
If you’re building a website with the latest version of WordPress, you might find it challenging to change a logo in WordPress website since the settings interface differs from the classic editor.
Currently, the latest version of WordPress uses the Gutenberg editor. So, if you’ve installed WordPress 5.0 or later on your localhost, the editor will appear in a block-based format. But don’t worry—we’ve got you covered with a step-by-step guide in this article.
For those still using the classic WordPress editor, there’s no need to worry! This article provides a detailed guide on how to change your WordPress logo for both classic and Gutenberg editors. Plus, we’ll also help you determine the optimal logo size for your website. Let’s dive in!
Table of Contents
Guide to Determining the Standard Logo for a Website
A logo is one of the most important elements of a website, serving as the main visual representation that helps establish brand identity. A well-designed logo ensures that your website is easily recognizable and leaves a lasting impression.
Before changing your website’s logo it is essential to understand the standard requirements to ensure it appears sharp and well optimized. (1) Choose the right logo type select a logo format that best represents your brand and is suitable for digital use (2) Follow standard logo dimensions use the appropriate size to prevent distortion (3) Avoid overly detailed logos keep your design simple and clear to ensure visibility across different screen sizes.
1. Determine Type of the Logo
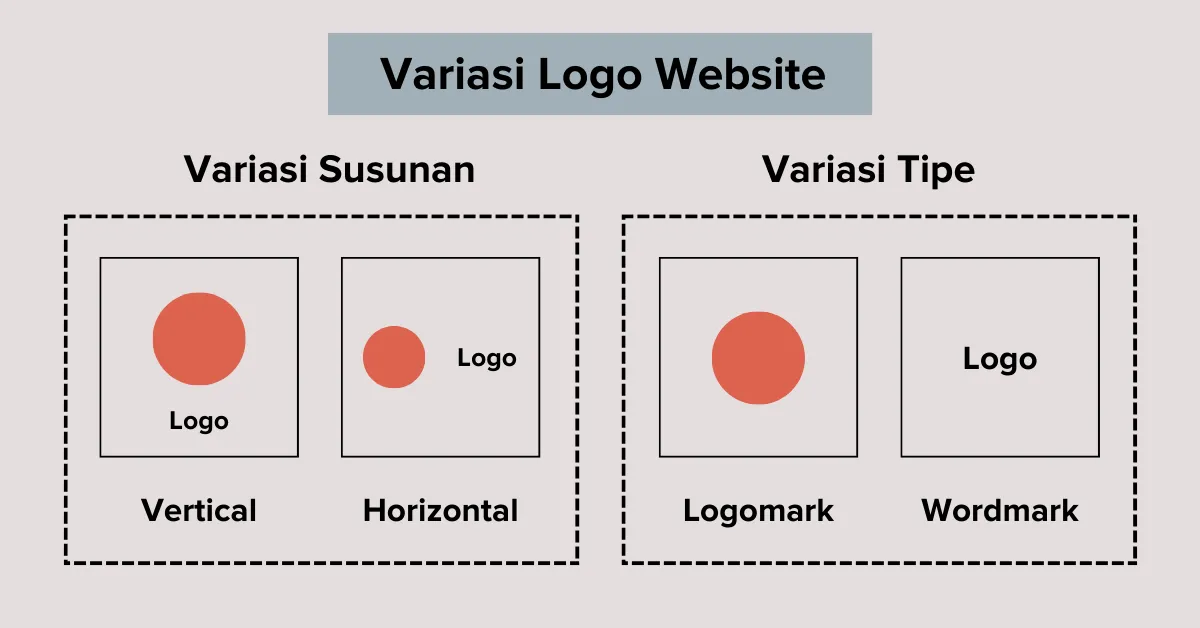
When choosing a logo, it is important to understand the fundamentals of creating a website logo, starting with determining the logo type. In the design world, there are many logo variations, but for websites, they can be simplified into (1) logo arrangement variations and (2) logo type variations.

In the illustration above, the logo symbol (logomark) is represented by a red circle, while the typographic logo (wordmark) is shown as the text “Logo.” Based on its arrangement, logos can generally be divided into two variations:
- Vertical: where the logo symbol is placed above the typographic logo
- Horizontal: where the logo symbol is positioned beside the typographic logo
Meanwhile, based on its type, you can also choose to use just one of the following:
- Logomark: a standalone logo symbol without text (this type is often used for favicons)
- Wordmark: a text-only logo without any symbol
Whichever option you choose, make sure your logo is consistent across all website locations and follows the same color palette to strengthen your website’s brand identity.
2. Standard Logo Size for Websites

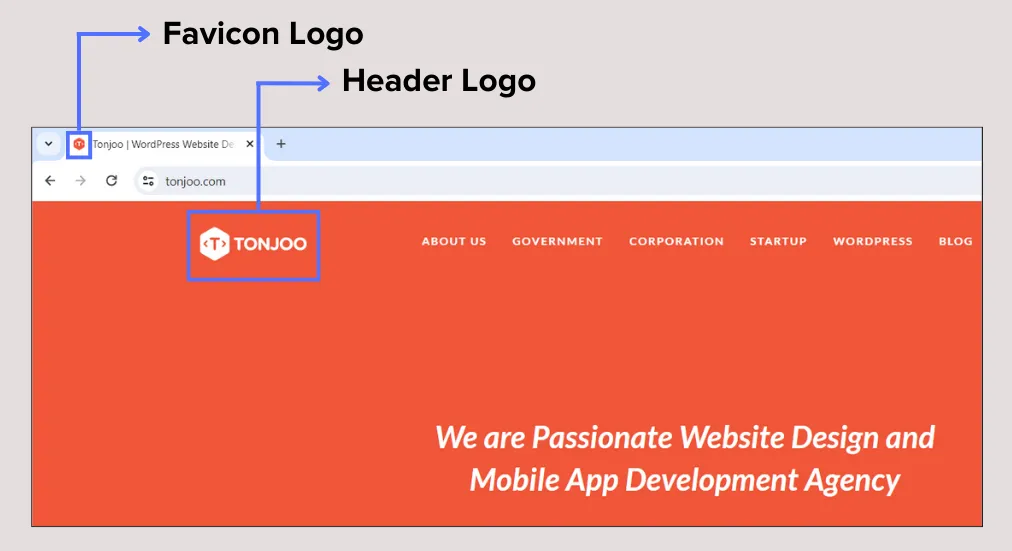
Before changing the WordPress logo, make sure to create a logo with the right dimensions to prevent visual distortion or color issues. Below is a guide for (1) header logos and (2) favicons.
a. Header Logo
For the header logo, you can use the following size references:
- Horizontal website = width of 250 to 400 pixels
- Vertical website = 160 x 160 pixels
b. Favicon
The ideal format for a favicon logo is JPEG or PNG. The standard size for a favicon logo is 512 x 512 pixels, which is the minimum recommended by WordPress.
3. Avoid Overly Detailed Logo Designs
The next tip in creating a logo is to avoid designs with too many details. This can make it difficult to resize and may cause the logo to appear blurry or pixelated when viewed in smaller versions.
So, when designing a logo, keep it simple and minimal. Once your logo is ready, you can proceed with changing your WordPress website logo using the methods below!
How to Change a Logo in WordPress Website in Block Editor
For those using the Gutenberg editor, this method is ideal for you to change a logo in WordPress using block editor. To begin, log in to WordPress first. Then, you can modify the header logo or the favicon logo that appears on the browser tab.
a. Changing the Website Header Logo
The process of changing the website header logo is similar to when you first added a logo while creating a website with Gutenberg. Here’s how to change a logo in WordPress website’s header:
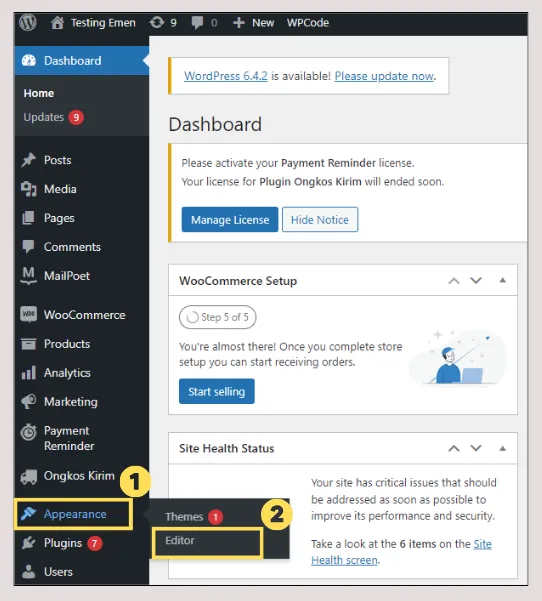
- Access your WordPress WP-Admin panel.
- Click the Appearance menu on the left sidebar > select Editor.

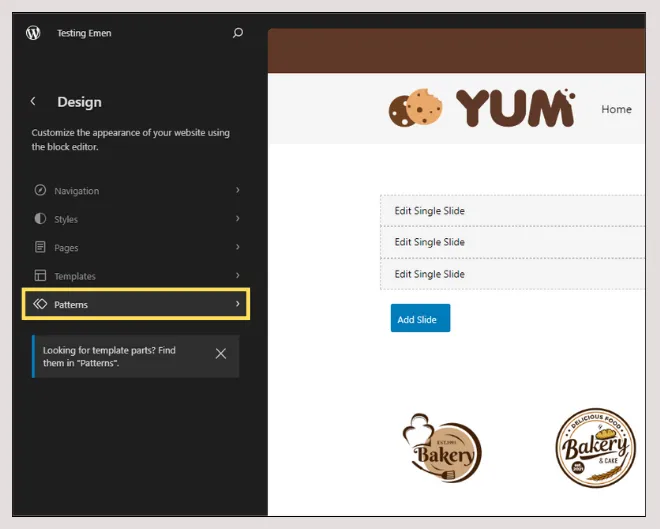
- On the Design page, go to the Patterns menu.

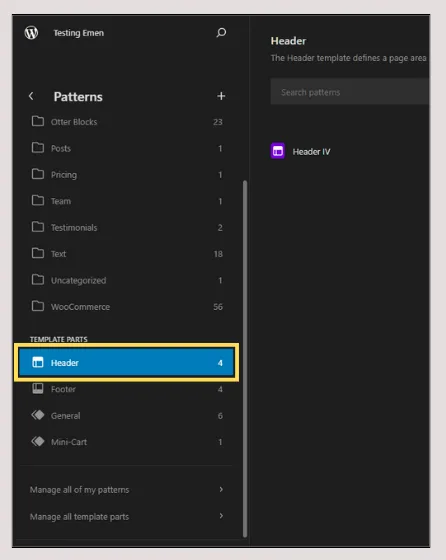
- Scroll down the sidebar, and under Template Parts, select Header.

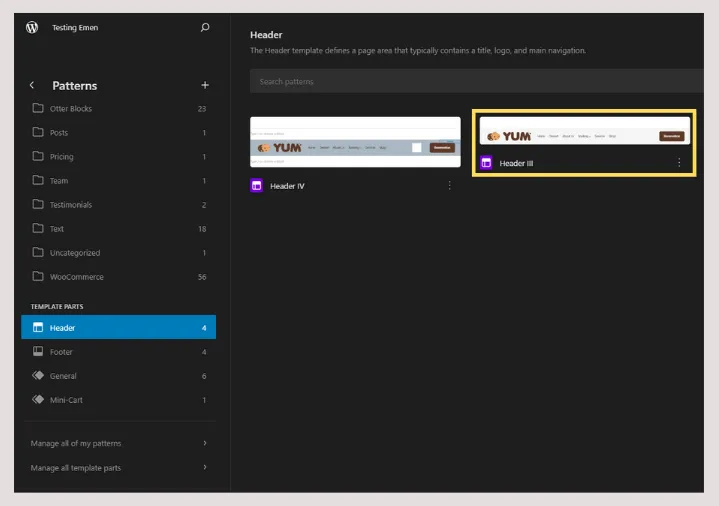
- Choose the Header that has been created and applied to the website.

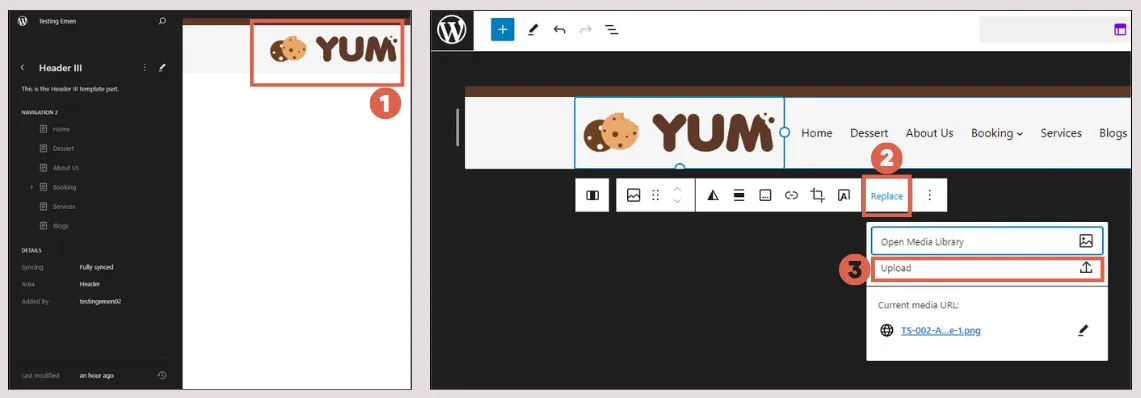
- Click the Header Logo > when the pop-up menu appears, click Replace > select Upload.

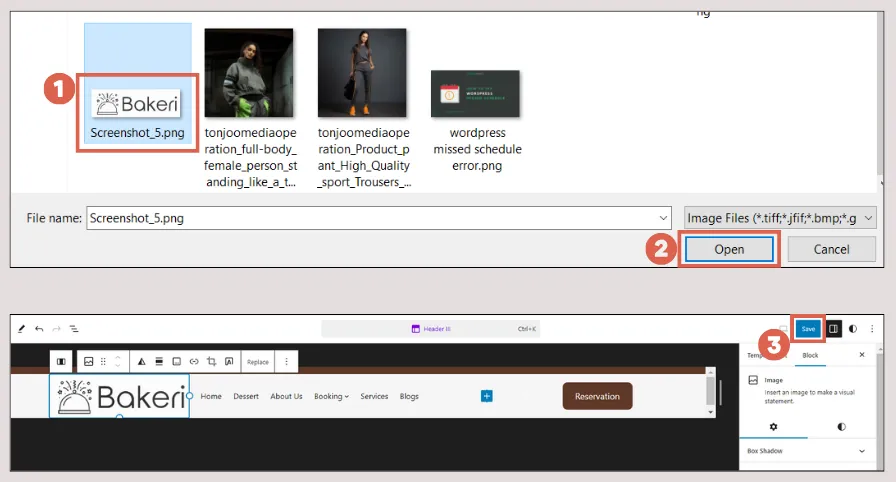
- Choose the appropriate logo, click Open. The logo will now appear in the block, then click Save.

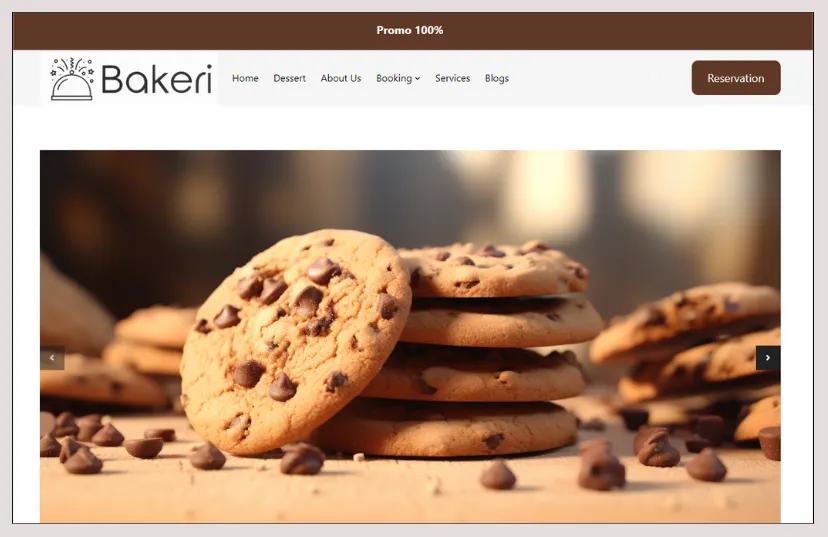
- To check if the change is successful, visit your website. The updated logo should now be visible.

b. Changing the WordPress Website Favicon Logo
Through the Editor menu, you can also add or replace the favicon icon in WordPress. Here’s how to create and change the WordPress favicon so it appears in the browser tab:
- Go to Appearance > Editor > Patterns > select the Header that already has a logo.
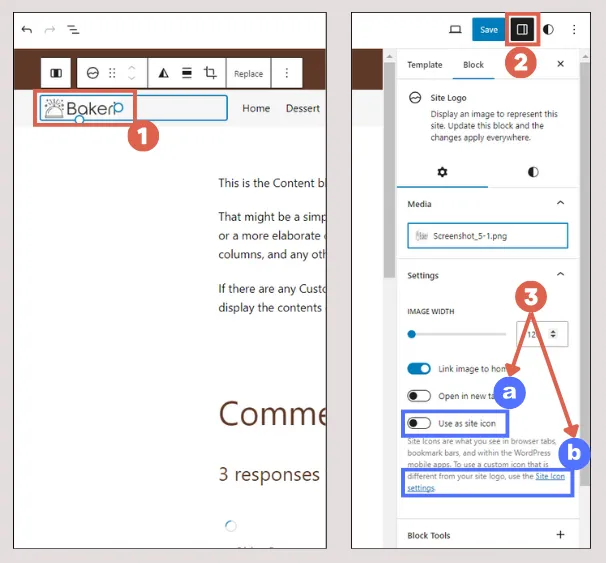
- Click on the Logo > open Settings in the top right corner > there are two options to change the favicon logo:
Choose (a) to make the Favicon Logo the same as the Header Logo.
Choose (b) to set a separate favicon logo from the header.

- If you choose (a), simply click Save. If you choose (b), proceed to the Site Identity settings page.
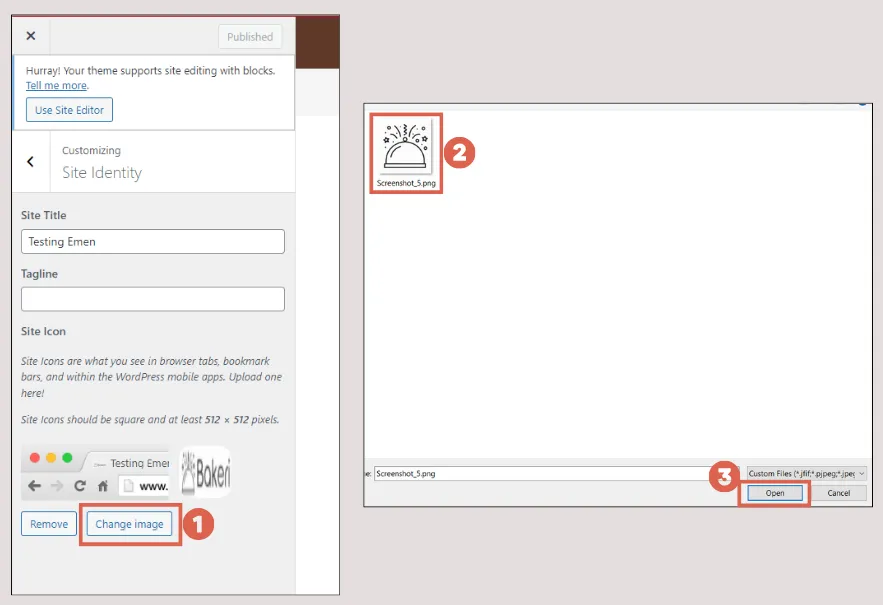
- On the Site Identity page, click Change Image > select an appropriate logo image with a minimum dimension of 512 x 512 px > click Open.

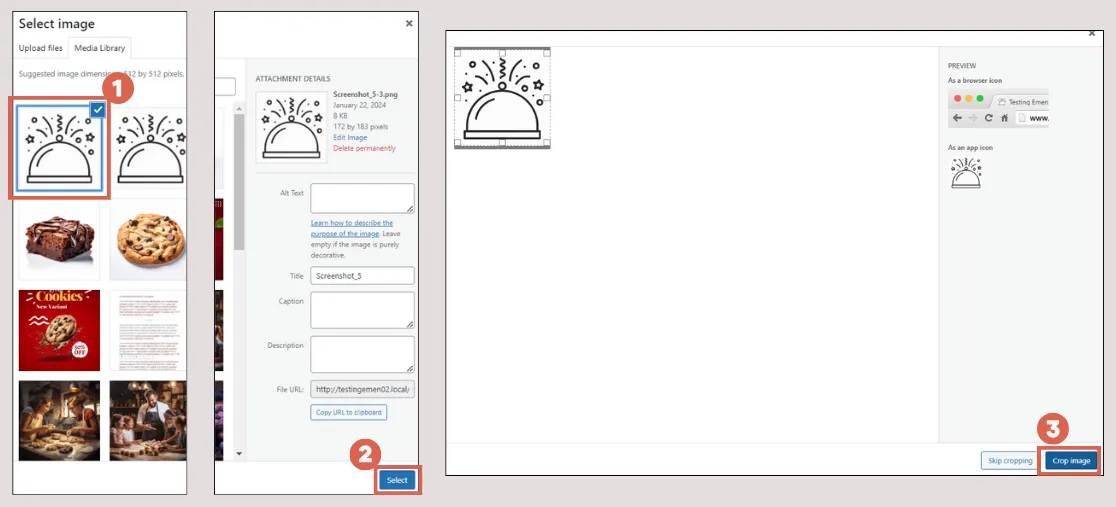
- Select the uploaded logo > click Select > click Crop Image. You can crop the image or leave it as is.

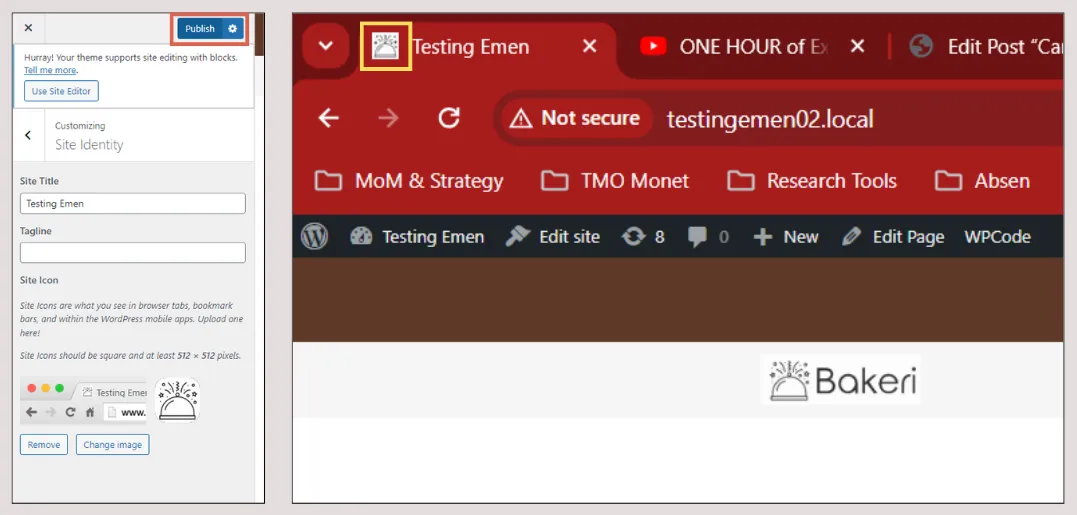
- Click the Publish button, and you’re done. The favicon logo will now appear in the browser tab when your website is opened, meaning the WordPress favicon change was successful.

How to Change the Header and Favicon Logo in WordPress Classic Editor
If you are still using WordPress versions below 5.0, you can change the favicon logo in WordPress by following these steps:
- Log in to your WordPress WP-Admin dashboard.
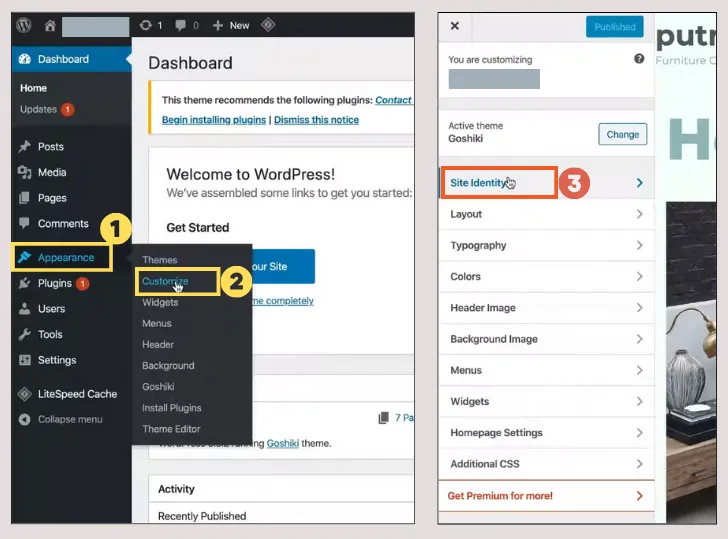
- On the left sidebar menu, click Appearance > select Customize.

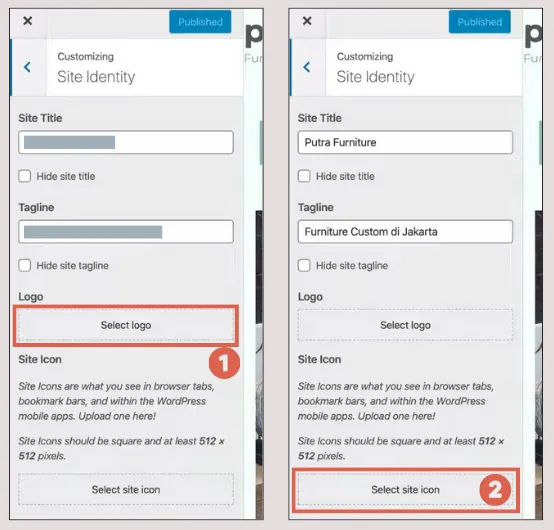
- Click the Site Identity menu.
- To change the header logo, click Select Logo. To change the favicon logo, click Select Site Icon. Choose the appropriate logo and click Publish.

Successfully Changed a Logo in WordPress Website?
Those are some ways to change a logo in WordPress website, whether using the Gutenberg editor or the classic editor. Additionally, we have also provided a guide on changing the favicon logo for your website.
The methods above are quite simple. However, if you plan to make major changes, such as switching themes or hosting, you should learn how to back up WordPress in cPanel to keep your website data safe.
If you don’t want to handle website development yourself, you can collaborate with a professional website development service like Tonjoo. With over 10 years of experience, the Tonjoo team has built and managed websites for various clients.
Some of our satisfied clients include Universitas Gadjah Mada, Unilever, and Hello Health Group. If you’re interested, feel free to contact us through Tonjoo Contact.
Read related articles about WordPress, WooCommerce, plugins, and other website development topics by Moch. Nasikhun Amin on the Tonjoo’s blog.
Updated on March 10, 2025 by Moch. Nasikhun Amin