
To attract more customers to your online store, you can create discount coupons with WooCommerce. There are several steps that need to be taken to successfully create coupons.
WooCommerce itself is a free WordPress plugin that can be used to build an online store website. This plugin provides many e-commerce support features, including the coupon/voucher feature.
So, how do you create coupons in WooCommerce without using additional plugins? How do you set coupon usage limits? Here is a step-by-step tutorial to guide you through the process!
Table of Contents
Preparation Before Creating WooCommerce Discount Coupons
Before you can create discount coupons for your online store website, you need to have the free WooCommerce plugin installed. Please refer to the tutorial on how to install the WooCommerce plugin.
In addition to being free, WooCommerce is also user-friendly, even for those who don’t have coding or programming knowledge. It can be easily used by beginners as well.
Currently, WooCommerce is being used by over 5 million online store websites. With such a large user community, you’ll find it easy to access forums and get answers to any questions or issues you may encounter.
If you already have the WooCommerce plugin installed on your WordPress website, please proceed to the tutorial below on how to create discount vouchers using WooCommerce.
How to Create Discount Coupons in WooCommerce
To create discount vouchers, we divide the process of creating coupons in WooCommerce into four steps: 1.) initial steps, 2.) setting usage conditions, 3.) setting usage limits, and 4.) publishing the coupon.
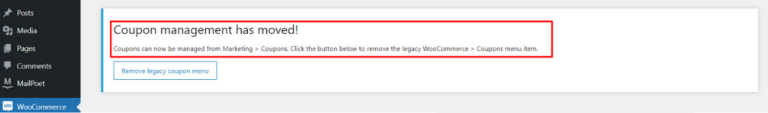
Note: The Coupons settings sub-tab was originally located under the WooCommerce tab. However, it has now been moved under the Marketing tab as shown below:

Coupons setting in WooCommerce.
Step 1: Start Creating Discount Coupons
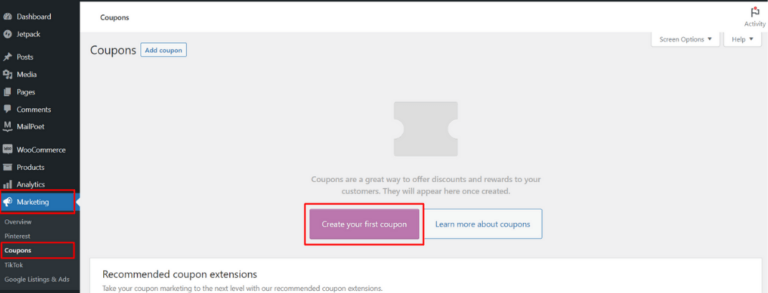
In the WordPress wp-admin dashboard, click on the Marketing menu on the left-hand side, then select the Coupons option, and click on Create your first coupon. Alternatively, you can start by clicking the Add coupon button at the top.

Create Discount Coupon with WooCommerce.
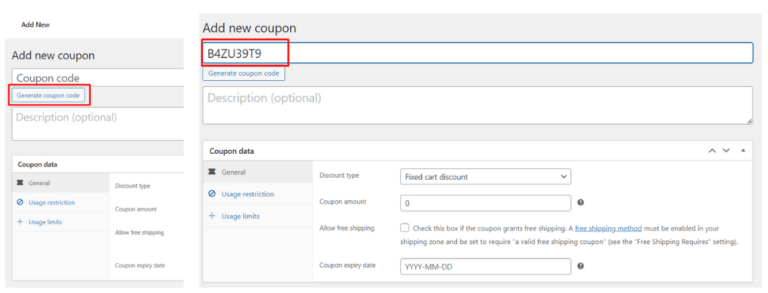
Next, the coupon creation page will appear. Please click on Generate coupon code to generate the coupon code that later will be given to the customers.

Create Discount Coupon with WooCommerce.
After you click the Generate coupon code button, the coupon code will appear in the Coupon code field. In the example above, we obtained the coupon code “B4ZU39T9”.
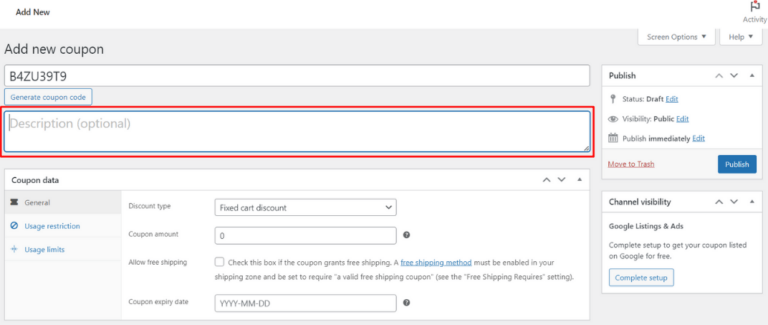
Save or write down this code. You can later provide this code to your customers. The next step is to enter the coupon description. You have the option to fill out or omit this part.

Create Discount Coupon with WooCommerce.
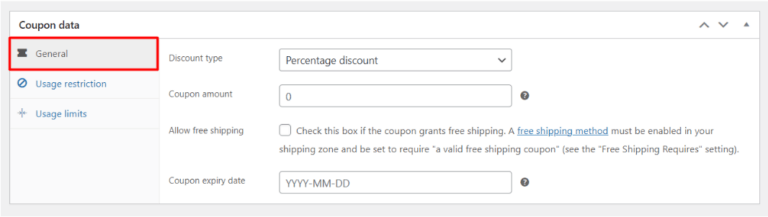
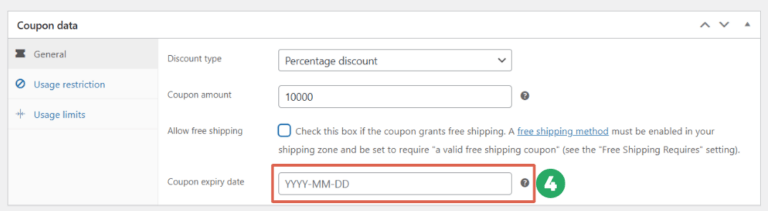
After that, scroll down to the box under Coupon data. Options for Discount type, Coupon amount, Allow free shipping, and Coupon expiry date can be found under the General tab.

Create Discount Coupon with WooCommerce.
Here is an explanation of each setting option under the General menu:
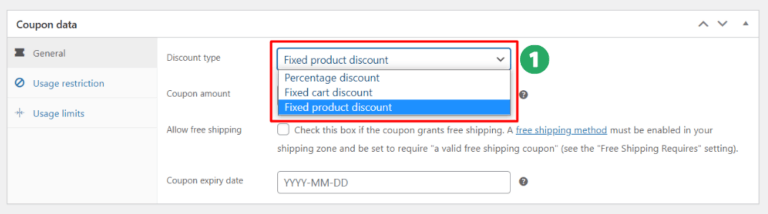
- At the Discount type option, there are three options you can choose:

Create Discount Coupon with WooCommerce.
– Percentage discount: Select this option if you want to provide a discount in percentage. For example, a 10% discount.
– Fixed cart discount: Select this option if you want to provide a discount on the total cart amount.
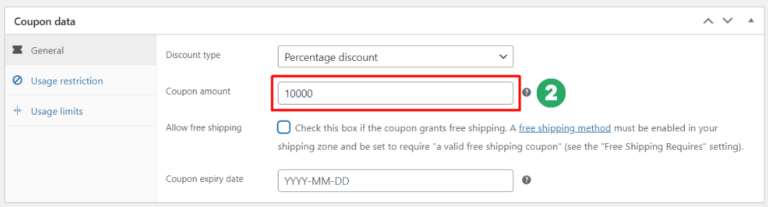
– Fixed product discount: Select this option if you want to provide a discount on specific products. For example, a special discount on product X. - The Coupon amount refers to the discount value that will be provided, depending on the Discount type option you have selected earlier.

Create Discount Coupon with WooCommerce.
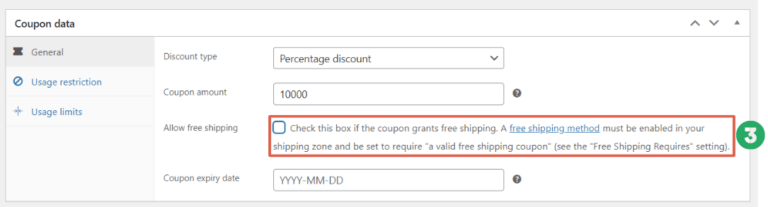
- If you want to provide free shipment, you can check the Allow free shipping box. However, this choice has advanced settings. For more details, read our guide on how to set up free shipping in WooCommerce.

Create Discount Coupon with WooCommerce.
- Coupon expiry date is used to determine the expiration date of the coupon.

Create Discount Coupon with WooCommerce.
If you have completed the initial settings for creating a coupon, please proceed to the Usage restriction section to set the coupon usage conditions.
Step 2: Setting Usage Restrictions
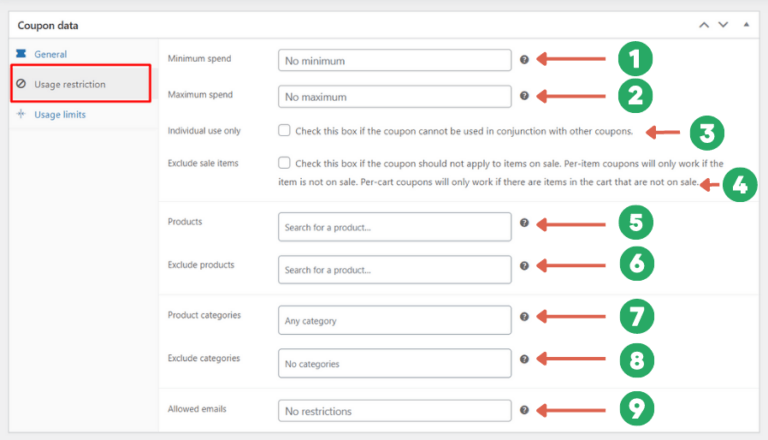
Click on the Usage restriction tab located below General. This section allows you to set the conditions for the discount to be applied, such as minimum purchase requirement, applicable product types, and eligible recipients for the discount.

Create Discount Coupon with WooCommerce.
- Minimum spend – Enter the minimum purchase amount for the coupon to be valid.
- Maximum spend – Enter the maximum purchase amount for the coupon to be valid.
- Individual only use – Check this box if the coupon can only be used by individual users.
- Exclude sale items – Check this box to exclude discounted items from further discounts using this coupon.
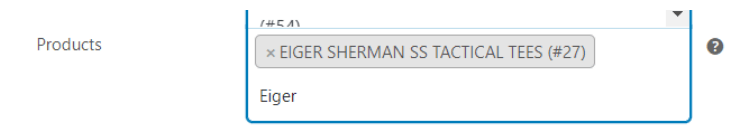
- Products – In this section, you can specify which products are eligible for the discount from this coupon. You need to select products that have been posted on the website. If you don’t have any products yet, read how to create product variations in WooCommerce.

Create Discount Coupon with WooCommerce.
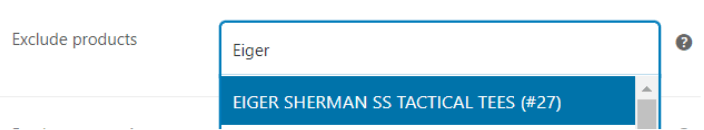
- Exclude products – In this section, you can specify products that are not eligible for the coupon discount.

Create Discount Coupon with WooCommerce.
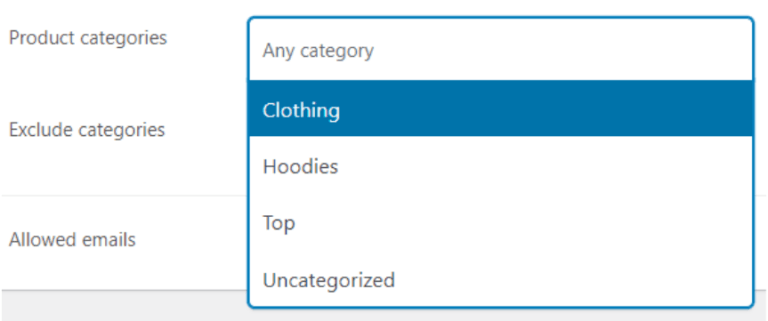
- Product categories – In this section, you can specify the product categories where the coupon is applicable.

Create Discount Coupon with WooCommerce.
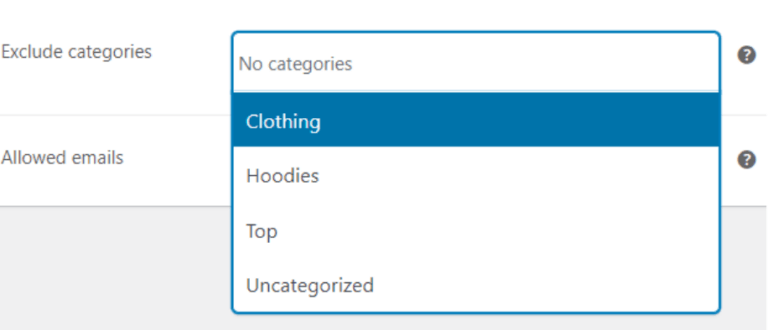
- Exclude categories – In this section, you can specify the product categories where the coupon is not applicable.

Create Discount Coupon with WooCommerce.
- Allowed emails – You can enter specific emails that are allowed to use this coupon. If no emails are entered, then all customers can use the coupon.
Step 3: Setting Usage Limits
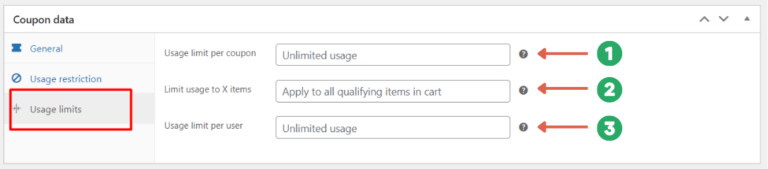
The usage limits settings in WooCommerce coupons are used to define the limitations of the discount coupons given to customers in an online store. To configure these settings, click on Usage limits.

Create Discount Coupon with WooCommerce.
- Usage limit per coupon – Limit on the usage of a specific discount coupon. For example, if the limit is set to 100, the coupon can only be used 100 times.
- Limit usage to X items – Restriction on the usage of a discount coupon to specific products in the online store. For example, if the limit is set to 10, the coupon can only be used for 10 specific products.
- Usage limit per user – Restriction on the usage of a discount coupon for each customer. For example, if the limit is set to 1, each customer can only use the discount coupon once.
The usage limits settings in WooCommerce coupons are useful for controlling and limiting the usage of discount coupons. With these settings, you can prevent coupon abuse or unauthorized usage by customers.
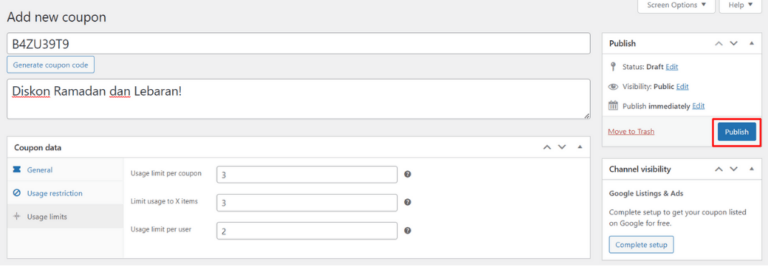
Step 4: Publish and Check the Coupon
Once you have finished setting up the discount coupon as detailed above, click on Publish to activate the coupon. However, make sure that all the conditions are according to your needs.

Create Discount Coupon with WooCommerce.
Verify that the coupon is operational before providing the promo code to your consumers. You can try inputting the coupon code to test the settings. Proceed to the checkout after adding a few items to your cart.
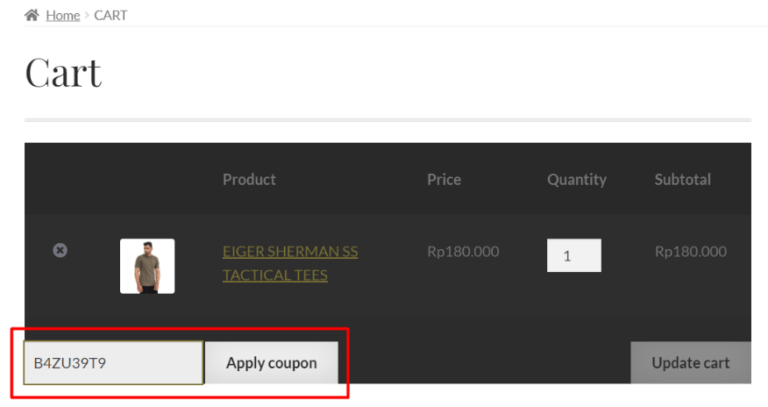
Ensure that the products you’ve chosen meet the requirements for using the coupon. When finished, click Apply Coupon and then input the coupon code in the Coupon field.

Create Discount Coupon with WooCommerce.
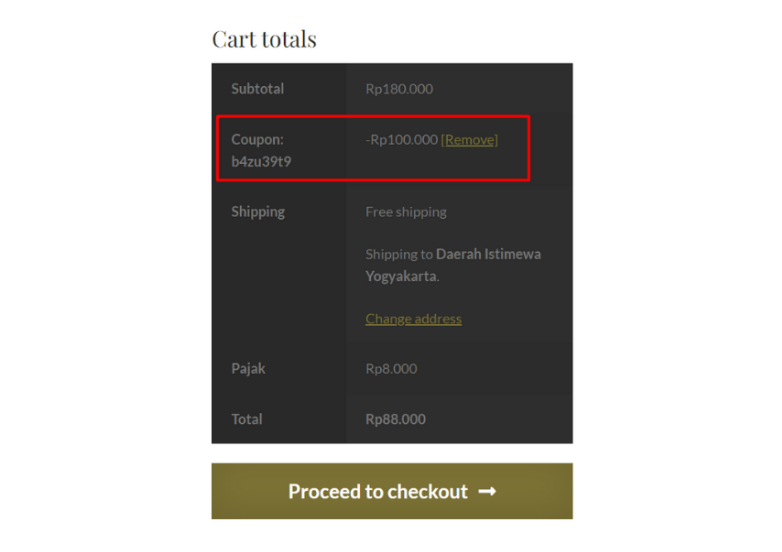
If successful, the discount will be applied according to the coupon terms you have set. Congratulations, you have successfully created a discount coupon for your online store website.

Create Discount Coupon with WooCommerce.
Have you Successfully Created Discount Coupons with WooCommerce?
That concludes the tutorial on how to create discount coupons with WooCommerce correctly. By creating coupons, you can attract customer attention, boost sales, and build brand awareness.
Contact our team at Tonjoo Studio by email at contact@tonjoo.com if you run into any problems creating an e-commerce website, particularly one built on WordPress. We would be honored to help with the creation of your company’s website.
We have a great deal of expertise creating and running many different kinds of websites, including media sites like Hipwee as well as e-commerce sites like Polygon. Let’s talk about how we can help you by getting in touch with Tonjoo.
Updated on June 12, 2023 by Moch. Nasikhun Amin



