
How to use the WordPress block editor Gutenberg? Well it is quite easy, even WordPress users without coding skills can edit without difficulty.
The most distinctive feature of Gutenberg is the block feature, which makes the editing process more flexible, allowing you to create attractive websites easily.
So, what’s the difference between Gutenberg and Classic editor versions? You can start using Gutenberg WordPress by adding blocks and making simple adjustments. Here’s the complete information and tutorial!
Table of Contents
What is Gutenberg WordPress?
Gutenberg WordPress is the default editor with block-based functionality that simplifies editing for users. Each block represents a content element, such as text, image, gallery, video, and many more.
With this editor, you can adjust the layout and edit it effortlessly, making the editing process in WordPress easier for users with minimal technical abilities.
To enhance Gutenberg’s functionality, you can install the Gutentor plugin to add more block options and features for building interactive pages.
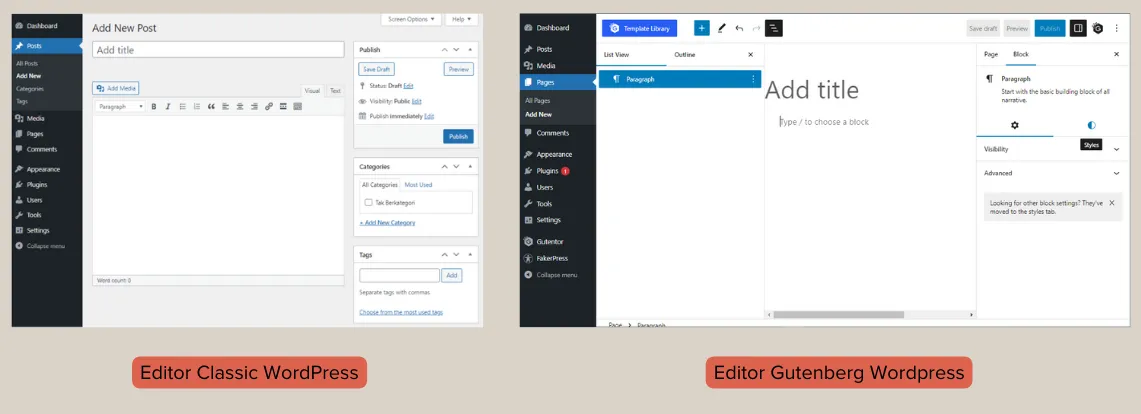
The previous version of the WordPress editor was known as the Classic Editor, which allowed for manual editing. Below is the view of the Classic Editor vs. Gutenberg Editor:

Classic Editor and Gutenberg Editor WordPress
Here are the differences between Gutenberg Editor and Classic Editor WordPress:
- User Interface: Gutenberg uses blocks that can be easily arranged and edited using drag-and-drop. In contrast, the Classic Editor uses a simple text editor with a toolbar for content formatting.
- Page Editing: Gutenberg allows visual page editing by adding and arranging blocks as needed. The Classic Editor requires page editing in HTML text mode with basic knowledge of HTML code.
- Plugin Availability: Gutenberg offers compatibility with various additional block plugins that can expand editor functionality. The Classic Editor is compatible with various plugins developed specifically for it.
- Custom Style: Gutenberg can customize styles for each block as desired. The Classic Editor requires custom CSS or additional plugins to change styles.
By using Gutenberg and possibly adding Gutentor, you can maximize the potential of the WordPress editor to create engaging and professional content without needing coding skills.
If you are wondering how to access Gutenberg editor in WordPress, worry not. It has already been the default editor when installing WordPress version 5.0 or above, and of course it’s free.
Note and Tips:
Just in case you are not comfortable with Gutenberg, you can deactivate it using the Classic Editor or Disable Gutenberg plugin. Read how to install WordPress plugins if you have difficulty with installation.
Then, how do you use Gutenberg block editor in WordPress?
How to Use the WordPress Block Editor Gutenberg
Arranging Blocks Before using Gutenberg, you’ll need to install WordPress. We recommend doing WordPress development locally, so you don’t need to rent hosting first.
You can read how to install WordPress on WampServer or install WordPress on XAMPP to develop WordPress on your local computer.
There are several steps in developing a WordPress website with the Gutenberg editor. In this section, the tutorial on using the Gutenberg WordPress editor begins with creating new blocks and making adjustments.
As Gutenberg editor doesn’t need to be enabled, to start it, just go to WP Admin > click Posts in the menu > Add New. Then, follow the steps below:
a. Creating New Blocks
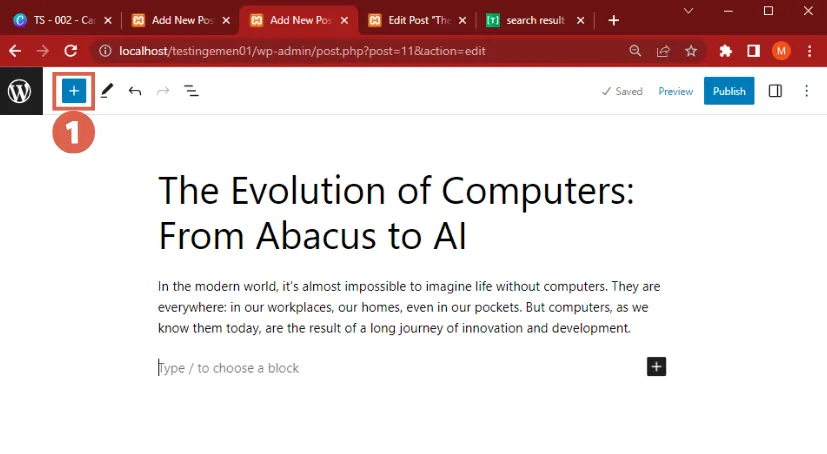
By default, when creating a post, there are two blocks: (1) the title block and (2) the paragraph block. The tutorial for creating a title and paragraph can be found in the second part.
If you have already filled in these two blocks and want to add a new block, follow these steps:
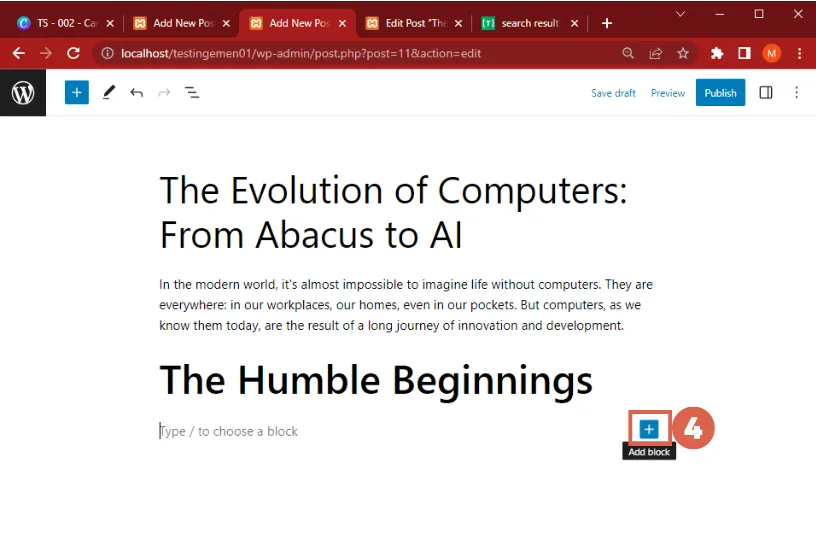
- Click the [+] icon at the top left to add a new block.

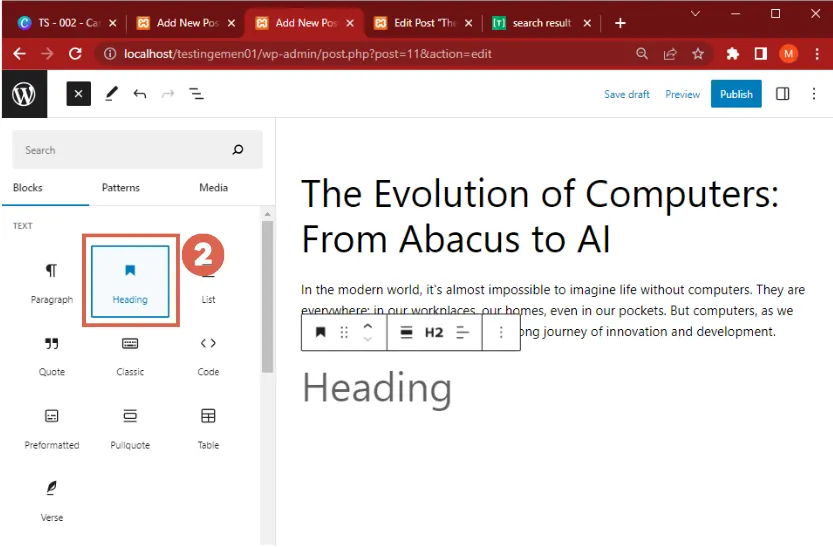
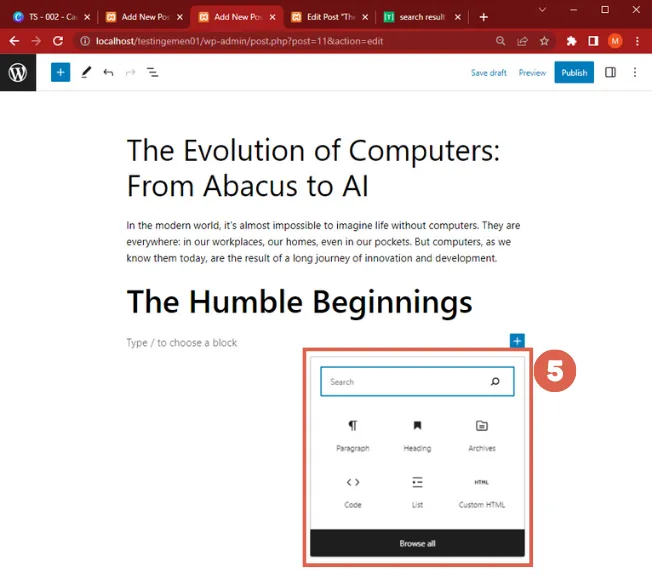
- Select the block you need. In this example, we are creating a Heading block.

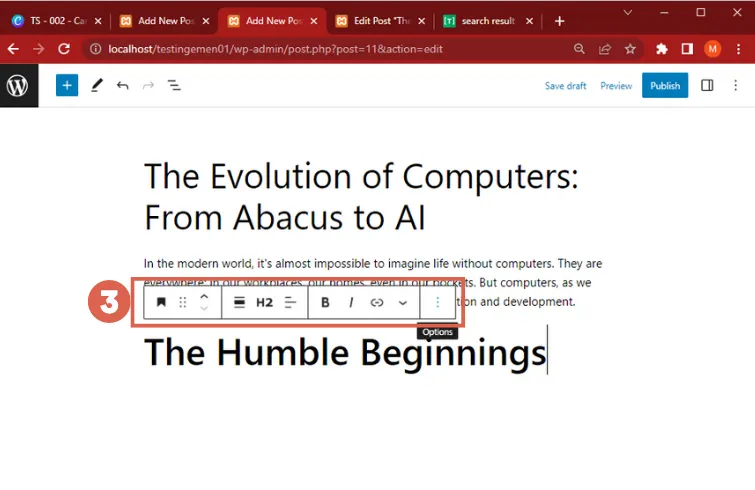
- After filling in the block, you can adjust it through the panel that appears above it.

- Apart from adding blocks via the [+] button at the top right, you can also add them via the [+] button that appears on each block row.

- Click this button to add more blocks.

Next, you can also make adjustments to the block you created, but this is optional. If you don’t feel the need to make changes, not adjusting the block is also fine.
b. Arranging Blocks
Using the Gutenberg editor, you can modify or adjust functions and content appearance without coding. Here’s how to make block adjustments:
- Add a block as before by clicking the [+] icon.
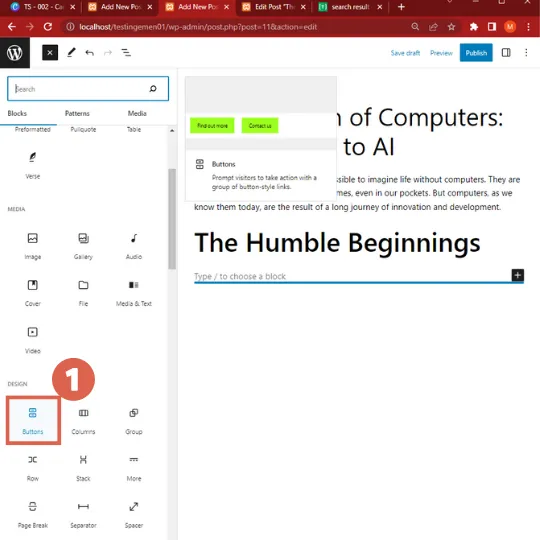
- Select the block you need. In this example, we added a Button block.

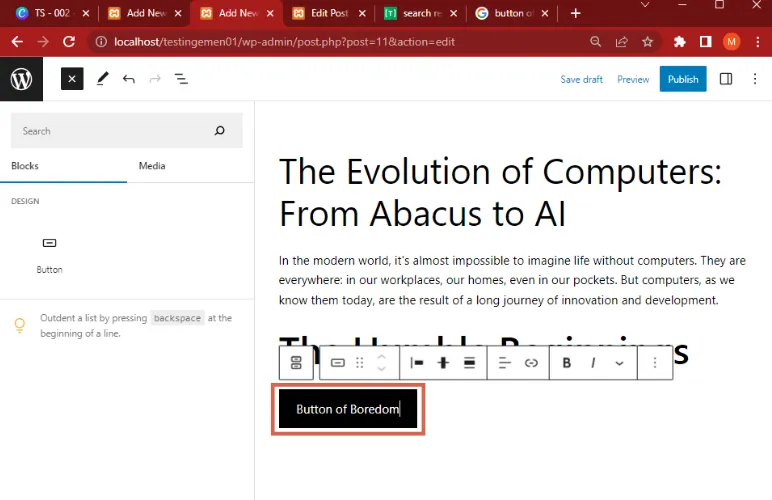
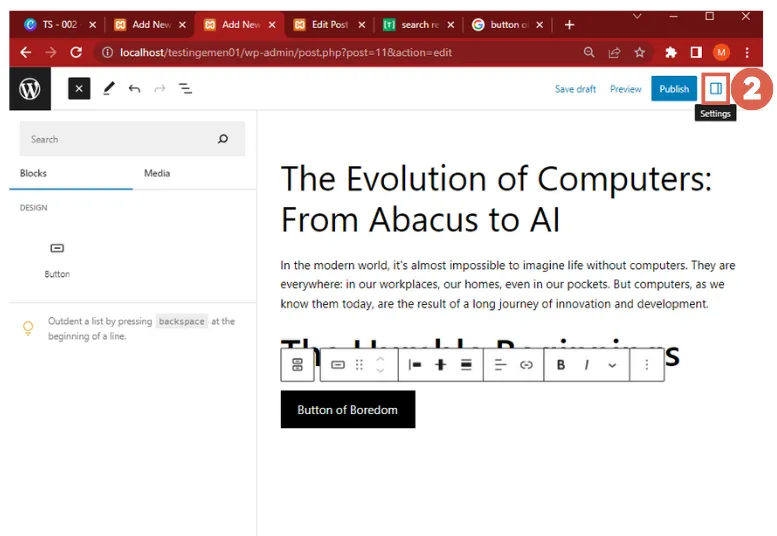
- The block will appear like this:

- Click the Settings button at the top right.

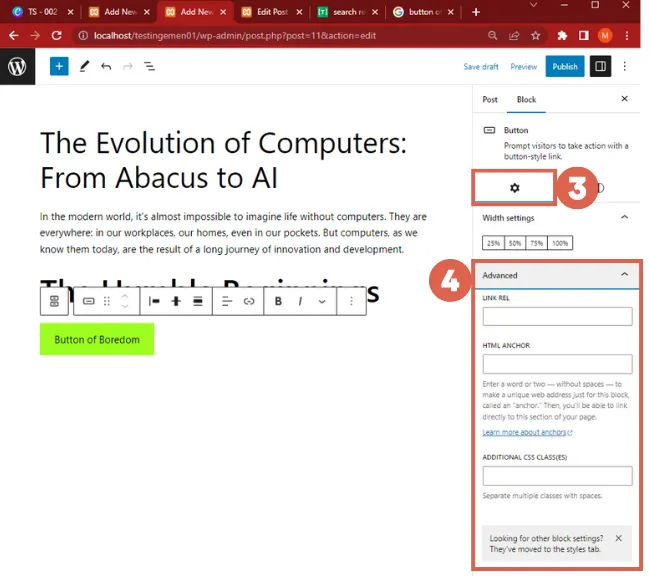
- In the Settings menu, you can make adjustments from Width setting to Advanced.

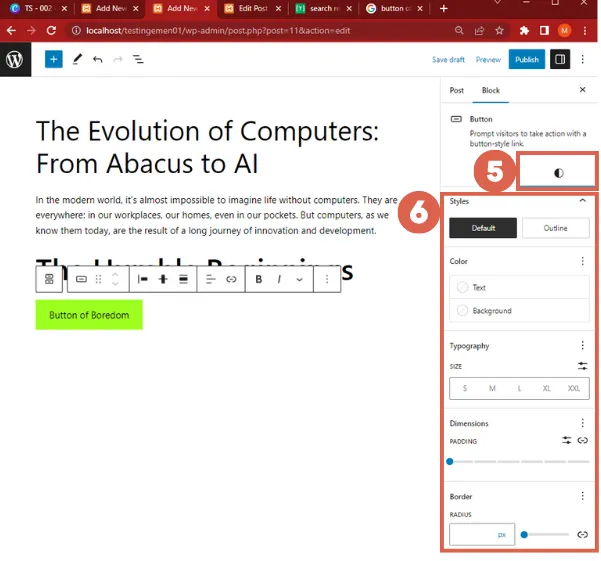
- In the Styles menu, you can customize the appearance of the block, such as color, background, font size, and more.

- Next, click Save draft to save the changes you made.
It’s quite easy to make adjustments in WordPress with the Gutenberg version. Additionally, if you want to make more technical adjustments, the editor also provides features for coding when adding new CSS.
Ready to Use the WordPress Block Editor?
That’s an introduction and a basic tutorial on how to use the WordPress block editor Gutenberg, including creating blocks and making simple adjustments.
This method is easier compared to creating a WordPress theme from scratch. However, keep in mind that it might not match your preferences 100%.
If you want a website with advanced functionality and appearance like those created by the Tonjoo Team, such as Astra Isuzu, Futureskills, or Rey, you can directly contact them through Tonjoo’s contact. Let’s collaborate!
Updated on July 24, 2023 by Moch. Nasikhun Amin



