The question of how to add favicon in WordPress website is quite common and important for branding and user recognition of a website.
Favicon is an icon/logo that will appear in the browser tab when visitors access your website.
By using a favicon then that your website has a unique trademark identity and branded, in addition with the favicon greatly facilitate visitors navigate from one website to another website in one browser.
Then, how to add favicon to your CMS WordPress? Here’s the simple way you can follow through!
How to Add Favicon in WordPress
The most effective method to display a favicon on a website using the WordPress platform is outlined below:
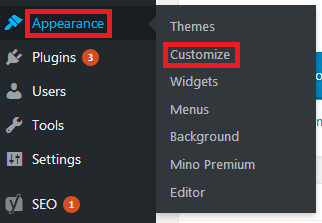
- Log in to your WordPress dashboard as an admin, then navigate to the Customize option under Appearance.

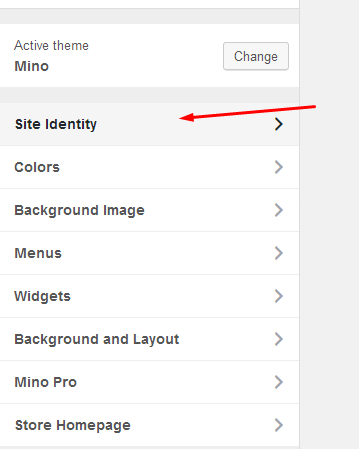
- Select Site Identity from the left sidebar menu.

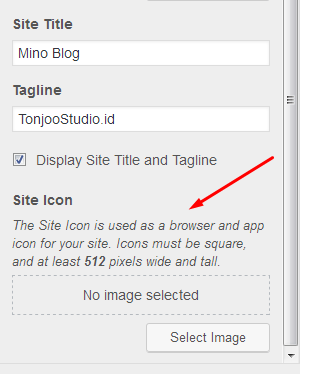
- Click on Select Image. Choose an image from the Media Library or go to Upload Files to upload a picture or icon from your computer that will be used as the favicon for your website. Ensure that the image size does not exceed 512 x 512 pixels.

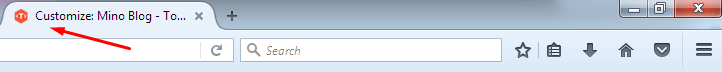
- Click the Save or Publish button at the top left of the page. The favicon will then appear in the browser tab as shown below.

Please note that the method described above is applicable for WordPress version under 5.0. If you are using an latest version of WordPress with Gutenberg Editor, the process for adding a favicon might differ slightly.
It is recommended to update your WordPress installation to take advantage of the latest features and improvements.
Additional Notes
Besides being able to learn on how to add favicon in WordPress, if you’re an Administrator, it’s worth trying out how to create a homepage with Gutenberg to design a website according to your needs and desires.
However, if you want to focus on content management and don’t want to be troubled with the design and system of the website, you can collaborate with the Tonjoo Team, software developers experienced in creating WordPress-based websites.
Let’s discuss your website requirements through Tonjoo’s Contact, and we will help make it a reality!

Updated on April 24, 2024 by Moch. Nasikhun Amin



LEAVE A REPLY