
After successfully implementing the method to create responsive client logos, the final step to make the homepage mobile-friendly is to create responsive post list and gallery sections.
The List Post section displays a list of blog posts, while the Gallery section serves as a place to display appealing images for users.
To proceed with this step, it is assumed that you have already practiced the tutorial on how to create the post section and gallery section on the homepage. If you have successfully done that, follow the steps below!
The List Post we created earlier is already responsive. However, we will learn how to customize the post list and update a single post. Meanwhile, the Gallery still requires responsive adjustments.
Table of Contents
Step 1: Configure Post List Components
In this first step, the configuration of the List Post components focuses on editing the Post Title block and the Categories block with the desired colors. From here, you can also explore other components.
To begin, please access the WP Admin page. Then follow these steps:
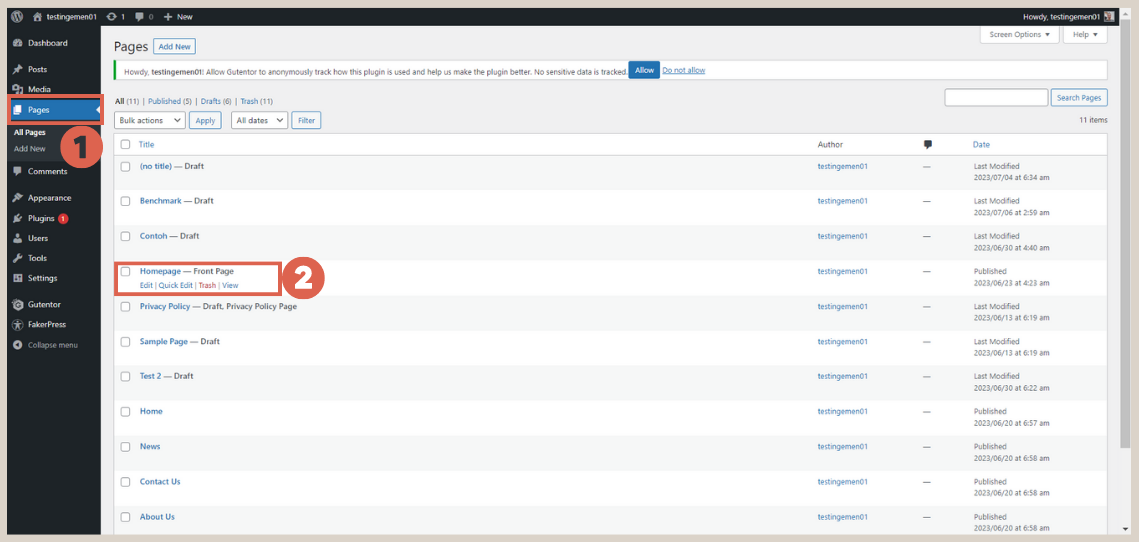
- On the WP Admin page, click on the Pages menu > select the Homepage.

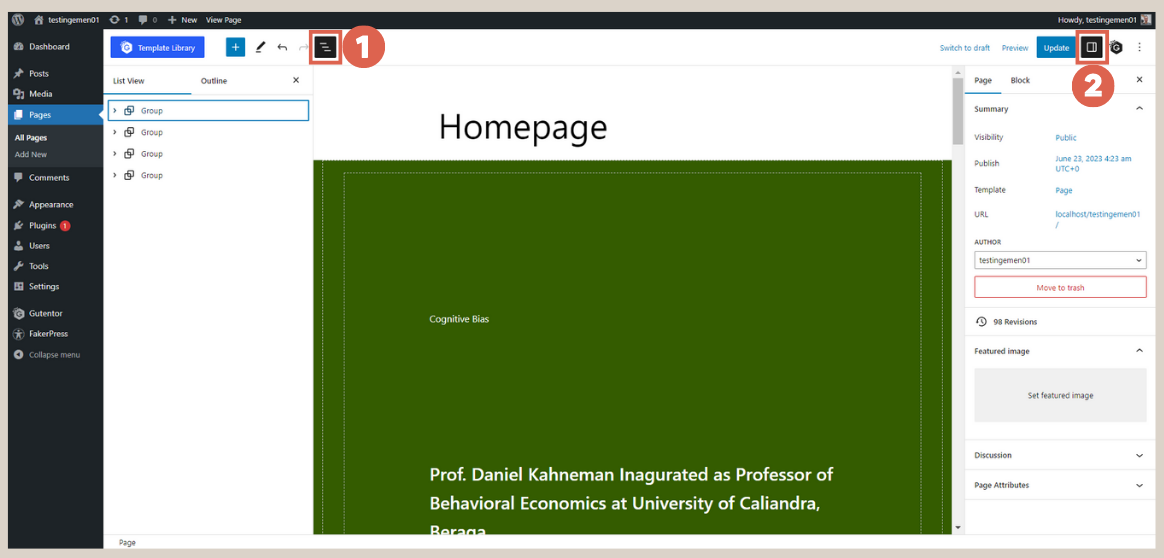
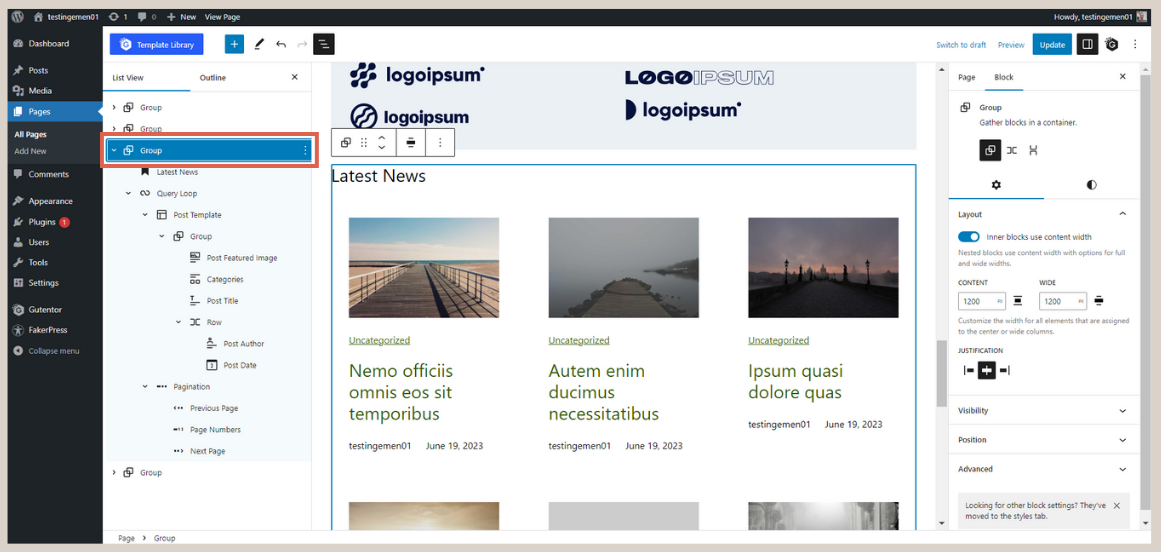
- Open the List View on the left side and the Settings on the right side. Therefore, the configuration will be easier.

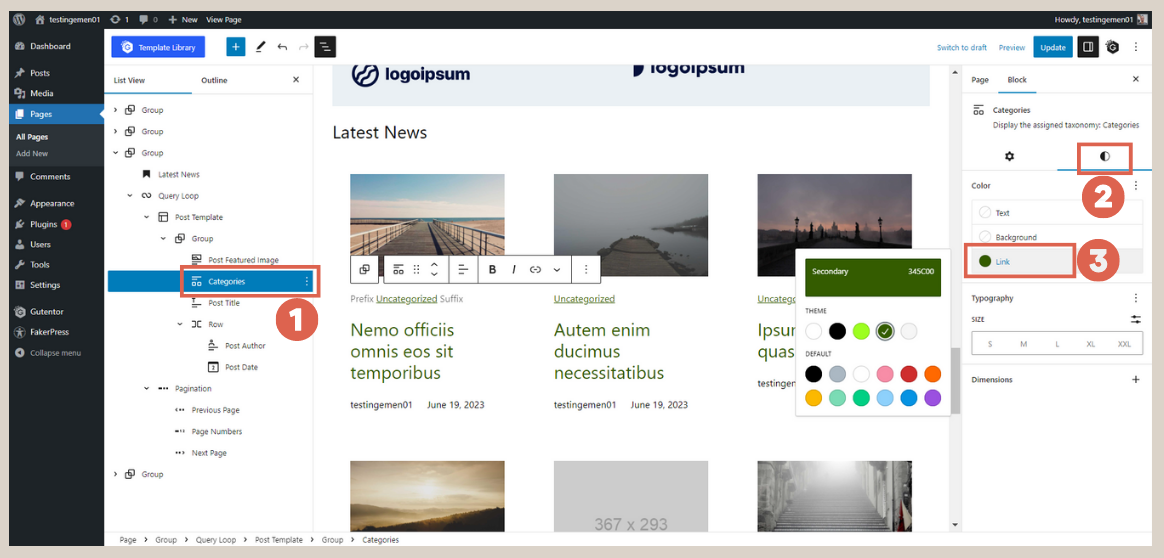
- Select the Group block that contains the list post.

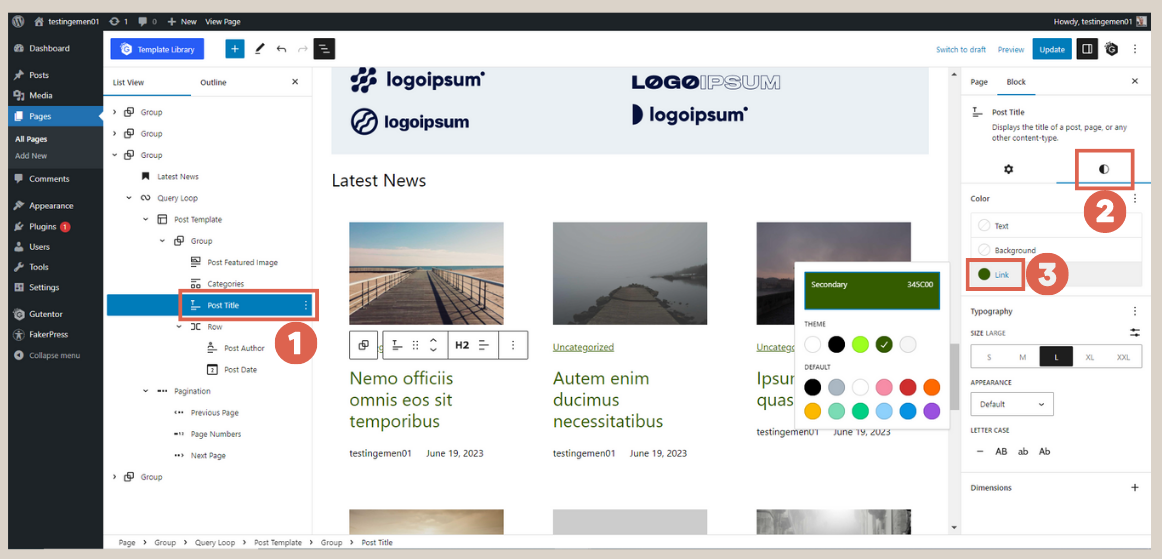
- Open the Post Title block > go to the Settings section, and click on Style. Change the Link color according to your needs. We used the color 345C00.

- Repeat the same steps for the Categories block.

Step 2: Update Single Posts
Next, you need to update the title and featured image that were generated by FakerPress when you practiced the tutorial for creating a simple page, especially the creation of the header.
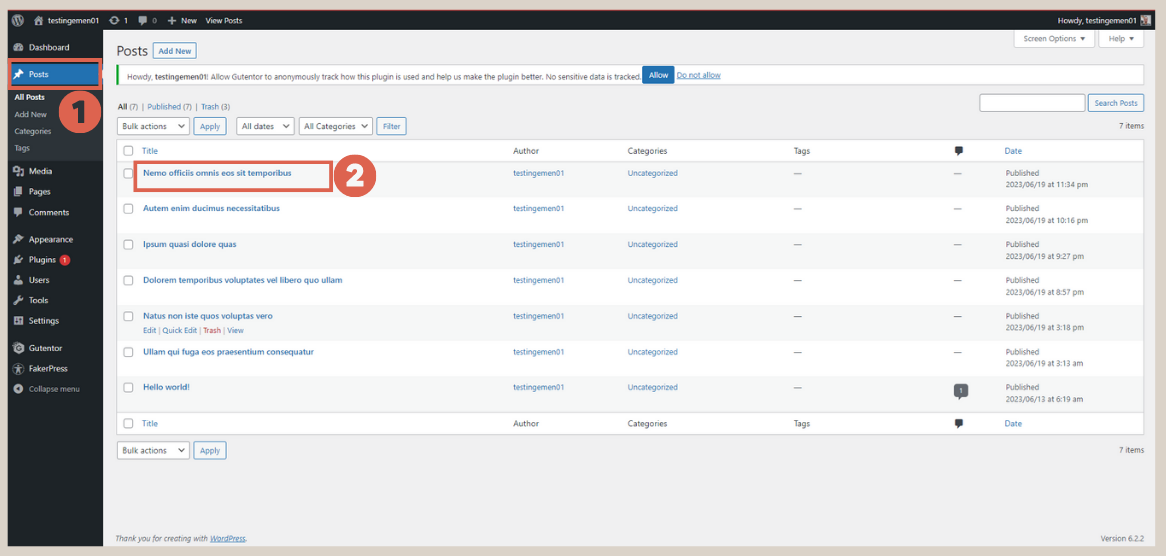
- Access the WP Admin page and click on the Posts menu > select one of the single posts that you want to edit.

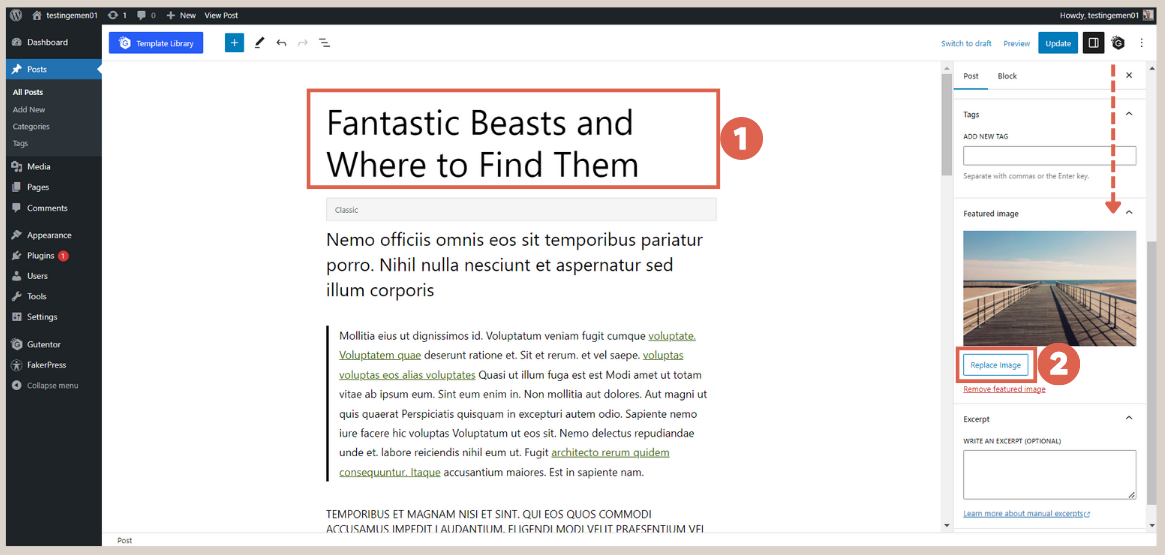
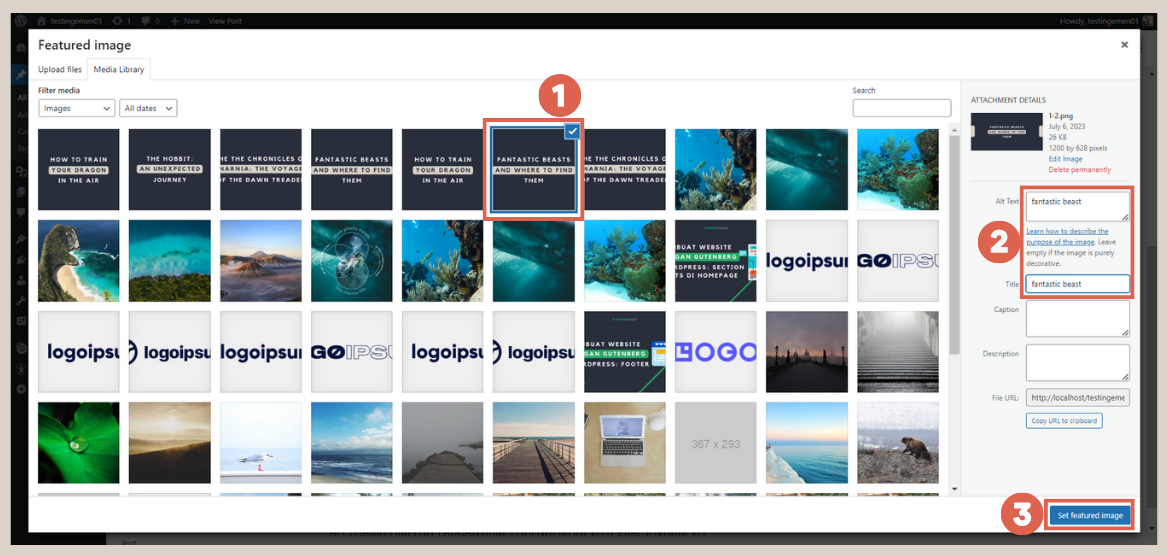
- Modify the Post title section > in the Settings section, scroll down to the Featured image and click on Replace image.

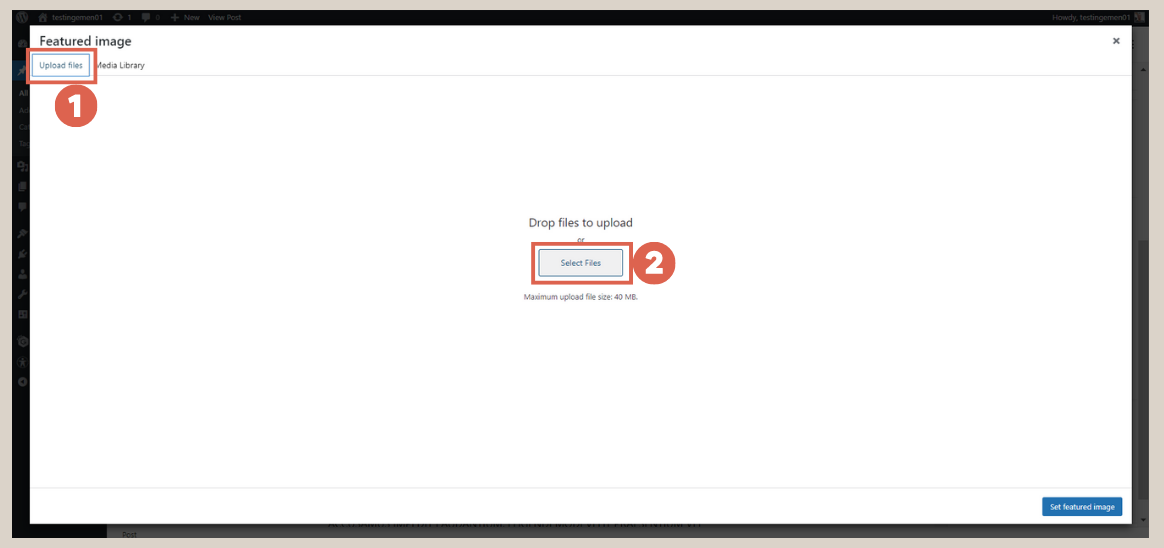
- Choose Upload files > click on Select Files > upload the dummy featured image that we have provided over here.

- Select the desired image > enter the Alt Text and Title for the image > click on Set featured image.

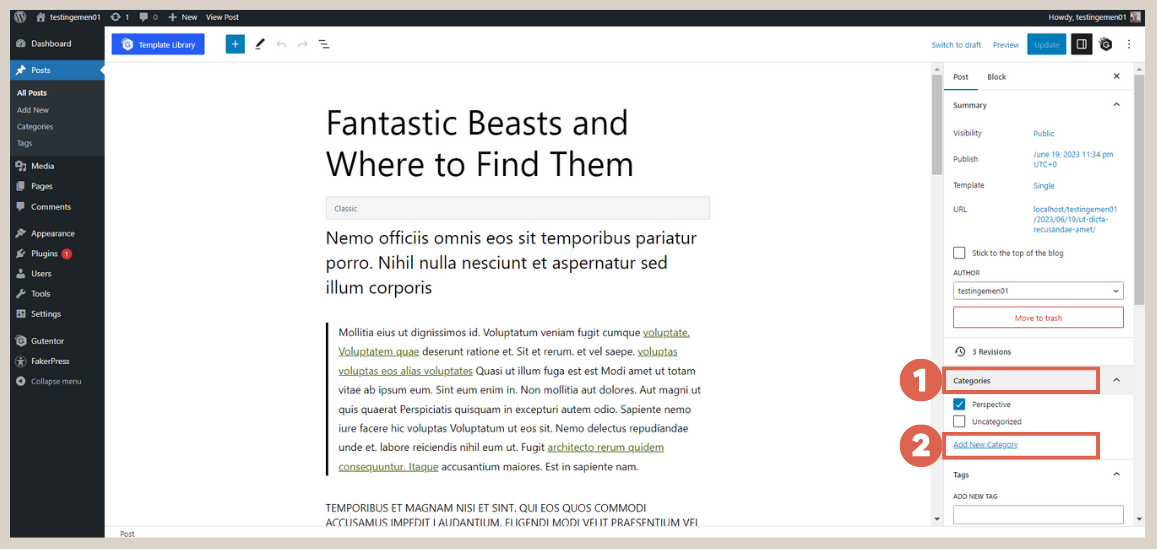
- In the Settings section, scroll up > click on Categories > click on Add New Category to add a category. You can add categories as needed. This feature is used to group content.

- Once done, click on Update.
- Repeat the same steps for all your single posts.
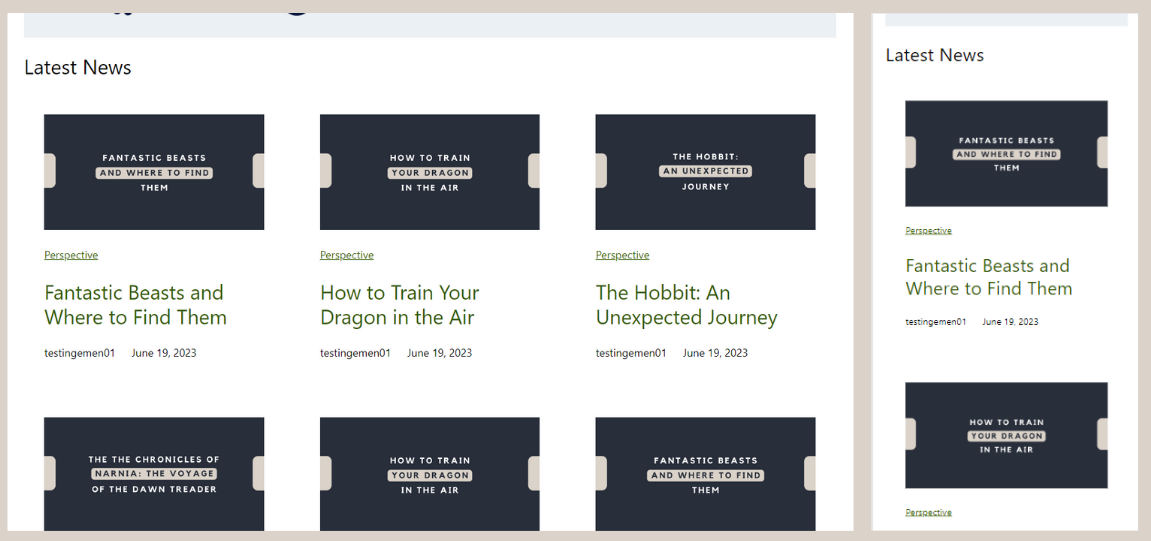
Once you have updated all the single posts, you can view them on the front-end. Here is the final result.

Final result of responsive post list section on desktop (left) dan mobile (right).
Step 3: Create Responsive Gallery
Once the post list section is complete, you can proceed to make the gallery section responsive. Here are the steps:
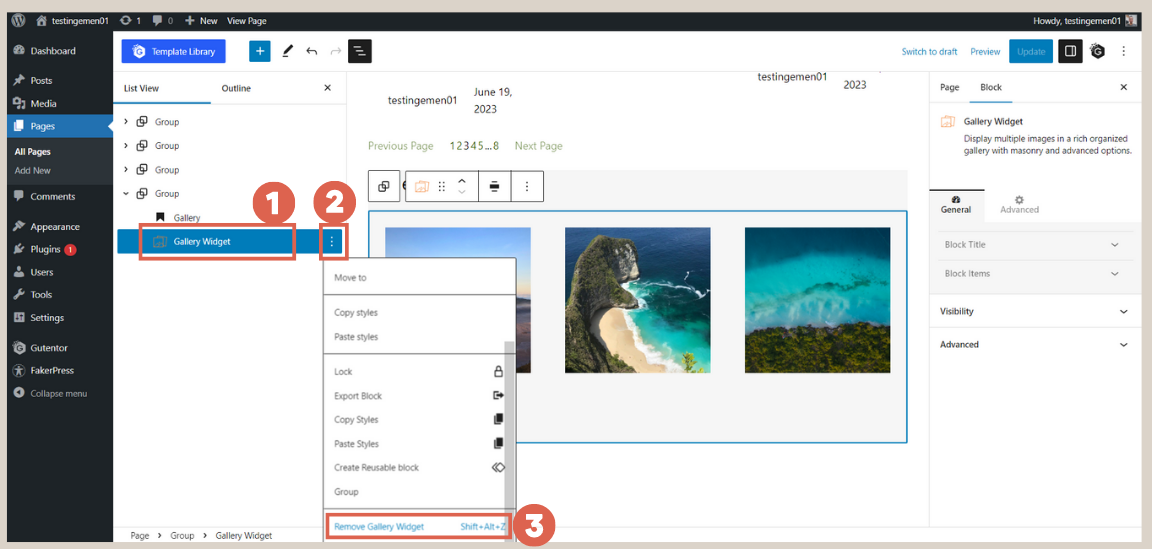
- First, you need to remove the previously created block by clicking on the Gallery Widget block > click on the three dots > select Remove Gallery Widget.

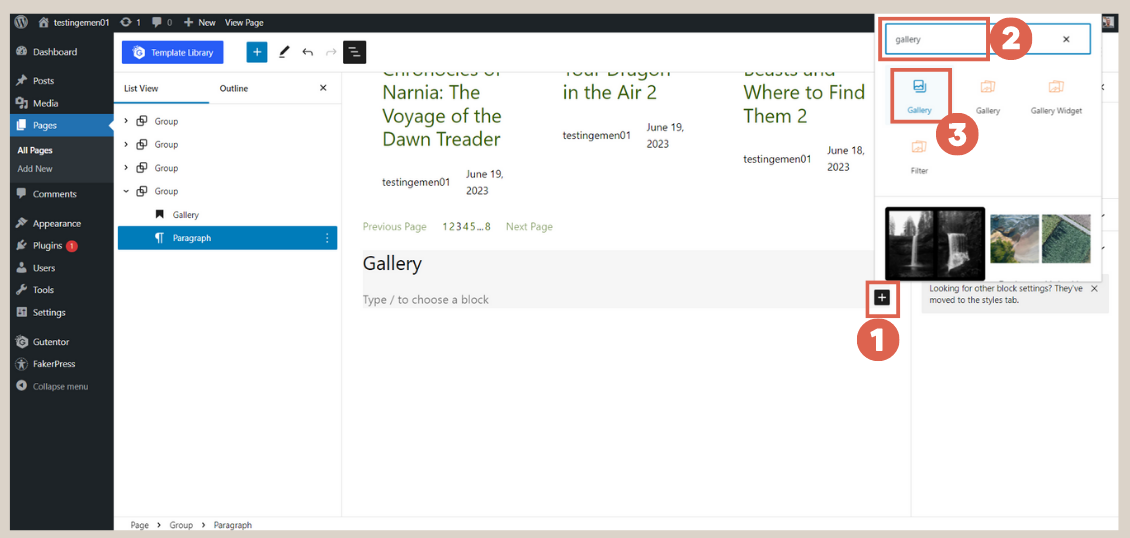
- Next, add a new block below the Gallery heading block > click on [+] and type gallery in the search box > then select the Gallery feature.

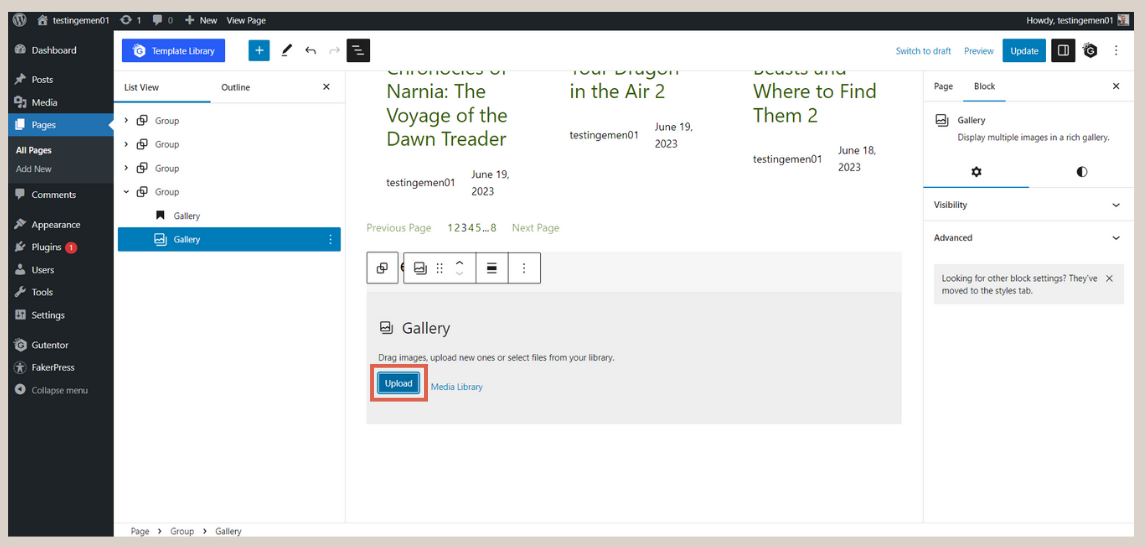
- Click on Upload and select the provided images over here.

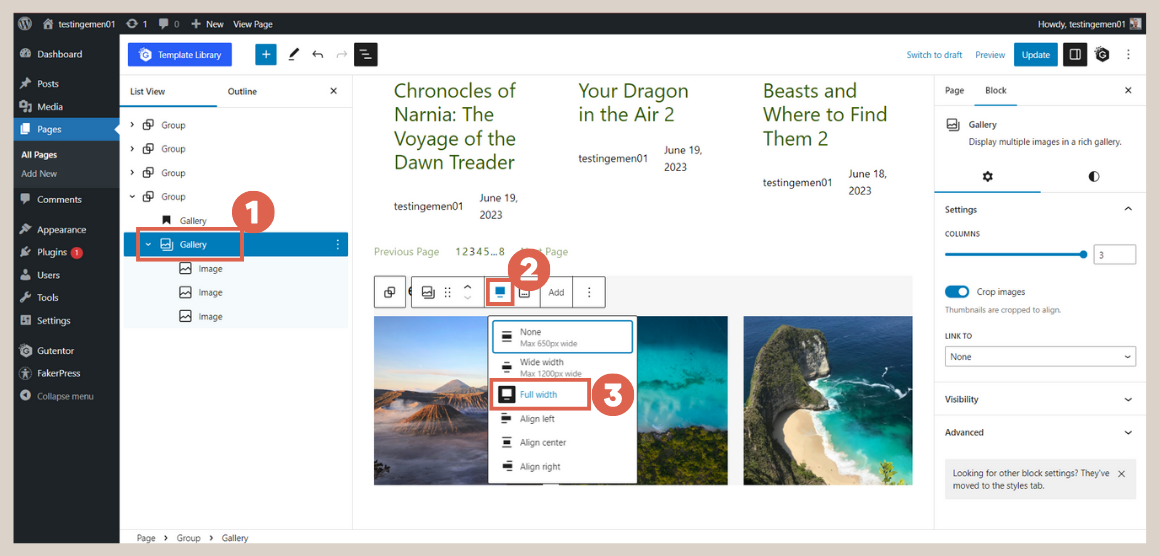
- In the List View on the left, click on the Gallery block > in the toolbar that appears on the heading, click on the size settings > select Full width.

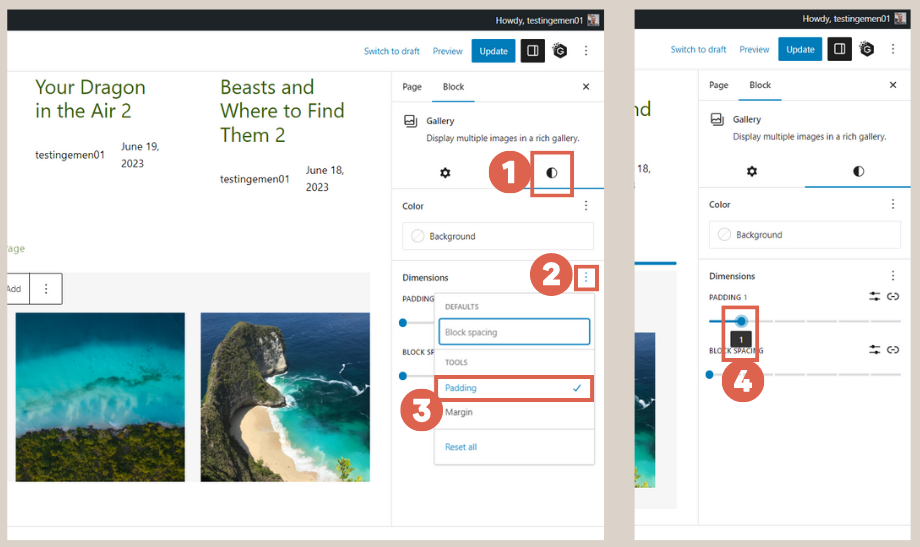
- In the Settings section, click on Style > under the Dimensions section, click on the three dots > select Padding > set the padding to 1.

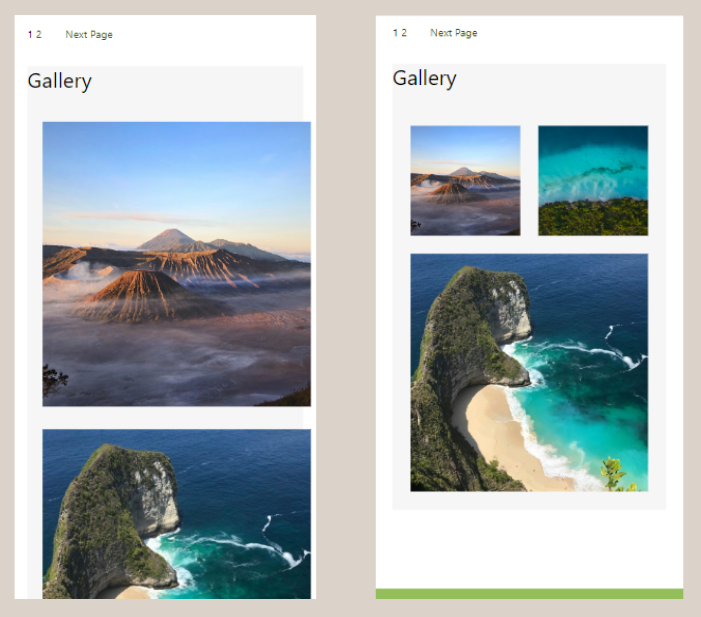
- That’s it! The images in the Gallery will now adapt to the screen used by the user. See the image below for reference:

Conclusion
This marks the end of the tutorial on how to create responsive post list and gallery. With this, we have completed the series related to the use of Gutenberg WordPress editor. To start the tutorial from the beginning, you can read about how to create a header.
Creating a webpage using the Gutenberg WordPress editor is still considered basic. Further customization is needed to create a professional-looking page.
If you are looking for an elegant website with excellent functionality and robust security, our development team at Tonjoo can create it for you.
We have experience in building websites for startups to multinational companies. Some examples of clients we have worked with are Hello Health Group and Unilever.
Let’s discuss your website ideas and requirements through Tonjoo’s contact, and we will help make them a reality!
Read related articles about WordPress, WooCommerce, plugins, and other website development topics by Moch. Nasikhun Amin on the Tonjoo’s blog.
Updated on July 18, 2023 by Admin Tonjoo


