
For many beginner WordPress bloggers, having clean and engaging content is crucial. Besides a good website layout, one way they achieve this is by incorporating the “Read More” button on their post.
Sometimes, this button is also named “continue reading” button, or “show more” button.
With the feature “Read More” in a post on a blog, we can arrange for the same length of characters that will be displayed on the home page of our blog so as to make the look more elegant, clean, and attractive.

Table of Contents
How to make Read More on WordPress
In this guide, I will explain how to implement the “read more” feature using both manual and automated steps. These methods are simple and easy to understand.
How to Make Read More on WordPress Manually
Using the HTML code, you can customize the “read more” button on your WordPress Post or page manually. Here’s how you can do it.
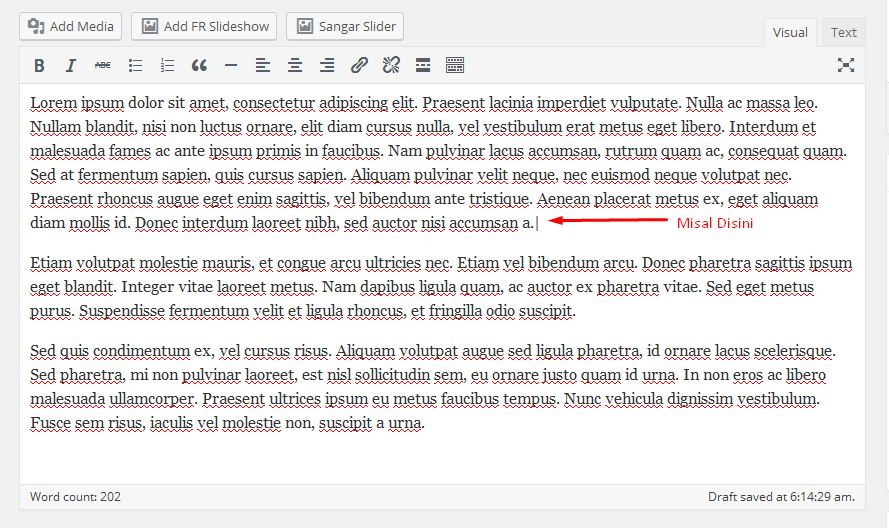
- Prepare a feature Article that wants to be given “Read More” and put the cursor in the text that we will make the Read More, like the picture below:

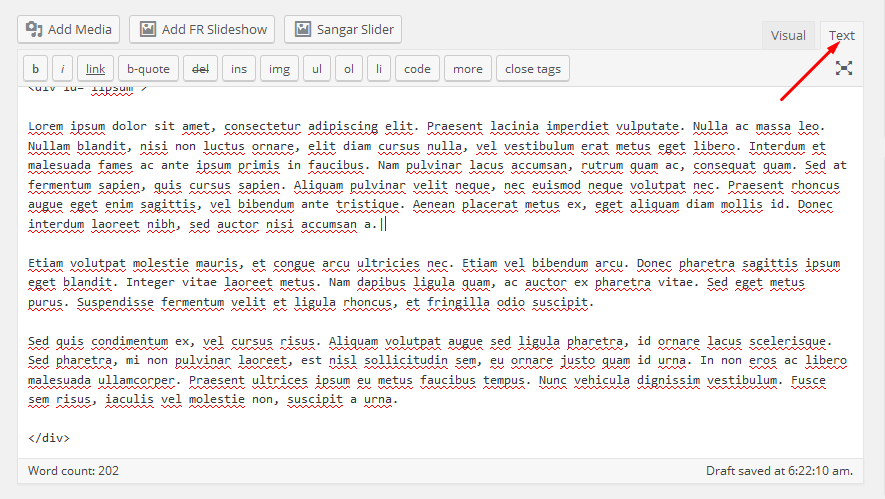
- Once you have put the text cursor on the desired position where you want to insert the “read more” button, switch from the visual mode to the Text/HTML mode in the WordPress editor.
This will allow you to create the necessary HTML Code in that exact location.
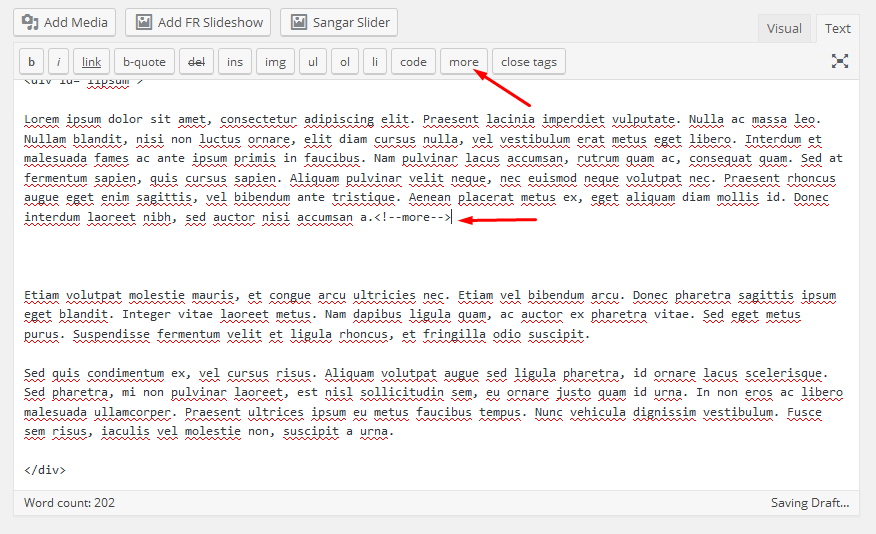
3. Make sure it is located in the writing pieces that you want to put the “Read More” button, then
Click the Button More or can type the script like <! –More– > then click save
The results of the script are made

If you want to replace the Word Read More with another could be this way
<!–more HERE–> change “HERE” with what you want. This way, you can change it with “Extend”, “continue reading”, or “Show More”.
That’s how you can add a “read more” button to your post or page using HTML code.
It’s not that hard, but if adding the read more feature manually is too complicated, there’s an automatic alternative to do that. It could be addressed automatically as below.
How to Make Read More on WordPress Automatically
To add a read more button automatically, you need to install a plugin to your WordPress.
1. Download the WordPress Plugin “Easy Custom Automatic Excerpt (ECAE)” in wpexcerptplugin.com
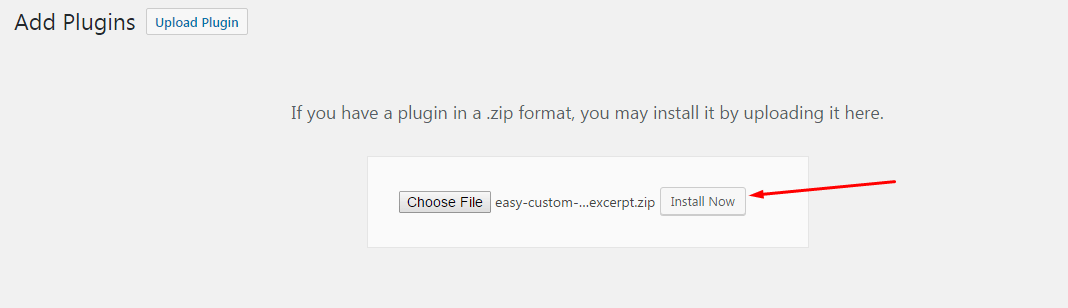
2. Install ECAE in WordPress

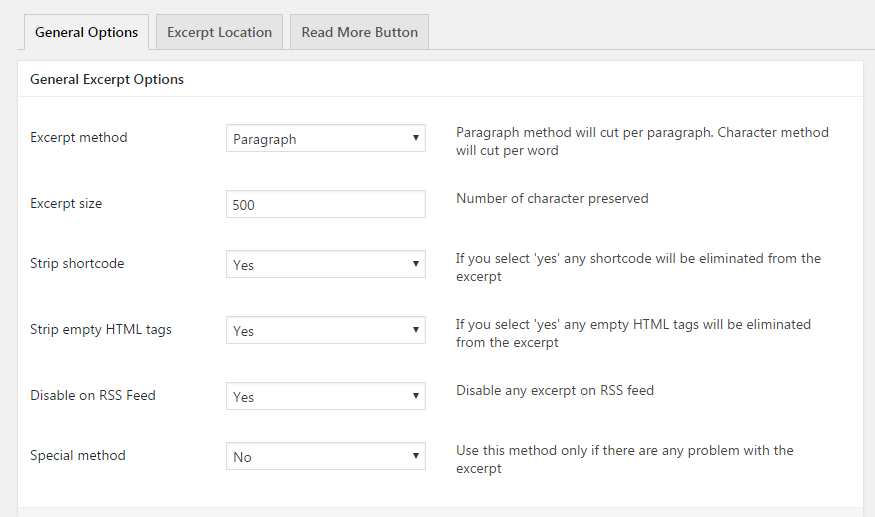
3. After the Install is complete do the standard settings that you want, in settings you can also set the style button “Read More”.

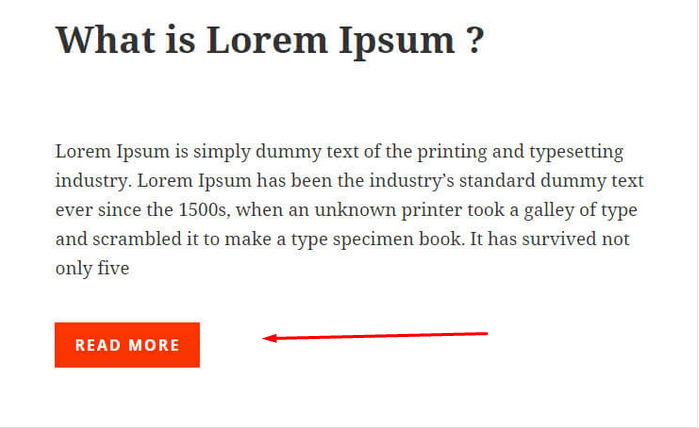
After making the setting click Save. Button Read More already functions automatically for every posting blog.

This approach offers convenience and flexibility as plugins streamline the process and provide additional options for customization, making it easier to implement the button across your WordPress site.
Why do Websites Have a Read More Button
Before you do all those steps above, you might wonder why websites have a read more button. People say that it’s for SEO, but what does it exactly do to SEO?
Read More button can indeed have an impact on search engine optimization (SEO) in several ways.
1. Improved User Experience (UX)
Sometimes, less the better, right? When you get a long text directly on your face, some readers get overwhelmed.
By implementing a “read more” button, you enhance the user experience by allowing visitors to access additional content only if they are interested. This can reduce bounce rates (the percentage of users who leave a site after viewing only one page) and increase the time users spend on your website.
2. Improved Crawling
Search engine bots crawl web pages to gather information and index it for search results. When content is condensed behind a “Read More” button, it reduces the overall text length on the initial page, making it easier for search engines to crawl.
Search engine bots have limited resources and time to crawl and index web pages, so by reducing the amount of text presented on the initial page, you can ensure that the most important and relevant content is crawled and indexed promptly.
3. Increased Page Loading Speed
It’s not only the crawler that will have an easier time processing page with read more button. Browser will also have a better time rendering the webpage and displaying it to the user.
When content is hidden behind a “Read More” button, the initial page requires fewer resources to load. This leads to faster rendering and an improved overall browsing experience.
Especially on mobile devices or for users with slower internet connections, long text can significantly impact the loading speed of a webpage.
Overall, the “Read More” button strikes a balance between providing enough information to entice users while keeping the user experience manageable and efficient.
By enhancing user engagement, improving page load times, and optimizing content organization, the “Read More” button can positively impact.
Similar to the Reaction Button Feedback feature in WordPress, a read more button will help both user experience and SEO performance for your website.
End Note
In conclusion, the “Read More” button plays a significant role in improving both user experience (UX) and search engine optimization (SEO) for websites.
By providing a concise preview of the content and allowing users to access more information if they are interested, the “Read More” button enhances UX by reducing clutter and overwhelming text.
Not only for humans, less text also helps both the browser and crawler to process the text faster. That’s why the read-more button is a valuable feature that website owners have to implement.
Do you know what will improve the UX besides a read more button? A scroll to top button. You can also implement that button to help your visitor for having a good time on your website.
I hope this article will help you to put a read more button on your website. Stay tuned to Tonjoo Blog for more tips on WordPress!
Updated on May 22, 2023 by Hanif Mufid




LEAVE A REPLY