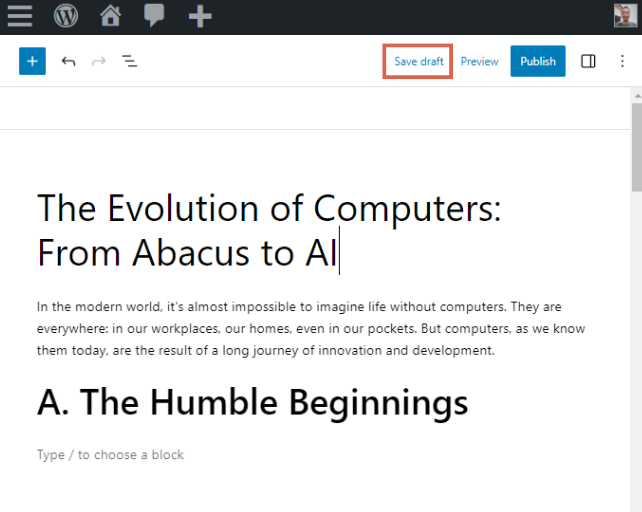
- Once the heading and text settings are complete, click Save draft.

Next, to create engaging content, you need to add images to your WordPress posts. This way, the posts won’t appear monotonous.
How to Add Images with Gutenberg WordPress
When using the Gutenberg WordPress editor, one of the basic tasks is to add images to the content.
In this tutorial, we will discuss the steps you need to take to easily and effectively add images using the Gutenberg WordPress editor.
- Create an empty block and then click [+].

- Scroll down and click Image under the Media section.

- There are three options for inserting an image: (1) manually Upload from your local computer, (2) inserting it through the Media Library, or (3) using the Insert from URL option.

- Click Settings in the upper right to configure the image. Here you can add essential elements like Alt Text, which plays a role in ranking content in search engines.

- A vital feature here is the Caption Image. So, you can add a caption to the image.

- Next, click Save draft to save the changes you made.
- You can also click Preview to see the post appearance on the front-end.
Aside from adding images, sometimes you need to add other visual elements, such as YouTube content.
You don’t need to download and upload it. Just by embedding, you can display content from other media or sources.
How to Add Media Embeds with Gutenberg WordPress
When creating content with the Gutenberg WordPress editor, you are not only able to add images but also embed media such as videos, audios, and content from other platforms like YouTube, SoundCloud, Twitter, and more.
Here’s how to add content from other media using embed:
- Create an empty block and then click [+] as you have done before.
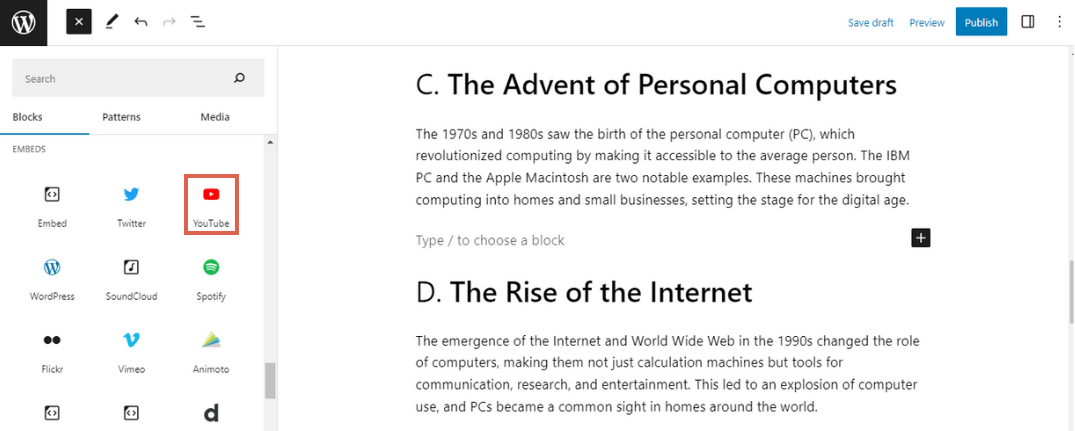
- Scroll down to the EMBEDS section. Then select the media you want to embed. In this example, we are using YouTube.

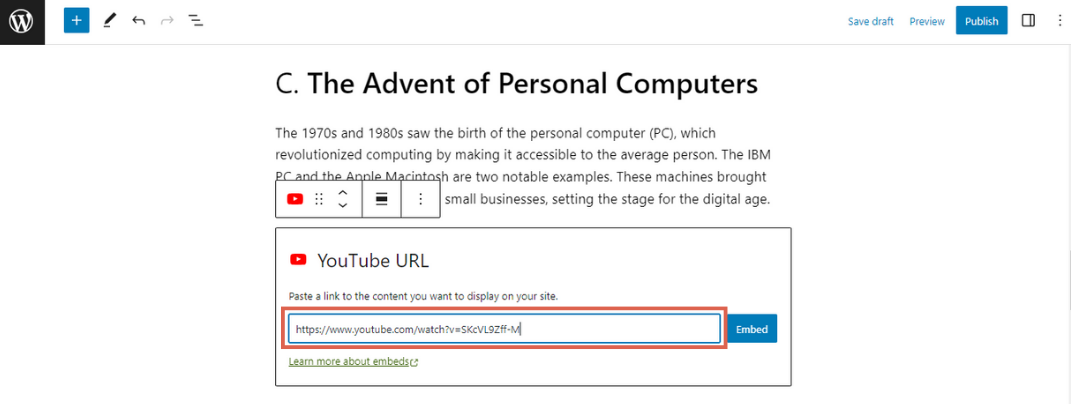
- Enter the URL of the media you want to embed.

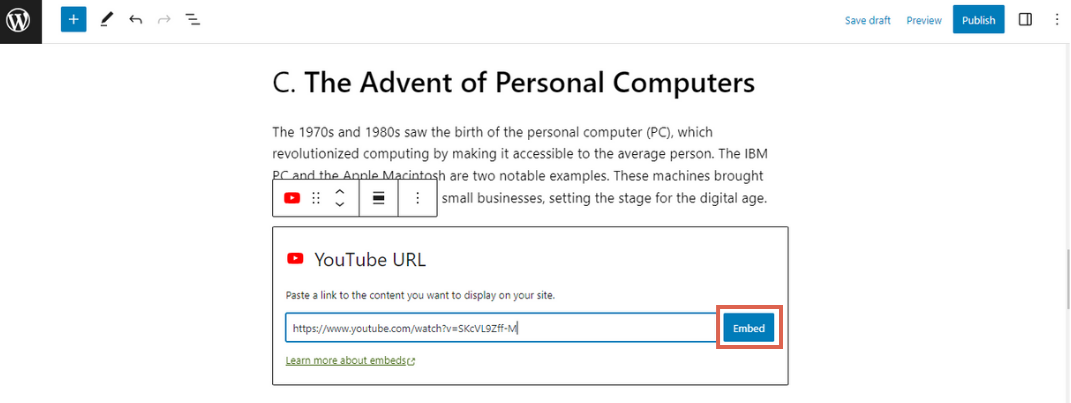
- Click Embed.

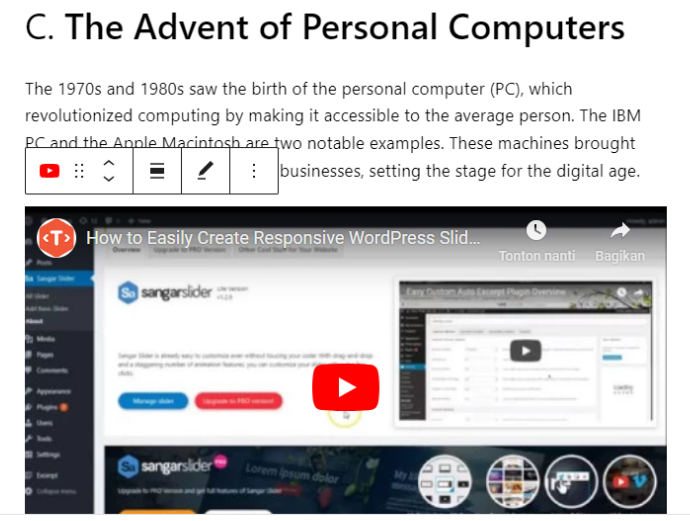
- Done, the embedded media now appears.

Ready to Use Gutenberg WordPress Editor?
Using the Gutenberg WordPress editor, adding text, images, and media embeds to your content becomes easier and more flexible. The final result we have tried looks like this:

With the Gutenberg WordPress editor, you have full control over your content and can create engaging and interactive posts effortlessly.
Although this editor provides various content blocks that can be used, sometimes there are more complex customization needs that are difficult to achieve with Gutenberg.
If you want to build a website with a high level of professionalism, it is recommended to entrust the task to professionals like the Tonjoo Team.
We have experience in handling website development projects such as Astra Isuzu, Futureskills, or Hello Health Group. If you want to create a similar website, feel free to contact us through Tonjoo’s contact information.
Updated on July 24, 2023 by Moch. Nasikhun Amin



