
After understanding how to use Gutenberg WordPress block editor, next, you can directly learn how to create custom header utilizing Gutenberg WordPress.
The header is an important element of a website located at the topmost part. This section is static, meaning its appearance does not change on every page of the website.
In this introductory tutorial for creating a simple website page, you will learn how to create custom header as follows:

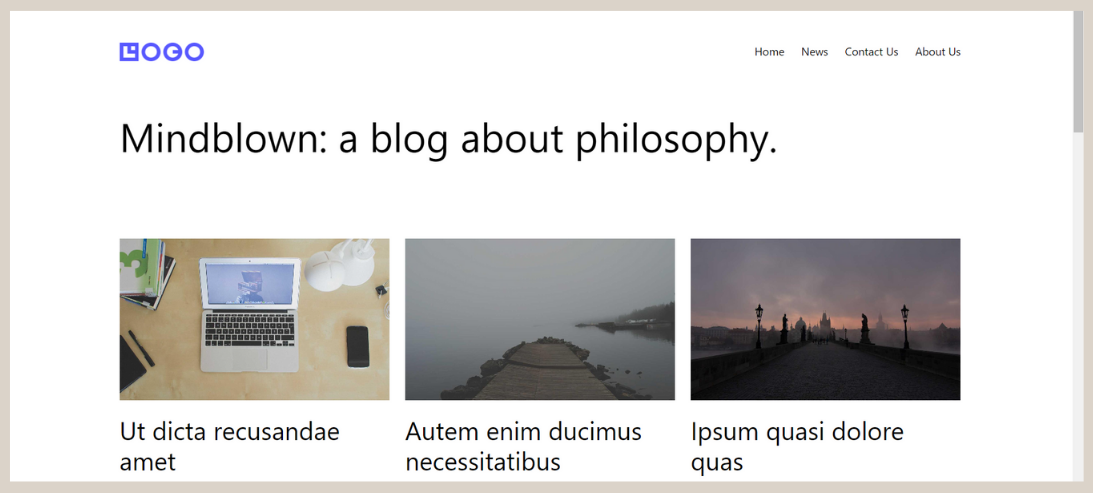
Final result of custom header created using Gutenberg WordPress.
Table of Contents
Step 1: Preparation for Creating a Website Page
Before starting the process of creating a header using Gutenberg, there are several preparatory steps that need to be done, including basic and advanced preparations.
a. Basic Preparation
Here are the basic preparations before creating a website page using the Gutenberg WordPress editor:
- Download the latest version of WordPress and install it on your localhost. You can read the instructions on how to install WordPress on WampServer or install WordPress on XAMPP if you are not yet familiar with installing it on localhost.

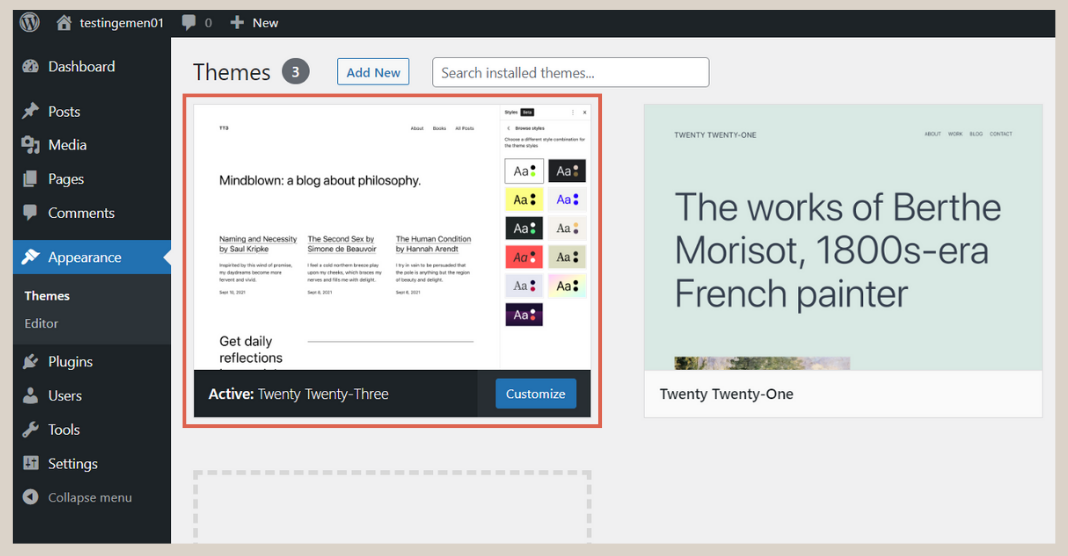
- Use the WordPress theme Twenty Twenty-Three. This theme is already installed by default in WordPress version 6.2.

- Download, install, and then activate the Gutentor and FakerPress plugins. Read the guide on how to install WordPress plugins if you’re not able to do it yet.
- Generate FakerPress to create dummy posts on WordPress. We have separated the tutorial on how to generate FakerPress bellow as it involves specific steps.
b. Advanced Preparation: Generate FakerPress
FakerPress generation helps you create blog posts for testing purposes easily. Moreover, it is also easy to clean up afterwards. Here’s how to generate FakerPress:
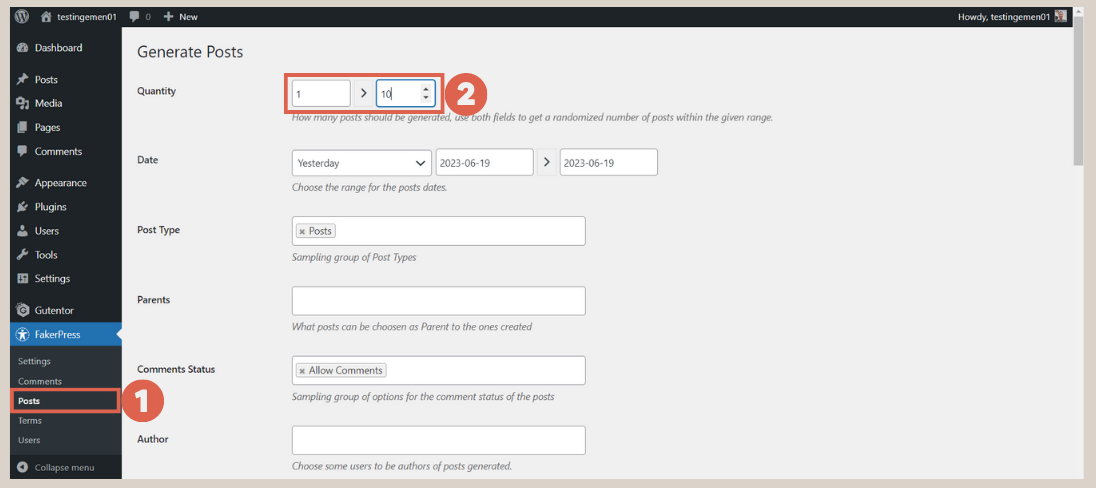
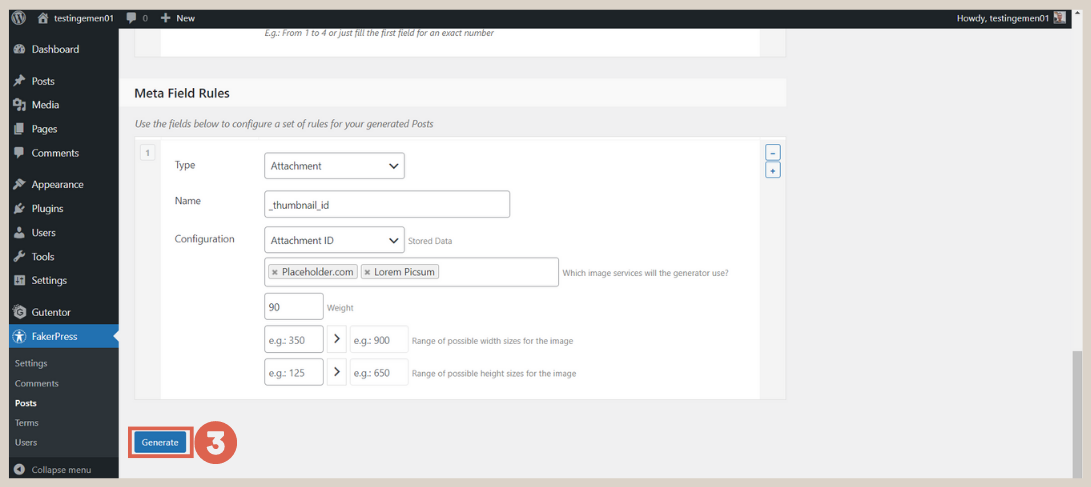
- Click on Posts > In the Quantity section, enter a value between 1 and 10.

- Scroll down and click Generate.

- Done. The dummy posts have appeared in the Posts section.
If the preparations are done, you can proceed to create the header.
Step 2: Creating Header
Header is a part of a website page located at the top. Typically, the header contains a logo and navigation menu. Here’s how to create a header using the Gutenberg editor in WordPress:
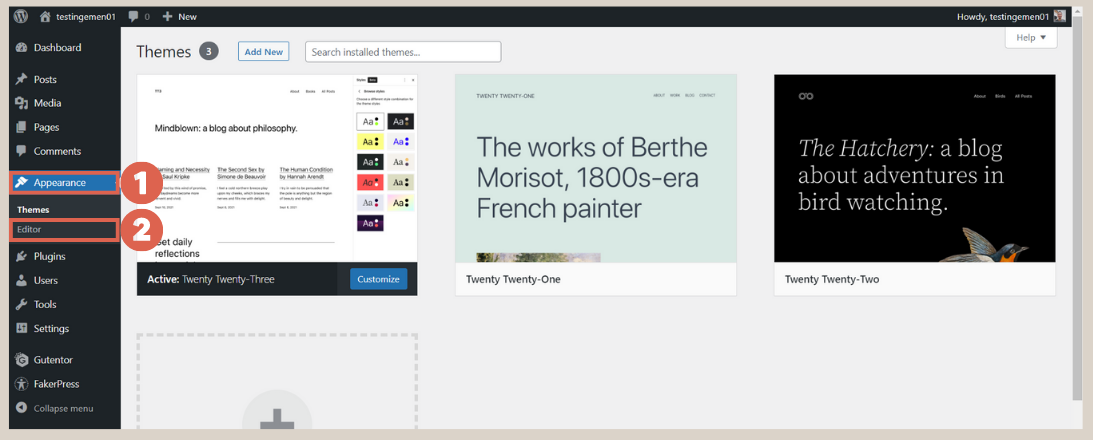
- Click on the Appearance menu in the left sidebar > click on the Editor option.

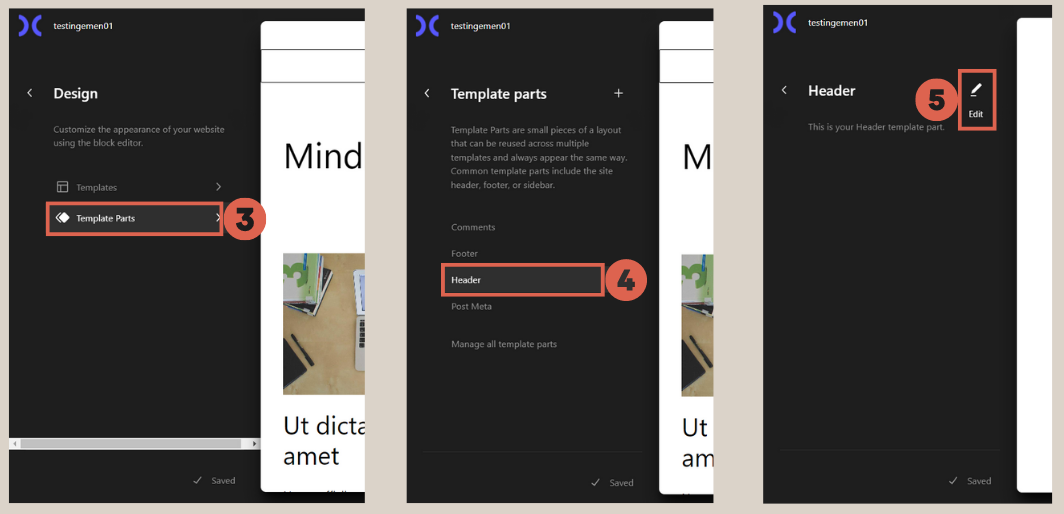
- Choose Template Parts > click on Header > click on the Edit icon.

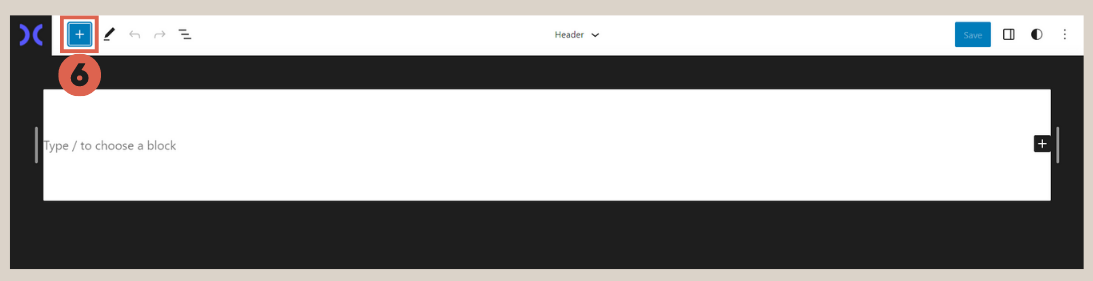
- Click [+] to add block features.

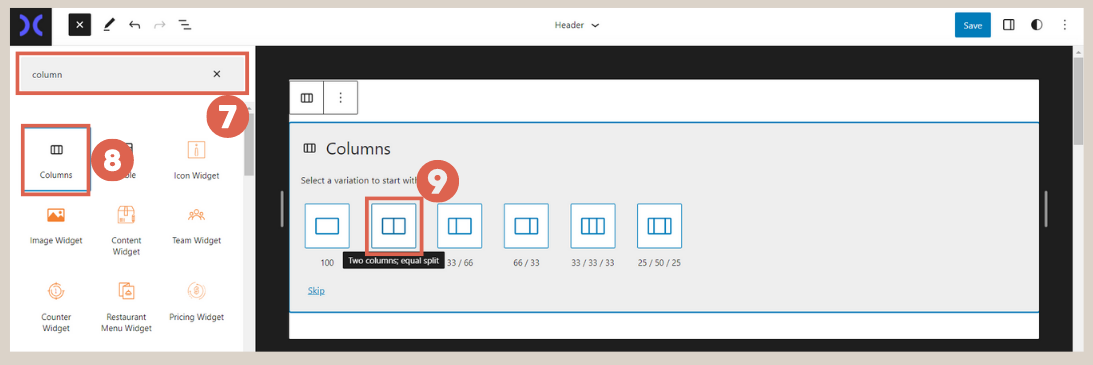
- Type columns in the search box > choose Columns block > choose the Two columns equal split.

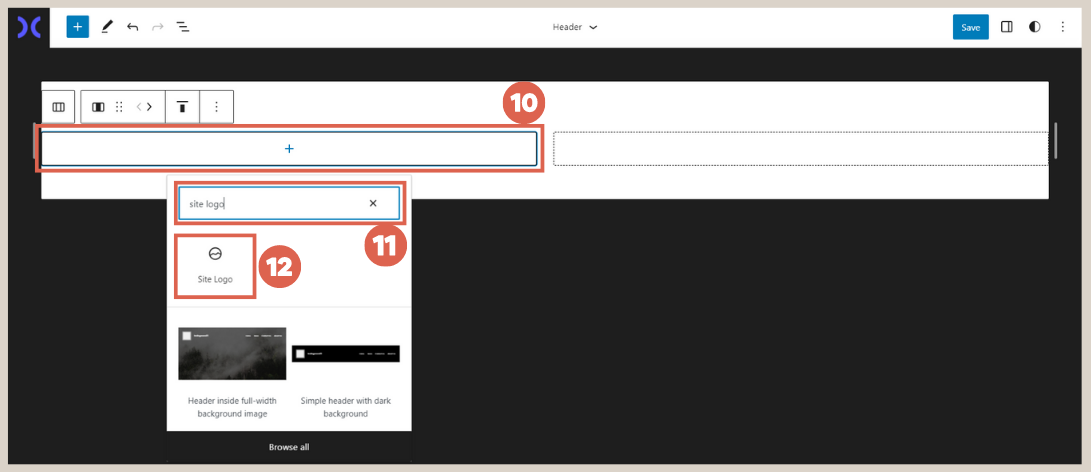
- In the left column, click [+] > type site logo > select Site Logo to add a logo to the website.

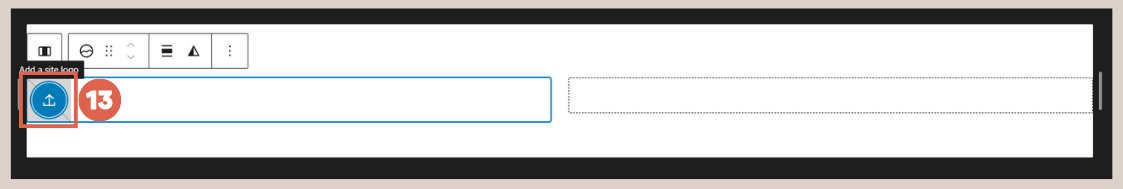
- Click Upload logo. To match this tutorial, you can download the logo we provided here.

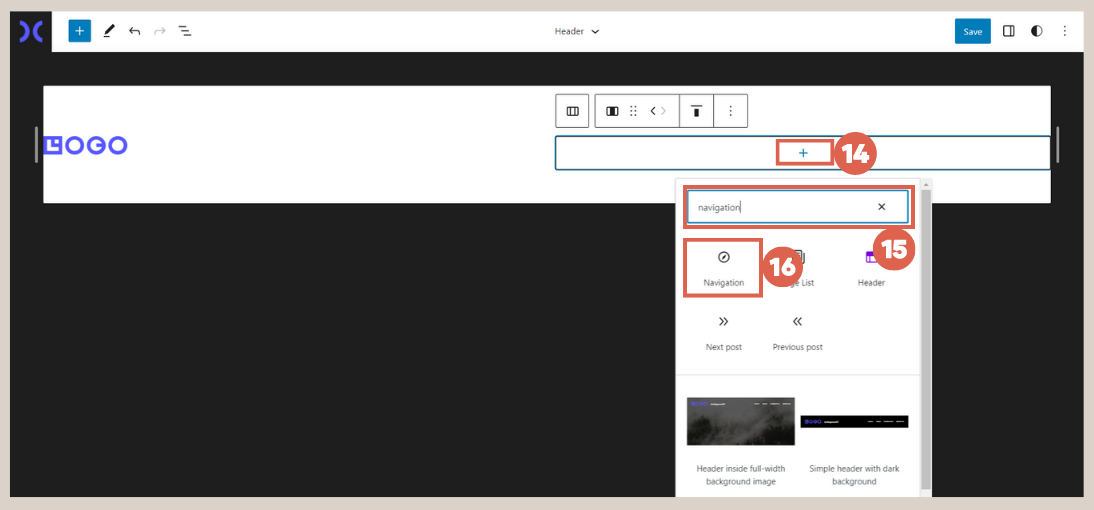
- On the right-hand column, click [+] > type navigation in the search box > click Navigation.

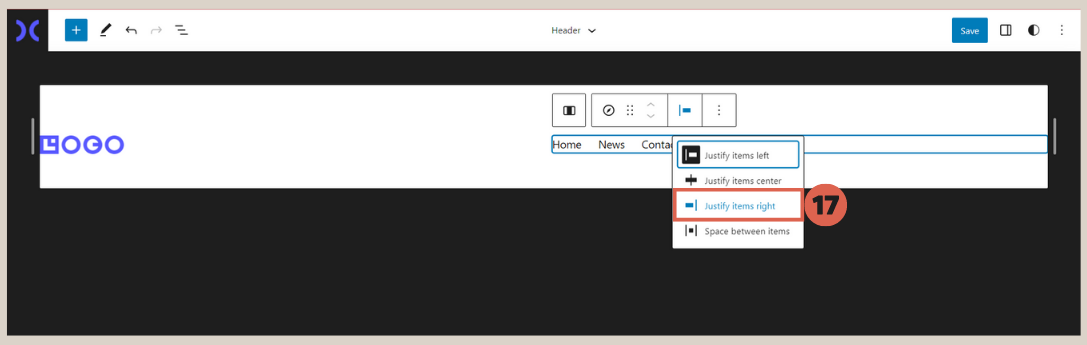
- Align it to the right by selecting Justify items right.

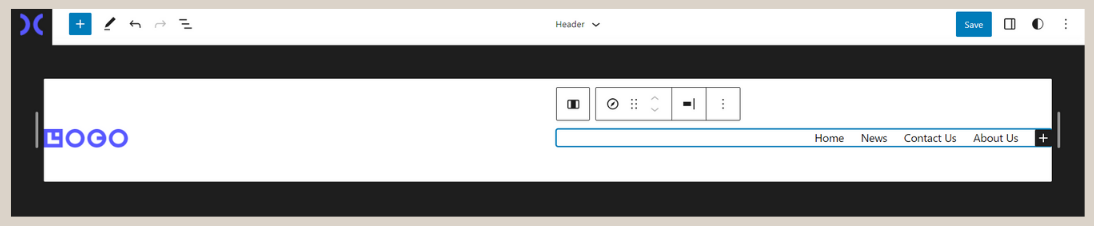
- Here is the final result.

Step 3: Editing the Header
Next, you need to perform basic editing on the header that has been created, which includes merging the right and left columns of the header and adjusting the header size.
When performing the following editing steps, make sure that the header column containing the logo and navigation has been clicked or is in a selected condition. If so, here’s how to edit it:
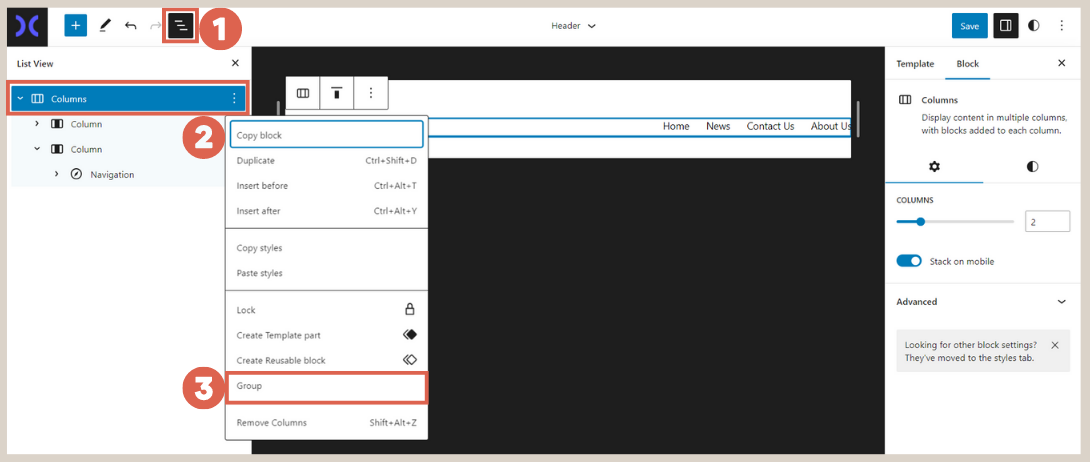
- Click on List view > click the three dots on the topmost Columns > select Group to merge the right and left columns.

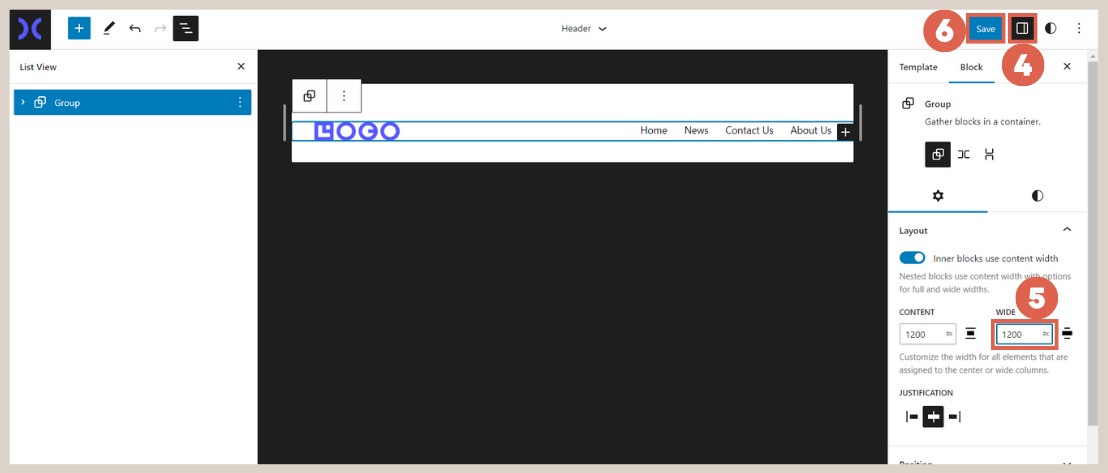
- Click on Settings on the right > in the WIDE section, enter a value of 1200 > then click Save.

- Done. Now the logo and navigation columns have been merged into one. The size has also been adjusted accordingly.
Step 4: Adding and Removing Navigation
Once you have finished editing, the next step is to learn how to add and remove navigation menus. This is important in case you want to add any missing menus or remove unused ones.
a. Adding Navigation
Here’s how to add a navigation menu to the header:
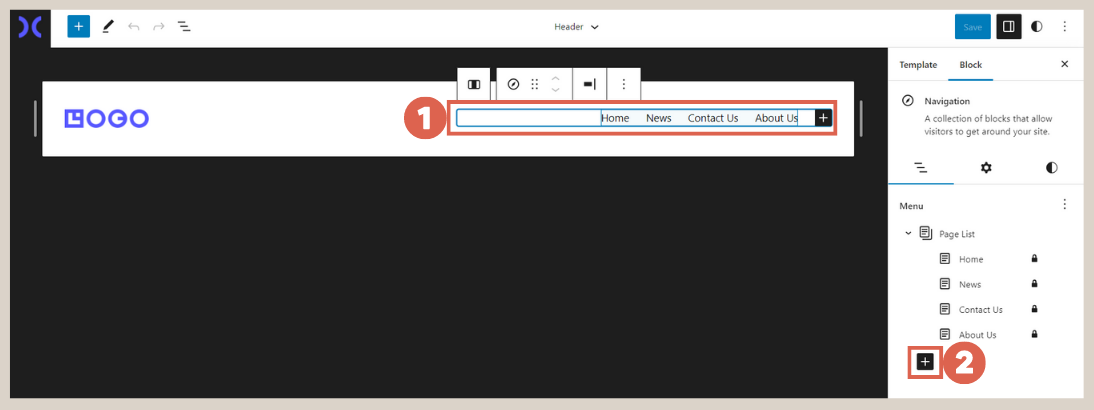
- Click on the Navigation column.

- In the Settings section, click on [+] to add Navigation.
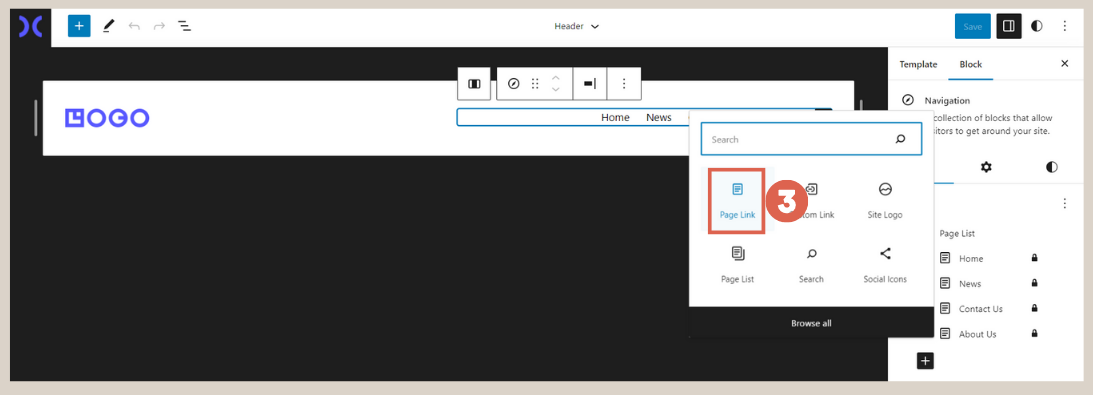
- Choose Page link.

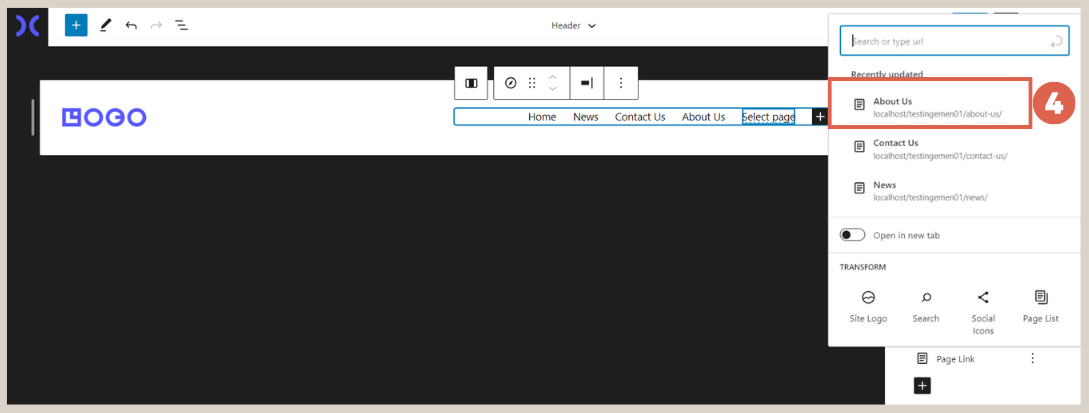
- Select the page you want to include in the navigation.

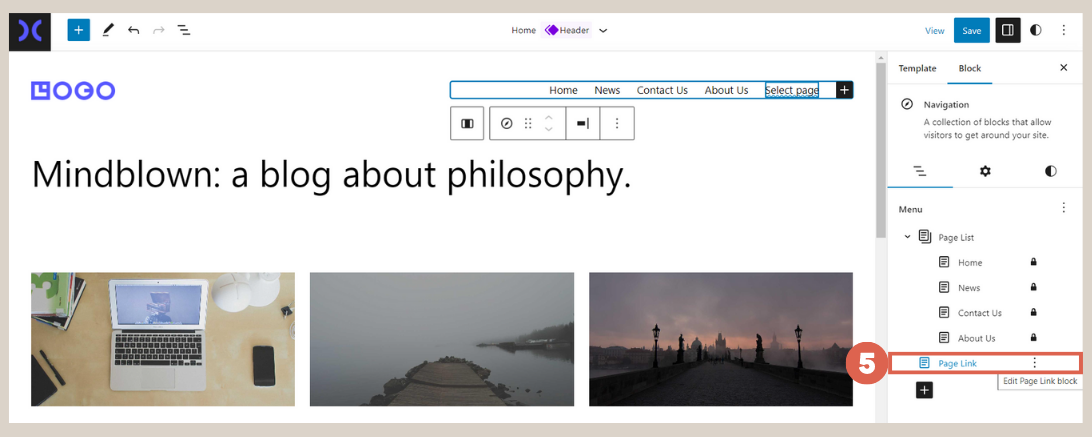
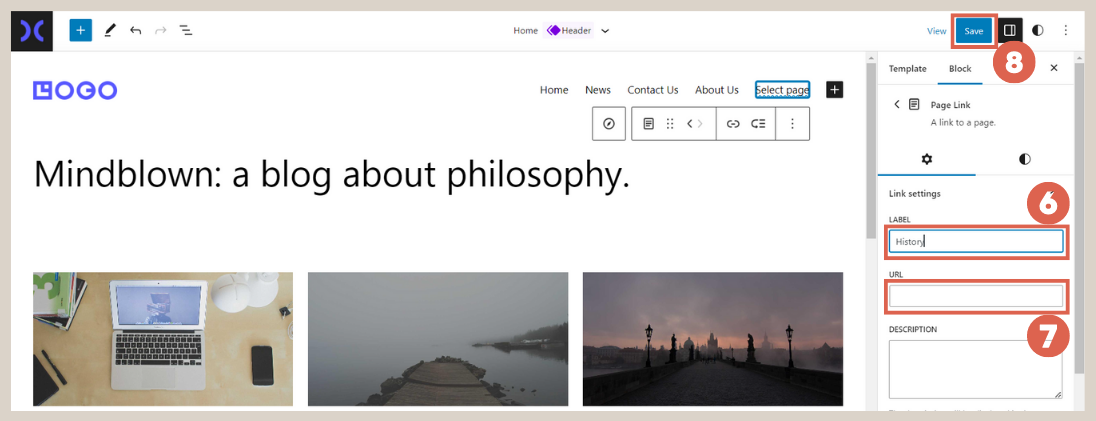
- Next, click on the Navigation that you’ve made.

- Input the navigation’s Label and URL. Then, click on Save.

b. Deleting Navigation
Here’s how to delete navigation menu on Header.
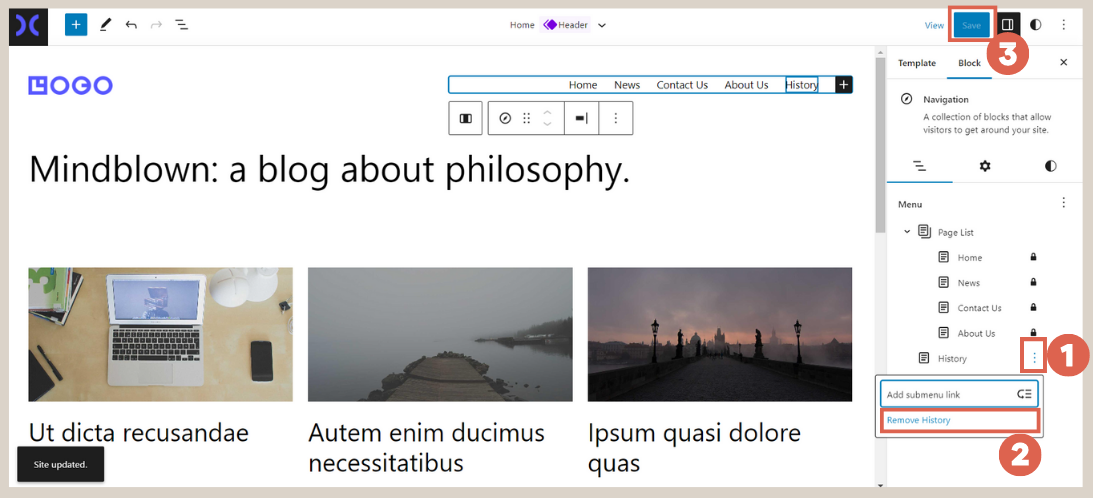
- Click on the Three Dots for the navigation menu you want to remove.

- Choose the Remove option.
- Click on Save and done, you’ve successfully erased it.
Conclusion
That concludes the tutorial on how to create custom header using the Gutenberg WordPress editor. In this first stage of page creation, we focused on the header.
In the next stage, you will need to create the footer for your website. However, creating a website with Gutenberg does take time, especially if you want a website with complex features like Hipwee and Astra International.
For advanced website development like that, you can entrust it to Tonjoo Team, a professional software agency with experience in developing websites for government and start-ups. Let’s discuss further by contacting us!
Read related articles on WordPress, WooCommerce, plugins, and website development by Moch. Nasikhun Amin on the Tonjoo’s blog.
Updated on June 26, 2023 by Moch. Nasikhun Amin



